How to Push Anything to GitHub using Git Bash?
Last Updated :
04 Jun, 2024
GitHub has become the go-to platform for collaborative software development, offering powerful tools for version control, collaboration, and project management. Git Bash, a command-line interface for Git on Windows, provides a quick way to interact with GitHub repositories. In this guide, we'll learn about the process of pushing anything to GitHub using Git Bash.
Prerequisites
- Must have a GitHub account and git bash installed.
Steps to Push on GitHub using Git Bash
Step 1: Make a GitHub repository by clicking on the “new“ Button.

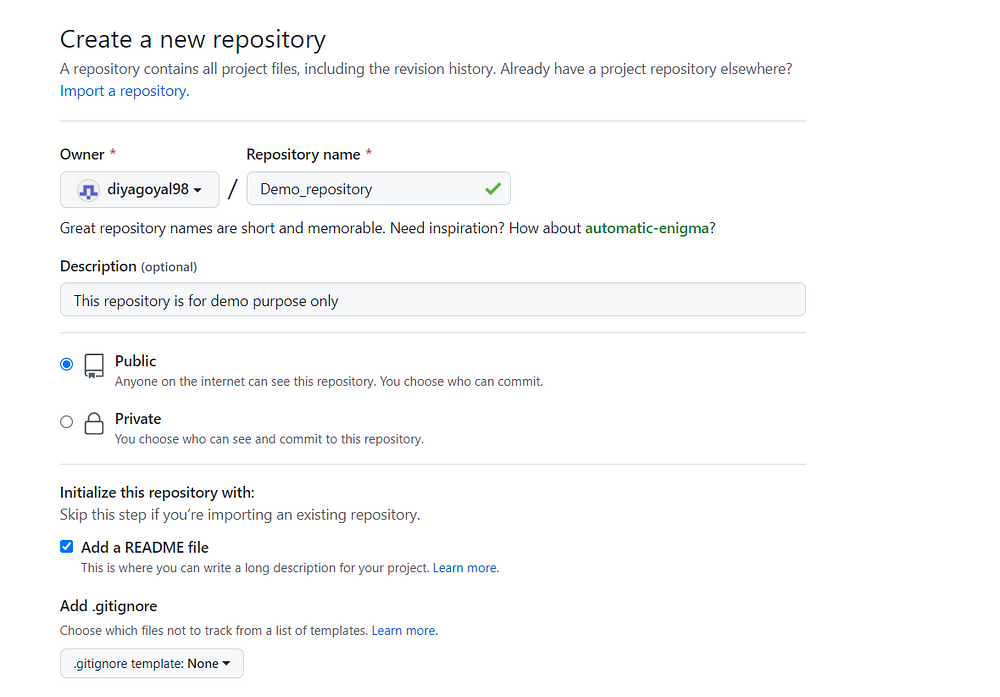
Step 2: Now after clicking on that, you will see a screen something like as show below in the image.

Step 3: Give the name of your repository and give a short description of your repository.

Step 4: After that just click on the “create repository “ option.

Step 5: After that, your repository has been created successfully.

Step 6: Now go to the local folder that you want to push on GitHub and after a right click a menu will show in which you have to click on “Git bash here”.

After that GitBash will open and now you have to make a clone of the repository that we have just made. We can make the clone by simply writing the command “git clone https://link”. This https link we will get from our repository.
How to get this https:// link??
Just go to your repository and there is an option name “Code” just click on that and how you are able to see the https:// link so just copy that.

Now we are having the link to go back to the GitBash terminal and type “git clone https://link” and hit enter.

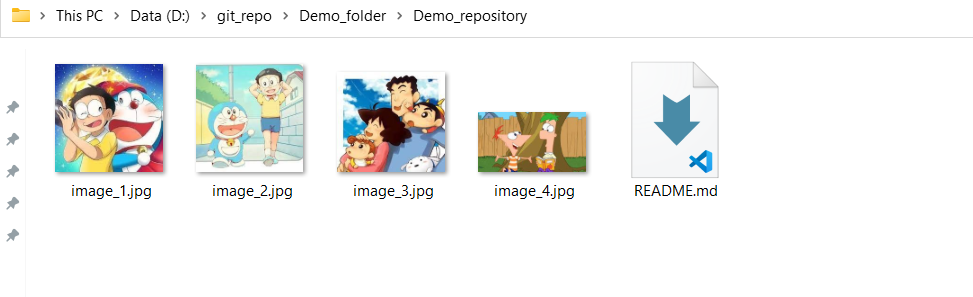
Now go to that local folder and you will find a new folder that is the same as our repo name.

Now Just copy these files and paste them inside this demo_repository folder.

Just go to your GitBash terminal and write “ls” and hit enter this command will show all the files that are present inside that folder.

Now we have to go inside this Demo_repository folder so this we can write “cd folder name”.

Now again we can write the 'ls' command to see what is inside the folder.

There is a command “git status” this shows the status. Whatever the changes we made in this folder and after that we execute this command then this will show us all the changes in red color.

So to add these changes we will write the command “git add -A” by this whatever the changes we have made at once added to the stitched area means now if we run the git status command all files are shown in green color.

Now it is time to commit these changes we can do this by the command “git commit -m “a valid message ””.

If we run the git status command it will show something like.

This is the last step now write the command “git push origin main” and hit enter.

Now go to your repository and there you will find all the files that you have pushed.

Similar Reads
JavaScript Tutorial JavaScript is a programming language used to create dynamic content for websites. It is a lightweight, cross-platform, and single-threaded programming language. It's an interpreted language that executes code line by line, providing more flexibility.JavaScript on Client Side: On the client side, Jav
11 min read
Web Development Web development is the process of creating, building, and maintaining websites and web applications. It involves everything from web design to programming and database management. Web development is generally divided into three core areas: Frontend Development, Backend Development, and Full Stack De
5 min read
React Interview Questions and Answers React is an efficient, flexible, and open-source JavaScript library that allows developers to create simple, fast, and scalable web applications. Jordan Walke, a software engineer who was working for Facebook, created React. Developers with a JavaScript background can easily develop web applications
15+ min read
React Tutorial React is a powerful JavaScript library for building fast, scalable front-end applications. Created by Facebook, it's known for its component-based structure, single-page applications (SPAs), and virtual DOM,enabling efficient UI updates and a seamless user experience.Note: The latest stable version
7 min read
JavaScript Interview Questions and Answers JavaScript is the most used programming language for developing websites, web servers, mobile applications, and many other platforms. In Both Front-end and Back-end Interviews, JavaScript was asked, and its difficulty depends upon the on your profile and company. Here, we compiled 70+ JS Interview q
15+ min read
Domain Name System (DNS) DNS is a hierarchical and distributed naming system that translates domain names into IP addresses. When you type a domain name like www.geeksforgeeks.org into your browser, DNS ensures that the request reaches the correct server by resolving the domain to its corresponding IP address.Without DNS, w
8 min read
HTML Interview Questions and Answers HTML (HyperText Markup Language) is the foundational language for creating web pages and web applications. Whether you're a fresher or an experienced professional, preparing for an HTML interview requires a solid understanding of both basic and advanced concepts. Below is a curated list of 50+ HTML
14 min read
NodeJS Interview Questions and Answers NodeJS is one of the most popular runtime environments, known for its efficiency, scalability, and ability to handle asynchronous operations. It is built on Chrome’s V8 JavaScript engine for executing JavaScript code outside of a browser. It is extensively used by top companies such as LinkedIn, Net
15+ min read
How to Find the Wi-Fi Password Using CMD in Windows Forgotten your Wi-Fi password? Don't worry you're not alone! Whether you're trying to connect a new phone, set up a smart TV, or help a friend get online, remembering complex Wi-Fi passwords can be a headache. Luckily, you don't need to reset your router or dig through old notebooks. Windows has a h
7 min read
Web Development Technologies Web development refers to building, creating, and maintaining websites. It includes aspects such as web design, web publishing, web programming, and database management. It is the creation of an application that works over the internet, i.e., websites.To better understand the foundation of web devel
7 min read