How to Change the Visibility of the GitHub Repository?
Last Updated :
14 Jun, 2024
GitHub repositories can be either public or private, depending on your preferences and requirements. Public repositories are accessible to everyone, allowing anyone to view and contribute to the code, while private repositories are restricted to specific collaborators. Changing the visibility of a repository is a simple process that can be done through the GitHub web interface. This article will guide you through the steps to change the visibility of your GitHub repository.
Why Change Repository Visibility?
- Privacy: Protect sensitive code and information by making a repository private.
- Collaboration: Open up your project to the community by making a repository public.
- Control: Manage who can see and contribute to your project by adjusting its visibility.
Approach 1: At the time of the creation of the repository
In order to change the visibility of the repository at the time of creation, follow the steps depicted below with visual aids as follows:
Step 1: In the repository section, select new to create a new repository.

Step 2: After filling in the details choose the visibility.

Step 3: Click on the create repository option.
Approach 2: After the creation of the repository
Step 1: Choose the repository, select the settings option from the header.

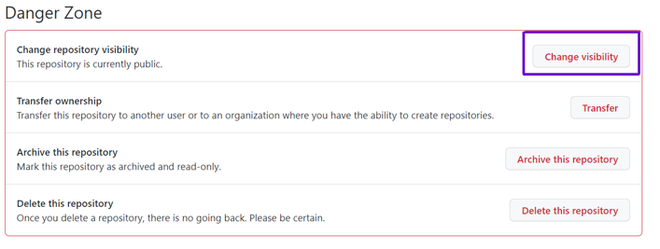
Step 2 :Scroll to the end of the page up to Danger Zone, in this danger zone, select the change visibility option

Step 3: Choose the visibility you want.

With the usage of these two approaches we can change the visibility of the repository.
Considerations When Changing Repository Visibility
1. Impact on Collaborators
- Public to Private: If you change a public repository to private, only current collaborators will retain access. You might need to invite additional collaborators manually.
- Private to Public: Changing a private repository to public makes it accessible to anyone on the internet. Ensure that no sensitive information is present in the repository before making it public.
2. Impact on Forks
- Public to Private: If a public repository is forked before being made private, the forks will remain public.
- Private to Public: Once a private repository is made public, it can be forked by anyone.
3. Billing Considerations
- Private repositories are generally a paid feature on GitHub, depending on your account type and plan. Ensure you have the appropriate plan if you intend to maintain multiple private repositories.
Best Practices
1. Regularly Review Repository Visibility
Periodically review your repositories' visibility settings to ensure they align with your current needs and collaboration goals.
2. Audit Repository Content Before Changing Visibility
Before making a private repository public, audit its contents to ensure that no sensitive information or proprietary code is exposed.
3. Communicate with Collaborators
Inform your collaborators of any changes to the repository's visibility to avoid confusion and ensure they have the necessary access.
Similar Reads
JavaScript Tutorial JavaScript is a programming language used to create dynamic content for websites. It is a lightweight, cross-platform, and single-threaded programming language. It's an interpreted language that executes code line by line, providing more flexibility.JavaScript on Client Side: On the client side, Jav
11 min read
Web Development Web development is the process of creating, building, and maintaining websites and web applications. It involves everything from web design to programming and database management. Web development is generally divided into three core areas: Frontend Development, Backend Development, and Full Stack De
5 min read
React Interview Questions and Answers React is an efficient, flexible, and open-source JavaScript library that allows developers to create simple, fast, and scalable web applications. Jordan Walke, a software engineer who was working for Facebook, created React. Developers with a JavaScript background can easily develop web applications
15+ min read
React Tutorial React is a powerful JavaScript library for building fast, scalable front-end applications. Created by Facebook, it's known for its component-based structure, single-page applications (SPAs), and virtual DOM,enabling efficient UI updates and a seamless user experience.Note: The latest stable version
7 min read
JavaScript Interview Questions and Answers JavaScript is the most used programming language for developing websites, web servers, mobile applications, and many other platforms. In Both Front-end and Back-end Interviews, JavaScript was asked, and its difficulty depends upon the on your profile and company. Here, we compiled 70+ JS Interview q
15+ min read
Domain Name System (DNS) DNS is a hierarchical and distributed naming system that translates domain names into IP addresses. When you type a domain name like www.geeksforgeeks.org into your browser, DNS ensures that the request reaches the correct server by resolving the domain to its corresponding IP address.Without DNS, w
8 min read
HTML Interview Questions and Answers HTML (HyperText Markup Language) is the foundational language for creating web pages and web applications. Whether you're a fresher or an experienced professional, preparing for an HTML interview requires a solid understanding of both basic and advanced concepts. Below is a curated list of 50+ HTML
14 min read
NodeJS Interview Questions and Answers NodeJS is one of the most popular runtime environments, known for its efficiency, scalability, and ability to handle asynchronous operations. It is built on Chrome’s V8 JavaScript engine for executing JavaScript code outside of a browser. It is extensively used by top companies such as LinkedIn, Net
15+ min read
Web Development Technologies Web development refers to building, creating, and maintaining websites. It includes aspects such as web design, web publishing, web programming, and database management. It is the creation of an application that works over the internet, i.e., websites.To better understand the foundation of web devel
7 min read
CSS Tutorial CSS stands for Cascading Style Sheets. It is a stylesheet language used to style and enhance website presentation. CSS is one of the three main components of a webpage, along with HTML and JavaScript.HTML adds Structure to a web page.JavaScript adds logic to it and CSS makes it visually appealing or
7 min read