In diesen interaktiven Anleitungen erfahren Sie, wie Sie mit Chrome-Entwicklertools das CSS einer Seite ansehen und ändern.
CSS eines Elements ansehen
Klicken Sie mit der rechten Maustaste auf den Text
Inspect me!unten und wählen Sie Untersuchen aus. Das Steuerfeld Elemente der Entwicklertools wird geöffnet.Sieh mich an!
Beachten Sie das
Inspect me!-Element, das im DOM-Baum blau hervorgehoben ist.
Suchen Sie im DOM-Baum nach dem Wert des Attributs
data-messagefür das ElementInspect me!.Geben Sie den Wert des Attributs in das Textfeld unten ein.
Suchen Sie auf dem Tab Elemente > Stile nach der Klassenregel
aloha.Auf dem Tab Styles werden die CSS-Regeln aufgeführt, die auf das im DOM-Baum ausgewählte Element angewendet werden. Das sollte immer noch das
Inspect me!-Element sein.Mit der Klasse
alohawird ein Wert fürpaddingdeklariert. Geben Sie diesen Wert und seine Einheit ohne Leerzeichen in das Textfeld unten ein.
Wenn Sie das DevTools-Fenster rechts neben dem Darstellungsbereich andocken möchten, wie im Screenshot in Schritt 1, lesen Sie den Abschnitt DevTools-Platzierung ändern.
CSS-Deklaration zu einem Element hinzufügen
Auf dem Tab Styles können Sie CSS-Deklarationen für ein Element ändern oder hinzufügen.
Klicken Sie mit der rechten Maustaste auf den Text
Add a background color to me!unten und wählen Sie Untersuchen aus.Füge eine Hintergrundfarbe hinzu.
Klicken Sie oben auf dem Tab Stile auf
element.style.Geben Sie
background-colorein und drücken Sie die Eingabetaste.Geben Sie
honeydewein und drücken Sie die Eingabetaste. Im DOM-Baum sehen Sie, dass eine Inline-Stildeklaration auf das Element angewendet wurde.

Einem Element eine CSS-Klasse hinzufügen
Auf dem Tab Styles sehen Sie, wie ein Element aussieht, wenn eine CSS-Klasse auf ein Element angewendet oder daraus entfernt wird.
Klicken Sie mit der rechten Maustaste auf das
Add a class to me!-Element unten und wählen Sie Untersuchen aus.Füge mir einen Kurs hinzu!
Klicken Sie auf .cls. In den Entwicklertools wird ein Textfeld angezeigt, in dem Sie dem ausgewählten Element Klassen hinzufügen können.
Geben Sie
color_mein das Textfeld Neuen Kurs hinzufügen ein und drücken Sie die Eingabetaste. Unter dem Textfeld Neue Klasse hinzufügen wird ein Kästchen angezeigt, mit dem Sie die Klasse aktivieren und deaktivieren können. Wenn demAdd a class to me!-Element andere Klassen zugewiesen sind, können Sie diese auch hier aktivieren und deaktivieren.

Pseudostatus zu einer Klasse hinzufügen
Auf dem Tab Styles können Sie einem Element einen CSS-Pseudostatus zuweisen.
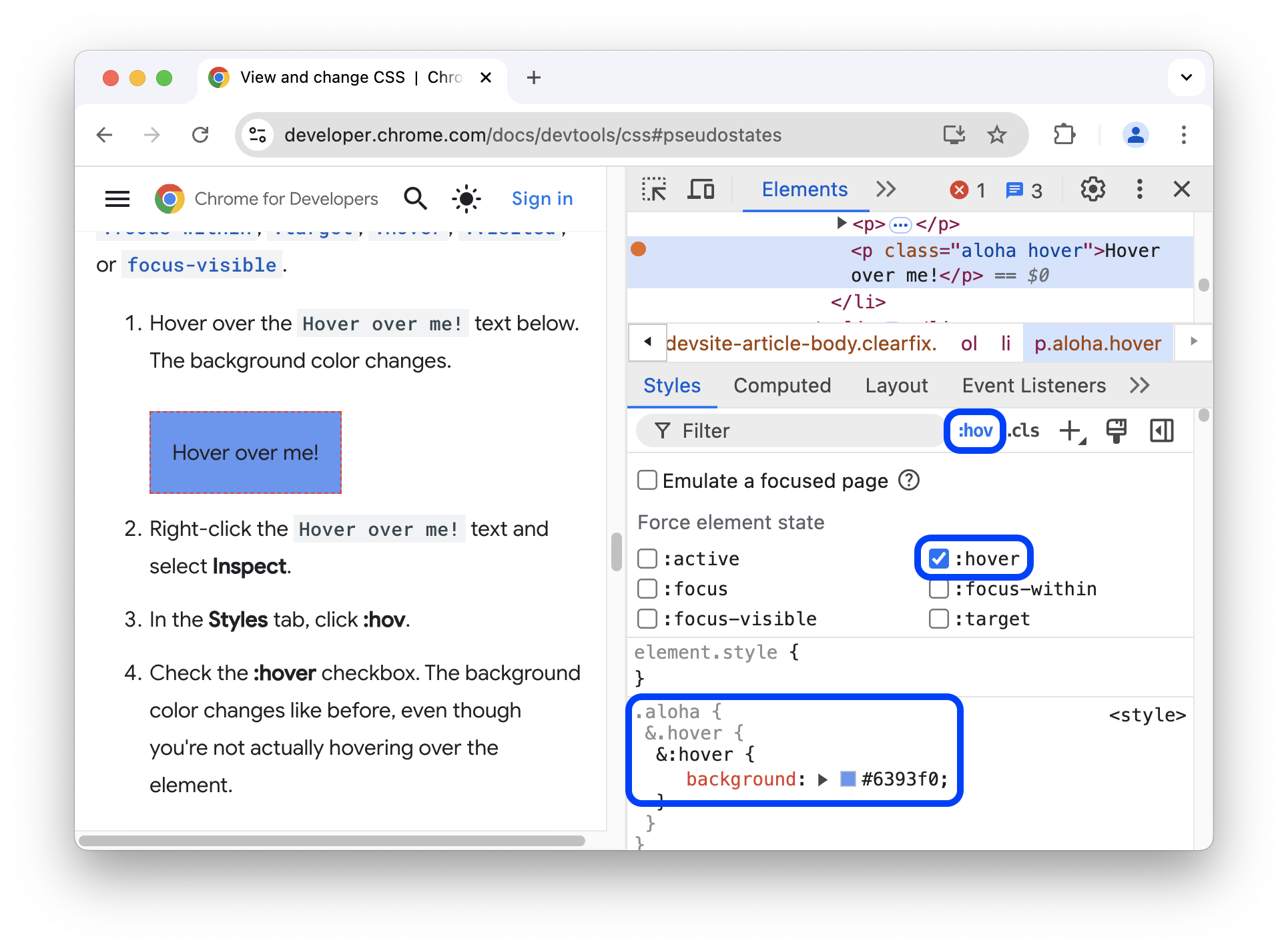
Bewegen Sie den Mauszeiger auf den
Hover over me!-Text unten. Die Hintergrundfarbe ändert sich.Bewegen Sie den Mauszeiger auf mich!
Klicken Sie mit der rechten Maustaste auf den Text
Hover over me!und wählen Sie Untersuchen aus.Klicken Sie auf dem Tab Styles auf :hov.
Aktivieren Sie das Kästchen :hover. Die Hintergrundfarbe ändert sich wie zuvor, obwohl Sie das Element nicht berühren.

Weitere Informationen finden Sie unter Pseudoklasse ein- oder ausblenden.
Dimensionen eines Elements ändern
Verwenden Sie das interaktive Diagramm Box Model auf dem Tab Styles, um die Breite, Höhe, den Innenabstand, den Außenabstand oder die Rahmenlänge eines Elements zu ändern.
Klicken Sie mit der rechten Maustaste auf das
Change my margin!-Element unten und wählen Sie Untersuchen aus.Ändere meinen Margin!
Klicken Sie auf dem Tab Stile in der Aktionsleiste auf die Schaltfläche
 Seitenleiste einblenden, um das Box-Modell aufzurufen.
Seitenleiste einblenden, um das Box-Modell aufzurufen.

Bewegen Sie den Mauszeiger im Diagramm Box Model auf dem Tab Styles auf padding. Die Innenabstände des Elements werden im Darstellungsbereich hervorgehoben.

Doppelklicken Sie im Box Model (Box-Modell) auf den linken Rand. Das Element hat derzeit keine Ränder, daher hat
margin-leftden Wert-.Geben Sie
100ein und drücken Sie die Eingabetaste.
Das Box-Modell verwendet standardmäßig Pixel, akzeptiert aber auch andere Werte wie 25% oder 10vw.



