Ontdek nieuwe workflows in deze uitgebreide referentie van Chrome DevTools-functies met betrekking tot het bekijken en wijzigen van CSS.
Zie CSS bekijken en wijzigen voor de basisbeginselen.
Selecteer een element
Met het Elementenpaneel van DevTools kunt u de CSS van één element tegelijk bekijken of wijzigen.

Op de schermafbeelding is het h1 element dat blauw gemarkeerd is in de DOM-structuur het geselecteerde element. Rechts worden de stijlen van het element weergegeven op het tabblad Stijlen . Links is het element gemarkeerd in de viewport, maar alleen omdat de muis eroverheen beweegt in de DOM-structuur .
Zie De CSS van een element bekijken voor een tutorial.
Er zijn verschillende manieren om een element te selecteren:
- Klik met de rechtermuisknop op het element in uw viewport en selecteer Inspecteren .
- Klik in DevTools op Selecteer een element
 of druk op Command + Shift + C (Mac) of Control + Shift + C (Windows, Linux) en klik vervolgens op het element in het venster.
of druk op Command + Shift + C (Mac) of Control + Shift + C (Windows, Linux) en klik vervolgens op het element in het venster. - Klik in DevTools op het element in de DOM-boom .
- Voer in DevTools een query uit zoals
document.querySelector('p')in de Console , klik met de rechtermuisknop op het resultaat en selecteer vervolgens Weergeven in elementenpaneel .
CSS bekijken
Gebruik de tabbladen Elementen > Stijlen en Berekend om CSS-regels te bekijken en CSS-problemen te diagnosticeren .
Navigeren met links
Op het tabblad Stijlen worden op verschillende plaatsen koppelingen naar andere plaatsen weergegeven, waaronder maar niet beperkt tot:
- Naast CSS-regels, stijlbladen en CSS-bronnen. Dergelijke links openen het paneel Bronnen . Als het stijlblad is verkleind, zie Een verkleind bestand leesbaar maken .
- In de secties Overgenomen van ... , naar bovenliggende elementen.
- In
var()-aanroepen, naar aangepaste eigenschapsdeclaraties . - In
animationworden eigenschappen in het kort aangeduid met@keyframes. - Meer informatie vindt u in de documentatietooltips.
- En nog veel meer.
Hieronder worden er enkele uitgelicht:

Links kunnen een andere stijl hebben. Als je niet zeker weet of iets een link is, klik er dan op om erachter te komen.
Bekijk tooltips met CSS-documentatie, specificiteit en aangepaste eigenschapswaarden
Onder Elementen > Stijlen worden tooltips met nuttige informatie weergegeven wanneer u met de muis over specifieke elementen beweegt.
Bekijk CSS-documentatie
Als u een tooltip met een korte CSS-beschrijving wilt zien, beweegt u de muis over de naam van de eigenschap op het tabblad Stijlen .

Klik op Meer informatie om naar een MDN CSS-referentie over deze eigenschap te gaan.
Om de tooltips uit te schakelen, vinkt u aan Niet tonen .
Om ze weer in te schakelen, controleer Instellingen > Voorkeuren > Elementen >
Toon CSS-documentatietooltips .
Specificiteit van de weergaveselector
Beweeg de muis over een selector om een tooltip met het specificiteitsgewicht te zien.

Bekijk de waarden van aangepaste eigenschappen
Beweeg de muis over een --custom-property om de waarde ervan in een tooltip te bekijken.

Bekijk ongeldige, overschreven, inactieve en andere CSS
Het tabblad Stijlen herkent veel soorten CSS-problemen en markeert ze op verschillende manieren.
Zie CSS begrijpen op het tabblad Stijlen .
Bekijk alleen de CSS die daadwerkelijk op een element is toegepast
Het tabblad Stijlen toont alle regels die van toepassing zijn op een element, inclusief overschreven declaraties. Als u niet geïnteresseerd bent in overschreven declaraties, gebruikt u het tabblad Berekend om alleen de CSS te bekijken die daadwerkelijk op een element wordt toegepast.
- Selecteer een element .
- Ga naar het tabblad Berekend in het paneel Elementen .
Vink het vakje 'Alles weergeven' aan om alle eigenschappen te zien.
Zie CSS begrijpen op het tabblad Berekend .
Bekijk CSS-eigenschappen in alfabetische volgorde
Gebruik het tabblad Berekend . Zie Alleen de CSS bekijken die daadwerkelijk op een element is toegepast .
Overgenomen CSS-eigenschappen bekijken
Vink het vakje Alles weergeven aan op het tabblad Berekend . Zie Alleen de CSS weergeven die daadwerkelijk op een element is toegepast .
U kunt ook door het tabblad Stijlen scrollen en secties zoeken met de naam Inherited from <element_name> .

Bekijk CSS at-regels
At-regels zijn CSS-statements waarmee je CSS-gedrag kunt bepalen. Elementen > Stijlen toont de volgende at-regels in speciale secties:
Bekijk @property at-regels
Met de CSS at-rule @property kunt u CSS-eigenschappen expliciet definiëren en deze registreren in een stijlblad zonder dat u JavaScript hoeft uit te voeren.
Beweeg de muis over de naam van een eigenschap op het tabblad Stijlen . Er verschijnt een tooltip met de waarde van de eigenschap, beschrijvingen en een koppeling naar de registratie ervan in de uitvouwbare sectie @property onder aan het tabblad Stijlen .
Om een @property -regel te bewerken, dubbelklikt u op de naam of waarde ervan.
Bekijk @supports at-regels
Op het tabblad Stijlen ziet u de @supports CSS at-regels als deze op een element zijn toegepast. Bekijk bijvoorbeeld het volgende element:

Als uw browser de lab() functie ondersteunt, is het element groen, anders is het paars.
Bekijk @scope at-regels
Op het tabblad Stijlen worden de CSS @scope at-regels weergegeven als deze op een element zijn toegepast.
De nieuwe @scope at-regels maken deel uit van de CSS Cascading and Inheritance Level 6-specificatie . Met deze regels kunt u CSS-stijlen afbakenen, met andere woorden: stijlen expliciet toepassen op specifieke elementen.
Bekijk de @scope -regel in het volgende voorbeeld:
- Bekijk de tekst op de kaart in het voorbeeld.
- Zoek op het tabblad Stijlen naar de regel
@scope.

In dit voorbeeld overschrijft de @scope -regel de globale CSS background-color voor alle <p> -elementen in elementen met een card .
Om de @scope -regel te bewerken, dubbelklikt u erop.
Bekijk @font-palette-values at-rules
Met de CSS-at-regel @font-palette-values kun je de standaardwaarden van de eigenschap font-palette aanpassen. Elementen > Stijlen toont deze at-regel in een speciale sectie.
Bekijk de sectie @font-palette-values in de volgende preview:
- Bekijk de tweede tekstregel in het voorbeeld.
- Zoek in Stijlen naar het gedeelte
@font-palette-values.

In dit voorbeeld overschrijven de waarden in het lettertypepalet --New de standaardwaarden van het gekleurde lettertype.
Als u uw aangepaste waarden wilt bewerken, dubbelklikt u erop.
Bekijk @position-try at-rules
Met de CSS-regel @position-try en de eigenschap position-try-options kunt u alternatieve ankerposities voor elementen definiëren. Zie Introductie van de CSS-ankerpositionerings-API voor meer informatie.
Elementen > Stijlen lost het volgende op en koppelt het:
-
position-try-optionseigenschapswaarden naar een speciale@position-try --namesectie. -
position-anchoreigenschapswaarden enanchor()argumenten aan de overeenkomstige elementen metpopovertargetkenmerken.
Bekijk de waarden van position-try-options en de secties @position-try in het volgende voorbeeld:
popover- Open in het voorbeeld het submenu, klik op UW ACCOUNT en vervolgens op STOREFRONT .
- Bekijk het element met
id="submenu"in de preview. - Zoek in Stijlen de eigenschap
position-try-optionsen klik op de waarde--bottom. Het tabblad Stijlen brengt u naar de bijbehorende sectie@position-try. - Klik op de link
position-anchorankerwaarde of dezelfdeanchor()argumenten. Het paneel Elementen selecteert het element met het bijbehorendepopovertargetattribuut en het tabblad Stijlen toont de CSS van het element.

Om waarden te bewerken, dubbelklikt u erop.
Bekijk het boxmodel van een element
Om het boxmodel van een element te bekijken, gaat u naar het tabblad Stijlen en klikt u op de knop ![]() Knop Zijbalk weergeven in de actiebalk.
Knop Zijbalk weergeven in de actiebalk.

Om een waarde te wijzigen, dubbelklikt u erop.
Zoek en filter de CSS van een element
Gebruik het filtervak op de tabbladen Stijlen en Berekend om te zoeken naar specifieke CSS-eigenschappen of -waarden.

Als u ook naar geërfde eigenschappen op het tabblad Berekend wilt zoeken, vinkt u het selectievakje Alles weergeven aan.

Om naar het tabblad Berekend te navigeren, groepeert u de gefilterde eigenschappen in samenvouwbare categorieën door Groeperen aan te vinken.

Een gerichte pagina emuleren
Als u de focus van de pagina naar DevTools verplaatst, worden sommige overlay-elementen automatisch verborgen als ze door de focus worden geactiveerd. Bijvoorbeeld , menu's of datumkiezers. Met de optie 'Een pagina met focus emuleren' kunt u een dergelijk element debuggen alsof het de focus heeft.
Probeer een gerichte pagina na te bootsen op deze demopagina :
- Focus op het invoerelement. Een ander element verschijnt eronder.
- Open DevTools . Het DevTools-venster staat nu in focus in plaats van de pagina, waardoor het element weer verdwijnt.
- Klik in Elementen > Stijlen op :hov , vink Een gefocuste pagina emuleren' aan en zorg ervoor dat het invoerelement is geselecteerd . Je kunt nu het onderliggende element inspecteren.

U vindt dezelfde optie ook in het paneel Rendering .
Zie Scherm bevriezen en verdwijnende elementen inspecteren voor meer manieren om een element te bevriezen.
Een pseudo-klasse in- of uitschakelen
Om een pseudo-klasse in of uit te schakelen:
- Selecteer een element .
- Ga in het paneel Elementen naar het tabblad Stijlen .
- Klik op :hov .
- Selecteer de pseudo-klasse die u wilt inschakelen.

In dit voorbeeld ziet u dat DevTools de background-color -declaratie toepast op het element, ook al beweegt u niet daadwerkelijk met de muis over het element.
Op het tabblad Stijlen worden de volgende pseudo-klassen voor alle elementen weergegeven:
Bovendien kunnen sommige elementen hun eigen pseudoklassen hebben. Wanneer u een dergelijk element selecteert, toont het tabblad Stijlen de sectie Specifieke elementstatus forceren, die u kunt uitvouwen en pseudoklassen kunt inschakelen die specifiek zijn voor het element.

Zie Een pseudostatus toevoegen aan een klasse voor een interactieve tutorial.
Bekijk geërfde gemarkeerde pseudo-elementen
Met pseudo-elementen kunt u specifieke onderdelen van elementen stylen. Pseudo-elementen met een highlight-status zijn documentgedeelten met de status "geselecteerd" en worden gestyled als "gemarkeerd" om deze status aan de gebruiker te laten zien. Voorbeelden van dergelijke pseudo-elementen zijn ::selection , ::spelling-error , ::grammar-error en ::highlight .
Zoals in de specificatie wordt vermeld, bepaalt cascade welke stijl wint als er meerdere stijlen met elkaar in conflict zijn.
Om de overerving en prioriteit van de regels beter te begrijpen, kunt u de overgeërfde pseudo-markeringselementen bekijken:
Bekijk de onderstaande tekst .
Ik heb de stijl van het pseudo-highlight-element van mijn ouders geërfd. Kies mij!Selecteer een deel van de tekst hierboven.
Scrol op het tabblad Stijlen naar beneden tot u de sectie
Inherited from ::selection pseudo of...vindt.

Cascadelagen bekijken
Cascadelagen bieden meer expliciete controle over uw CSS-bestanden om stijlspecifieke conflicten te voorkomen. Dit is handig voor grote codebases, ontwerpsystemen en bij het beheren van stijlen van derden in applicaties.
Om cascadelagen te bekijken, bekijkt u het volgende element en opent u Elementen > Stijlen .
Bekijk op het tabblad Stijlen de 3 cascadelagen en hun stijlen: page , component en base .

Om de volgorde van de lagen te bekijken, klikt u op de laagnaam of op de Knop om CSS-lagen te bekijken/bekijken .
De page heeft de hoogste specificiteit en daarom is de achtergrond van het element groen.
Een pagina in afdrukmodus bekijken
Om een pagina in afdrukmodus te bekijken:
- Open het opdrachtmenu .
- Begin met het typen
Renderingen selecteerShow Rendering. - Selecteer afdrukken in de vervolgkeuzelijst CSS-media emuleren .
Bekijk gebruikte en ongebruikte CSS met het tabblad Dekking
Op het tabblad Dekking ziet u welke CSS een pagina daadwerkelijk gebruikt.
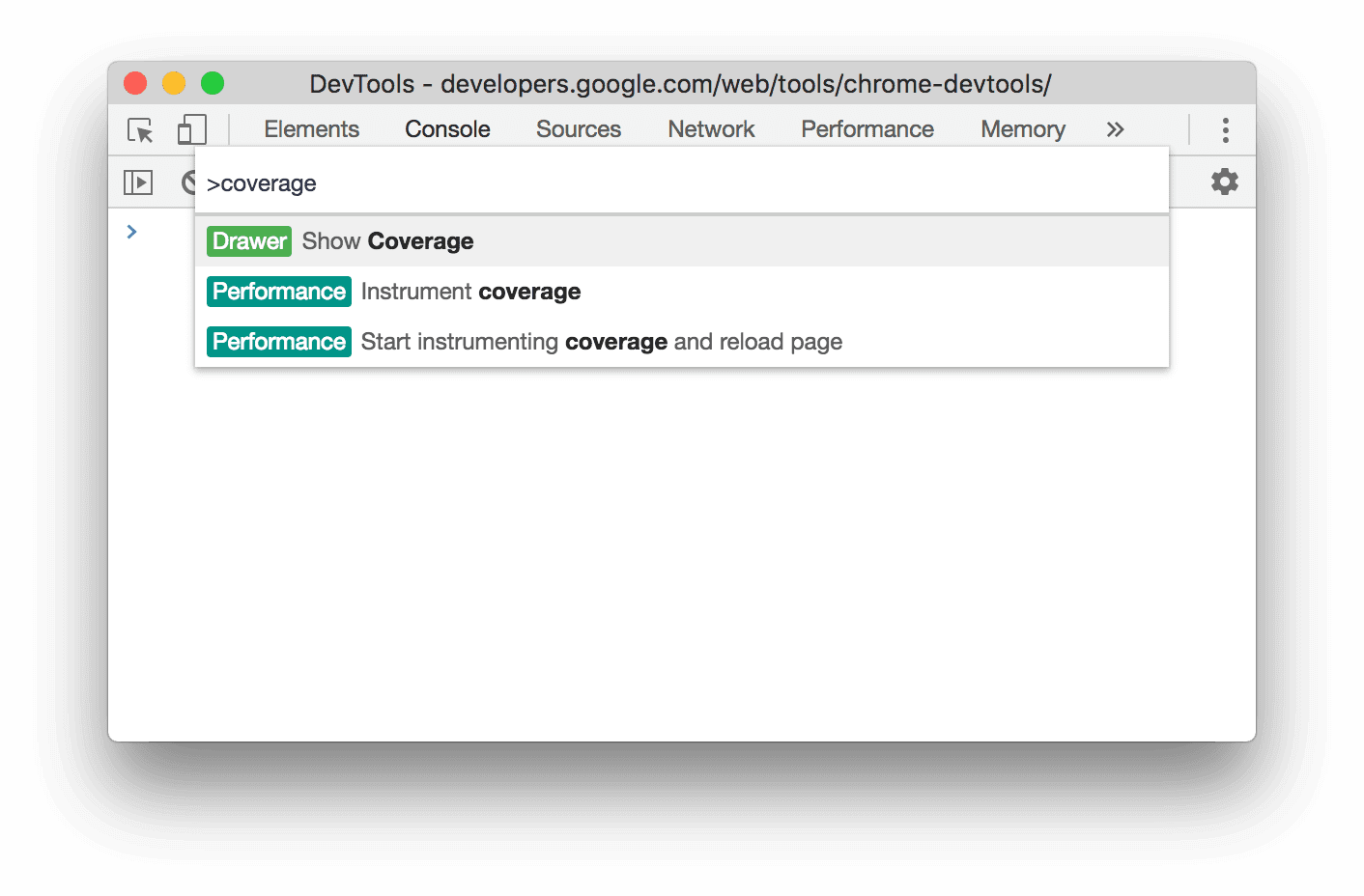
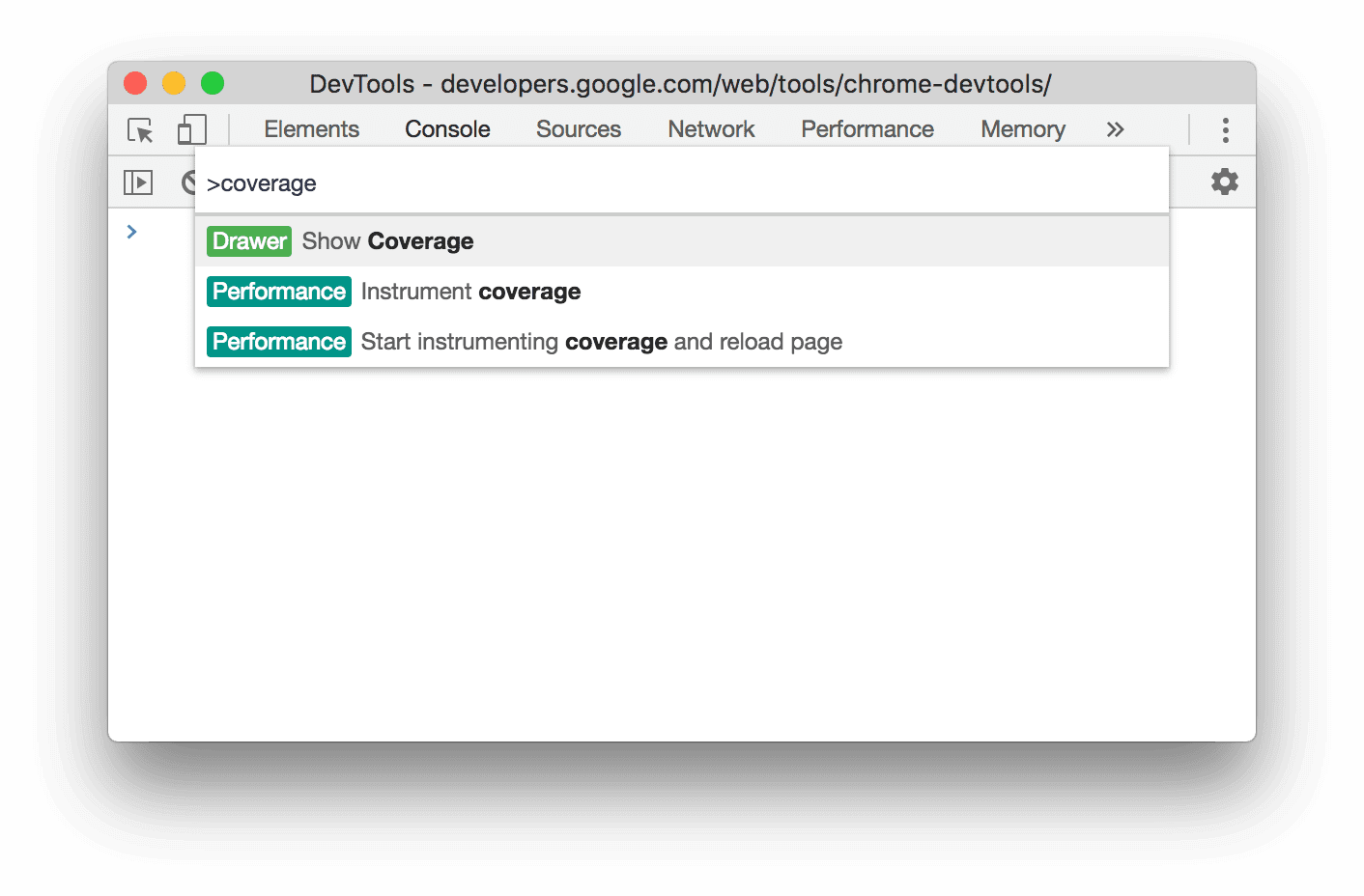
- Druk op Command + Shift + P (Mac) of Control + Shift + P (Windows, Linux, ChromeOS) terwijl DevTools in focus is om het opdrachtmenu te openen.
Begin met typen van
coverage.
Selecteer Dekking weergeven . Het tabblad Dekking verschijnt.

Klik
Opnieuw laden . De pagina wordt opnieuw geladen en het tabblad Dekking geeft een overzicht van hoeveel CSS (en JavaScript) er wordt gebruikt van elk bestand dat de browser laadt.

Groen staat voor gebruikte CSS. Rood staat voor ongebruikte CSS.
Klik op een CSS-bestand om in het bovenstaande voorbeeld een uitsplitsing per regel te zien van de CSS die het bestand gebruikt.

Op de schermafbeelding zijn regels 55 tot en met 57 en 65 tot en met 67 van
devsite-google-blue.cssniet gebruikt, terwijl regels 59 tot en met 63 wel worden gebruikt.
Afdrukvoorbeeldmodus forceren
Zie DevTools dwingen om in de afdrukvoorbeeldmodus te gaan .
CSS kopiëren
Via een enkel dropdownmenu op het tabblad Stijlen kunt u afzonderlijke CSS-regels, declaraties, eigenschappen en waarden kopiëren
Je kunt bovendien CSS-eigenschappen kopiëren in de JavaScript-syntaxis. Deze optie is handig als je CSS-in-JS- bibliotheken gebruikt.
Om CSS te kopiëren:
- Selecteer een element .
- Klik met de rechtermuisknop op een CSS-eigenschap op het tabblad Elementen > Stijlen .

Selecteer een van de volgende opties uit het keuzemenu:
- Kopieer declaratie . Kopieert de eigenschap en de waarde ervan in CSS-syntaxis:
css property: value; - Eigenschap kopiëren . Kopieert alleen de
property. - Waarde kopiëren . Kopieert alleen de
value. - Kopieer regel . Kopieert de volledige CSS-regel:
css selector[, selector] { property: value; property: value; ... } - Kopieer de declaratie als JS . Kopieert de eigenschap en de bijbehorende waarde in JavaScript-syntaxis:
js propertyInCamelCase: 'value' - Kopieer alle declaraties . Kopieert alle eigenschappen en hun waarden in de CSS-regel:
css property: value; property: value; ... Kopieer alle declaraties als JS . Kopieert alle eigenschappen en hun waarden in JavaScript-syntaxis: ```js propertyInCamelCase: 'value', propertyInCamelCase: 'value', ...
Kopieer alle CSS-wijzigingen . Kopieert de wijzigingen die u op het tabblad Stijlen aanbrengt naar alle declaraties.
Berekende waarde bekijken . Brengt u naar het tabblad Berekend .
- Kopieer declaratie . Kopieert de eigenschap en de waarde ervan in CSS-syntaxis:
CSS wijzigen
In deze sectie worden alle manieren weergegeven waarop u CSS kunt wijzigen in Elementen > Stijlen .
Bovendien kunt u:
- Overschrijf CSS tijdens het laden van de pagina .
- Sla aangepaste CSS op in uw lokale bronnen in een werkruimte .
Voeg een CSS-declaratie toe aan een element
Omdat de volgorde van declaraties van invloed is op de stijl van een element, kunt u declaraties op verschillende manieren toevoegen:
- Voeg een inline-declaratie toe . Dit is gelijk aan het toevoegen van een
styleaan de HTML van het element. - Voeg een declaratie toe aan een stijlregel .
Welke workflow moet u gebruiken? Voor de meeste scenario's wilt u waarschijnlijk de inline-declaratieworkflow gebruiken. Inline-declaraties hebben een hogere specificiteit dan externe declaraties, dus de inline-workflow zorgt ervoor dat de wijzigingen in het element worden doorgevoerd zoals verwacht. Zie Selectortypen voor meer informatie over specificiteit.
Als u de stijlen van een element debugt en specifiek wilt testen wat er gebeurt als een declaratie op verschillende plaatsen wordt gedefinieerd, gebruikt u de andere workflow.
Voeg een inline-declaratie toe
Om een inline-declaratie toe te voegen:
- Selecteer een element .
- Klik op het tabblad Stijlen tussen de haakjes van de sectie element.style . De cursor krijgt focus, zodat u tekst kunt invoeren.
- Voer een eigenschapsnaam in en druk op Enter .
Voer een geldige waarde voor die eigenschap in en druk op Enter . In de DOM-boom kunt u zien dat er een
styleaan het element is toegevoegd.
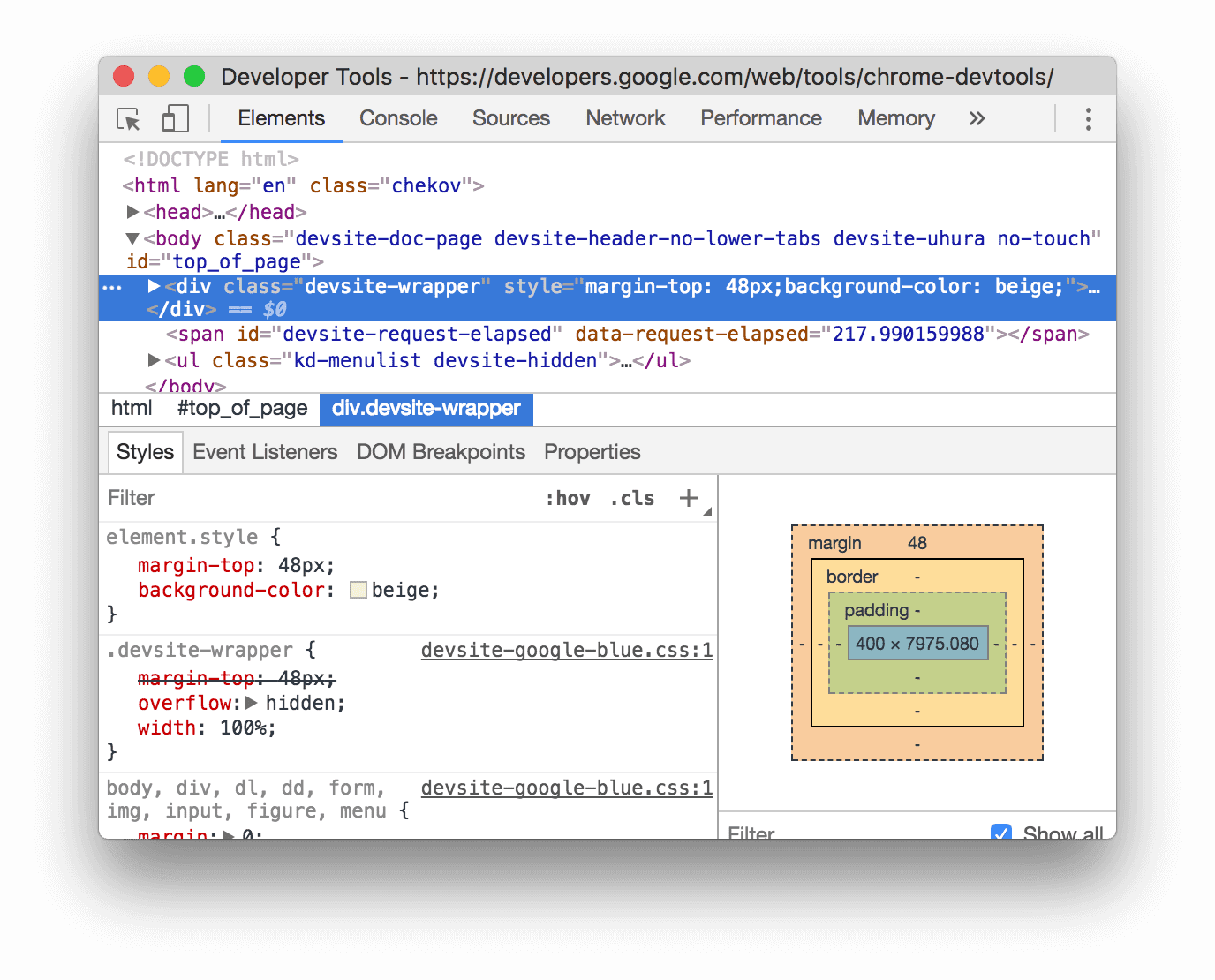
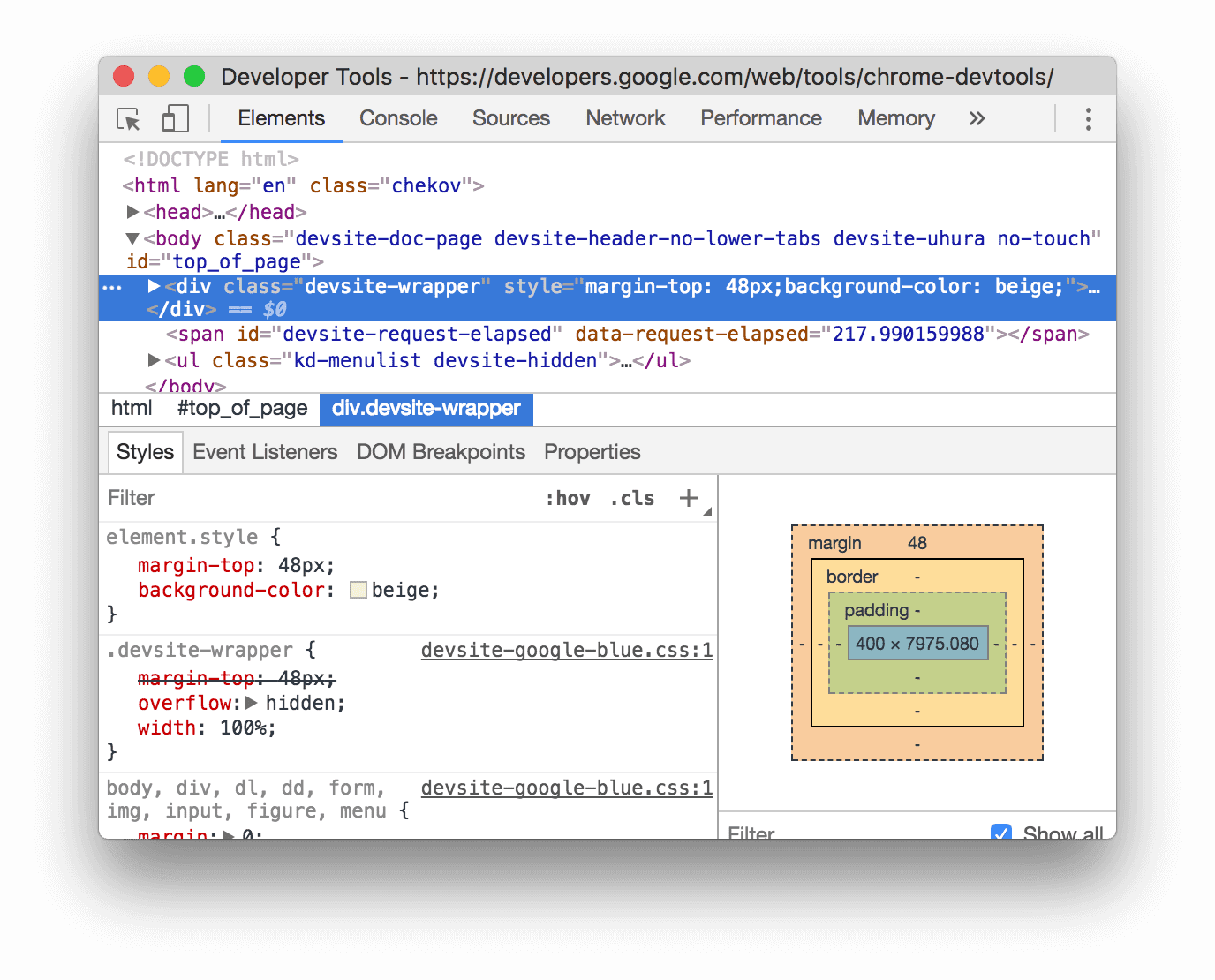
Op de schermafbeelding zijn de eigenschappen
margin-topenbackground-colortoegepast op het geselecteerde element. In de DOM-boomstructuur worden de declaraties weergegeven in hetstylevan het element.
Een declaratie toevoegen aan een stijlregel
Om een declaratie aan een bestaande stijlregel toe te voegen:
- Selecteer een element .
- Klik op het tabblad Stijlen tussen de haakjes van de stijlregel waaraan u de declaratie wilt toevoegen. De cursor krijgt focus, zodat u tekst kunt invoeren.
- Voer een eigenschapsnaam in en druk op Enter .
- Voer een geldige waarde voor die eigenschap in en druk op Enter .

Op de schermafbeelding krijgt een stijlregel de nieuwe border-bottom-style:groove declaratie.
De naam of waarde van een declaratie wijzigen
Dubbelklik op de naam of waarde van een declaratie om deze te wijzigen. Zie Opsombare waarden wijzigen met sneltoetsen voor sneltoetsen om een waarde snel te verhogen of te verlagen met 0,1, 1, 10 of 100 eenheden.
Wijzig opsombare waarden met sneltoetsen
Wanneer u een opsombare waarde van een declaratie bewerkt, bijvoorbeeld font-size , kunt u de volgende sneltoetsen gebruiken om de waarde met een vast bedrag te verhogen:
- Option + Omhoog (Mac) of Alt + Omhoog (Windows, Linux) om met 0,1 te verhogen.
- Tot om de waarde met 1 te wijzigen, of met 0,1 als de huidige waarde tussen -1 en 1 ligt.
- Shift + Omhoog om met 10 te verhogen.
- Shift + Command + Omhoog (Mac) of Control + Shift + Page Up (Windows, Linux) om de waarde met 100 te verhogen.
Verlagen werkt ook. Vervang gewoon elk eerder genoemd ' Up' door 'Down' .
Lengtewaarden wijzigen
Met de aanwijzer kunt u elke eigenschap met lengte wijzigen, zoals de breedte, hoogte, opvulling, marge of rand.
Om de lengte-eenheid te wijzigen:
- Beweeg uw muis over de naam van de eenheid. U zult zien dat deze onderstreept is.
Klik op de naam van de eenheid om een eenheid uit de vervolgkeuzelijst te selecteren.
Om de lengtewaarde te wijzigen:
- Beweeg uw muis over de eenheidswaarde. U ziet dat uw aanwijzer verandert in een horizontale dubbele pijl.
Versleep horizontaal om de waarde te verhogen of te verlagen.
Om de waarde met 10 aan te passen, houdt u Shift ingedrukt tijdens het slepen.
Een klasse toevoegen aan een element
Om een klasse aan een element toe te voegen:
- Selecteer het element in de DOM-boom .
- Klik op .cls .
- Voer de naam van de klasse in het vak Nieuwe klasse toevoegen in .
- Druk op Enter .
Voorkeuren voor lichte en donkere thema's nabootsen en automatische donkere modus inschakelen
Om de automatische donkere modus in of uit te schakelen of de voorkeur van de gebruiker voor lichte of donkere thema's na te bootsen:
- Klik op het tabblad Elementen > Stijlen op
Schakel algemene rendering-emulaties in of uit .

Selecteer een van de volgende opties uit de vervolgkeuzelijst:
- prefers-color-scheme: light . Geeft aan dat de gebruiker de voorkeur geeft aan het lichte thema.
- prefers-color-scheme: dark . Geeft aan dat de gebruiker de voorkeur geeft aan het donkere thema.
- Automatische donkere modus . Geeft uw pagina in de donkere modus weer, zelfs als u deze niet hebt geïmplementeerd. Stelt
prefers-color-schemebovendien automatisch in opdark.
Deze vervolgkeuzelijst is een snelkoppeling voor de opties Emulate CSS media feature prefers-color-scheme en Enable automatic dark mode van het tabblad Rendering .
Een klas wisselen
Om een klasse op een element in of uit te schakelen:
- Selecteer het element in de DOM-boom .
- Open de sectie Elementklassen . Zie Een klasse toevoegen aan een element . Onder het vak Nieuwe klasse toevoegen staan alle klassen die op dit element worden toegepast.
- Schakel het selectievakje in naast de klasse die u wilt in- of uitschakelen.
Voeg een stijlregel toe
Om een nieuwe stijlregel toe te voegen:
- Selecteer een element .
- Klik op Nieuwe stijlregel
DevTools voegt een nieuwe regel in onder de element.style -regel.

Op de schermafbeelding voegt DevTools de stijlregel h1.devsite-page-title toe nadat u op Nieuwe stijlregel hebt geklikt.
Kies aan welk stijlblad u een regel wilt toevoegen
Wanneer u een nieuwe stijlregel toevoegt , klikt u op Nieuwe stijlregel en houdt u deze ingedrukt om te kiezen aan welk stijlblad u de stijlregel wilt toevoegen.

Een declaratie in- of uitschakelen
Om een enkele declaratie in of uit te schakelen:
- Selecteer een element .
- Beweeg op het tabblad Stijlen de muis over de regel die de declaratie definieert. Er verschijnen selectievakjes naast elke declaratie.
- Vink het selectievakje naast de declaratie aan of uit. Wanneer u een declaratie wist, streept DevTools deze door om aan te geven dat deze niet langer actief is.

Op de schermafbeelding is de color voor het momenteel geselecteerde element uitgeschakeld.
Bewerk de ::view-transition pseudo-elementen tijdens een animatie
Zie het overeenkomstige gedeelte in Animaties .
Zie Soepele en eenvoudige overgangen met de View Transitions API voor meer informatie.
Lijn rasteritems en hun inhoud uit met de raster-editor
Zie de overeenkomstige sectie in CSS-raster controleren .
Verander kleuren met de kleurenkiezer
Zie HD- en niet-HD-kleuren inspecteren en debuggen met de Kleurenkiezer .
Verander de hoekwaarde met de hoekklok
De Angle Clock biedt een GUI voor het wijzigen van <angle> -waarden in CSS-eigenschapswaarden.
Om de Hoekklok te openen:
- Selecteer een element met hoekdeclaratie.
Zoek op het tabblad Stijlen de
transformofbackgrounddie u wilt wijzigen. Klik op het vakje Hoekvoorbeeld naast de hoekwaarde.
De kleine klokjes links van
-5degen0.25turngeven de hoekvoorbeelden weer.Klik op de voorvertoning om de Hoekklok te openen.

U kunt de hoekwaarde wijzigen door op de cirkel van de hoekklok te klikken of door met de muis te scrollen om de hoekwaarde met 1 te verhogen of te verlagen.
Er zijn meer sneltoetsen om de hoekwaarde te wijzigen. Meer informatie vindt u in de sneltoetsen van het deelvenster Stijlen .
Wijzig de schaduwen van kaders en tekst met de schaduweditor
De Shadow Editor biedt een GUI voor het wijzigen van CSS-declaraties text-shadow en box-shadow .
Om schaduwen te veranderen met de Schaduweditor :
Selecteer een element met een schaduwdeclaratie. Selecteer bijvoorbeeld het volgende element.
Zoek in het tabblad Stijlen naar een schaduw
 pictogram naast de
pictogram naast de text-shadowofbox-shadowdeclaratie.
Klik op het schaduwpictogram om de schaduweditor te openen.

Wijzig de schaduweigenschappen:
- Type (alleen voor
box-shadow). Kies Outset of Inset . - X- en Y-offsets . Versleep de blauwe stip of geef waarden op.
- Vervagen . Versleep de schuifregelaar of geef een waarde op.
- Spreiding (alleen voor
box-shadow). Versleep de schuifregelaar of geef een waarde op.
- Type (alleen voor
Bekijk de wijzigingen die op het element zijn toegepast.
Bewerk animatie- en overgangstimings met de Easing Editor
De Easing Editor biedt een GUI voor het wijzigen van de waarden van transition-timing-function en animation-timing-function .
Om de Easing Editor te openen:
- Selecteer een element met een timingfunctiedeclaratie, zoals het
<body>-element op deze pagina. - Zoek in het tabblad Stijlen de paarse
 pictogram naast de declaraties
pictogram naast de declaraties transition-timing-function,animation-timing-functiondetransitionsteno-eigenschap.
- Klik op het pictogram om de Easing Editor te openen:

Gebruik voorinstellingen om de timing aan te passen
Om de timing met een klik aan te passen, gebruikt u de voorinstellingen in de Easing Editor :
- Om een trefwoordwaarde in te stellen, klikt u in de Easing Editor op een van de keuzeknoppen:
- lineair

- gemak-in-uit

- gemak-in

- gemak-out

- lineair
Klik in de voorinstellingenschakelaar op
of
knoppen om een van de volgende voorinstellingen te kiezen:
- Lineaire voorinstellingen:
elastic,bounceofemphasized. - Cubic Bézier -presets:
- Lineaire voorinstellingen:
| Timing-trefwoord | Vooraf ingesteld | Kubieke Bézier |
|---|---|---|
| gemak-in-uit | In Uit, Sinus | cubic-bezier(0.45, 0.05, 0.55, 0.95) |
| In Uit, Kwadratisch | cubic-bezier(0.46, 0.03, 0.52, 0.96) | |
| In Uit, Kubiek | cubic-bezier(0.65, 0.05, 0.36, 1) | |
| Snel eruit, langzaam erin | cubic-bezier(0.4, 0, 0.2, 1) | |
| In Uit, Terug | cubic-bezier(0.68, -0.55, 0.27, 1.55) | |
| gemak-in | In, Sinus | cubic-bezier(0.47, 0, 0.75, 0.72) |
| In, kwadratisch | cubic-bezier(0.55, 0.09, 0.68, 0.53) | |
| In, kubiek | cubic-bezier(0.55, 0.06, 0.68, 0.19) | |
| In, terug | cubic-bezier(0.6, -0.28, 0.74, 0.05) | |
| Snel uit, lineair in | cubic-bezier(0.4, 0, 1, 1) | |
| gemak-out | Uit, Sinus | cubic-bezier(0.39, 0.58, 0.57, 1) |
| Uit, Kwadratisch | cubic-bezier(0.25, 0.46, 0.45, 0.94) | |
| Uit, kubiek | cubic-bezier(0.22, 0.61, 0.36, 1) | |
| Lineair uit, langzaam in | cubic-bezier(0, 0, 0.2, 1) | |
| Uit, terug | cubic-bezier(0.18, 0.89, 0.32, 1.28) |
Aangepaste timing configureren
Om aangepaste waarden voor timingfuncties in te stellen, gebruikt u de controlepunten op de lijnen:
Voor lineaire functies klikt u ergens op de lijn om een controlepunt toe te voegen en sleept u het. Dubbelklik om het punt te verwijderen.

Voor Kubieke Bézier-functies versleept u een van de controlepunten.

Elke wijziging activeert een balanimatie in het voorbeeld bovenaan in de editor.
(Experimenteel) CSS-wijzigingen kopiëren
Als dit experiment is ingeschakeld, worden uw CSS-wijzigingen groen gemarkeerd op het tabblad Stijlen .
Om een enkele CSS-declaratiewijziging te kopiëren, beweegt u de muis over de gemarkeerde declaratie en klikt u op de Kopieerknop .

Als u alle CSS-wijzigingen in één keer wilt kopiëren naar alle declaraties, klikt u met de rechtermuisknop op een declaratie en selecteert u Alle CSS-wijzigingen kopiëren .

Daarnaast kunt u via het tabblad Wijzigingen de wijzigingen die u aanbrengt, bijhouden .
,Ontdek nieuwe workflows in deze uitgebreide referentie van Chrome DevTools-functies met betrekking tot het bekijken en wijzigen van CSS.
Zie CSS bekijken en wijzigen voor de basisbeginselen.
Selecteer een element
Met het Elementenpaneel van DevTools kunt u de CSS van één element tegelijk bekijken of wijzigen.

Op de schermafbeelding is het h1 element dat blauw gemarkeerd is in de DOM-structuur het geselecteerde element. Rechts worden de stijlen van het element weergegeven op het tabblad Stijlen . Links is het element gemarkeerd in de viewport, maar alleen omdat de muis eroverheen beweegt in de DOM-structuur .
Zie De CSS van een element bekijken voor een tutorial.
Er zijn verschillende manieren om een element te selecteren:
- Klik met de rechtermuisknop op het element in uw viewport en selecteer Inspecteren .
- Klik in DevTools op Selecteer een element
 of druk op Command + Shift + C (Mac) of Control + Shift + C (Windows, Linux) en klik vervolgens op het element in het venster.
of druk op Command + Shift + C (Mac) of Control + Shift + C (Windows, Linux) en klik vervolgens op het element in het venster. - Klik in DevTools op het element in de DOM-boom .
- Voer in DevTools een query uit zoals
document.querySelector('p')in de Console , klik met de rechtermuisknop op het resultaat en selecteer vervolgens Weergeven in elementenpaneel .
CSS bekijken
Gebruik de tabbladen Elementen > Stijlen en Berekend om CSS-regels te bekijken en CSS-problemen te diagnosticeren .
Navigeren met links
Op het tabblad Stijlen worden op verschillende plaatsen koppelingen naar andere plaatsen weergegeven, waaronder maar niet beperkt tot:
- Naast CSS-regels, stijlbladen en CSS-bronnen. Dergelijke links openen het paneel Bronnen . Als het stijlblad is verkleind, zie Een verkleind bestand leesbaar maken .
- In de secties Overgenomen van ... , naar bovenliggende elementen.
- In
var()-aanroepen, naar aangepaste eigenschapsdeclaraties . - In
animationworden eigenschappen in het kort aangeduid met@keyframes. - Meer informatie vindt u in de documentatietooltips.
- En nog veel meer.
Hieronder worden er enkele uitgelicht:

Links kunnen een andere stijl hebben. Als je niet zeker weet of iets een link is, klik er dan op om erachter te komen.
Bekijk tooltips met CSS-documentatie, specificiteit en aangepaste eigenschapswaarden
Onder Elementen > Stijlen worden tooltips met nuttige informatie weergegeven wanneer u met de muis over specifieke elementen beweegt.
Bekijk CSS-documentatie
Als u een tooltip met een korte CSS-beschrijving wilt zien, beweegt u de muis over de naam van de eigenschap op het tabblad Stijlen .

Klik op Meer informatie om naar een MDN CSS-referentie over deze eigenschap te gaan.
Om de tooltips uit te schakelen, vinkt u aan Niet tonen .
Om ze weer in te schakelen, controleer Instellingen > Voorkeuren > Elementen >
Toon CSS-documentatietooltips .
Specificiteit van de weergaveselector
Beweeg de muis over een selector om een tooltip met het specificiteitsgewicht te zien.

Bekijk de waarden van aangepaste eigenschappen
Beweeg de muis over een --custom-property om de waarde ervan in een tooltip te bekijken.

Bekijk ongeldige, overschreven, inactieve en andere CSS
Het tabblad Stijlen herkent veel soorten CSS-problemen en markeert ze op verschillende manieren.
Zie CSS begrijpen op het tabblad Stijlen .
Bekijk alleen de CSS die daadwerkelijk op een element is toegepast
Het tabblad Stijlen toont alle regels die van toepassing zijn op een element, inclusief overschreven declaraties. Als u niet geïnteresseerd bent in overschreven declaraties, gebruikt u het tabblad Berekend om alleen de CSS te bekijken die daadwerkelijk op een element wordt toegepast.
- Selecteer een element .
- Ga naar het tabblad Berekend in het paneel Elementen .
Vink het vakje 'Alles weergeven' aan om alle eigenschappen te zien.
Zie CSS begrijpen op het tabblad Berekend .
Bekijk CSS-eigenschappen in alfabetische volgorde
Gebruik het tabblad Berekend . Zie Alleen de CSS bekijken die daadwerkelijk op een element is toegepast .
Overgenomen CSS-eigenschappen bekijken
Vink het vakje Alles weergeven aan op het tabblad Berekend . Zie Alleen de CSS weergeven die daadwerkelijk op een element is toegepast .
U kunt ook door het tabblad Stijlen scrollen en secties zoeken met de naam Inherited from <element_name> .

Bekijk CSS at-regels
At-regels zijn CSS-statements waarmee je CSS-gedrag kunt bepalen. Elementen > Stijlen toont de volgende at-regels in speciale secties:
Bekijk @property at-regels
Met de CSS at-rule @property kunt u CSS-eigenschappen expliciet definiëren en deze registreren in een stijlblad zonder dat u JavaScript hoeft uit te voeren.
Beweeg de muis over de naam van een eigenschap op het tabblad Stijlen . Er verschijnt een tooltip met de waarde van de eigenschap, beschrijvingen en een koppeling naar de registratie ervan in de uitvouwbare sectie @property onder aan het tabblad Stijlen .
Om een @property -regel te bewerken, dubbelklikt u op de naam of waarde ervan.
Bekijk @supports at-regels
Op het tabblad Stijlen ziet u de @supports CSS at-regels als deze op een element zijn toegepast. Bekijk bijvoorbeeld het volgende element:

Als uw browser de lab() functie ondersteunt, is het element groen, anders is het paars.
Bekijk @scope at-regels
Op het tabblad Stijlen worden de CSS @scope at-regels weergegeven als deze op een element zijn toegepast.
De nieuwe @scope at-regels maken deel uit van de CSS Cascading and Inheritance Level 6-specificatie . Met deze regels kunt u CSS-stijlen afbakenen, met andere woorden: stijlen expliciet toepassen op specifieke elementen.
Bekijk de @scope -regel in het volgende voorbeeld:
- Bekijk de tekst op de kaart in het voorbeeld.
- Zoek op het tabblad Stijlen naar de regel
@scope.

In dit voorbeeld overschrijft de @scope -regel de globale CSS background-color voor alle <p> -elementen in elementen met een card .
Om de @scope -regel te bewerken, dubbelklikt u erop.
Bekijk @font-palette-values at-rules
Met de CSS-at-regel @font-palette-values kun je de standaardwaarden van de eigenschap font-palette aanpassen. Elementen > Stijlen toont deze at-regel in een speciale sectie.
Bekijk de sectie @font-palette-values in de volgende preview:
- Bekijk de tweede tekstregel in het voorbeeld.
- Zoek in Stijlen naar het gedeelte
@font-palette-values.

In dit voorbeeld overschrijven de waarden in het lettertypepalet --New de standaardwaarden van het gekleurde lettertype.
Als u uw aangepaste waarden wilt bewerken, dubbelklikt u erop.
Bekijk @position-try at-rules
Met de CSS-regel @position-try en de eigenschap position-try-options kunt u alternatieve ankerposities voor elementen definiëren. Zie Introductie van de CSS-ankerpositionerings-API voor meer informatie.
Elementen > Stijlen lost het volgende op en koppelt het:
-
position-try-optionseigenschapswaarden naar een speciale@position-try --namesectie. -
position-anchoreigenschapswaarden enanchor()argumenten aan de overeenkomstige elementen metpopovertargetkenmerken.
Inspecteer de position-try-options waarden en @position-try in het volgende voorbeeld:
popover- Open in de preview het submenu, dat wil zeggen, klik op uw account en vervolgens op de winkel .
- Inspecteer het element met
id="submenu"in de preview. - Zoek in stijlen de eigenschap
position-try-optionsen klik op de waarde--bottomwaarde. Het tabblad Stijlen neemt u mee naar het bijbehorende gedeelte@position-try. - Klik op de Link
position-anchor-waarde of dezelfde argumentenanchor(). Het elementenpaneel selecteert het element met het bijbehorendepopovertarget-kenmerk en het tabblad Stijlen toont de CSS van het element.

Dubbelklik op deze om waarden te bewerken.
Bekijk het doosmodel van een element
Ga naar het tabblad Stijlen om het vakmodel van een element te bekijken en klik op de ![]() Toon zijbalkknop in de actiebalk.
Toon zijbalkknop in de actiebalk.

Om een waarde te wijzigen, dubbelklik erop.
Zoek en filter de CSS van een element
Gebruik het filtervak op de stijlen en berekende tabbladen om te zoeken naar specifieke CSS -eigenschappen of waarden.

Als u ook geërfde eigenschappen op het tabblad Bereken wilt zoeken, controleert u het selectievakje weergeven .

Om te navigeren op het tabblad Bereken , groepeert de gefilterde eigenschappen in opvouwbare categorieën door de groep te controleren.

Emuleer een gerichte pagina
Als u de focus van de pagina naar Devtools overschakelt, verbergen sommige overlay -elementen zich automatisch als ze worden geactiveerd door focus. Bijvoorbeeld vervolgkeuzelijsten, menu's of datum pickers. Met de emuleert een gerichte pagina -optie om een dergelijk element te debuggen alsof het zich in focus is.
Probeer een gerichte pagina na te streven op deze demo -pagina :
- Focus het invoerelement. Een ander element verschijnt eronder.
- Open Devtools . Het venster DevTools staat nu in focus in plaats van de pagina, dus het element verdwijnt opnieuw.
- Klik in elementen > stijlen op : HOV , controleer emuleren een gerichte pagina en zorg ervoor dat het invoerelement is geselecteerd . U kunt het element er nu onder inspecteren.

U kunt ook dezelfde optie vinden op het renderingpaneel .
Schakel een pseudo-klasse
Om een pseudo-klasse te schakelen:
- Selecteer een element .
- Ga op het elementenpaneel naar het tabblad Stijlen .
- Klik : Hov .
- Controleer de pseudo-klasse die u wilt inschakelen.

In dit voorbeeld kunt u zien dat Devtools de background-color op het element toepast, hoewel het element niet daadwerkelijk wordt overgedragen.
Het tabblad Stijlen toont de volgende pseudo-klassen voor alle elementen:
Bovendien kunnen sommige elementen hun eigen pseudo-klassen hebben. Wanneer u een dergelijk element selecteert, toont het tabblad Styles een krachtspecifieke elementstatussectie die u kunt uitbreiden en pseudo-klassen instellen die specifiek zijn voor het element.

Zie een pseudostaat toevoegen aan een klasse voor een interactieve tutorial.
Bekijk geërfde hoogtepunt pseudo-elementen
Met pseudo-elementen kunt u specifieke delen van elementen stylen. Markeer pseudo-elementen zijn documentgedeelten met een "geselecteerde" status en ze worden gestileerd als "gemarkeerd" om deze status aan de gebruiker aan te geven. Dergelijke pseudo-elementen zijn bijvoorbeeld ::selection , ::spelling-error , ::grammar-error en ::highlight .
Zoals vermeld in de specificatie , wanneer meerdere stijlen conflicten, bepaalt Cascade de winnende stijl.
Om de erfenis en prioriteit van de regels beter te begrijpen, kunt u de geërfde hoogtepunt pseudo-elementen bekijken:
Inspecteer de onderstaande tekst .
Ik heb de stijl geërfd van het hoogtepunt van mijn ouders pseudo-element. Selecteer mij!Selecteer een deel van de bovenstaande tekst.
Scroll op het tabblad Stijlen naar beneden om de
Inherited from ::selection pseudo of...sectie.

Bekijk Cascade -lagen
Cascade-lagen maken meer expliciete controle over uw CSS-bestanden mogelijk om stijlspecificiteitsconflicten te voorkomen. Dit is handig voor grote codebases, ontwerpsystemen en bij het beheren van externe stijlen in applicaties.
Inspecteer het volgende element en open elementen > stijlen om cascade -lagen te bekijken.
Bekijk op het tabblad Stijlen de 3 Cascade -lagen en hun stijlen: page , component en base .

Klik op de naam van de laag om de bestelling van de laag te bekijken Schakel CSS -lagen weergave knop.
De page heeft de hoogste specificiteit, daarom is de achtergrond van het element groen.
Bekijk een pagina in de afdrukmodus
Om een pagina in de afdrukmodus te bekijken:
- Open het opdrachtmenu .
- Begin met het typen
Renderingen selecteerShow Rendering. - Selecteer afdrukken voor de vervolgkeuzelijst CSS Media .
Bekijk gebruikte en ongebruikte CSS met het tabblad Dekking
Het tabblad Dekking laat zien wat CSS een pagina daadwerkelijk gebruikt.
- Druk op opdracht + shift + p (mac) of controle + shift + p (Windows, Linux, ChromeOS) terwijl DevTools zich concentreert om het opdrachtmenu te openen.
Begin met het typen van
coverage.
Selecteer de dekking weergeven . Het tabblad Dekking verschijnt.

Klik
Herladen . De pagina opnieuw laden en het tabblad Dekking biedt een overzicht van hoeveel CSS (en JavaScript) wordt gebruikt uit elk bestand dat de browser laadt.

Groen vertegenwoordigt gebruikte CSS. Rood vertegenwoordigt ongebruikte CSS.
Klik op een CSS-bestand om een line-by-line afbraak te zien van welke CSS het in de bovenstaande preview gebruikt.

Op de screenshot zijn lijnen 55 tot 57 en 65 tot 67 van
devsite-google-blue.cssongebruikt, terwijl lijnen 59 tot 63 worden gebruikt.
Force Print Preview -modus
Zie Force Devtools in afdrukmodus .
Kopieer CSS
Vanuit een enkel vervolgkeuzemenu op het tabblad Stijlen kunt u afzonderlijke CSS-regels, verklaringen, eigenschappen, waarden kopiëren
Bovendien kunt u CSS -eigenschappen kopiëren in JavaScript -syntaxis. Deze optie is handig als u CSS-In-JS- bibliotheken gebruikt.
Om CSS te kopiëren:
- Selecteer een element .
- Klik op het tabblad Elements > Styles met de rechtermuisknop op een CSS-eigenschap.

Selecteer een van de volgende opties in het vervolgkeuzemenu:
- Kopie -verklaring . Kopieert de eigenschap en de waarde ervan in CSS -syntaxis:
css property: value; - Eigenschap kopiëren . Kopieert alleen de
property. - Kopieerwaarde . Kopieert alleen de
value. - Regel kopiëren . Kopieert de gehele CSS -regel:
css selector[, selector] { property: value; property: value; ... } - Kopieerverklaring als JS . Kopieert de eigenschap en de waarde ervan in JavaScript Syntax:
js propertyInCamelCase: 'value' - Kopieer alle verklaringen . Kopieert alle eigenschappen en hun waarden in de CSS -regel:
css property: value; property: value; ... Kopieer alle verklaringen als JS . Kopieert alle eigenschappen en hun waarden in JavaScript -syntaxis: `` `js propertyincamelcase: 'waarde', propertyincamelcase: 'waarde', ...
Kopieer alle CSS -wijzigingen . Kopieert de wijzigingen die u aanbrengt op het tabblad Stijlen over alle verklaringen.
Bekijk berekende waarde . Brengt u naar het berekende tabblad .
- Kopie -verklaring . Kopieert de eigenschap en de waarde ervan in CSS -syntaxis:
Verander CSS
In dit gedeelte worden alle manieren weergegeven waarop u CSS in elementen > stijlen kunt wijzigen.
Bovendien kunt u:
Voeg een CSS -verklaring toe aan een element
Aangezien de volgorde van verklaringen beïnvloedt hoe een element wordt gestileerd, kunt u op verschillende manieren verklaringen toevoegen:
- Voeg een inline verklaring toe . Gelijk aan het toevoegen van een
styleaan de HTML van het element. - Voeg een verklaring toe aan een stijlregel .
Welke workflow moet u gebruiken? Voor de meeste scenario's wilt u waarschijnlijk de workflow inline aangiften gebruiken. Inline -verklaringen hebben een hogere specificiteit dan externe, dus de inline workflow zorgt ervoor dat de veranderingen van kracht worden in het element zoals u zou verwachten. Zie selectortypen voor meer informatie over specificiteit.
Als u de stijlen van een element debugt en u moet specifiek testen wat er gebeurt wanneer een verklaring op verschillende plaatsen wordt gedefinieerd, gebruik dan de andere workflow.
Voeg een inline -verklaring toe
Om een inline -verklaring toe te voegen:
- Selecteer een element .
- Klik op het tabblad Stijlen tussen de beugels van het gedeelte Element . De cursor richt zich, zodat u tekst kunt invoeren.
- Voer een eigenschapsnaam in en druk op Enter .
Voer een geldige waarde in voor die eigenschap en druk op Enter . In de DOM -boom kunt u zien dat een
styleaan het element is toegevoegd.
Op de screenshot zijn de
margin-topenbackground-coloreigenschappen toegepast op het geselecteerde element. In de DOM -boom kunt u de verklaringen zien die worden weerspiegeld in hetstylevan het element.
Voeg een verklaring toe aan een stijlregel
Om een verklaring toe te voegen aan een bestaande stijlregel:
- Selecteer een element .
- Klik op het tabblad Stijlen tussen de beugels van de stijlregel waaraan u de verklaring wilt toevoegen. De cursor richt zich, zodat u tekst kunt invoeren.
- Voer een eigenschapsnaam in en druk op Enter .
- Voer een geldige waarde in voor die eigenschap en druk op Enter .

Op de screenshot krijgt een stijlregel de nieuwe border-bottom-style:groove verklaring.
Wijzig een verklaringnaam of waarde
Dubbelklik op de naam of waarde van een verklaring om deze te wijzigen. Zie wijzigingswaarden wijzigen met sneltoetsen voor snelkoppelingen voor het snel verhogen of verlagen van een waarde met 0,1, 1, 10 of 100 eenheden.
Wijzig de opsommende waarden met sneltoetsen
Tijdens het bewerken van een blijkbare waarde van een verklaring, bijvoorbeeld, kunt u font-size bijvoorbeeld de volgende sneltoetsen gebruiken om de waarde met een vast bedrag te verhogen:
- Optie + UP (Mac) of Alt + Up (Windows, Linux) om te verhogen met 0,1.
- Om de waarde te wijzigen met 1, of met 0,1 als de huidige waarde tussen -1 en 1 ligt.
- Verschuiving + naar verhoging met 10.
- Shift + Command + Up (Mac) of Control + Shift + Page Up (Windows, Linux) om de waarde met 100 te verhogen.
Daling werkt ook. Vervang gewoon elk exemplaar van UP dat eerder wordt genoemd door Down .
Verander de lengtewaarden
U kunt uw aanwijzer gebruiken om alle eigenschap met lengte te wijzigen, zoals breedte, hoogte, vulling, marge of rand.
Om de lengte -eenheid te wijzigen:
- Beweeg over de naam van de eenheid en merk op dat deze onderstreept is.
Klik op de naam van het apparaat om een eenheid in de vervolgkeuzelijst te selecteren.
Om de lengtewaarde te wijzigen:
- Beweeg over de waarde van de eenheid en merk op dat uw aanwijzer verandert in een horizontale tweekoppige pijl.
Horizontaal slepen om de waarde te verhogen of te verlagen.
Om de waarde met 10 aan te passen, houdt u de verschuiving vast bij het slepen.
Voeg een klasse toe aan een element
Om een klasse toe te voegen aan een element:
- Selecteer het element in de DOM -boom .
- Klik op .cls .
- Voer de naam van de klas in het vak Nieuwe klasse toe.
- Druk op Enter .
Emuleer lichte en donkere themavoorkeuren en maak een automatische donkere modus mogelijk
Om de automatische donkere modus te schakelen of de voorkeur van de gebruiker voor licht of donkere thema's na te streven:
- Klik op het tabblad Elements > Stijlen op klik
Schakel gemeenschappelijke rendering -emulaties in .

Selecteer een van de volgende volgers uit de vervolgkeuzelijst:
- Prefers-Color-Scheme: Light . Geeft aan dat de gebruiker het lichtthema verkiest.
- Prefers-Color-Scheme: Dark . Geeft aan dat de gebruiker de voorkeur geeft aan het donkere thema.
- Automatische donkere modus . Geeft uw pagina weer in de donkere modus, zelfs als u deze niet hebt geïmplementeerd. Bovendien sets geven automatisch
prefers-color-schemenaardark.
Deze vervolgkeuzelijst is een snelkoppeling voor het emuleren van CSS Media-functie prefers-color-scheme en maakt automatische Dark Mode- opties van het tabblad Rendering mogelijk.
Schakel een klasse in
Om een klasse op een element in te schakelen of uit te schakelen:
- Selecteer het element in de DOM -boom .
- Open het gedeelte Elementklassen . Zie een klasse toevoegen aan een element . Onder het nieuwe klasse toevoegen staan alle klassen die op dit element worden toegepast.
- Schakel het selectievakje in naast de klasse die u wilt inschakelen of uitschakelen.
Voeg een stijlregel toe
Om een nieuwe stijlregel toe te voegen:
- Selecteer een element .
- Klik op Nieuwe stijlregel
. DevTools voegt een nieuwe regel in onder het element . Stijlregel.

Op de screenshot voegt Devtools de regel h1.devsite-page-title -stijl toe na het klikken op een nieuwe stijlregel .
Kies naar welk stijlblad je een regel toevoegt
Wanneer u een nieuwe stijlregel toevoegt , klikt u op en houdt u nieuwe stijlregel vast Om te kiezen naar welk stijlblad je de stijlregel toevoegt.

Schakel een verklaring in
Om een enkele verklaring in of uit te schakelen:
- Selecteer een element .
- Zwerven op het tabblad Stijlen over de regel die de verklaring definieert. Selectievakjes verschijnen naast elke verklaring.
- Controleer of wist het selectievakje naast de verklaring. Wanneer u een verklaring wist, kruist Devtools deze om aan te geven dat deze niet langer actief is.

Op de screenshot wordt de eigenschap color voor het momenteel geselecteerde element afgeschakeld.
Bewerk de ::view-transition Pseudo-elementen tijdens een animatie
Zie het bijbehorende gedeelte in animaties .
Zie Soepel en eenvoudige overgangen voor meer informatie met de weergavestransities API .
Lijn roosteritems en hun inhoud uit op de rastereditor
Zie het bijbehorende gedeelte in het CSS -raster inspecteren .
Verander kleuren met de kleurenkiezer
Zie HD en niet-HD-kleuren inspecteren en debuggen met de kleurenkiezer .
Wijzig de hoekwaarde met de hoekklok
De hoekklok biedt een GUI voor het wijzigen van <angle> s in CSS -eigenschapswaarden.
Om de hoekklok te openen:
- Selecteer een element met hoekverklaring.
Zoek op het tabblad Stijlen de
transformofbackgrounddie u wilt veranderen. Klik op het vak Angle Preview naast de hoekwaarde.
De kleine klokken links van
-5degen0.25turnzijn de hoekvoorbeelden.Klik op het voorbeeld om de hoekklok te openen.

Wijzig de hoekwaarde door op de hoekklokcirkel te klikken of scrollen met uw muis om de hoekwaarde met 1 te verhogen / verlagen.
Er zijn meer sneltoetsen om de hoekwaarde te wijzigen. Lees meer in de sneltoetsen van de Styles Pane -toetsenbord .
Wijzig doos- en tekstschaduwen met de schaduweditor
De Shadow Editor biedt een GUI voor het wijzigen van text-shadow en box-shadow CSS-verklaringen.
Om schaduwen te veranderen met de schaduweditor :
Selecteer een element met een schaduwverklaring. Selecteer bijvoorbeeld het volgende element.
Vind op het tabblad Stijlen een schaduw
 Pictogram naast de
Pictogram naast de text-shadowofbox-shadowverklaring.
Klik op het schaduwpictogram om de schaduweditor te openen.

Verander de schaduweigenschappen:
- Type (alleen voor
box-shadow). Kies Outset of Inset . - X en y compensaties . Sleep de blauwe stip of geef waarden op.
- Vervagen . Sleep de schuifregelaar of geef een waarde op.
- Verspreid (alleen voor
box-shadow). Sleep de schuifregelaar of geef een waarde op.
- Type (alleen voor
Bekijk de wijzigingen die op het element worden toegepast.
Bewerk animatie- en overgangstimings met de Easing Editor
De versoepelingseditor biedt een GUI voor het wijzigen van de waarden van transition-timing-function en animation-timing-function .
Om de versoepelingseditor te openen:
- Selecteer een element met een timingfunctieverklaring, zoals het element
<body>op deze pagina. - Vind op het tabblad Stijlen de paarse
 Pictogram naast de
Pictogram naast de transition-timing-function,animation-timing-function-verklaringen of de eigenschaptransition.
- Klik op het pictogram om de versoepelingseditor te openen:

Gebruik presets om timings aan te passen
Gebruik de voorinstellingen in de versoepelingseditor om de timings met een klik aan te passen:
- Klik in de versoepelingseditor , om een trefwoordwaarde in te stellen, op een van de kiezersknoppen:
- lineair

- aflossings-

- gemak

- aflosseren

- lineair
Klik in de presets switcher
of
Knoppen om een van de volgende voorinstellingen te kiezen:
- Lineaire presets:
elastic,bounceofemphasized. - Cubic Bezier -voorinstellingen:
- Lineaire presets:
| Timing trefwoord | Vooraf ingesteld | Kubieke bezier |
|---|---|---|
| aflossings- | In Out, sinus | cubic-bezier(0.45, 0.05, 0.55, 0.95) |
| In uit, kwadratisch | cubic-bezier(0.46, 0.03, 0.52, 0.96) | |
| In Out, Cubic | cubic-bezier(0.65, 0.05, 0.36, 1) | |
| Snel uit, langzaam in | cubic-bezier(0.4, 0, 0.2, 1) | |
| In uit, terug | cubic-bezier(0.68, -0.55, 0.27, 1.55) | |
| gemak | In, sinus | cubic-bezier(0.47, 0, 0.75, 0.72) |
| In, kwadratisch | cubic-bezier(0.55, 0.09, 0.68, 0.53) | |
| In, kubiek | cubic-bezier(0.55, 0.06, 0.68, 0.19) | |
| In, terug | cubic-bezier(0.6, -0.28, 0.74, 0.05) | |
| Snel uit, lineair in | cubic-bezier(0.4, 0, 1, 1) | |
| aflosseren | Eruit, sinus | cubic-bezier(0.39, 0.58, 0.57, 1) |
| Out, kwadratisch | cubic-bezier(0.25, 0.46, 0.45, 0.94) | |
| Out, kubiek | cubic-bezier(0.22, 0.61, 0.36, 1) | |
| Lineair uit, langzaam binnen | cubic-bezier(0, 0, 0.2, 1) | |
| Out, terug | cubic-bezier(0.18, 0.89, 0.32, 1.28) |
Configureer aangepaste timings
Gebruik de besturingspunten op de lijnen om aangepaste waarden voor timingfuncties in te stellen:
Klik voor lineaire functies ergens op de regel om een bedieningspunt toe te voegen en te slepen. Dubbelklik om het punt te verwijderen.

Sleep voor kubieke bezier functies een van de controlepunten.

Elke verandering activeert een balanimatie in de preview bovenaan de editor.
(Experimenteel) Kopieer CSS -veranderingen
Met dit experiment ingeschakeld, benadrukt het tabblad Styles uw CSS -veranderingen in groen.
Om een enkele CSS -verklaringwijziging te kopiëren, zweeft u over de gemarkeerde verklaring en klikt u op de Kopie -knop.

Om alle CSS-wijzigingen in verschillende verklaringen tegelijk te kopiëren, klikt u met de rechtermuisknop op een verklaring en selecteert u alle CSS-wijzigingen .

Bovendien kunt u wijzigingen bijhouden die u aanbrengt met het tabblad Wijzigingen .






