ADF User Interface Design Best Pratices
- 1. ADF USER INTERFACE DESIGN BEST PRACTICE Andreas Koop CEO & Consultant Oracle Technologies DOAG 2012
- 2. ENTERPRISE PRAGMATIC IT Consulting Training Development Oracle Fusion Oracle Oracle Oracle Middleware WebCenter ADF WebLogic Enable productive IT by Oracle Technologies
- 3. WHAT IS MOST CHALLENGING IN ADF PROJECTS? In courtesy of Andrejus Baranovskis Quelle: http://andrejusb.blogspot.de/2012/10/oow12-oracle-adf-implementations-around.html Andreas Koop 3
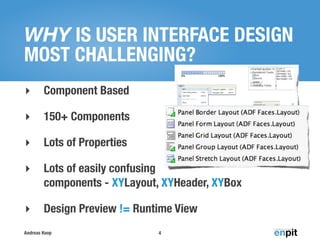
- 4. WHY IS USER INTERFACE DESIGN MOST CHALLENGING? ‣ Component Based ‣ 150+ Components ‣ Lots of Properties ‣ Lots of easily confusing components - XYLayout, XYHeader, XYBox ‣ Design Preview != Runtime View Andreas Koop 4
- 5. AGENDA Design before you Code Seitenlayout Formular Design Barrierefreies Design (Accessible) Tipps und Tricks Andreas Koop 5
- 6. BEFORE YOU START ‣ Mockup / Wireframing Klick-Prototyping ‣ Fokussierung auf Inhalt und Funktionalität ‣ Günstige und Schnelle Iterationszyklen Andreas Koop 6
- 7. MOCKUP TOOLING EMPFEHLUNG ‣ Balsamiq (Desktop, Web, GDrive Sync) ‣ Moqups Beta (Web / HTML5) https://moqups.com jeweils inkl. Mobile UI Mockups Andreas Koop 7
- 8. IDENTIFY UI DESIGN PATTERNS Andreas Koop 8
- 9. DESIGN PATTERNS AND BEHAVIOR ‣ Anwendungswechsel / Home-Link ‣ Auto-Suggest / Typeahead ‣ Dynamic Tabs ‣ Kontext- / Speichermodell definieren ‣ Barrierefreiheit berücksichtigen ‣ Keep it simple, think mobile first Andreas Koop 9
- 10. CENTERED LAYOUT DESIGN 33% fixed stretch 33% 33% 33% Andreas Koop 10
- 11. CENTERED LAYOUT HOWTO (11.1.1.X) Just a Placeholder Verhindert vertikale Streckung der PanelBox Just a Placeholder Andreas Koop 11
- 12. CENTERED LAYOUT HOWTO (11.1.2.2+) Einfacher, Exakter, Besser! Andreas Koop 12
- 13. COLLAPSIBLE CONTEXT INFO DESIGN fixed stretch Andreas Koop 13
- 14. COLLAPSIBLE CONTEXT INFO HOWTO } Not Needed Andreas Koop 14
- 15. CONTENT LAYOUT DESIGN stretch fixed h1 Instruction h2 h3 Andreas Koop 15
- 16. CONTENT LAYOUT HOWTO (default) Andreas Koop 16
- 17. CONTENT LAYOUT HOW NOT TO Panel boxes are intended only for ancillary information, and should not be used for the primary page task! Oracle RCUI Guide Andreas Koop 17
- 18. STRETCH VS FLOW stretch stretch Andreas Koop 18
- 19. STRETCH VS FLOW stretch stretch Andreas Koop 18
- 20. STRETCH VS FLOW No Stretch Bei gleichgebliebener Tabelle (af:table) ! No Stretch Andreas Koop 19
- 21. FORMULAR DESIGN Wo ist das Problem? Andreas Koop 20
- 22. FORMULAR DESIGN Wo ist das Problem? Andreas Koop 20
- 23. FORMULAR DESIGN ‣ Fluchtlinien minimieren, Feldbreiten skalieren ‣ Feste Feldbreiten für fixen Content (Datum) ‣ Schlichtes Layout festlegen ‣ Mobile First ‣ Max. 2 Spalten Andreas Koop 21
- 24. FORMULAR DESIGN Andreas Koop 22
- 25. FORMULAR DESIGN 50% 50% Andreas Koop 22
- 26. FORMULAR DESIGN 50% 50% 50% 50% Andreas Koop 22
- 27. FORMULAR DESIGN 50% 50% inputDate ist stabil 50% 50% Andreas Koop 22
- 29. FORMULAR DESIGN AF:PANELGRIDLAYOUT (11.1.2.2+) Ideal zur Umsetzung „klassischer “ Forms Masken;) Wizard ab 11.1.2.3 Andreas Koop 24
- 30. FORMULAR DESIGN AF:PANELGRIDLAYOUT (11.1.2.2+) Maximale Flexibilität Manuell aufwendig Eher bei generativem Ansatz empfehlenswert Andreas Koop 25
- 31. FORMULAR TAB KREISLAUF Andreas Koop 26
- 32. FORMULAR TAB KREISLAUF Vieles Möglich! Machen Sie es aber nicht zu kompliziert! Andreas Koop 27
- 33. FORMULAR TAB KREISLAUF BEST PRACTICE Andreas Koop 28
- 34. FORMULAR GRUPPEN <af:panelFormLayout> <af:group> ... ... </af:panelFormLayout> </af:group> Andreas Koop 29
- 35. BARRIEREFREIHEIT ‣ ScreenReader (z.B. JAWS) ‣ Vergrößerung / Kontrast (s/w) ‣ ADF (trinidad-config.xml) ‣ accessibility-mode: default, screenReader ‣ accessibility-profile: normal, high-contrast, large-fonts Andreas Koop 30
- 37. BARRIEREFREIHEIT BEST PRACTICE ‣ Einstellungen im Cookie speichern ‣ Korrekte Komponentenverwendung achten (H1-6 Level, af:showDetailHeader, size=“-1“) ‣ Orientierungspunkte verwenden (Landmarks) ‣ Tabelle (Summary), Label for InputComponent ‣ WAI-ARIA (role=presentation, => Layouttable kein Problem!) Andreas Koop 32
- 38. BARRIEREFREIHEIT HERAUSFORDERUNGEN^3 ‣ Fokussteuerung! => W/A ab 11gR2 mittels JSF 2 FaceBehaviors ‣ Navigation im af:tree / af:treeTable unzumutbar (Warum nicht wie im Windows Explorer?) ‣ Einfach Link-Listen <ul>... nicht möglich ;) Andreas Koop 33
- 39. Do not use EMPFEHLUNG every 150+ UI Components ‣ An ADF UI Standards halten, auch wenn (noch) nicht alle modernen Patterns möglich sind (z.B. HTML5 Placeholder) ‣ Komponenten-Architektur von ADF/JSF schenkt neue Features bei Versionsupgrade! (Beispiel: DVT Komponenten als HTML5) ‣ ADF Skin, Skin, Skin ‣ Nicht gegen, sondern mit ADF gehen! Andreas Koop 34
- 40. ENHANCEMENT REQUESTS LAYOUT & INPUT ‣ af:panelSplitter - minPos, maxPos, resizable (bool) ‣ af:input... - prompt (HTML5 placeholder Attribute) ‣ Consistent Popup-Handling (inline / TF as dialog) ‣ Better af:tree / af:treeTable implementation in screenReader Mode. (i.e. Win file explorer tree) Andreas Koop 35
- 41. WEITERE INFORMATIONEN ‣ Oracle Rich Client UI Design Guidelines ‣ Oracle Design Patterns and Guidelines ‣ Lot of UX Material ‣ http://ui-patterns.com/ ‣ http://www.uxbooth.com/ ‣ http://einfach-fuer-alle.de (Barrierefreiheit) Andreas Koop 36
- 42. VIELEN DANK FÜR IHRE AUFMERKSAMKEIT HABEN SIE NOCH FRAGEN?
Hinweis der Redaktion
- #2: \n
- #3: \n
- #4: \n
- #5: \n
- #6: - component based: d.h. man ist auf die von JSF zur Verf&#xFC;gung gestellten Properties angewiesen und kann den HTML-Code nicht direkt beeinflussen\n\n
- #7: \n
- #8: \n
- #9: \n
- #10: \n
- #11: \n
- #12: Oracle UI Shell ist nicht fix. Dient als Grundlage f&#xFC;r Custom UI Shell!\n
- #13: \n
- #14: \n
- #15: \n
- #16: \n
- #17: Inhaltsbereich klar strukturieren\naf:panelHeader\naf:showDetailHeader\nkein af:panelbox! => Nur f&#xFC;r Zusatzinformationen!\n
- #18: \n
- #19: \n
- #20: \n
- #21: \n
- #22: - Old style: af:panelForm, LabelAndMessage\nFeldHilfe\n- Auto scale. 50% scale usw...\n
- #23: \n
- #24: \n
- #25: \n
- #26: \n
- #27: \n
- #28: TODO: Beispiel zeigen\n\n
- #29: TODO: Beispiel zeigen\n\n
- #30: - Beispiel: 2 Spaltig. von oben nach unten\n- Zeigen: ADF UI Struktur\n
- #31: \n
- #32: - Beispiel: 2 Spaltig. von oben nach unten\n- Zeigen: ADF UI Struktur\n
- #33: \n
- #34: \n
- #35: \n
- #36: \n
- #37: \n
- #38: \n
- #39: + Unified, consistent Popup Handling (no IFrame)\n
- #40: \n
- #41: \n
- #42: \n