Deze pagina biedt een uitgebreid overzicht van de functies van Chrome DevTools met betrekking tot het analyseren van prestaties.
Zie Runtimeprestaties analyseren voor een begeleide zelfstudie over het analyseren van de prestaties van een pagina met Chrome DevTools.
Recordprestaties
U kunt de runtime of laadprestaties opnemen.
Record runtime-prestaties
Registreer runtimeprestaties als u de prestaties van een pagina wilt analyseren terwijl deze wordt uitgevoerd, in plaats van tijdens het laden.
- Ga naar de pagina die u wilt analyseren.
- Klik op het tabblad Prestaties in DevTools.
Klik op Opnemen
 .
. Interactie met de pagina. DevTools registreert alle pagina-activiteit die plaatsvindt als gevolg van uw interacties.
Klik nogmaals op Opnemen of klik op Stoppen om de opname te stoppen.
Recordbelastingprestaties
Registreer de laadprestaties als u de prestaties van een pagina wilt analyseren terwijl deze wordt geladen, in plaats van terwijl deze wordt uitgevoerd.
- Ga naar de pagina die u wilt analyseren.
- Open het Prestatiepaneel van DevTools.
Klik op Start profilering en herlaad de pagina
 DevTools navigeert eerst naar
DevTools navigeert eerst naar about:blankom alle resterende screenshots en traces te wissen. Vervolgens registreert DevTools prestatiegegevens terwijl de pagina opnieuw laadt en stopt de opname automatisch een paar seconden nadat het laden is voltooid.
DevTools zoomt automatisch in op het gedeelte van de opname waar de meeste activiteit plaatsvond.

In dit voorbeeld wordt in het paneel Prestaties de activiteit tijdens het laden van een pagina weergegeven.
Maak screenshots tijdens het opnemen
Schakel het selectievakje Schermafbeeldingen in om tijdens de opname van elk frame een schermafbeelding te maken.
Zie Een schermafbeelding bekijken voor meer informatie over hoe u met schermafbeeldingen kunt werken.
Garbage collection forceren tijdens het opnemen
Terwijl u een pagina opneemt, klikt u op Garbage- verzamelen om garbage collection af te dwingen.
Opname-instellingen weergeven
Klik op Vastleginstellingen ![]() om meer instellingen bloot te leggen die betrekking hebben op de manier waarop DevTools prestatie-opnamen maakt.
om meer instellingen bloot te leggen die betrekking hebben op de manier waarop DevTools prestatie-opnamen maakt.
JavaScript-voorbeelden uitschakelen
Standaard worden op het hoofdspoor van een opname gedetailleerde call stacks weergegeven van JavaScript-functies die tijdens de opname zijn aangeroepen. Om deze call stacks uit te schakelen:
- Open de Capture-instellingen
menu. Zie Opname-instellingen weergeven .
- Schakel het selectievakje JavaScript-voorbeelden uitschakelen in.
- Maak een opname van de pagina.
De volgende schermafbeeldingen laten het verschil zien tussen het in- en uitschakelen van JavaScript-samples. De hoofdtrack van de opname is veel korter wanneer sampling is uitgeschakeld, omdat alle JavaScript-aanroepstacks worden weggelaten.

Dit voorbeeld toont een opname met uitgeschakelde JS-samples.

Dit voorbeeld toont een opname met ingeschakelde JS-samples.
Beperk het netwerk tijdens het opnemen
Om het netwerk te beperken tijdens het opnemen:
- Open de Capture-instellingen
menu. Zie Opname-instellingen weergeven .
- Stel het netwerk in op het gekozen beperkingsniveau.
In het vervolgkeuzemenu kan het paneel Prestaties ook een standaardvoorinstelling voor snelheidsbeperking aanbevelen of een voorinstelling die de ervaring van uw gebruikers benadert op basis van veldgegevens .
CPU-snelheid verlagen tijdens het opnemen
Om de CPU te beperken tijdens het opnemen:
- Open de Capture-instellingen
menu. Zie Opname-instellingen weergeven .
- Stel de CPU in op het gekozen CPU-beperkingsniveau.
Throttling is relatief ten opzichte van de mogelijkheden van uw computer. De optie 2x vertragen zorgt er bijvoorbeeld voor dat uw CPU twee keer langzamer werkt dan normaal. DevTools kunnen de CPU's van mobiele apparaten niet echt simuleren, omdat de architectuur van mobiele apparaten sterk verschilt van die van desktops en laptops.
In het vervolgkeuzemenu kan het paneel Prestaties ook een standaardvoorinstelling voor snelheidsbeperking aanbevelen of een voorinstelling die de ervaring van uw gebruikers benadert op basis van veldgegevens .
CSS-selectorstatistieken inschakelen
Zo bekijkt u de statistieken van uw CSS-regelselectoren tijdens langdurige Recalculate Style -gebeurtenissen:
- Open de Capture-instellingen
menu. Zie Opname-instellingen weergeven .
- Vink het selectievakje CSS-selectorstatistieken inschakelen aan.
Zie voor meer informatie Hoe u de CSS-selectorprestaties kunt analyseren tijdens gebeurtenissen waarbij de stijl opnieuw wordt berekend .
Geavanceerde verfinstrumentatie inschakelen
Gedetailleerde verfinstrumentatie bekijken:
- Open de Capture-instellingen
menu. Zie Opname-instellingen weergeven .
- Schakel het selectievakje Geavanceerde tekeninstrumentatie inschakelen in.
Zie Lagen weergeven en Verfprofiel weergeven voor meer informatie over hoe u met de verfgegevens kunt werken.
Een opname annoteren en delen
Bekijk, annoteer en deel uw prestatiebevindingen .
Wis de vorige opname
Nadat u een opname hebt gemaakt, drukt u op Opname wissen ![]() om de opname uit het paneel Prestaties te wissen.
om de opname uit het paneel Prestaties te wissen.
Een prestatie-opname analyseren
Nadat u de runtime-prestaties of laadprestaties hebt vastgelegd, biedt het paneel Prestaties veel gegevens waarmee u de prestaties van wat er zojuist is gebeurd, kunt analyseren.
Krijg bruikbare inzichten
Het paneel Prestaties consolideert prestatie-inzichten uit het Lighthouse -rapport en het inmiddels verouderde paneel Prestatie-inzichten . Deze inzichten kunnen suggesties bieden voor prestatieverbetering en bieden een gerichte analyse van de volgende prestatieproblemen, waaronder, maar niet beperkt tot:
- LCP en INP per subonderdeel
- LCP-verzoekdetectie
- De boosdoeners van lay-outverschuivingen
- Renderblokkeringsverzoeken
- Derden
- Beeldlevering
- Latentie bij documentaanvraag
- Viewport-optimalisatie voor mobiel
- CSS-selectorkosten
- Gedwongen terugvloeiing
- Optimaliseer DOM-grootte
- Netwerk afhankelijkheidsboom
- Moderne HTTP
- Gebruik efficiënte cachelevensduurs
- Lettertypeweergave
- Oude JavaScript
- Gedupliceerde JavaScript
De inzichten worden goedgekeurd wanneer er geen problemen worden gedetecteerd. Het tabblad 'Inzichten' vermeldt ze onder de samengevouwen sectie ' Geslaagde inzichten' onderaan. De inzichten die niet zijn goedgekeurd, worden in hun eigen secties weergegeven.
Om gebruik te maken van inzichten:
- Maak een opname van uw optreden .
- Open het tabblad 'Inzichten ' in de linkerzijbalk van het paneel 'Prestaties' , vouw verschillende secties uit en beweeg de muis over de items om erop te klikken. Het paneel 'Prestaties' markeert de bijbehorende gebeurtenissen in de trace.
Navigeer door de opname
Om u te helpen navigeren, doet het Prestatiepaneel het volgende als u de muisaanwijzer over de prestatietracering beweegt:
- Wanneer u met de muis over het Tijdlijnoverzicht beweegt, wordt er een verticale markering weergegeven die de volledige prestatietracering beslaat.
- Markeert een bereik in het Tijdlijnoverzicht wanneer u de muisaanwijzer over items in het hoofdspoor beweegt.
Om uw uitvoeringsopname nauwkeurig te bekijken, kunt u een deel van de opname selecteren, door een lange vlamgrafiek scrollen, in- en uitzoomen en broodkruimels gebruiken om tussen zoomniveaus te springen.
Gebruik sneltoetsen om te navigeren
Als u sneltoetsen wilt gebruiken om snel door de opname te navigeren, kiest u eerst de gewenste toetsenbordnavigatiestijl.
Klik in de rechterbovenhoek van het paneel op , Snelkoppelingen weergeven en selecteer een van de volgende opties:
- Klassiek : Zoomen met het muiswieltje (touchpad omhoog of omlaag) en verticaal scrollen met Shift + muiswieltje.
- Modern : Verticaal scrollen met het muiswiel, horizontaal scrollen met Shift + muiswiel en zoomen met Command/Control + muiswiel.
In het dialoogvenster Snelkoppelingen vindt u ook een overzicht van de beschikbare snelkoppelingen.

Selecteer een gedeelte van de opname
Onder de actiebalk van het paneel Prestaties en boven aan de opname ziet u het overzicht van de Tijdlijn met de CPU- en NET -grafieken.

Om een gedeelte van een opname te selecteren, klikt u op het Tijdlijnoverzicht , houdt u de muisknop ingedrukt en sleept u vervolgens naar links of rechts.
Om een gedeelte te selecteren met behulp van het toetsenbord:
- Focus op het hoofdspoor of een van de aangrenzende sporen.
- Gebruik de toetsen W , A , S en D om respectievelijk in te zoomen, naar links te bewegen, uit te zoomen en naar rechts te bewegen.
Om een gedeelte te selecteren met behulp van het trackpad:
- Beweeg de muis over het tijdlijnoverzicht of over een van de tracks ( Hoofdtrack en de tracks ernaast).
- Veeg met twee vingers omhoog om uit te zoomen, veeg naar links om naar links te gaan, veeg omlaag om in te zoomen en veeg naar rechts om naar rechts te gaan.
Maak broodkruimels en spring tussen zoomniveaus
Met het Tijdlijnoverzicht kunt u meerdere geneste broodkruimels achter elkaar maken, de zoomniveaus verhogen en vervolgens vrij tussen de zoomniveaus springen.
Om broodkruimels te maken en te gebruiken:
- Selecteer in het Tijdlijnoverzicht een gedeelte van de opname.
- Beweeg de muis over de selectie en klik op de knop 'N ms . De selectie wordt uitgebreid en vult het tijdlijnoverzicht . Bovenaan het tijdlijnoverzicht begint een reeks broodkruimels te ontstaan.
- Herhaal de vorige twee stappen om nog een geneste breadcrumb te maken. U kunt breadcrumbs blijven nesten zolang het selectiebereik groter is dan 5 milliseconden.
- Om naar een gekozen zoomniveau te springen, klikt u op het overeenkomstige broodkruimelpad in de keten bovenaan het Tijdlijnoverzicht .
Om de onderliggende breadcrumbs van een breadcrumb te verwijderen, klikt u met de rechtermuisknop op de bovenliggende breadcrumb en selecteert u Onderliggende breadcrumbs verwijderen .
Blader door een lange vlamgrafiek
Om door een lange vlamgrafiek in het hoofdspoor of een van de aangrenzende sporen te scrollen, klikt u en houdt u de muisknop ingedrukt. Vervolgens sleept u in de gewenste richting totdat wat u zoekt in beeld komt.
Negeer irrelevante scripts in de vlamgrafiek
Om u beter op uw code te kunnen concentreren, kunt u irrelevante scripts toevoegen aan de negeerlijst.
Om scripts te negeren, voert u een van de volgende handelingen uit:
- Klik op ' in het dialoogvenster 'Instellingen negeerlijst weergeven' in de bovenste actiebalk en typ een reguliere expressie in het invoerveld. De vlamgrafiek past de nieuwe regel toe terwijl u typt.
- Klik met de rechtermuisknop op een script en selecteer Script toevoegen aan negeerlijst . Het paneel Prestaties voegt dit script toe aan de lijst in het dialoogvenster 'Instellingen negeerlijst weergeven'
Het paneel zal automatisch overmatige nesting van dergelijke scripts inklappen en ze markeren als On ignore list ( REGULAR_EXPRESSION ) .
In het dialoogvenster Instellingen negeerlijst weergeven u de regels voor de negeerlijst in- en uitschakelen.
Om een script uit de negeerlijst te verwijderen, klikt u er met de rechtermuisknop op in het vlamdiagram en selecteert u Script verwijderen uit negeerlijst. U kunt ook met de eroverheen bewegen in het dialoogvenster Instellingen negeerlijst weergeven en op klikken.
DevTools slaat de regels voor de negeerlijst op die u toevoegt in > Negeerlijst .
Om alleen op first-party scripts te focussen, vinkt u Dim 3rd parties aan. Het paneel Prestaties zal third-party scripts grijs weergeven.
Zoekactiviteiten
U kunt zoeken in de activiteiten in het Hoofdspoor en in de verzoeken in het Netwerkspoor .
Om een zoekvak onderaan het paneel Prestaties te openen, drukt u op:
- macOS: Command + F
- Windows, Linux: Control + F

In dit voorbeeld ziet u een reguliere expressie in het zoekvak onderaan die alle activiteiten vindt die beginnen met E
Om door activiteiten te bladeren die overeenkomen met uw zoekopdracht:
- Klik op de knoppen Vorige of Volgende .
- Druk op Shift + Enter om de vorige te selecteren of op Enter om de volgende te selecteren.
In het paneel Prestaties wordt een tooltip weergegeven over de activiteit die in het zoekvak is geselecteerd.
Om queryinstellingen te wijzigen:
- Klik op Hoofdlettergevoelig om de query hoofdlettergevoelig te maken.
- Klik op Reguliere expressie om een reguliere expressie in uw query te gebruiken.
Om het zoekvak te verbergen, klikt u op Annuleren .
De volgorde van de tracks wijzigen en ze verbergen
Om de prestatietracering overzichtelijk te houden, kunt u de volgorde van de tracks wijzigen en de irrelevante tracks verbergen in de trackconfiguratiemodus.
Om tracks te verplaatsen en te verbergen:
- Om de configuratiemodus te openen, klikt u met de rechtermuisknop op een tracknaam en selecteert u Tracks configureren .
- Klik op up of down om een track omhoog of omlaag te verplaatsen. Klik op om deze te verbergen.
- Wanneer u klaar bent, klikt u onderaan op Voltooi het configureren van tracks om de configuratiemodus te verlaten.
Bekijk de video om deze workflow in actie te zien.
Het paneel Prestaties slaat de spoorconfiguratie op voor nieuwe traces, maar niet voor volgende DevTools-sessies.
Bekijk de belangrijkste threadactiviteit
Met het hoofdspoor kunt u de activiteit bekijken die heeft plaatsgevonden in de hoofdthread van de pagina.

Klik op een gebeurtenis om meer informatie hierover te bekijken op het tabblad Samenvatting , inclusief maar niet beperkt tot: duur (en eigen duur), link naar de overeenkomstige regel in het bronscript, oorspronkelijke URL (met een entiteitsnaam, indien bekend), stack trace, indien van toepassing, en timingverdeling in een cirkeldiagram.
In het paneel Prestaties wordt de geselecteerde gebeurtenis in blauw weergegeven.

In dit voorbeeld wordt meer informatie over de aanroepgebeurtenis van de functie get weergegeven op het tabblad Samenvatting .
Maak onderscheid tussen first-party- en third-party-evenementen
Overmatige afhankelijkheid van code van derden kan de laadprestaties negatief beïnvloeden. Het paneel Prestaties helpt u visueel onderscheid te maken tussen first-party en third-party events in de trace, zodat u een weloverwogen beslissing kunt nemen over het verminderen of uitstellen van het laden van third-party code om de content van uw pagina te prioriteren.
Om alleen te focussen op de prestaties van first-party code:
- Zorg ervoor dat er niets is geselecteerd in de prestatietracering of op het tabblad Inzichten . Klik hiervoor op een lege ruimte in de tracering.
- Vink 'Dim 3rd Parties' aan in de actiebalk bovenaan. Het paneel 'Prestaties' markeert gebeurtenissen gerelateerd aan derden grijs in de prestatietracering en laat alleen de eerste partij gemarkeerd.

Markeer evenementen met de tabel '1e / 3e partij'
Binnen een geselecteerd bereik in het Tijdlijnoverzicht en wanneer geen van de gebeurtenissen is geselecteerd, wordt op het tabblad Samenvatting een tabel met 1e/3e partijen weergegeven met daarin de respectievelijke overdrachtsgroottes en hoofdthreadtijden van het volgende:
- Eerste-partij-entiteit gemarkeerd met een
1st partybadge. - Alle gedetecteerde entiteiten van derden in het geselecteerde bereik, niet gemarkeerd.
- Extensies gemarkeerd met
Extension. - Andere
[unattributed]entiteiten.
Om gerelateerde gebeurtenissen gemarkeerd in de trace te zien en de rest grijs weergegeven, beweegt u de muisaanwijzer over de entiteiten in de tabel. Om de gebeurtenissen van een entiteit gemarkeerd te laten, selecteert u deze in de tabel. Om de markering te verwijderen, klikt u op een lege ruimte in de trace.
Als u activiteiten wilt openen die op deze entiteit zijn gegroepeerd in het tabblad Bottom-up , beweegt u de muis over de entiteit in de tabel en klikt u op Bottom-up ernaast.

Lees de vlammenkaart
Het paneel Prestaties geeft de activiteit van de hoofdthread weer in een vlamdiagram. De x-as geeft de registratie in de loop van de tijd weer. De y-as geeft de call stack weer. De gebeurtenissen bovenaan veroorzaken de gebeurtenissen eronder.

Dit voorbeeld toont een vlamdiagram in het hoofdspoor . Een click veroorzaakte een anonieme functieaanroep. Deze functie riep op zijn beurt onEndpointClick_ aan, wat handleClick_ aanriep, enzovoort.
Het paneel Prestaties wijst scripts willekeurige kleuren toe om de vlamgrafiek op te splitsen en leesbaarder te maken. In het eerdere voorbeeld zijn functieaanroepen van het ene script lichtblauw gekleurd. Aanroepen van een ander script zijn lichtroze gekleurd. Het donkergeel staat voor scriptactiviteit en de paarse gebeurtenis voor renderingactiviteit. Deze donkergele en paarse gebeurtenissen zijn consistent voor alle opnames.
Lange taken worden ook gemarkeerd met een rode driehoek, en het deel dat langer duurt dan 50 milliseconden wordt rood gearceerd:

In dit voorbeeld duurde de taak meer dan 400 milliseconden. Het gedeelte dat de laatste 350 milliseconden vertegenwoordigt, is daarom rood gearceerd. De eerste 50 milliseconden niet.
Bovendien toont het hoofdspoor informatie over CPU-profielen die zijn gestart en gestopt met de consolefuncties profile() en profileEnd() .
Zie JavaScript-samples uitschakelen om het gedetailleerde vlamdiagram van JavaScript-aanroepen te verbergen. Wanneer JavaScript-samples zijn uitgeschakeld, ziet u alleen de gebeurtenissen op hoog niveau, zoals Event (click) en Function Call .
Volg de initiatiefnemers van evenementen
Op het hoofdspoor kunnen pijlen worden weergegeven die de volgende initiators en de gebeurtenissen die ze veroorzaakten met elkaar verbinden:
- Ongeldigverklaring van stijl of lay-out -> Stijlen of lay-out opnieuw berekenen
- Animatieframe aanvragen -> Animatieframe geactiveerd
- Verzoek om terug te bellen bij inactiviteit -> Branden om terug te bellen bij inactiviteit
- Timer installeren -> Timer geactiveerd
- WebSocket aanmaken -> WebSocket-handshake verzenden... en ontvangen of WebSocket vernietigen
- PostTaak plannen -> PostTaak activeren of PostTaak afbreken
Om de pijlen te zien, zoekt u in het vlammendiagram een initiator of de gebeurtenis die deze heeft veroorzaakt en selecteert u deze.

Indien geselecteerd, toont het tabblad Samenvatting 'Initiator' voor links voor initiators en ' Geïnitieerd door ' voor de gebeurtenissen die ze veroorzaakten. Klik erop om tussen de bijbehorende gebeurtenissen te springen.

Verberg functies en hun kinderen in het vlamdiagram
Om het vlammendiagram in de hoofdthread overzichtelijk te houden, kunt u geselecteerde functies of hun onderliggende functies verbergen:
Klik in het hoofdspoor met de rechtermuisknop op een functie en kies een van de volgende opties of druk op de overeenkomstige sneltoets:
- Verberg functie (
H) - Verberg kinderen (
C) - Verberg herhalende kinderen (
R) - Kinderen resetten (
U) - Trace resetten (
T) - Script toevoegen aan negeerlijst (
I)

Er verschijnt een vervolgkeuzeknop naast de functienaam met verborgen onderliggende items.
- Verberg functie (
Om het aantal verborgen kinderen te zien, beweegt u de muis over de vervolgkeuzeknop .

Om een functie met verborgen onderliggende elementen of de gehele vlamgrafiek opnieuw in te stellen, selecteert u de functie en drukt
Uop U of klikt u met de rechtermuisknop op een functie en selecteert u Trace resetten .
Negeer scripts in de vlamgrafiek
Om een script aan de negeerlijst toe te voegen, klikt u met de rechtermuisknop op een script in de grafiek en selecteert u Script toevoegen aan negeerlijst .

De grafiek vouwt genegeerde scripts samen, markeert ze als 'Op negeerlijst' en voegt ze toe aan de aangepaste uitsluitingsregels in > Negeerlijst . Genegeerde scripts worden bewaard totdat u ze uit de trace of uit de aangepaste uitsluitingsregels verwijdert.

Activiteiten in een tabel bekijken
Nadat u een pagina hebt opgenomen, hoeft u niet langer uitsluitend op het hoofdspoor te vertrouwen om activiteiten te analyseren. DevTools biedt ook drie tabelweergaven voor het analyseren van activiteiten. Elke weergave geeft u een ander perspectief op de activiteiten:
- Als u de hoofdactiviteiten wilt bekijken die het meeste werk veroorzaken, gebruikt u het tabblad Aanroepboom .
- Als u de activiteiten wilt bekijken waaraan direct de meeste tijd is besteed, gebruikt u het tabblad Bottom-up .
- Als u de activiteiten wilt bekijken in de volgorde waarin ze tijdens de opname hebben plaatsgevonden, gebruikt u het tabblad Gebeurtenislogboek .
U kunt op een item in een van de drie tabellen (en in de tabel '1e/3e partij' op het tabblad ' Samenvatting ') klikken om de bijbehorende gebeurtenissen gemarkeerd te houden in de tracering en de rest te dimmen terwijl u door de prestatietracering bladert.
Om u te helpen sneller te vinden wat u zoekt, bevinden zich op alle drie de tabbladen knoppen voor geavanceerd filteren naast de filterbalk :
- Overeenkomende case .
- Reguliere expressie .
- Zoek het hele woord .

Elke tabelweergave in het paneel Prestaties bevat koppelingen naar activiteiten zoals functieaanroepen. Om u te helpen bij het debuggen, vindt DevTools de bijbehorende functiedeclaraties in bronbestanden. Als de juiste bronmaps aanwezig en ingeschakeld zijn, vindt DevTools bovendien automatisch de originele bestanden.
Klik op een koppeling om een bronbestand in het paneel Bronnen te openen.

Root-activiteiten
Hier volgt een uitleg van het concept van root-activiteiten dat wordt genoemd in de secties Oproepstructuur , Bottom-up en Gebeurtenislogboek .
Rootactiviteiten zijn activiteiten die de browser aanzetten tot het uitvoeren van een taak. Wanneer u bijvoorbeeld op een pagina klikt, activeert de browser een Event als rootactiviteit. Die Event kan er vervolgens voor zorgen dat een handler wordt uitgevoerd.
In de vlamgrafiek van het hoofdspoor staan rootactiviteiten bovenaan. Op de tabbladen Call Tree en Event Log zijn rootactiviteiten de items op het hoogste niveau.
Zie het tabblad Oproepboom voor een voorbeeld van rootactiviteiten.
Het tabblad Oproepboom
Op het tabblad Oproepboom kunt u zien welke hoofdactiviteiten het meeste werk veroorzaken.
Het tabblad Oproepboom toont alleen activiteiten tijdens het geselecteerde deel van de opname. Zie Een deel van een opname selecteren voor meer informatie over het selecteren van delen.

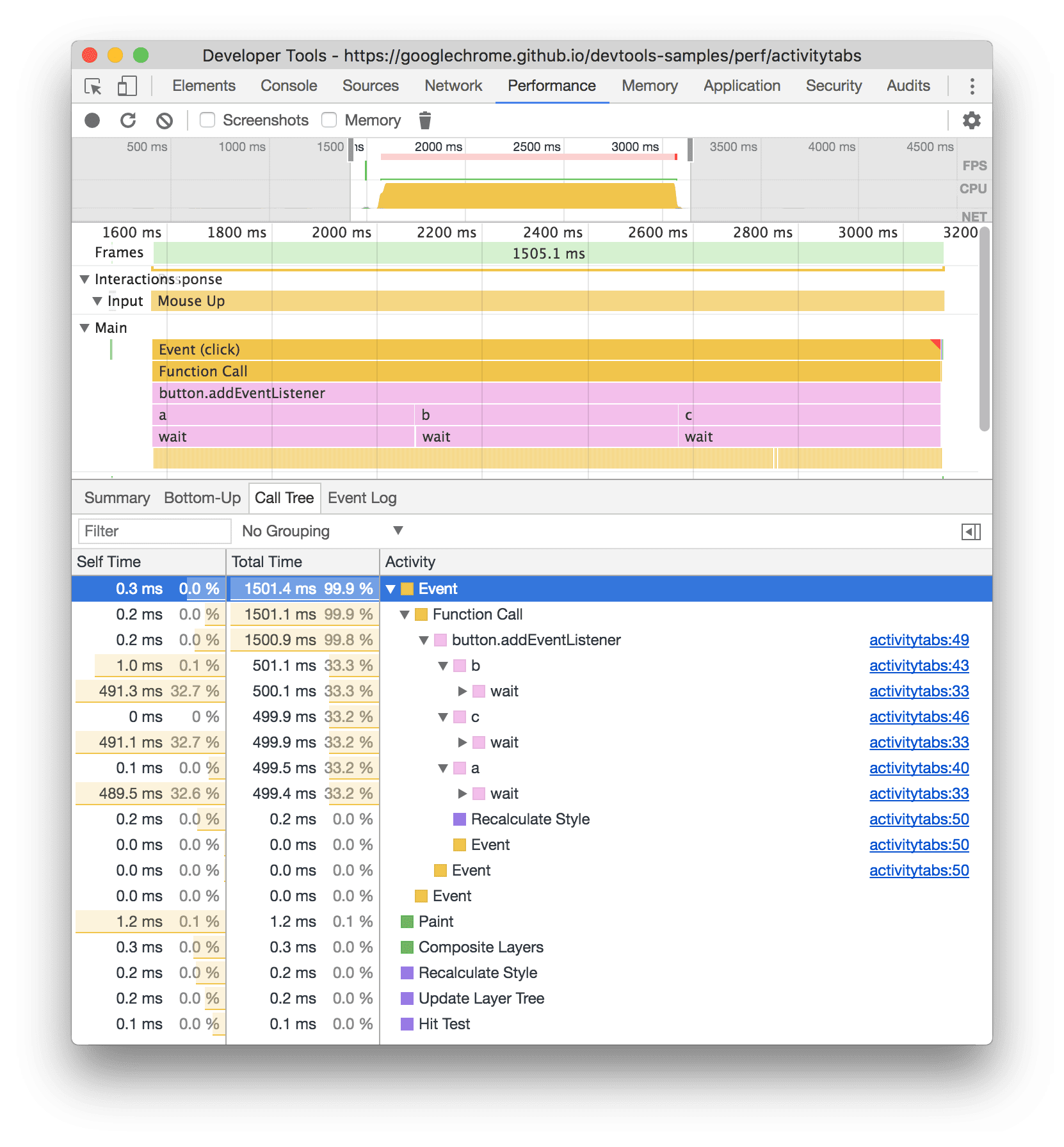
In dit voorbeeld zijn de items op het hoogste niveau in de kolom Activiteit , zoals Event , Paint en Composite Layers , rootactiviteiten. De nesting vertegenwoordigt de call stack. In dit voorbeeld veroorzaakte de Event de Function Call , die op zijn beurt button.addEventListener veroorzaakte, die op zijn beurt b veroorzaakte, enzovoort.
Eigen tijd vertegenwoordigt de tijd die direct aan die activiteit is besteed. Totale tijd vertegenwoordigt de tijd die aan die activiteit of een van de onderliggende activiteiten is besteed.
Klik op Zelftijd , Totale tijd of Activiteit om de tabel op die kolom te sorteren.
Gebruik het filtervak om gebeurtenissen te filteren op activiteitsnaam.
Standaard staat het menu Groepering ingesteld op Geen groepering . Gebruik het menu Groepering om de activiteitentabel te sorteren op basis van verschillende criteria.
Het tabblad Bottom-up
Via het tabblad Bottom-up kunt u bekijken welke activiteiten in totaal het meeste tijd in beslag namen.
Het tabblad Bottom-up toont alleen activiteiten tijdens het geselecteerde deel van de opname. Zie Een deel van een opname selecteren voor meer informatie over het selecteren van delen.

In de ' Main track flame'-grafiek van dit voorbeeld ziet u dat bijna alle tijd is besteed aan het uitvoeren van de drie aanroepen van wait() . De bovenste activiteit op het tabblad 'Bottom-up' is dus wait . In de 'flame'-grafiek zijn de gele velden onder de aanroepen van wait in feite duizenden Minor GC aanroepen. U ziet dus dat de op één na duurste activiteit op het tabblad 'Bottom-up Minor GC is.
De kolom Eigen tijd geeft de totale tijd weer die rechtstreeks aan die activiteit is besteed, voor alle keren dat die activiteit heeft plaatsgevonden.
De kolom Totale tijd geeft de totale tijd weer die aan die activiteit of aan een van de onderliggende activiteiten is besteed.
Zwaarste stapeltafel
Klik aan de rechterkant van de Aanroepboom of het tabblad Bottom-up op Toon zwaarste stapel om de tabel Zwaarste stapel weer te geven.
Deze tabel laat zien welke onderliggende activiteiten van de geselecteerde activiteit het langst duurden. Beweeg de muis over een item in de tabel om de bijbehorende gebeurtenis gemarkeerd te zien in het hoofdspoor en de rest grijs.
Op deze manier kunt u in de prestatietracering visueel de geneste activiteiten uit de aanroepstack vinden die het meeste tijd kosten.
Het tabblad Gebeurtenislogboek
Via het tabblad Gebeurtenislogboek kunt u activiteiten bekijken in de volgorde waarin ze tijdens de opname hebben plaatsgevonden.
Het tabblad Gebeurtenislogboek geeft alleen activiteiten weer tijdens het geselecteerde deel van de opname. Zie Een deel van een opname selecteren voor meer informatie over het selecteren van delen.

De kolom Starttijd geeft het punt weer waarop die activiteit is gestart, ten opzichte van de start van de opname. De starttijd van 1573.0 ms voor het geselecteerde item in dit voorbeeld betekent dat de activiteit 1573 ms na de start van de opname is gestart.
De kolom Zelftijd geeft de tijd weer die rechtstreeks aan die activiteit is besteed.
De kolom Totale tijd geeft de tijd weer die direct aan de betreffende activiteit of aan een van de onderliggende activiteiten is besteed.
Klik op Starttijd , Eigen tijd of Totale tijd om de tabel op die kolom te sorteren.
Gebruik het filtervak om activiteiten op naam te filteren.
Gebruik het menu Duur om activiteiten te filteren die korter dan 1 ms of 15 ms duurden. Standaard staat het menu Duur ingesteld op Alles , wat betekent dat alle activiteiten worden weergegeven.
Schakel de selectievakjes Laden , Scripting , Rendering of Schilderen uit om alle activiteiten uit die categorieën te filteren.
Prestatiemarkeringen bekijken
In een overlay met verticale lijnen over de prestatietracering kunt u belangrijke prestatiemarkeringen zien, zoals:
- Eerste verf (FP)
- Eerste Contentful Paint (FCP)
- Grootste Contentful Paint (LCP)
- DOMContentLoaded-gebeurtenis (DCL)
- Onload-gebeurtenis (L)

Beweeg de muis over de markernamen onderaan het trace om hun tijdstempel te bekijken.
Bekijk aangepaste timings
Bekijk op het Timings -spoor uw aangepaste prestatiemarkeringen, zoals:
-
performance.mark()-aanroepen. Hieronder wordt een individuele markering met tooltip weergegeven met een tijd van 813,44 ms, gemarkeerd met Starting to run JavaScript . -
performance.measure()-aanroepen. Hieronder ziet u een gele span, gemarkeerd met Slow Interaction .

Selecteer een marker om meer details te bekijken op het tabblad Samenvatting , inclusief het tijdstempel, de totale tijd, de eigen tijd en het detail . Voor performance.mark() en performance.measure() aanroepen worden op het tabblad ook stacktraces weergegeven.
Interacties bekijken
Bekijk gebruikersinteracties op het spoor Interacties om mogelijke problemen met de responsiviteit op te sporen.
Om interacties te bekijken:
- Open DevTools , bijvoorbeeld op deze demopagina .
- Open het paneel Prestaties en start een opname .
- Klik op een element (koffie) en stop de opname.
- Zoek het Interacties -spoor in de tijdlijn.

In dit voorbeeld toont het Interactiespoor de Pointer -interactie. Interacties hebben snorharen die invoer- en presentatievertragingen aangeven bij verwerkingstijdgrenzen. Beweeg de muis over de interactie om een tooltip te zien met invoervertraging, verwerkingstijd en presentatievertraging.
In het Interactiespoor worden ook Interactie naar Volgende Verf (INP) -waarschuwingen weergegeven voor interacties die langer duren dan 200 milliseconden, op het tabblad Samenvatting en in een tooltip bij het zweven:

Het Interactiespoor markeert de interacties gedurende 200 milliseconden met een rode driehoek in de rechterbovenhoek.
Weergave lay-outverschuivingen
Bekijk lay-outverschuivingen op het spoor Lay-outverschuivingen . Verschuivingen worden weergegeven als paarse ruiten en zijn gegroepeerd in clusters (paarse lijnen) op basis van hun nabijheid op de tijdlijn.

Om een element te markeren dat een lay-outverschuiving in het venster veroorzaakt, beweegt u de muisaanwijzer over de bijbehorende ruit.
Voor meer informatie over een of meer lay-outverschuivingen in het tabblad Samenvatting met timing, scores, elementen en mogelijke oorzaken, klikt u op de overeenkomstige ruit of cluster.
Zie Cumulatieve lay-outverschuiving (CLS) voor meer informatie.
Bekijk animaties
Bekijk animaties op het Animaties- spoor. Animaties worden benoemd met bijbehorende CSS-eigenschappen of elementen, indien aanwezig, bijvoorbeeld transform of my-element . Niet-samengestelde animaties worden gemarkeerd met rode driehoeken in de rechterbovenhoek.

Selecteer een animatie om meer details te bekijken in het tabblad Samenvatting , inclusief redenen voor mislukte composities.
GPU-activiteit bekijken
Bekijk GPU-activiteit in het GPU- gedeelte.
Rasteractiviteit bekijken
Bekijk rasteractiviteit in het gedeelte Thread Pool .

Frames per seconde (FPS) analyseren
DevTools biedt talloze manieren om frames per seconde te analyseren:
- In het gedeelte Frames kunt u bekijken hoe lang een bepaald frame duurde.
- Gebruik de FPS-meter voor een realtime schatting van de FPS terwijl de pagina wordt afgespeeld. Zie Bekijk frames per seconde in realtime met de FPS-meter .
Het gedeelte Frames
In het gedeelte Frames kunt u precies zien hoe lang een bepaald frame duurde.
Beweeg de muis over een frame om een tooltip met meer informatie erover te bekijken.

In dit voorbeeld ziet u een tooltip wanneer u de muisaanwijzer over een frame beweegt.
In het gedeelte Frames worden vier typen frames weergegeven:
- Inactief frame (wit) . Geen wijzigingen.
- Kader (groen) . Zoals verwacht en op tijd weergegeven.
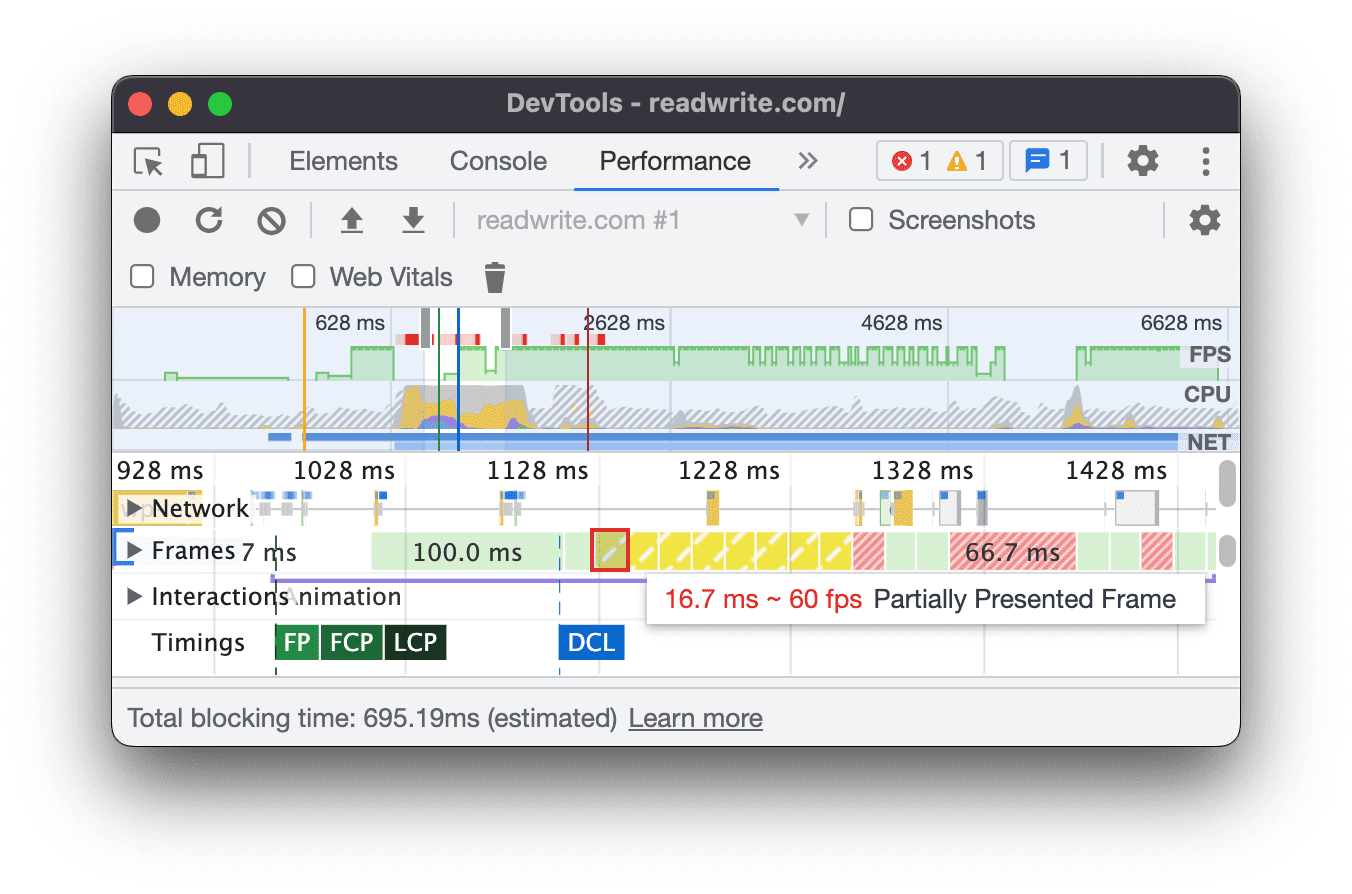
- Gedeeltelijk weergegeven frame (geel met een dun, breed streepjespatroon) . Chrome heeft zijn best gedaan om op zijn minst enkele visuele updates op tijd te renderen. Bijvoorbeeld in het geval dat de hoofdthread van het renderproces (canvasanimatie) achterloopt, maar de compositorthread (scrollen) wel op tijd is.
- Frame verwijderd (rood met een dicht, ononderbroken lijnenpatroon) . Chrome kan het frame niet binnen een redelijke tijd weergeven.

In dit voorbeeld ziet u een tooltip wanneer u de muisaanwijzer op een gedeeltelijk weergegeven frame plaatst.
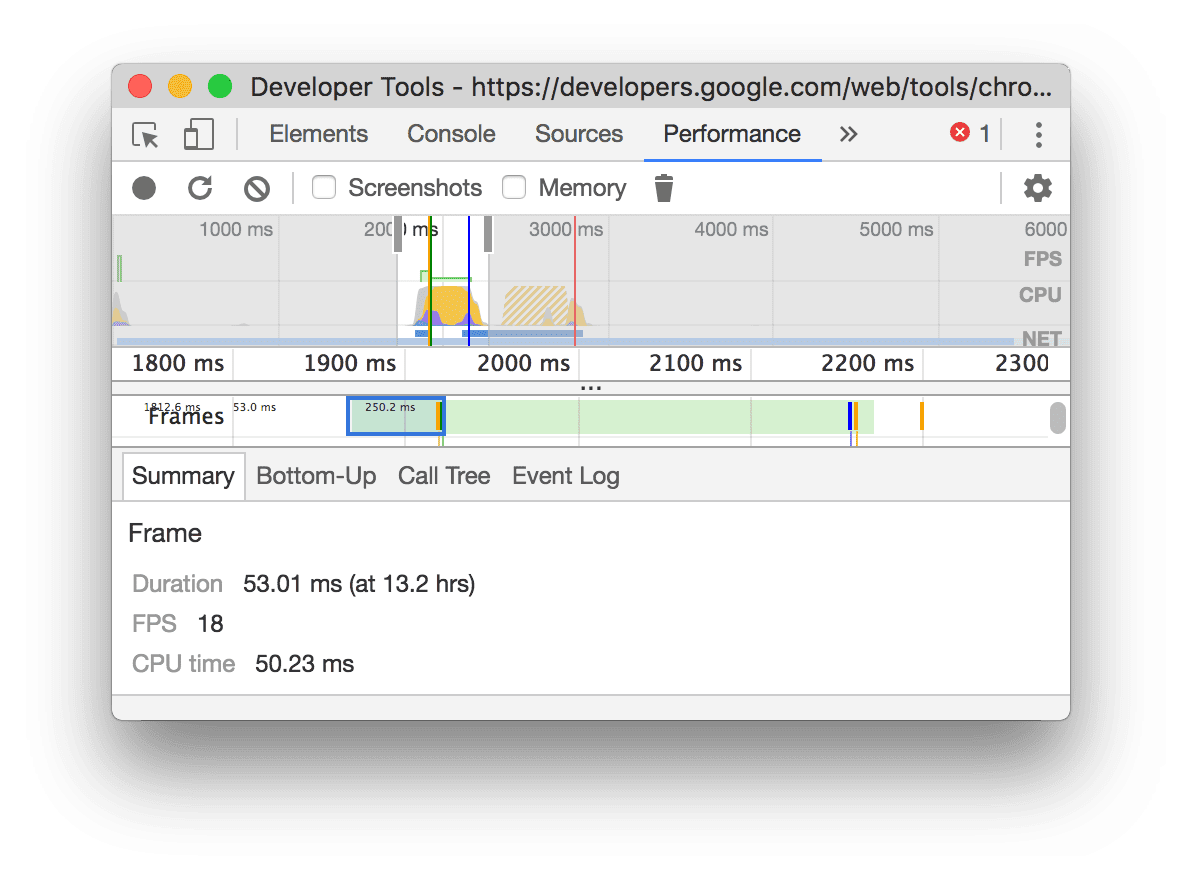
Klik op een frame om meer informatie over het frame te bekijken in het tabblad Samenvatting . DevTools geeft het geselecteerde frame een blauwe rand.

Bekijk netwerkverzoeken
Vouw het gedeelte Netwerk uit om een overzicht te bekijken van de netwerkaanvragen die tijdens de uitvoeringsopname zijn opgetreden.

Naast de naam van het netwerkspoor staat een legenda met kleurgecodeerde verzoektypen.
Verzoeken om weergave te blokkeren, worden gemarkeerd met een rode driehoek in de rechterbovenhoek.
Beweeg de muis over een verzoek om een tooltip te zien met:
- URL van de aanvraag en de totale uitvoeringstijd ervan.
- Prioriteit of een verandering van prioriteit, bijvoorbeeld
Medium -> High. - Of het verzoek
Render blockingis of niet. - Een overzicht van de aanvraagtimings, later beschreven.
Wanneer u op een verzoek klikt, tekent het netwerkspoor een pijl van de initiator naar het verzoek.
Daarnaast toont het paneel Prestaties het tabblad Samenvatting met meer informatie over de aanvraag, inclusief maar niet beperkt tot de velden Initiële prioriteit en (Definitieve) prioriteit . Als deze waarden verschillen, is de ophaalprioriteit van de aanvraag tijdens de opname gewijzigd. Zie Resource laden optimaliseren met de Fetch Priority API voor meer informatie.
Op het tabblad Samenvatting wordt ook een overzicht van de timing van het verzoek weergegeven.

In dit voorbeeld wordt de aanvraag voor www.google.com weergegeven door een lijn aan de linkerkant ( |– ), een balk in het midden met een donker en een licht gedeelte, en een lijn aan de rechterkant ( –| ).
Indien aanwezig, toont het tabblad Samenvatting ook een overzicht van de servertimings voor netwerkverzoeken die server-side renderingtechnologieën implementeren. Voor deze verzoeken haalt het paneel Prestaties de gegevens uit de Server-Timing responsheader .

Een ander overzicht van de timing vindt u op het tabblad Netwerk . Klik met de rechtermuisknop op de aanvraag in de netwerktrack of de bijbehorende URL op het tabblad Samenvatting en klik op Weergeven in netwerkpaneel . DevTools brengt u naar het netwerkpaneel en selecteert de bijbehorende aanvraag. Open het tabblad Timing .

Deze twee indelingen zijn als volgt op elkaar afgestemd:
- De linkerlijn (
|–) bevat alles tot en met deConnection startvan gebeurtenissen. Met andere woorden, het bevat alles vóórRequest Sent. - Het lichte gedeelte van de balk is
Request sentenWaiting for server response. - Het donkere gedeelte van de balk is
Content download. - De rechterregel (
–|) geeft de wachttijd voor de hoofdthread aan. Deze wordt niet weergegeven op het tabblad Netwerk > Timing .
Geheugenstatistieken bekijken
Schakel het selectievakje Geheugen in om de geheugengegevens van de laatste opname te bekijken.
DevTools toont een nieuwe geheugengrafiek boven het tabblad Samenvatting . Er is ook een nieuwe grafiek onder de NET- grafiek, genaamd HEAP . De HEAP -grafiek biedt dezelfde informatie als de JS Heap- lijn in de geheugengrafiek .

In dit voorbeeld worden geheugengegevens boven het tabblad Samenvatting weergegeven.
De gekleurde lijnen in de grafiek verwijzen naar de gekleurde selectievakjes boven de grafiek. Schakel een selectievakje uit om die categorie in de grafiek te verbergen.
De grafiek toont alleen het geselecteerde deel van de opname. In het eerdere voorbeeld toont de geheugengrafiek alleen het geheugengebruik vanaf het begin van de opname, tot ongeveer 1000 ms.
Bekijk de duur van een deel van een opname
Bij het analyseren van een sectie zoals netwerk of hoofd , moet u soms een meer precieze schatting van hoe lang bepaalde gebeurtenissen duurden. Houd Shift, klik en houd vast en sleep links of rechts om een deel van de opname te selecteren. Onderaan uw selectie laat Devtools zien hoe lang dat deel duurde.

In dit voorbeeld geeft het tijdstempel 488.53ms onderaan het geselecteerde gedeelte aan hoe lang dat gedeelte duurde.
Bekijk een screenshot
Zie Capture Screenshots tijdens het opnemen om te leren hoe screenshots in te schakelen.
Beweeg over het tijdlijnoverzicht om een screenshot te bekijken van hoe de pagina eruit zag tijdens dat moment van de opname. Het tijdlijnoverzicht is het gedeelte dat de CPU- , FPS- en NET -kaarten bevat.

U kunt ook screenshots bekijken door op een frame in het gedeelte Frames te klikken. DevTools toont een kleine versie van de screenshot op het tabblad Samenvatting .

Dit voorbeeld toont de screenshot voor het frame 195.5ms op het tabblad Samenvatting wanneer u erop klikt in de sectie Frames .
Klik op de miniatuur op het tabblad Samenvatting om in te zoomen op de screenshot.

Dit voorbeeld toont een ingezoomde screenshot nadat u op de miniatuur op het tabblad Samenvatting hebt geklikt.
Lagen informatie bekijken
Om geavanceerde lagen informatie over een frame te bekijken:
- Geavanceerde verfinstrumentatie inschakelen .
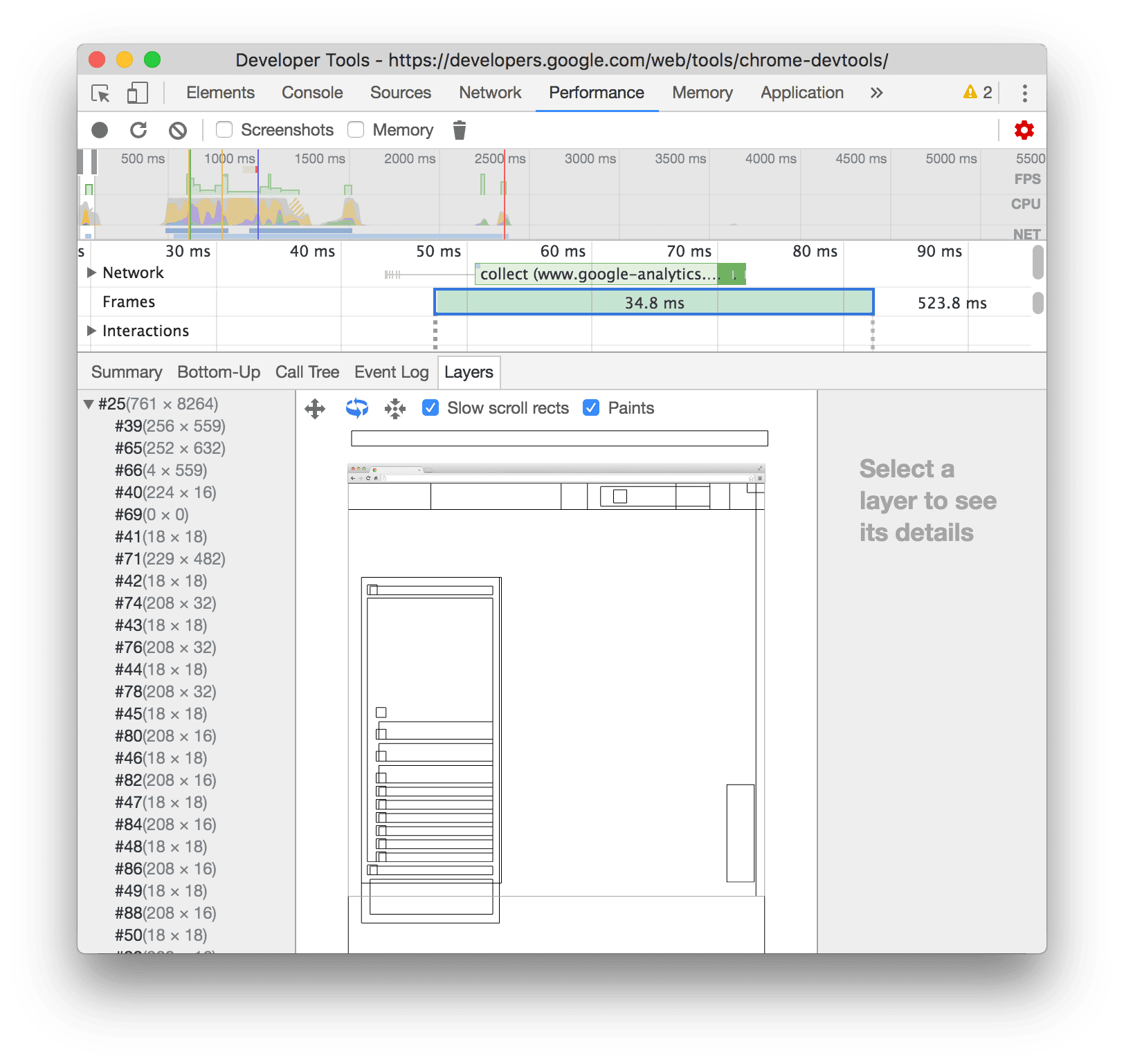
- Selecteer een frame in het gedeelte Frames . DevTools geeft informatie weer over de lagen op het tabblad Nieuwe lagen , naast het tabblad Evenementlogboek .

Beweeg over een laag om het in het diagram te markeren.

Dit voorbeeld toont de laag #39 gemarkeerd terwijl u erover zweeft.
Om het diagram te verplaatsen:
- Klik op PAN -modus
 om langs de X- en Y -assen te bewegen.
om langs de X- en Y -assen te bewegen. - Klik op Rotate modus
 om te roteren langs de z -as.
om te roteren langs de z -as. - Klik op Reset Transform
 om het diagram opnieuw in te stellen naar zijn oorspronkelijke positie.
om het diagram opnieuw in te stellen naar zijn oorspronkelijke positie.
Zie laaganalyse in actie:
Bekijk Paint Profiler
Om geavanceerde informatie over een verfevenement te bekijken:
- Geavanceerde verfinstrumentatie inschakelen .
- Selecteer een verfevenement in het hoofdspoor .

Analyseer de renderingprestaties met het tabblad Rendering
Gebruik de functies van het Tab van de weergave om de weergaveprestaties van uw pagina te visualiseren.
Bekijk frames per seconde in realtime met de FPS -meter
De frame-renderingstatistieken is een overlay die in de rechterbovenhoek van uw viewport verschijnt. Het biedt een realtime schatting van FPS terwijl de pagina wordt uitgevoerd.
Zie frame rendering statistieken .
Bekijk schilderevenementen in realtime met verfflitsen
Gebruik verfflitsen om een realtime weergave te krijgen van alle verfgebeurtenissen op de pagina.
Zie verf knipperen .
Bekijk een overlay van lagen met laaggrenzen
Gebruik laagranden om een overlay van laaggrenzen en tegels bovenop de pagina te bekijken.
Zie Laaggrenzen .
Vind in realtime scrollprestatieproblemen
Gebruik scrollingprestatieproblemen om elementen van de pagina te identificeren die luisteraars van gebeurtenis hebben met betrekking tot scrollen die de prestaties van de pagina kunnen schaden. DevTools schetst de potentieel-problemen in groenblauw.











