Java script
- 1. JS JavaScript, o incompreendido. Mozart Diniz [email protected]
- 2. JavaScript?
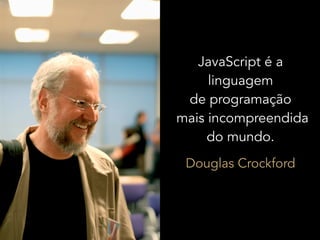
- 3. Java JavaScript é a linguagem de programação mais incompreendida do mundo. Douglas Crockford
- 4. Você pega a sintaxe do Java, o modelo funcional de Scheme, o conceito de prototype de Self, coloca tudo isso junto e chama de LiveScript. Como assim eu só tenho 10 dias?
- 5. JavaScript parece legal, mas eu tenho medo dele! E eu sei por quê!
- 6. Retrospectiva - Janeiro de 1995: Primeira demonstração pública do Java - Maio de 1995: Netscape licencia o Java - Outubro de 1995: Navigator 2.0B1 passa a suportar Java - Rumores começam a mencionar um possível suporte a uma linguagem de script. - Todos estava maravilhados com as coisas legais que se podiam fazer com Applets - Dezembro de 1995: Netscape renomeia LiveScript para JavaScript e lança junto com o Navigator 2.0B3
- 7. Um começo ruim - A decisão de relacionar o JavaScript com o Java, tanto o nome quanto a sintaxe, se mostrou péssima. - Obviamente os programadores Java estariam em vantagem para entender e começar a ensinar JavaScript, certo?
- 8. É um brinquedo - Quando os primeiros programadores tiveram contato com a linguagem ficam bem insatisfeitos. - “Tudo é público!” - “Não existem subclasses!” - “Você pode adicionar e remover métodos em objetos que já existem!” - “Você pode mudar uma propriedade para um método!”
- 9. Resultado - Programadores Java disseram “evitem o JavaScript” - Deixem toda a sua lógica no servidor e usem uma linguagem de verdade
- 10. Então, as coisas ficaram ruins. - Applets deram errado. - Códigos JavaScript mal feitos quebravam por todo lado. - Problemas de segurança fizeram as pessoas desativarem o JavaScript em seus navegadores.
- 11. Criou-se um vácuo - Programadores não se interessaram em aprender JavaScript. - Então, os WebDesigners o fizeram: - Espalham péssimos códigos por toda a internet. - Nas páginas e nos livros. - As pessoas passaram a aprender com esses exemplos.
- 12. Então, as coisas ficaram piores. - Iniciou-se a guerra dos browsers. - JavaScript tornou-se a arma principal. - O DOM é a arma de apoio. - A web tornou-se incompatível. - Muitos cabelos se foram por aqui.
- 13. Admita, durante anos você colocou a culpa no JavaScript, quando na verdade o problema sempre foi a Guerra dos Browsers.
- 15. Com o fim da guerra... - Netscape perdeu. - A empresa quebrou, liberou os fontes do Netscape e hoje seu legado é a fundação Mozilla. - Microsoft foca em produzir bugs para CSS. - IE introduz Ajax, Mozilla segue o padrão.
- 16. Dos escombros, a revolução!
- 17. Agradeça ao Google. - Google Mail(443 mil linhas de JS) - Google Suggest - Google Maps Que tecnologia esses caras usam? Como eles fazem isso? Isso é um plugin?
- 18. Toneladas de Frameworks. AccDC, Ample SDK, CupQ, DHTMLX, Dojo, Echo3, Enyo, Ext JS, Google Web Toolkit, jQuery, midori, MochiKit, MooTools, Prototype & script.aculo.us, Backbone.js, AngularJS, Ember.js, Knockout, Agility.js, CanJS, Spine, Maria, Sammy.js, Stapes.js, Epitome, soma.js, PlastronJS, rAppid.js, Serenade.js, Kendo UI
- 19. Além da guerra dos browsers, existem outros lugares para crescer.
- 21. JavaScript venceu onde todas as outras falharam, existe algo de brilhante nisso, e não foi por acaso.
- 22. "Todos somos geniais. Mas se você julgar um peixe pela sua habilidade de escalar uma arvore, ele viverá toda a sua vida acreditando que é estúpido". (A. Einstein)
- 23. Partes Boas - Objetos dinâmicos - Objetos Literais - Prototypal Inheritance
- 24. Partes Ruins - Variáveis Globais - Ponto e virgula - typeof - eval (eval is evil) - false, null, undefined, NaN
- 25. JQuery é um amigo... ...que vai te apunhalar pelas costas
- 26. Problema 1: Macarronada $.ajax({type: "POST", url: "returnSemesterNumbers", data: "programId="+selectedprog, success: function(data) { $.ajax({type: "POST", url: "returnCourses", data: "programId="+selectedprog+"&semNum="+semnum, success: function(data1) { // traga o azeite por favor } }) } });
- 27. Problema 1: Macarronada request = new XMLHttpRequest(); request.open("POST", "returnSemesterNumbers", true); request.onreadystatechange = successCallback; request.send("programId=" + selectedprog + "&semNum=" + semnum); function successCallback() { request.open("POST", "returnCourses", true); request.onreadystatechange = outroCallbackAi; request.send("programId="+selectedprog+"&semNum="+semnum); }
- 30. Problema 3: O que é feito com JQuery, pode ser feito de forma nativa. //Obter elementos do DOM via sintaxe CSS $("form input[type=text]") document.querySelectorAll("form input[type=text]"); //forEach $.each([2, 5, 9], function() { console.log(a) }); [2, 5, 9].forEach(function() { console.log(a) });
- 31. Problema 3: O que é feito com JQuery, pode ser feito de forma nativa. //Adicionar classes ao elemento $("p").addClass("holiday-special"); var element = document.getElementById("header"); element.classList.add("holiday-special"); element.classList.toggle("hide"); element.classList.remove("holiday-special");
- 32. Esqueça esses browsers e vamos nos divertir em outro lugar!
- 36. var http = require('http'); http.createServer(function (req, res) { res.writeHead(200, {'Content-Type': 'text/plain'}); res.write("Server is running. n"); }).listen(8124, "127.0.0.1"); console.log('Server running at http://127.0.0.1:8124/');
- 37. Existe algo familiar nesse código? // Node.js client.on('data', function(data){ // faça algo }); // Browser element.addEventListener('click',function () { // faça algo },false);
- 41. //Buscando db.users.find( { status: "A" } ).explain() //Atualizando db.users.update( { age: { $gt: 25 } }, { $set: { status: "C" } }, { multi: true } ) //Removendo db.users.remove( { status: "D" } )
- 44. // Lendo um arquivo de texto var text = fs.readFileSync(fileName, "utf8"); text.split(/r?n/).forEach(function (line) { // do semething }); //Escrevendo em um arquivo de texto fs.writeFileSync(fileName, str, 'utf8'); var out = fs.createWriteStream(fileName, { encoding: "utf8" }); out.write(str); out.end();
- 47. Obrigado! Mozart Diniz [email protected]






























![Problema 3: O que é feito com JQuery,
pode ser feito de forma nativa.
//Obter elementos do DOM via sintaxe CSS
$("form input[type=text]")
document.querySelectorAll("form input[type=text]");
//forEach
$.each([2, 5, 9], function() {
console.log(a)
});
[2, 5, 9].forEach(function() {
console.log(a)
});](https://image.slidesharecdn.com/javascript-130421123754-phpapp02/85/Java-script-30-320.jpg)
















