Im Bereich Abdeckung können Sie nicht verwendeten JavaScript- und CSS-Code finden. Wenn Sie nicht verwendeten Code entfernen, kann das die Ladezeit Ihrer Seite verkürzen und das mobile Datenvolumen Ihrer Nutzer schonen.

Übersicht
Das Ausliefern von nicht verwendetem JavaScript oder CSS ist ein häufiges Problem bei der Webentwicklung. Angenommen, Sie möchten die Schaltflächenkomponente von Bootstrap auf Ihrer Seite verwenden. Wenn Sie die Schaltflächenkomponente verwenden möchten, müssen Sie in Ihrem HTML-Code einen Link zum Stylesheet von Bootstrap einfügen, z. B. so:
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
crossorigin="anonymous">
...
</head>
...
Dieses Stylesheet enthält nicht nur den Code für die Schaltflächenkomponente. Sie enthält das CSS für alle Bootstrap-Komponenten. Sie verwenden jedoch keine der anderen Bootstrap-Komponenten. Ihre Seite lädt also eine Menge CSS herunter, die sie nicht benötigt. Dieses zusätzliche CSS ist aus folgenden Gründen problematisch:
- Der zusätzliche Code verlangsamt das Laden der Seite. Weitere Informationen finden Sie unter CSS, das das Rendering blockiert.
- Wenn ein Nutzer auf einem Mobilgerät auf die Seite zugreift, verbraucht der zusätzliche Code seine mobilen Daten.
Im Bereich Abdeckung können Sie Ihre Seite aufzeichnen und einen Bericht mit der Gesamtzahl der verwendeten und nicht verwendeten Bytes von CSS- und JavaScript-Ressourcen aufrufen. Außerdem können Sie den Code im Bereich Quellen verfolgen.
Bereich „Abdeckung“ öffnen
- Entwicklertools öffnen
- Befehlsmenü öffnen
Geben Sie
coverageein, wählen Sie den Befehl Show Coverage (Abdeckung anzeigen) aus und drücken Sie dann die Eingabetaste, um den Befehl auszuführen. Der Bereich Abdeckung wird in der Schublade geöffnet.
Alternativ können Sie rechts oben more_vert Weitere Optionen > Weitere Tools > Abdeckung auswählen.
Codeabdeckung aufzeichnen
So erfassen Sie die Codeabdeckung:
Wenn Sie den Abdeckungsbereich festlegen möchten, wählen Sie in der Aktionsleiste oben im Bereich Abdeckung in der Drop-down-Liste Pro Funktion oder Pro Block aus.
Klicken Sie auf , um die Aufzeichnung zu starten. Instrumentierungs-Abdeckung starten und Seite aktualisieren Im Bereich Abdeckung wird die Seite neu geladen, der zum Laden der Seite erforderliche Code erfasst und die Aufzeichnung fortgesetzt, während Sie mit der Seite interagieren.
Wenn Sie die Aufzeichnung der Codeabdeckung beenden möchten, klicken Sie auf Instrumentierungs-Abdeckung beenden und Ergebnisse anzeigen.
Codeabdeckung analysieren
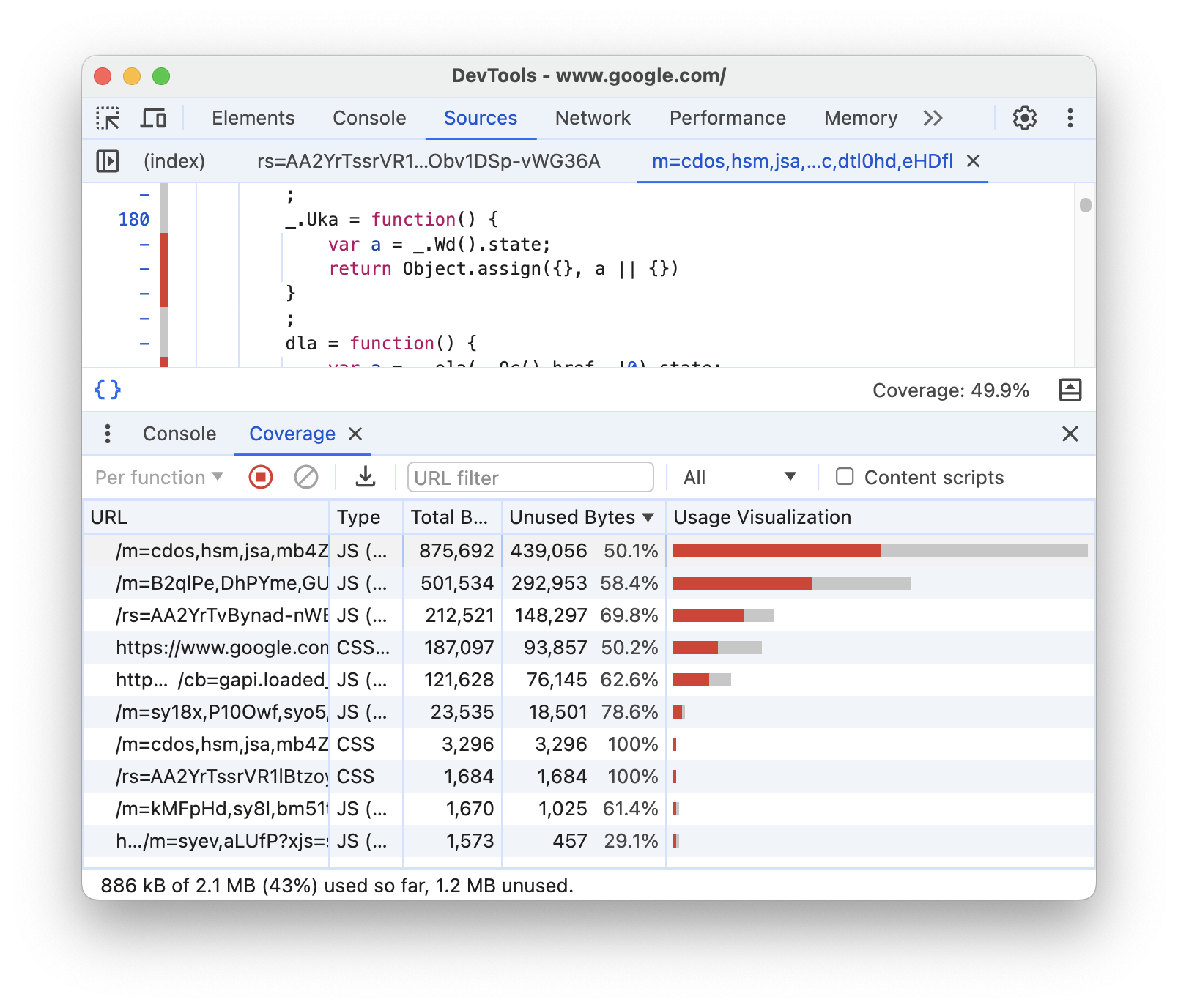
In der Tabelle im Bereich Abdeckung sehen Sie, welche Ressourcen analysiert wurden und wie viel Code in jeder Ressource verwendet wird.
Klicken Sie auf eine Zeile, um die entsprechende Ressource im Bereich Quellen zu öffnen und eine detaillierte Aufschlüsselung des verwendeten und nicht verwendeten Codes zu sehen. Nicht verwendete Codezeilen sind durch rote Linien neben der Spalte mit den Zeilennummern auf der linken Seite gekennzeichnet.

- In der Spalte URL sehen Sie die URL der analysierten Ressource.
- In der Spalte Typ wird angegeben, ob die Ressource CSS, JavaScript oder beides enthält.
- In der Spalte Gesamt-Bytes wird die Gesamtgröße der Ressource in Byte angegeben.
- In der Spalte Nicht verwendete Byte wird die Anzahl der Byte angezeigt, die nicht verwendet wurden.
- Die letzte, unbenannte Spalte ist eine Visualisierung der Spalten Gesamtzahl der Byte und Nicht verwendete Byte. Der rote Bereich des Balkens steht für nicht verwendete Byte. Der graue Bereich steht für verwendete Bytes.
Wenn Sie den Bericht nach URL filtern möchten, geben Sie die URL im Filter in der Aktionsleiste an.
In der Statusleiste unten im Bereich Abdeckung sehen Sie den Prozentsatz des verwendeten Codes. In der Statusleiste wird die Filterung berücksichtigt.
Neben der Filterleiste können Sie im Drop-down-Menü Alle oder nur CSS oder JavaScript auswählen, die in Ihrem Bericht angezeigt werden sollen.
Wenn Sie Erweiterungscode in Ihren Bericht aufnehmen möchten, aktivieren Sie Content-Scripts.
Wenn Sie Ihren Bericht exportieren möchten, klicken Sie auf Abdeckung exportieren.



