
JavaScript Tree View is a graphical user interface control that to represents hierarchical data in a tree structure. It provides great performance with its advanced features like load on demand, checkbox support, multiple selection, tree navigation, drag and drop, tree node editing, and template support.
Load on demand (lazy load) is enabled by default to reduce bandwidth usage when consuming large amounts of data. Only first-level nodes are loaded initially, and then child nodes are loaded when their parent node is expanded.
Bind data to the Tree View component from any valid data source in JSON format. The tree data can be local or remote and retrieved via various adapters, such as OData, OData V4, URL, JSON, and web API.
Tree View has a highly responsive layout and an optimized design for desktops, touchscreens, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
The JavaScript Tree View supports load on demand, bound and unbound modes, drag and drop, multiselection, and editing.
It can be customized via node template support, which allows you to design a custom structure for tree nodes. Node templates can be used for parent nodes, child nodes, or both, and can include images and any custom element structure.
The JavaScript Tree View is a graphic user interface element that displays hierarchical data as a tree structure. It can be populated with nested arrays of JSON objects from a hierarchical data source.
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes of treeview easily.
Enable users from different locales to use the component by formatting dates, currency, and numbering to suit preferences.
Easily get started with the JavaScript Tree View using a few simple lines of HTML and TSX code as demonstrated below. Also explore our JavaScript TreeView Example that shows you how to render and configure the TreeView in JavaScript.
<div id="tree"></div>import { TreeView } from '@syncfusion/ej2-navigations';
let data: { [key: string]: Object }[] = [
{ "id": "01", "name": "Local Disk (C:)", "expanded": true,
"subChild": [
{
"id": "01-01", "name": "Program Files",
"subChild": [
{ "id": "01-01-01", "name": "Windows NT" },
{ "id": "01-01-02", "name": "Windows Mail" },
{ "id": "01-01-03", "name": "Windows Photo Viewer" }
]
},
{
"id": "01-02", "name": "Users", "expanded": true,
"subChild": [
{ "id": "01-02-01", "name": "Smith" },
{ "id": "01-02-02", "name": "Public" },
{ "id": "01-02-03", "name": "Admin" }
]
},
{
"id": "01-03", "name": "Windows",
"subChild": [
{ "id": "01-03-01", "name": "Boot" },
{ "id": "01-03-02", "name": "FileManager" },
{ "id": "01-03-03", "name": "System32" }
]
}
]
},
{
"id": "02", "name": "Local Disk (D:)",
"subChild": [
{
"id": "02-01", "name": "Personals",
"subChild": [
{ "id": "02-01-01", "name": "My photo.png" },
{ "id": "02-01-02", "name": "Rental document.docx" },
{ "id": "02-01-03", "name": "Pay slip.pdf" }
]
},
{
"id": "02-02", "name": "Projects",
"subChild": [
{ "id": "02-02-01", "name": "ASP Application" },
{ "id": "02-02-02", "name": "TypeScript Application" },
{ "id": "02-02-03", "name": "React Application" }
]
},
{
"id": "02-03", "name": "Office",
"subChild": [
{ "id": "02-03-01", "name": "Work details.docx" },
{ "id": "02-03-02", "name": "Weekly report.docx" },
{ "id": "02-03-03", "name": "Wish list.csv" }
]
}
]
},
{
"id": "03", "name": "Local Disk (E:)", "icon": "folder",
"subChild": [
{
"id": "03-01", "name": "Pictures",
"subChild": [
{ "id": "03-01-01", "name": "Wind.jpg" },
{ "id": "03-01-02", "name": "Stone.jpg" },
{ "id": "03-01-03", "name": "Home.jpg" }
]
},
{
"id": "03-02", "name": "Documents",
"subChild": [
{ "id": "03-02-01", "name": "Environment Pollution.docx" },
{ "id": "03-02-02", "name": "Global Warming.ppt" },
{ "id": "03-02-03", "name": "Social Network.pdf" }
]
},
{
"id": "03-03", "name": "Study Materials",
"subChild": [
{ "id": "03-03-01", "name": "UI-Guide.pdf" },
{ "id": "03-03-02", "name": "Tutorials.zip" },
{ "id": "03-03-03", "name": "TypeScript.7z" }
]
}
]
}];
let treeObj: TreeView = new TreeView({
fields: { dataSource: data, id: 'id', text: 'name', child: 'subChild' }
});
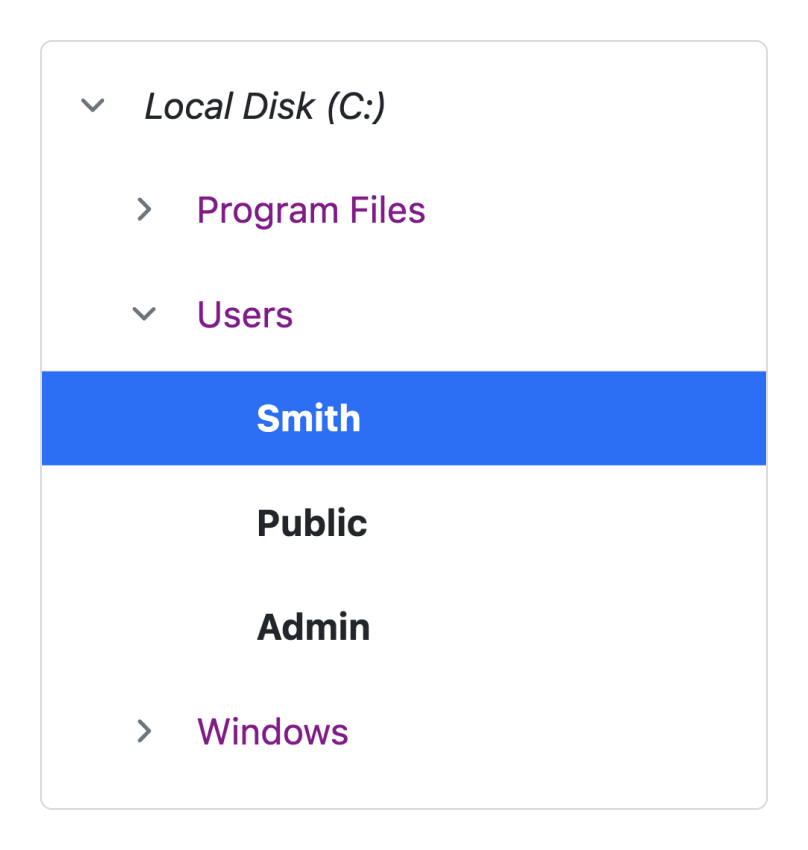
treeObj.appendTo('#tree');![]()
Display nodes with labels and icons to present the content in a more readable format. This is helpful in making a typical directory tree and file system.
The JavaScript Tree View control provides built-in support for checkboxes, allowing users to select more than one item.
The Tree View checkbox has a tri-state mode also, which is applicable only for parent nodes. In this mode, the parent node will go into the indeterminate state when the child nodes are partially checked.

Nodes can be dragged and dropped at all levels of the same Tree View.
Tree nodes can be dragged and dropped from one parent node to another within the same level or at different levels.
Extending the drop behavior allows users to drop tree nodes from one Tree View to another.
Drop tree nodes to any external container or component by extending the Tree View node drop action.
The JavaScript Tree View control allows users to select multiple nodes. When the drag-and-drop feature is enabled, all the selected nodes can be dragged at the same time.



Edit the tree nodes’ label text on the client side by double-clicking it. When editing Tree View nodes, the Tree View data source will also be updated with the modified data.
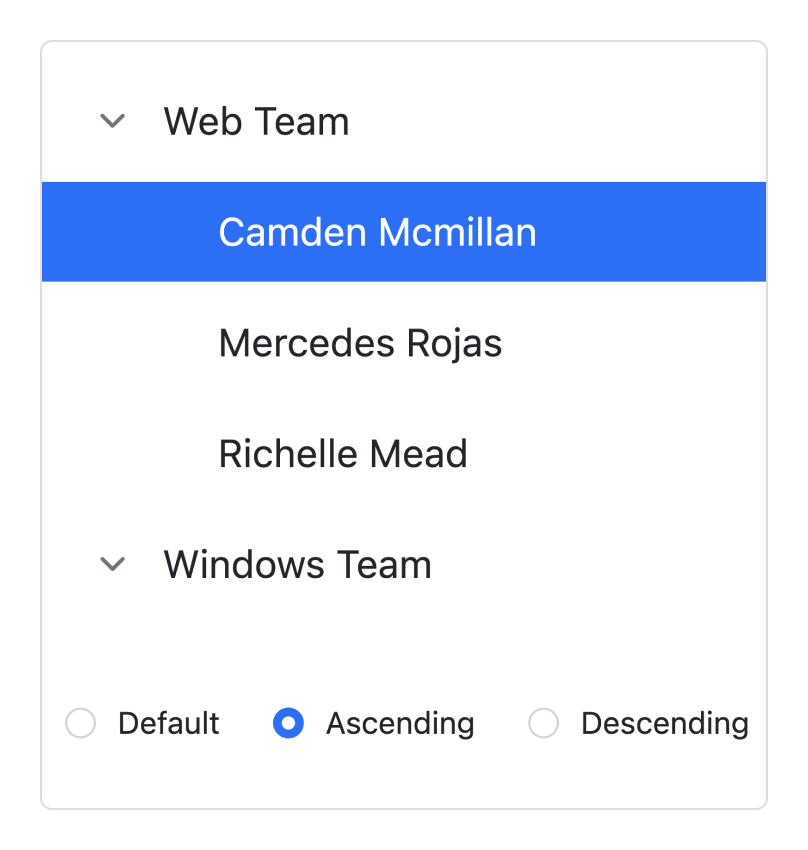
Render the Tree View nodes in the ascending or descending order based on the label text for improved readability.


The Tree View control can be customized through its node template support, which allows defining a custom structure for tree nodes. You can use node templates specifically for parent nodes, child nodes, or both, and include images and any custom element structure.
Easily customize the expand and collapse icons based on the requirement of your application.
![]()

It supports tooltips for tree nodes that display information about the nodes while hovering over them. You can bind a tooltip from a data source along with node fields.
A context menu can be integrated with the Tree View component to open when a node is right-clicked. The menu helps users perform node manipulations such as adding, removing, and renaming nodes.


A node’s text wraps when it reaches edge of the Tree View. The node’s height will be adjusted automatically based on the content.
It allows you to customize the tree nodes by level. For example, apply specific styles to leaf nodes, first child nodes, and second level nodes, etc.


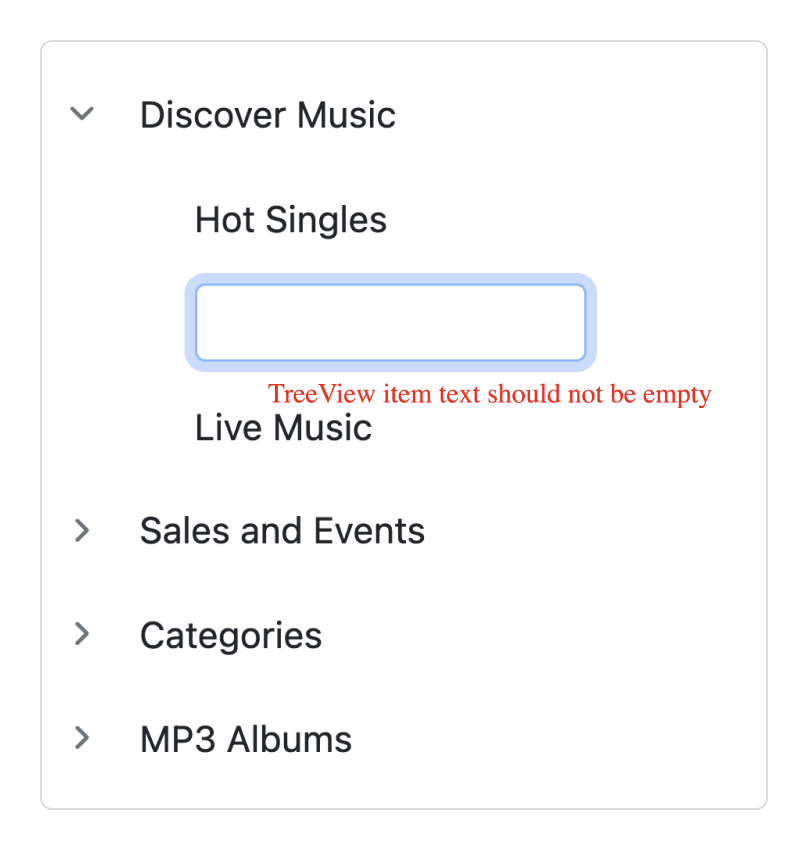
You can add validation to the tree node’s text on editing like required, a minimum or maximum length, etc.
The JavaScript Tree View component is easily accessed by screen readers. Complete keyboard interaction support has also been provided.

The JavaScript Tree View component ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this component.

The JavaScript Tree View has complete WAI-ARIA accessibility support. The Data Grid UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right-to-left rendering allows displaying the text and layout of the Tree View from right to left. This improves the user experience and accessibility for RTL languages.
The Tree View is available for the Blazor, React, Angular, and Vue frameworks. Explore its platform-specific options through the following links:
The JavaScript Tree View works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

The JavaScript Tree View with rich set of features offers the following:
We do not sell the JavaScript Tree View separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the JavaScript Tree View. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our JavaScript Tree View demo, which demonstrates how to render and configure the Tree View component.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our JavaScript Tree View, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Tree View control alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Figma Download
Figma Download
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.