Ontdek prestatieproblemen bij het renderen met behulp van dit overzicht van prestatiegerelateerde opties op het tabblad Rendering .
Markeer opnieuw geschilderde gebieden met verfflitsen
Als deze optie is ingeschakeld, knippert het scherm van Chrome groen telkens wanneer er opnieuw wordt geschilderd.
Om de gebieden te bekijken die opnieuw worden geschilderd:
- Open het tabblad Rendering in deze demo en vink Paint flashing aan .
- Let op de herschildering die groen is gemarkeerd.

Als u op een andere pagina het hele scherm groen ziet knipperen of als er delen van het scherm zijn die volgens u niet gekleurd moeten worden, kunt u overwegen om verder onderzoek te doen.
Markeer lay-outverschuivingsregio's
Lay-outverschuivingen zorgen voor onverwachte overschilderingen en kunnen niet alleen vervelend maar ook schadelijk zijn.
Om de locatie en timing van de lay-outverschuivingen op een pagina te bekijken:
Open het tabblad Rendering en vink Layout Shift Regions aan.
Vernieuw de pagina. Gebieden met een gewijzigde lay-out worden kort paars gemarkeerd.

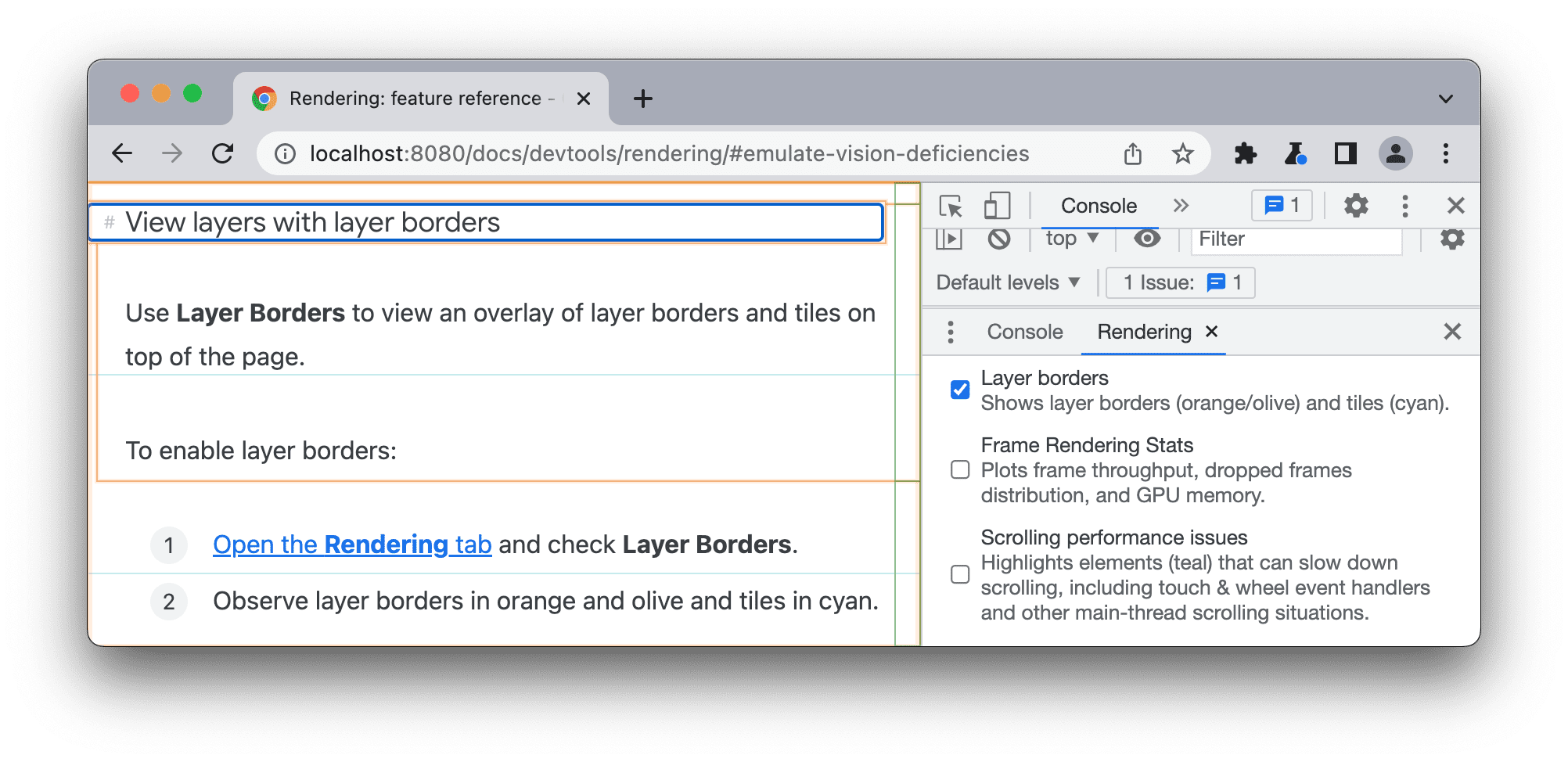
Lagen en tegels met laagranden weergeven
Met Laagranden kunt u een overlay van laagranden en tegels over de pagina weergeven.
Om laagranden in te schakelen:
- Open het tabblad Rendering en vink Laagranden aan.
- Bekijk de laagranden in oranje en olijfgroen en de tegels in cyaan.

Zie de opmerkingen in debug_colors.cc voor een uitleg van de kleurcoderingen.
Bekijk frames per seconde in realtime met framerenderingstatistieken
De framerenderingstatistieken vormen een overlay die in de rechterbovenhoek van uw viewport wordt weergegeven.
Om de framerenderingstatistieken te openen:
- Open het tabblad Rendering en schakel het selectievakje Frame rendering stats in.
- Bekijk de statistieken in de rechterbovenhoek van de pagina.

De overlay met frame-renderingstatistieken toont:
- Realtime schatting van het aantal frames per seconde terwijl de pagina wordt uitgevoerd.
- Frametijdlijn als grafiek met drie frametypen:
- Succesvol gerenderde frames (blauwe lijnen)
- Gedeeltelijk gepresenteerde frames (gele lijnen)
- Verloren frames (rode lijnen).
- De status van het GPU-raster: aan of uit. Zie GPU-rasterisatie verkrijgen voor meer informatie.
- GPU-geheugengebruik: het aantal gebruikte en maximale MB's geheugen.
Problemen met scrollprestaties identificeren
Gebruik Problemen met scrollprestaties om elementen op de pagina te identificeren die gebeurtenislisteners hebben die betrekking hebben op scrollen en die de prestaties van de pagina negatief kunnen beïnvloeden.
Om de potentieel problematische elementen te bekijken:
- Open het tabblad Rendering en controleer Problemen met scrollprestaties .
- Bekijk welke elementen mogelijk problematisch zijn.

Bekijk Core Web Vitals
Web Vitals is een initiatief van Google om uniforme richtlijnen te bieden voor kwaliteitssignalen die essentieel zijn voor een goede gebruikerservaring op het web.
Core Web Vitals zijn de subset van Web Vitals die van toepassing zijn op alle webpagina's. Elk van de Core Web Vitals vertegenwoordigt een specifiek aspect van de gebruikerservaring, is meetbaar in de praktijk en weerspiegelt de praktijkervaring van een kritisch, gebruikersgericht resultaat. De Core Web Vitals zijn:
- Largest Contentful Paint (LCP) : meet de laadprestaties . Voor een goede gebruikerservaring moet LCP binnen 2,5 seconden na het starten van de pagina plaatsvinden.
- Interaction to Next Paint (INP) : meet de interactiviteit . Voor een goede gebruikerservaring moeten pagina's een INP van 200 milliseconden of minder hebben.
- Cumulatieve lay-outverschuiving (CLS) : meet de visuele stabiliteit . Voor een goede gebruikerservaring moeten pagina's een CLS van 0,1 of lager aanhouden.
Gebruik de Web Vitals Chrome-extensie om de Core Web Vitals-waarden van uw pagina te bekijken.



