AngularJS und TYP-D'oh!3
- 3. PUNKT.DE TYPO3-Komplettpakete in Karlsruhe 25 Mitarbeiter
- 4. DER ROTE FADEN Was istAngularJS(undwas kannes)?(LiveundinFarbe!) WiekannmanAngularJSmitTYPO3nutzen? Stolpersteine Ausblick
- 6. WAS IST ANGULARJS? HTML enhanced for web apps MVC/MVVM TwoWay/BidirectionalDataBinding DependencyInjection Direktivenals ErweiterungvonHTML TestbarkeitvonGrundauf DieDreiD
- 7. MVC/MVVM
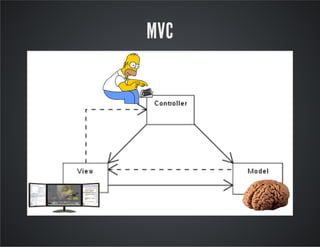
- 8. MVC
- 9. MVVM
- 13. Bitte Namen eingeben Hallo, ich bin
- 15. Apu Nahasapemapetilon Hallo, ich bin Apu Nahasapemapetilon Reset Name
- 16. WEITERE MÖGLICHKEITEN ng-repeatfür AusgabevonArrays selectmitng-options ng-initals Konstruktor VerschachtelteController mitVererbung
- 18. WAS IST DI? BenötigteinObjekteinanderes Objektals Abhängingkeit, ziehtes einzentralabgelegtes Objektabundmuss es nichtselbst erstellen Fuktioniertbeiallen"Factories"(Modulen, Controllern, Direktiven, Services, ...)
- 20. DI VERÄNDERN Angular bieteteinen injector mitFunktionen wie get() Abhängigvon Conditions, oder jedem eingenen Code, andere Dependencies einspielen
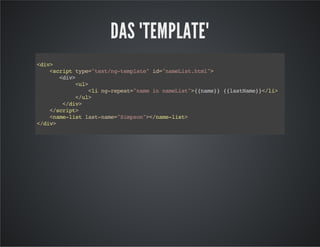
- 22. DIREKTIVEN ALS ERWEITERUNG VON HTML
- 23. WÄR DAS NICHT GENIAL? <name-listlast-name="Simpson"></name-list> OUTPUT: Homer Simpson MargeSimpson BartSimpson LisaSimpson MaggieSimpson
- 24. ES IST SO GENIAL!
- 27. BEISPIEL ... gibt's hier keins -nichtrelevantfür unsereAnwendung
- 28. TESTBARKEIT
- 29. UNIT TESTS GuteIntegrationinaktuelleTestframeworks (Karma, Jasmine) DurchDIeinfachCode-Einheitenzuisolieren Jeder Service, Controller, ... kanneinzelnlosgelöstaufgerufen werden Inder Dokugibtes Test-Dokufür jedeVariante
- 30. "END TO END"-TEST ungefähr wieOberflächentest-Aufrufder Funktion, Vergleich des Outputs mitdefiniertenMocks angular-mockals Modulfür fertigeMocks IntegrationvonHTML-Template-Tools inKarma/Jasmine JS-Tests laufenaufBrowsern->RealeBedingungen
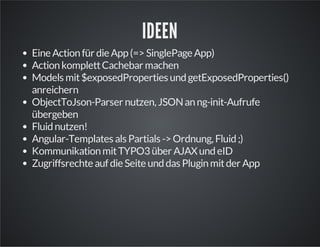
- 32. IDEEN EineActionfür dieApp(=>SinglePageApp) ActionkomplettCachebar machen Models mit$exposedProperties undgetExposedProperties() anreichern ObjectToJson-Parser nutzen, JSONanng-init-Aufrufe übergeben Fluidnutzen! Angular-Templates als Partials ->Ordnung, Fluid;) KommunikationmitTYPO3über AJAXundeID ZugriffsrechteaufdieSeiteunddas Pluginmitder App
- 33. STOLPERSTEINE
- 34. STOLPERSTEINE Fluid+JSON='Array'-><













![A BIT MORE...
<scripttype="text/javascript"src="Resources/JavaScript/angular.js">
</script>
<scripttype="text/javascript">
angular.module('displayNameApp',[]);
angular.module('displayNameApp').controller('displayNameController',function($scope)
$scope.name='ApuNahasapemapetilon';
$scope.resetName=function(){
$scope.name='ApuNahasapemapetilon';
};
});
</script>
<divng-app="displayNameApp">
<divng-controller="displayNameController">
<inputtype="text"ng-model="name"
placeholder="BitteNameneingeben"/><br/>
<p>Hallo,ichbin{{name}}</p>
<inputtype="button"ng-click="resetName()">
</div>
</div>](https://image.slidesharecdn.com/angularjsundtyp-doh3-140525051643-phpapp02/85/AngularJS-und-TYP-D-oh-3-14-320.jpg)




![BEISPIEL
<scripttype="text/javascript">
angular.module('displayNameApp',['fremdModul']);
angular.module('displayNameApp').controller('displayNameController',
function($scope,$http,eigenerService){
$scope.name='ApuNahasapemapetilon';
$scope.resetName=function(){
$scope.name=$http.get(...);
varblubb=eigenerService.doSomething();
};
});
angular.module('displayNameApp').factory('eigenerService',
function($http){
return{
doSomething=function(){...};
};
});
</script>](https://image.slidesharecdn.com/angularjsundtyp-doh3-140525051643-phpapp02/85/AngularJS-und-TYP-D-oh-3-19-320.jpg)

![BEISPIEL
<scripttype="text/javascript">
angular.module('displayNameApp',[]);
angular.module('displayNameApp').controller('displayNameController',
function($scope,$http){
if($scope.testMode){
$http=angular.injector.get('myHttpMock');
}
$scope.name='ApuNahasapemapetilon';
$scope.resetName=function(){
$scope.name=$http.get(...);
};
});
</script>](https://image.slidesharecdn.com/angularjsundtyp-doh3-140525051643-phpapp02/85/AngularJS-und-TYP-D-oh-3-21-320.jpg)



![DAS "NORMALE" JAVASCRIPT
<scripttype="text/javascript">
angular.module('displayNameApp',[]);
angular.module('displayNameApp').directive('nameList',function($http){
return{
scope:{
lastName:'@lastName'
},
restrict:'E',
templateUrl:'nameList.html',
link:function(scope){
$http.get(/*ajaxcallwithlastname*/)
.success(function(resonseData){
scope.nameList=responseData.nameList;
});
}
}
});
</script>](https://image.slidesharecdn.com/angularjsundtyp-doh3-140525051643-phpapp02/85/AngularJS-und-TYP-D-oh-3-25-320.jpg)