Устранение распространенных проблем с пробными токенами в метатегах, заголовках и скриптах.
Это руководство предполагает наличие практических знаний об испытаниях Origin в Chrome . Подробный FAQ см. в руководстве по испытаниям Origin для веб-разработчиков .
Если вы столкнулись с ошибкой в работе пробных версий Origin в Chrome, отправьте новый вопрос в репозиторий GitHub для пробных версий Chrome Origin.
Контрольный список
Чтобы устранить неполадки в работе Origin Trial, проработайте каждую из проблем, используя предоставленные ссылки.
Используйте Chrome DevTools для проверки токенов
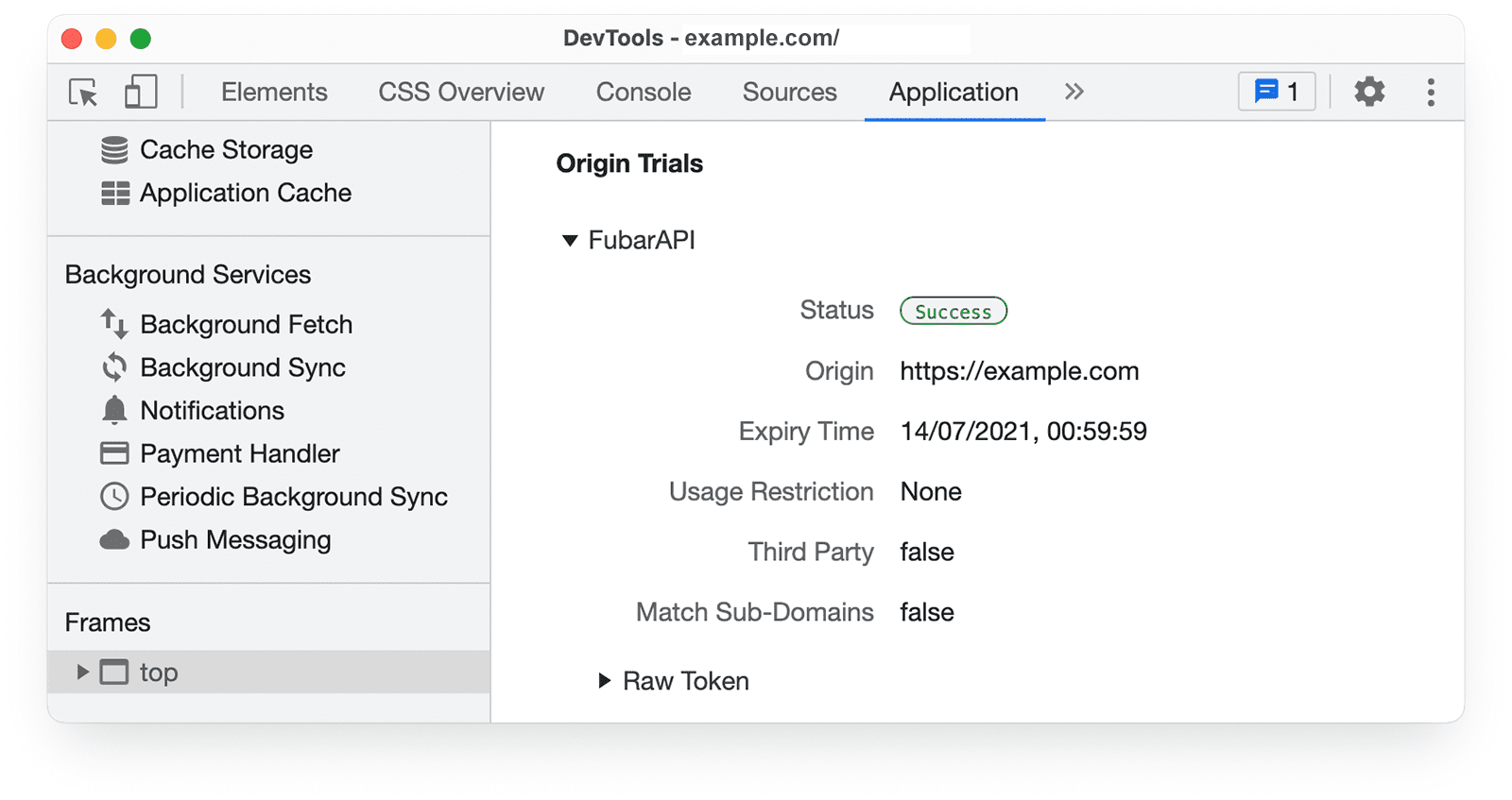
DevTools предоставляет исходную информацию о пробной версии на панели приложений для выбранного кадра.

Разверните верхний фрейм, чтобы просмотреть пробные токены origin, доступные для подфрейма. Например, для демо-страницы ot-iframe.glitch.me вы можете увидеть, что страница в iframe предоставляет токен.

- Статус токена : Имеет ли страница действительный токен. Обратите внимание, что для некоторых испытаний Origin могут быть другие факторы, такие как географические ограничения, которые означают, что функция испытаний Origin недоступна, несмотря на наличие действительного токена. Коды состояния Chrome DevTools объясняют значение каждого из кодов для испытаний Origin.
- Происхождение : Веб-происхождение, зарегистрированное для токена.
- Expiry Time : максимально (самая поздняя) возможная дата и время истечения срока действия токена, которая (в большинстве случаев) совпадает с окончанием пробного периода. Это не то же самое, что дата Valid Until для токена, отображаемая в My Registrations , которая показывает, как долго токен действителен, и может быть продлен .
- Ограничение использования : ограничения по использованию, которые могут быть установлены для некоторых пробных версий.
- Third Party : включено ли стороннее сопоставление для токена. Это доступно для некоторых испытаний origin, где к функции испытания необходимо получить доступ на нескольких сайтах из сторонних скриптов.
- Match Sub-Domains : включено ли сопоставление поддоменов для токена. Это позволяет тестировать функцию origin trial на нескольких поддоменах источника, не требуя отдельного токена для каждого поддомена.
Chrome DevTools отображает предупреждение рядом с названием пробной версии, если пробная версия недоступна для текущего пользователя, срок действия токена истек или существуют другие ограничения.

Коды статуса
В Chrome DevTools вы можете столкнуться со следующими кодами состояния.
Истек срок действия : токен прошел срок действия. Чтобы снова включить пробную версию Origin, токен необходимо обновить. Сгенерируйте новый токен с новой датой истечения срока действия. Исходный код
FeatureDisabled : Пробная версия отключена для использования. Исходный код
FeatureDisabledForUser : Этот токен был обозначен как отключенный для текущего пользователя с альтернативным ограничением использования. См. раздел «Исключения подмножества пользователей» в документе по дизайну . Исходный код 1 и Исходный код 2
Небезопасно : Источник запроса небезопасен, и пробная версия не включена для небезопасных источников. Как поясняется в коде валидатора токена пробной версии источника : «Для сторонних токенов как текущий источник, так и источник скрипта должны быть безопасными. Из-за соответствия поддоменов источник токена может не совпадать точно с одним из предоставленных источников скрипта, и результат не указывает, какой именно источник был сопоставлен. Это означает, что это не прямой поиск для нахождения соответствующего источника скрипта. Чтобы избежать повторного выполнения всех сравнений источников, существуют ярлыки, которые зависят от того, сколько источников скрипта было предоставлено. Должен быть хотя бы один, иначе токен третьей стороны не будет успешно проверен». Исходный код
InvalidSignature : Токен имеет недействительную или неправильно сформированную подпись. Исходный код
Неправильно сформирован : Токен неправильно сформирован и не может быть проанализирован. Исходный код
NotSupported : Исходный пробный период, определенный токеном, не поддерживается в embedder Chromium. Embedder может быть браузером (например, Chrome или Edge), WebView или каким-либо другим пользовательским агентом. Исходный код
Успех : токен правильно сформирован, не просрочен, соответствует пробной функции источника и запрошен из ожидаемого источника. Исходный код
TokenDisabled : Токен отмечен как отключенный и не может быть использован. Исходный код
TrialNotAllowed : Исходная пробная версия недоступна для текущего пользователя . Исходный код
UnknownTrial : токен указывает имя функции, которое не соответствует ни одному известному испытанию. Исходный код
WrongOrigin : Источник запроса не соответствует источнику, указанному в токене. Это может включать схему, имя хоста или порт. Этот статус также отображается, если сторонний токен указан в заголовке HTTP, метатеге или встроенном скрипте, а не из внешнего файла JavaScript. Исходный код
WrongVersion : Вы используете неправильную версию токена. Поддерживаются только версии токена 2 и 3. Исходный код
Необходимые условия для испытаний происхождения
Если пробная версия Origin не работает должным образом, убедитесь, что выполнены следующие условия.
Вы тестируете в Chrome, а не в Chromium или другом браузере.
Пробные версии Chrome origin предназначены для пользователей Chrome. Пробные версии Chrome origin не активируют функции в других браузерах, включая Chromium и браузеры на основе Chromium. Это связано с тем, что пробные версии Chrome origin предназначены только для функций, доступных в Chrome для экспериментов.
Пробные версии Origin также доступны для Firefox и Microsoft Edge . Регистрация в пробной версии Firefox или Edge не активирует функцию в Chrome.
Пробная версия Origin включена для версий Chrome, которые обращаются к вашему сайту.
Доступ к пробным версиям Origin ограничен определенными версиями Chrome. Это может означать, что пробная функция доступна только для каналов Chrome Pre-Stable: Canary, Dev и Beta.
Проверить доступность версии можно на странице регистрации для пробной версии:

Вы можете проверить используемую вами версию Chrome по адресу chrome://version .
Пробная версия Origin не отключена в настройках Chrome
Если отдельный пользователь сообщает, что функция не работает у него, проверьте, не отключена ли эта функция в настройках Chrome. Например, некоторые функции Privacy Sandbox можно отключить на странице chrome://settings/adPrivacy .
Ключевые слова и синтаксис верны.
Обязательно используйте соответствующие ключевые слова и синтаксис для токенов Origin Trial.
Для использования первой стороной токен может быть предоставлен в метатеге origin-trial :
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
В качестве альтернативы токен может быть предоставлен в заголовке ответа Origin-Trial . Вот пример использования Express в Node.js:
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
Токены также могут быть предоставлены с помощью JavaScript :
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
Происхождение токена первой стороны соответствует происхождению страницы
Убедитесь, что значение веб-источника, выбранное при регистрации для получения пробной версии, соответствует источнику страницы, содержащей метатег или заголовок, предоставляющий токен.
Например, если вы выбрали https://example.com в качестве веб-источника :

Вы можете получить такое значение токена:

Убедитесь, что это значение соответствует токену, используемому на странице, неполадки в которой вы устраняете.
Для токена, указанного в метатеге, проверьте HTML:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
Для токена, указанного в заголовке, вы можете проверить значение токена на панели «Сеть» в Chrome DevTools в разделе «Заголовки ответа» :

Основной токен обслуживается источником, который его использует.
Чтобы включить доступ к функции пробной версии источника для кода, включенного в страницу, обслуживаемую из вашего источника, укажите токен пробной версии в метатеге, заголовке или с помощью JavaScript из того же источника.
Источник, зарегистрированный для токена, должен совпадать с источником, который его обслуживает.
Происхождение стороннего токена совпадает с происхождением скрипта
Вы можете зарегистрироваться для участия в пробной версии Origin для скриптов, внедряемых в другие источники.
Например, если вы хотите, чтобы скрипты, обслуживаемые из javascript-library.example , принимали участие в испытании Origin, вам необходимо зарегистрировать токен со сторонним сопоставлением для javascript-library.example .

Значение источника для стороннего токена должно совпадать с источником скрипта, который его внедряет.
Сторонний скрипт использует сторонний токен
Вы не сможете разрешить стороннему скрипту участвовать в пробной версии Origin на вашем сайте, просто зарегистрировав токен для своего Origin и забыв о скрипте.
Сторонние скрипты должны использовать токены с включенным сторонним сопоставлением, внедренным в сам скрипт. Эти токены не могут быть включены в метатег или заголовок на вашем сайте. JavaScript может выглядеть следующим образом:
// Add a third-party OT token
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
Сторонний токен предоставляется с внешним скриптом, а не с метатегом, заголовком HTTP или встроенным скриптом.
Сторонние токены проверяются по источнику скрипта, который их внедрил. Однако встроенные скрипты и теги <meta> в статической разметке не имеют источника.
Это означает, что сторонний токен должен быть предоставлен с внешним скриптом, а не в теге <meta> или встроенном скрипте. Неважно, исходит ли внешний скрипт, который внедряет токен, из того же источника, что и содержащая его страница, или из другого источника, пока источник скрипта соответствует источнику, зарегистрированному для пробной версии.
Демонстрацию можно посмотреть на ot-iframe-3p.glitch.me .
Доступ к пробной функции Origin поддерживается для метода, используемого для предоставления пробного токена.
Некоторые типы доступа к функциям пробной версии Origin требуют предоставления пробного токена определенным образом. Например, единственный способ включить пробный доступ к Origin для Service Workers и Shared Workers — предоставить токен в заголовке Origin-Trial .
Сопоставление поддоменов включено для токена, используемого на поддомене.
Если функция пробной версии Origin не работает на некоторых страницах вашего сайта, проверьте, правильно ли настроены токены для обслуживающих их поддоменов.
При регистрации на пробную версию Origin вы можете по желанию выбрать соответствие всем поддоменам Origin:

Вы также можете сопоставить поддомены для сторонних токенов:

Токены поддоменов не выдаются для источников в списке Public Suffix List . Например, вы не можете зарегистрировать источник, такой как https://appspot.com или https://github.io , хотя вы можете зарегистрировать домены внутри этого источника, такие как https://example.appspot.com или https://example.github.io .
Токен все еще действителен.
Токены действительны в течение шести недель после их создания. После этого вы должны отправить отзыв, чтобы продлить дату Valid Until . Origin Trials Guide for Web Developers объясняет, как убедиться, что ваш токен действителен в течение всего периода испытаний Origin.
Вы можете проверить наличие активных токенов на странице «Мои регистрации» в Chrome Origin Trials:

Chrome DevTools отображает статус Success , если токен все еще действителен:

Если срок действия вашего токена истек, DevTools отобразит статус Expired , а на странице «Мои регистрации» отобразится раздел « Истекшие токены» .

Продолжается судебный процесс по поводу происхождения
Дату окончания пробной версии Origin можно проверить на странице регистрации :

Для завершившихся испытаний DevTools отображает что-то вроде этого:

Вам будут отправляться автоматические электронные письма, когда требуется обратная связь или истекает срок действия токена, но не по окончании пробного периода.
Пробная версия Origin доступна для текущего пользователя.
Некоторые пробные версии Origin недоступны определенным пользователям, даже если предоставлен действительный токен.
Если пробная версия недоступна для текущего пользователя, Chrome DevTools отображает предупреждение TrialNotAllowed :

Информация об ограничениях использования и доступности предоставляется для каждой пробной версии Origin.
Как и в случае с любой функцией веб-платформы, перед использованием пробной версии исходной версии следует использовать функцию обнаружения функций , чтобы убедиться в ее поддержке.
Ограничения на использование пробной версии Origin не были превышены.
По умолчанию функция пробной версии Origin включена на любой странице, имеющей действительный токен для пробной версии.
За исключением редких случаев, использование пробной версии Origin ограничено максимумом в 0,5% от всех загрузок страниц Chrome . Функция пробной версии Origin отключается, если общее использование всеми пользователями Chrome превышает это значение. DevTools отображает статус токена как отключенный.
Ограничений на использование устаревших пробных версий не существует, поскольку они не вводят новые функции и, следовательно, не представляют риска того, что значительная часть сети станет зависимой от пробной функции.
Некоторые пробные версии предоставляют возможность ограничить использование, что означает, что функции пробной версии origin отключены для некоторых пользователей. Эта опция доступна на странице регистрации пробной версии origin, которая ее предлагает:

Если вы заметили, что доступ ваших пользователей к пробной версии Origin ниже ожидаемого, убедитесь, что выбран параметр «Стандартный лимит» .
Iframes предоставляют собственные токены
Чтобы разрешить доступ к функции пробной версии Origin, iframe должен предоставить токен в метатеге, заголовке HTTP или программно . Iframe не наследуют доступ к функциям, включенным для страниц, которые их содержат.
ot-iframe.glitch.me демонстрирует доступ к функции пробной версии Origin из iframe. ot-iframe-3p.glitch.me предоставляет несколько примеров iframe с разными источниками.
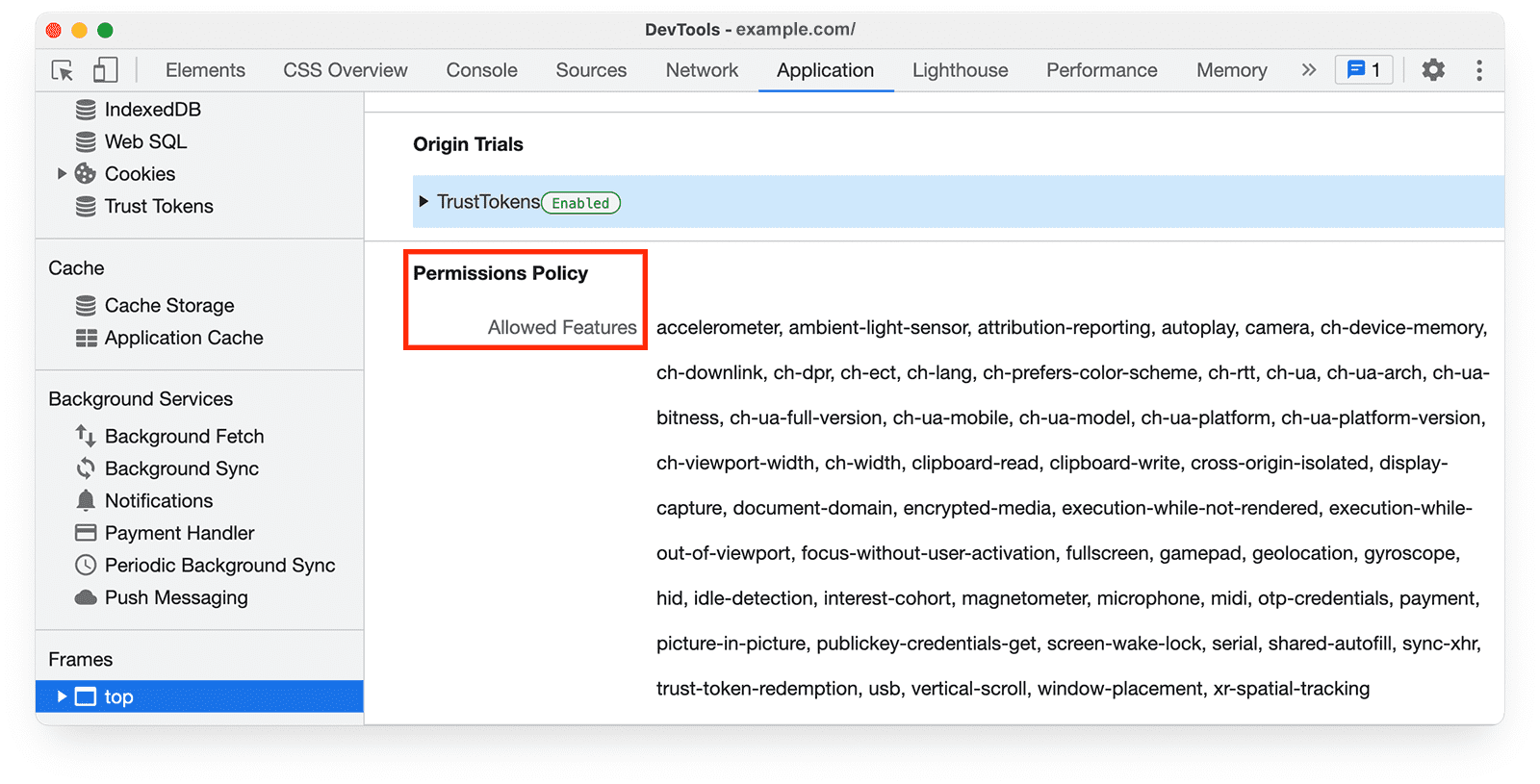
Политики разрешений настроены правильно
Некоторые функции пробной версии Origin могут быть затронуты Permissions-Policy . Вы можете проверить это в Intent to Experiment для пробной версии функции или в документации разработчика для этой функции на developer.chrome.com/docs .
Убедитесь, что функция, к которой вы пытаетесь получить доступ, не заблокирована директивой Permissions-Policy . Вы можете проверить заголовки ответов на панели Chrome DevTools Network и просмотреть полный список разрешенных функций на панели Application .

А как насчет рабочих?
Возможности испытаний Origin могут быть доступны для service worker, shared worker и dedicated worker. Чтобы включить доступ для service worker и shared worker, необходимо предоставить токен в заголовке Origin-Trial .
Выделенные работники наследуют доступ к функциям, включенным в их родительский документ.
Токен предоставляется до доступа к функции
Убедитесь, что предоставлен исходный пробный токен до доступа к пробной функции. Например, если страница предоставляет токен с JavaScript, убедитесь, что код для предоставления токена выполняется до кода, который пытается получить доступ к пробной функции.
Пробные демо-версии Origin
На следующих сайтах показаны примеры развертывания токенов.
Как предоставить пробный токен Origin
- Токен в метатеге
- Токен в заголовке
- Токен, внедренный сторонним скриптом
- Функция, доступная в iframe
- Примеры кросс-источников iframe
Инструменты для испытаний Origin
Особенности в исходном испытании
Ниже приведены демонстрации API, находящихся в стадии текущих испытаний Origin.
Узнать больше
- Начните работу с пробными версиями Chrome Origin
- Испытания сторонних источников
- Руководство по испытаниям Origin для веб-разработчиков
- Объяснитель исходного судебного разбирательства
- Проведение испытания Origin
- Процесс запуска новых функций в Chromium
- Намерение объяснить: демистификация процесса доставки Blink
- Используйте пробные версии Origin в Microsoft Edge
- Испытания Origin для Firefox


