Rozwiązywanie typowych problemów z tokenami wersji próbnej w metatagach, nagłówkach i skryptach
Ten przewodnik zakłada, że znasz testy pochodzenia w Chrome. Szczegółowe odpowiedzi na najczęstsze pytania znajdziesz w przewodniku po testach Origin dla programistów stron internetowych.
Jeśli napotkasz błąd w wersji próbnej origin w Chrome, zgłoś nowy problem w repozytorium GitHub wersji próbnej origin w Chrome.
Lista kontrolna
Aby rozwiązać problem z testem wersji źródłowej, rozwiąż każdy z problemów, korzystając z podanych linków.
Sprawdzanie tokenów za pomocą Narzędzi deweloperskich w Chrome
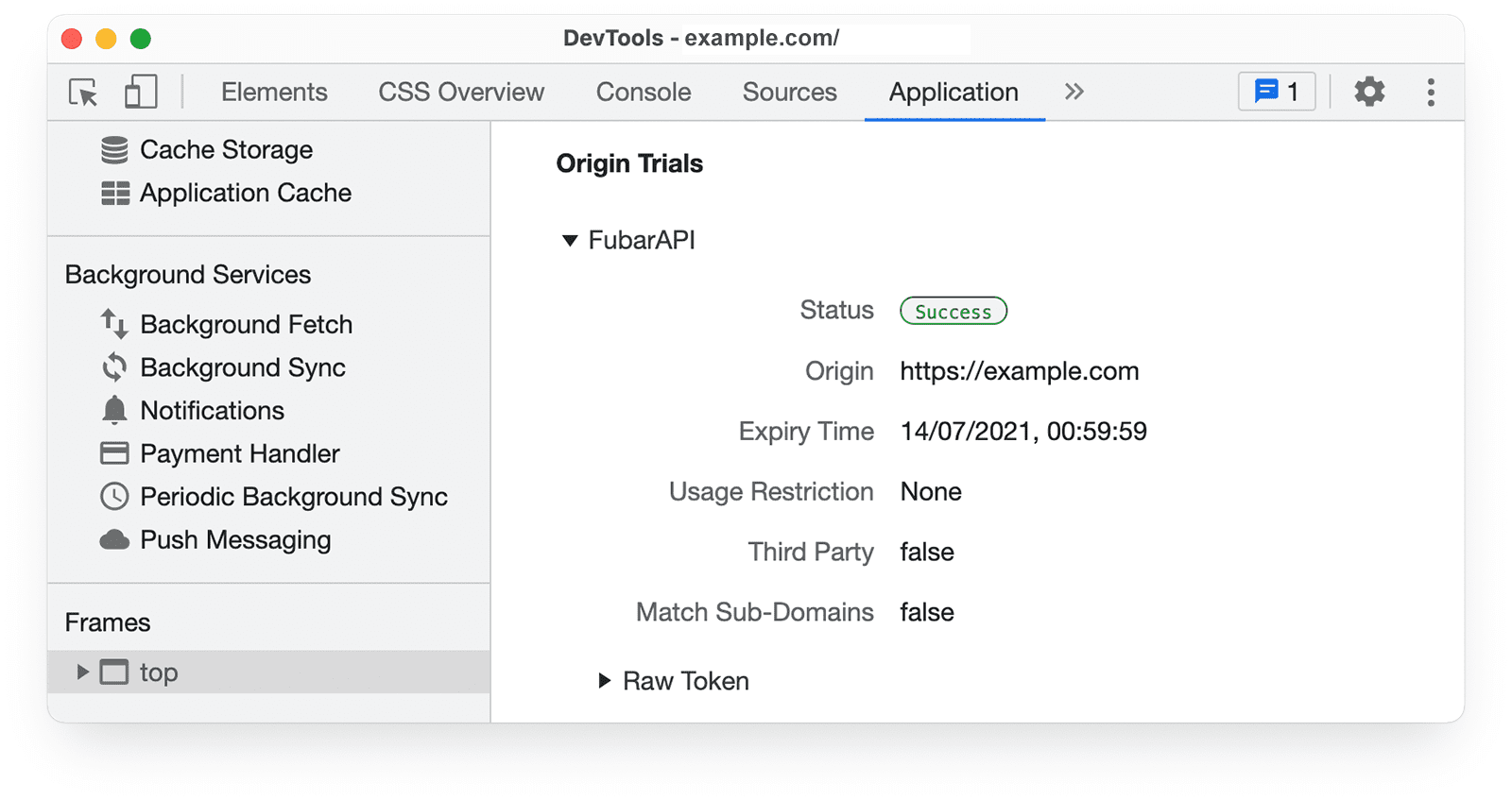
W przypadku wybranej ramki DevTools udostępnia informacje o próbie pochodzenia w panelu Aplikacja.

Rozwiń górny frame, aby sprawdzić tokeny okresu próbnego pochodzenia dostępne dla frame podrzędnego. Na przykład w przypadku strony demonstracyjnej ot-iframe.glitch.me widać, że strona w elementzie iframe udostępnia token.

- Stan tokena: czy strona ma prawidłowy token. Pamiętaj, że w przypadku niektórych wersji próbnych pochodzenia mogą występować inne czynniki, takie jak ograniczenia geograficzne, które uniemożliwiają korzystanie z tej funkcji, mimo że jest dostępny prawidłowy token. Kody stanu w Narzędziach deweloperskich Chrome zawierają wyjaśnienia znaczenia poszczególnych kodów prób pochodzenia.
- Pochodzenie: źródło internetowe zarejestrowane dla tokenu.
- Czas wygaśnięcia: maksymalna (najpóźniejsza) możliwa data i godzina wygaśnięcia tokena, która w większości przypadków odpowiada dacie zakończenia wersji próbnej. Nie jest to to samo co data ważności tokena wyświetlana w sekcji Moje rejestracje, która pokazuje, jak długo token jest ważny i czy można go przedłużyć.
- Ograniczenie użytkowania: limity użytkowania, które można ustawić w przypadku niektórych wersji próbnych.
- Inne firmy: czy dla tokena jest włączone dopasowywanie zewnętrzne. Jest to możliwe w przypadku niektórych wersji próbnych pochodzenia, w których funkcja wersji próbnej musi być dostępna w wielu witrynach z wykorzystaniem skryptów innych firm.
- Dopasuj subdomeny: określa, czy dopasowywanie subdomen jest włączone dla tokena. Umożliwia to testowanie funkcji próbnego wyświetlania treści na wielu subdomenach źródła bez konieczności korzystania z różnych tokenów dla każdej subdomeny.
Narzędzia deweloperskie w Chrome wyświetlają ostrzeżenie obok nazwy wersji próbnej, jeśli: ta wersja jest niedostępna dla bieżącego użytkownika, token wygasł lub istnieją inne ograniczenia.

Kody stanu
W Narzędziach deweloperskich w Chrome możesz zobaczyć te kody stanu.
Wygasł: token wygasł. Aby ponownie włączyć próbną wersję pochodzenia, należy odnowić token. Wygeneruj nowy token z nową datą wygaśnięcia. Kod źródłowy
FeatureDisabled: wersja próbna jest wyłączona. Kod źródłowy
FeatureDisabledForUser: ten token został wyłączony dla bieżącego użytkownika z alternatywnym ograniczeniem użycia. Więcej informacji znajdziesz w sekcji „Wykluczenia z podzbioru użytkowników” w dokumentacji projektowej. Kod źródłowy 1 i Kod źródłowy 2
Niebezpieczne: źródło żądania jest niezabezpieczone, a wersja próbna nie jest dostępna w przypadku niezabezpieczonych źródeł. Jak wyjaśniono w kodzie weryfikacyjnym tokena origin trial: „W przypadku tokenów innych firm zarówno bieżąca, jak i domyślna lokalizacja źródłowa skryptu muszą być bezpieczne. Ze względu na dopasowywanie subdomen pochodzenie tokena może nie być identyczne z jednym z podanych źródeł skryptu, a wynik nie wskazuje, które konkretne pochodzenie zostało dopasowane. Oznacza to, że nie jest to bezpośrednie wyszukiwanie odpowiedniego źródła skryptu. Aby uniknąć ponownego wykonywania wszystkich porównań źródeł, są dostępne skróty, które zależą od liczby podanych źródeł skryptu. Musi być co najmniej 1 taki token, w przeciwnym razie nie uda się go zweryfikować. Kod źródłowy
InvalidSignature: token ma nieprawidłowy lub uszkodzony podpis. Kod źródłowy
Nieprawidłowy format: token ma nieprawidłowy format i nie można go przeanalizować. Kod źródłowy
NotSupported próba pochodzenia zdefiniowana przez token nie jest obsługiwana w osadniku Chromium. Umieszczającym może być przeglądarka (np. Chrome lub Edge), WebView lub inny użytkownik. Kod źródłowy
Sukces: token jest poprawnie sformułowany, nie wygasł, pasuje do funkcji wersji próbnej źródła i został przesłany z oczekiwanego źródła. Kod źródłowy
TokenDisabled: token został oznaczony jako wyłączony i nie można go używać. Kod źródłowy
TrialNotAllowed: okres próbny punktu początkowego jest niedostępny dla bieżącego użytkownika. Kod źródłowy
UnknownTrial (nieznany okres próbny): token określa nazwę funkcji, która nie pasuje do żadnego znanego okresu próbnego. Kod źródłowy
WrongOrigin: źródło żądania nie pasuje do źródła określonego w tokenie. Może to być schemat, nazwa hosta lub port. Ten stan jest też wyświetlany, jeśli token innej firmy jest dostarczany w nagłówku HTTP, tagu meta lub skrypcie wbudowanym, a nie z zewnętrznego pliku JavaScript. Kod źródłowy
WrongVersion: używasz nieprawidłowej wersji tokena. Obsługiwane są tylko wersje 2 i 3 tokena. Kod źródłowy
Wymagania dotyczące testów pochodzenia
Jeśli próbna wersja źródłowa nie działa zgodnie z oczekiwaniami, sprawdź, czy spełniasz te warunki.
Testujesz w Chrome, a nie w Chromium ani w innej przeglądarce.
Testy pochodzenia w Chrome są przeznaczone dla użytkowników Chrome. Tokeny wersji próbnej Chrome nie umożliwiają korzystania z funkcji w innych przeglądarkach, w tym w Chromium i przeglądarkach opartych na Chromium. Dzieje się tak, ponieważ wersje próbne origin w Chrome dotyczą konkretnych funkcji udostępnionych w Chrome do eksperymentowania.
Wersje próbne origin są też dostępne w Firefox i Microsoft Edge. Rejestracja w wersji próbnej origin w Firefox lub Edge nie spowoduje włączenia funkcji w Chrome.
wersja próbna pochodzenia jest włączona w przypadku wersji Chrome, które uzyskują dostęp do Twojej witryny.
Dostęp do wersji próbnych usług jest ograniczony do określonych wersji Chrome. Może to oznaczać, że funkcja w wersji próbnej jest dostępna tylko w kanałach Chrome, które nie są stabilne: Canary, deweloperskim i beta.
Dostępność wersji możesz sprawdzić na stronie rejestracji wersji próbnej:

Wersję Chrome, której używasz, możesz sprawdzić na stronie chrome://version.
Wersja próbna źródła nie jest wyłączona przez ustawienia Chrome.
Jeśli użytkownik zgłosi, że dana funkcja nie działa, sprawdź, czy nie jest wyłączona w ustawieniach Chrome. Na przykład niektóre funkcje Piaskownicy prywatności można wyłączyć na stronie chrome://settings/adPrivacy.
Słowa kluczowe i składnia są prawidłowe
Upewnij się, że używasz odpowiednich słów kluczowych i składni dla tokenów próbnych pochodzenia.
W przypadku własnych zastosowań token można podać w metatagu origin-trial:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
Token można też podać w nagłówku odpowiedzi Origin-Trial.
Oto przykład użycia pakietu Express w Node.js:
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
Tokeny można też przekazywać za pomocą JavaScriptu:
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
Źródło tokenu własnego pasuje do źródła strony
Upewnij się, że wartość źródła internetowego wybrana podczas rejestracji w ramach wersji próbnej jest zgodna ze źródłem strony zawierającej tag meta lub nagłówek, który udostępnia token.
Jeśli np. wybierzesz https://example.com jako źródło internetowe:

Wartość tokena może wyglądać tak:

Sprawdź, czy ta wartość jest zgodna z tokenem użytym na stronie, której dotyczy problem.
Aby sprawdzić token podany w metatagu, sprawdź kod HTML:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
W przypadku tokena podanego w nagłówku możesz sprawdzić jego wartość w panelu sieci Narzędzi deweloperskich w Chrome w sekcji Nagłówki odpowiedzi:

Token własny jest dostarczany przez źródło, które go używa.
Aby umożliwić dostęp do funkcji wersji próbnej pochodzenia dla kodu zawartego na stronie pochodzącej z Twojego pochodzenia, podaj token wersji próbnej w metatagu, nagłówku lub za pomocą kodu JavaScript z tego samego pochodzenia.
Źródło zarejestrowane dla tokena musi być zgodne ze źródłem, które go obsługuje.
Źródło tokena zewnętrznego pasuje do źródła skryptu
Możesz zarejestrować się, aby wziąć udział w testach pochodzenia w przypadku skryptów wstrzykiwanych w innych źródłach.
Jeśli na przykład chcesz, aby skrypty serwowane z domeny javascript-library.example brały udział w testach pochodzenia, musisz zarejestrować token z dopasowywaniem zewnętrznym dla domeny javascript-library.example.

Wartość źródła tokena innej firmy musi być zgodna ze źródłem skryptu, który go wstrzykuje.
Skrypt zewnętrzny używa tokena zewnętrznego
Nie możesz włączyć skryptu innej firmy do udziału w próbnym okresie korzystania z usługi na swojej stronie, rejestrując tylko token dla swojego źródła i zapominając o skrypcie.
Skrypty innych firm muszą używać tokenów z włączonym dopasowywaniem zewnętrznym, które są wstrzykiwane w sam skrypt. Nie można ich umieszczać w metatagach ani nagłówkach w witrynie. Kod JavaScript może wyglądać tak:
// Add a third-party OT token
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
Token zewnętrzny jest dostarczany za pomocą zewnętrznego skryptu, a nie metatagu, nagłówka HTTP ani skryptu wbudowanego.
Tokeny innych firm są weryfikowane pod kątem źródła skryptu, który je wstrzyknął. Jednak skrypty wbudowane i tagi <meta> w statycznym znaczniku nie mają źródła.
Oznacza to, że token zewnętrzny musi być podany w ramach zewnętrznego skryptu, a nie w tagu <meta> ani w skrypcie wbudowanym. Nie ma znaczenia, czy zewnętrzny skrypt, który wstrzykuje token, pochodzi z tego samego źródła co strona, na której się znajduje, czy z innego źródła, o ile źródło skryptu jest zgodne ze źródłem zarejestrowanym na potrzeby wersji próbnej.
Demo tej funkcji znajdziesz na stronie ot-iframe-3p.glitch.me.
Dostęp do funkcji wersji próbnej origin jest obsługiwany w przypadku metody używanej do udostępniania tokenu wersji próbnej.
Niektóre rodzaje dostępu do funkcji wersji próbnej origin wymagają podania tokena wersji próbnej w określony sposób. Na przykład jedynym sposobem na umożliwienie dostępu do próbnego źródła dla usług i współdzielonych usług jest podanie tokena w nagłówku Origin-Trial.
Dopasowanie subdomeny jest włączone w przypadku tokena używanego w subdomenie
Jeśli funkcja próbnego wyświetlania witryn nie działa na niektórych stronach w Twojej witrynie, sprawdź, czy tokeny są prawidłowo skonfigurowane w subdomenach, które je wyświetlają.
Podczas rejestracji na okres próbny możesz opcjonalnie dopasować wszystkie subdomeny źródła:

Możesz też dopasowywać subdomeny do tokenów innych firm:

Tokeny poddomeny nie są wydawane w przypadku źródeł na liście sufiksów publicznych. Nie możesz na przykład zarejestrować pochodzenia https://appspot.com ani https://github.io, ale możesz zarejestrować domeny w ramach tego pochodzenia, na przykład https://example.appspot.com lub https://example.github.io.
Token jest nadal ważny
Tokeny są ważne przez 6 tygodni od momentu ich utworzenia. Aby przedłużyć datę ważności Do, musisz przesłać opinię. W przewodniku po testach wersji próbnej dla deweloperów stron internetowych znajdziesz informacje o tym, jak sprawdzić, czy Twój token jest ważny przez cały okres testów wersji próbnej.
Aktywnych tokenów możesz szukać na stronie Moje rejestracje w Chrome Origin Trials:

Jeśli token jest nadal ważny, Narzędzia deweloperskie w Chrome wyświetlają stan Success:

Jeśli token wygasł, DevTools wyświetli stan Expired, a na stronie Moje rejestracje pojawi się sekcja Wygasłe tokeny.

testowanie origin : wersja próbna origin trwa;
Datę zakończenia wersji próbnej możesz sprawdzić na stronie rejestracji:

W przypadku zakończonych okresów próbnych DevTools wyświetla komunikat podobny do tego:

Wysyłamy Ci automatyczne e-maile, gdy potrzebujemy Twojej opinii lub token ma wygasnąć, ale nie wysyłamy ich, gdy okres próbny dobiega końca.
Okres próbny punktu początkowego jest dostępny dla obecnego użytkownika
Niektóre wersje próbne pochodzenia są niedostępne dla niektórych użytkowników, nawet jeśli podano prawidłowy token.
Jeśli wersja próbna nie jest dostępna dla bieżącego użytkownika, Chrome DevTools wyświetla ostrzeżenieTrialNotAllowed:

Informacje o ograniczeniach i dostępności są dostępne w przypadku każdej wersji próbnej.
Podobnie jak w przypadku innych funkcji platformy internetowej, przed użyciem funkcji próbnej źródła danych należy użyć funkcji wykrywania funkcji, aby sprawdzić, czy dana funkcja jest obsługiwana.
nie zostały przekroczone ograniczenia korzystania z wersji próbnej Origin;
Domyślnie funkcja próbnego wyświetlenia treści jest włączona na każdej stronie, która ma prawidłowy token próbnego wyświetlenia.
Z nielicznych wyjątków korzystanie z testowania origin jest ograniczone do maksymalnie 0, 5% wszystkich wczytanych stron w Chrome. Funkcja testowania pochodzenia jest wyłączana, jeśli łączne wykorzystanie przez wszystkich użytkowników Chrome przekracza tę kwotę. W narzędziach dla programistów stan tokena jest wyświetlany jako wyłączony.
W przypadku wersji testowych funkcji wycofywanych nie ma limitów użycia, ponieważ nie wprowadzają one nowych funkcji, a więc nie stwarzają ryzyka, że znaczna część internetu będzie zależeć od wersji testowej funkcji.
Niektóre wersje próbne oferują opcję ograniczenia użytkowania, co oznacza, że funkcje wersji próbnej źródła są wyłączone dla niektórych użytkowników. Ta opcja jest dostępna na stronie rejestracji wersji próbnej, która ją oferuje:

Jeśli zauważysz, że dostęp użytkowników do funkcji okresu próbnego jest mniejszy niż oczekiwano, sprawdź, czy wybrany jest Standardowy limit.
Iframe udostępniają własne tokeny
Aby umożliwić dostęp do funkcji wersji próbnej origin, element iframe musi zawierać token w tagu meta, nagłówku HTTP lub programowo. Elementy iframe nie dziedziczą dostępu do funkcji włączonych na stronach, które je zawierają.
ot-iframe.glitch.me pokazuje dostęp do funkcji próbnej wersji źródłowej z poziomu elementu iframe. ot-iframe-3p.glitch.me zawiera wiele przykładów międzyźródłowych elementów iframe.
zasady dotyczące uprawnień są prawidłowo skonfigurowane;
Niektóre funkcje wersji próbnej mogą być zależne od
Permissions-Policy. Możesz to sprawdzić w intencji eksperymentowania dotyczącej funkcji wersji próbnej lub w dokumentacji dla deweloperów na stronie developer.chrome.com/docs.
Upewnij się, że funkcja, do której próbujesz uzyskać dostęp, nie jest blokowana przez dyrektywę Permissions-Policy. Nagłówki odpowiedzi możesz sprawdzić w panelu Sieć w Narzędziach deweloperskich Chrome, a pełną listę dozwolonych funkcji znajdziesz w panelu Aplikacja.

A pracownicy?
Funkcje testów wersji źródłowej można udostępnić pracownikom obsługi, wspólnym pracownikom i wyznaczonym pracownikom. Aby umożliwić dostęp usługom i współużytkownikom, musisz podać token w nagłówku Origin-Trial.
Pracownicy dedykowani dziedziczą dostęp do funkcji włączonych w dokumencie nadrzędnym.
Token jest udostępniany przed uzyskaniem dostępu do funkcji.
Upewnij się, że token okresu próbnego został podany przed dostępem do funkcji okresu próbnego. Jeśli na przykład strona udostępnia token za pomocą JavaScriptu, upewnij się, że kod udostępniający token jest uruchamiany przed kodem, który próbuje uzyskać dostęp do funkcji trial.
Wersje demonstracyjne origin
Przykłady wdrożenia tokenów znajdziesz na tych stronach:
Jak podać token wersji próbnej origin
- Token w metatagu
- Token w nagłówku
- Token wstrzyknięty przez skrypt zewnętrzny
- Funkcja dostępna w ramce iframe
- Przykłady tagów iframe między domenami
Narzędzia do testowania Origin
Funkcje w wersji próbnej origin
Poniżej znajdziesz demonstracje interfejsów API, które są obecnie testowane w ramach origin trial.
Więcej informacji
- Pierwsze kroki z testami pochodzenia w Chrome
- Testy pochodzenia zewnętrznego
- Przewodnik dla deweloperów internetowych dotyczący testów wersji próbnych Origin
- Informacje o okresie próbnym Origin
- Testowanie origin
- Proces wdrażania nowych funkcji w Chromium
- Intencja wyjaśnienia: wyjaśnienie procesu wysyłki Blink
- Korzystanie z testów wersji Origin w Microsoft Edge
- Testy wersji Origin w Firefox


