How to Publish a Static Website on GitHub?
Last Updated :
19 Jun, 2024
Publishing a static website on GitHub is a great way to share your work with the world. GitHub Pages is a service offered by GitHub that allows you to host your static websites directly from a GitHub repository. In this article, we’ll walk you through the steps to publish your static website on GitHub.

Hosting a website enables many web users to access our web pages at the same time. If you want to run a website you need web hosting because unless you've got unlimited funds you would not be able to afford the web servers. GitHub has a lot to offer, it provides free hosting to your static website. To host the website via GitHub you'll require a valid git account, the git software, and all the codes and files of your static website.
How to Publish a Static Website on GitHub: Step-by-Step Guide
Step 1: Create / Sign into your GitHub account.
Check Out: How to Install GIT on Windows, MacOS and Linux?

Check Out: An Ultimate Guide to Git and Github
Step 2: Create a New Public Repository
- Click on the "+" button in the top right corner and select "New repository".
- Give your repository a descriptive name (all lowercase letters, underscores, hyphens are allowed). This name will be used in the website URL later.
- Under "Visibility", select "Public" to allow your website to be accessible by everyone.
- Click "Create repository" to create your new repository.
Note : Please keep this Repository name handy we will require Repository Name while adding remote for pushing our code.

Step 3: Prepare Your Website Files
- Make sure you have all your website's files ready, including HTML, CSS, JavaScript, and any images or other assets.
- Organize your files in a way that makes sense for your website structure. Typically, your main HTML file will be named "index.html".
- Navigate to the directory on your computer where your website files are stored. Right-click anywhere within your website directory.
- Select "Git Bash Here" from the context menu. This will launch a Git Bash window specific to your current directory.

Step 4: Initialize a Git Repository in Your Website Directory
- Navigate to the directory on your computer where your website files are stored.
- In the git bash, type
git init and press Enter. This command initializes a new Git repository in your current directory.

Step 5: Add All Files to the Git Repository
In the GitBash Window, type git add . and press Enter. The dot (".") tells Git to add all files in the current directory to the repository.

Step 6: Check the Status of the Repository (Optional)
Now check the status of the repository by giving the command "git status", if all the files are in green means the files are successfully stored in the repository.

Step 7: Commit Your Changes with a Message
In the Git bash, type git commit -m "first commit" and press Enter.
Replace "first commit" with a more descriptive message that summarizes the changes you're committing. This message will be helpful for tracking changes later.

Step 8: Add the Remote Repository (GitHub) URL
In the Git bash, type the following command, replacing {yourGithubUserName} with your actual GitHub username and {repoName} with the name of your repository you created in Step 2:
git remote add origin https://github.com/{yourGithubUserName}/{repoName}.gitPress Enter. This command adds a remote repository called "origin" which points to your GitHub repository.

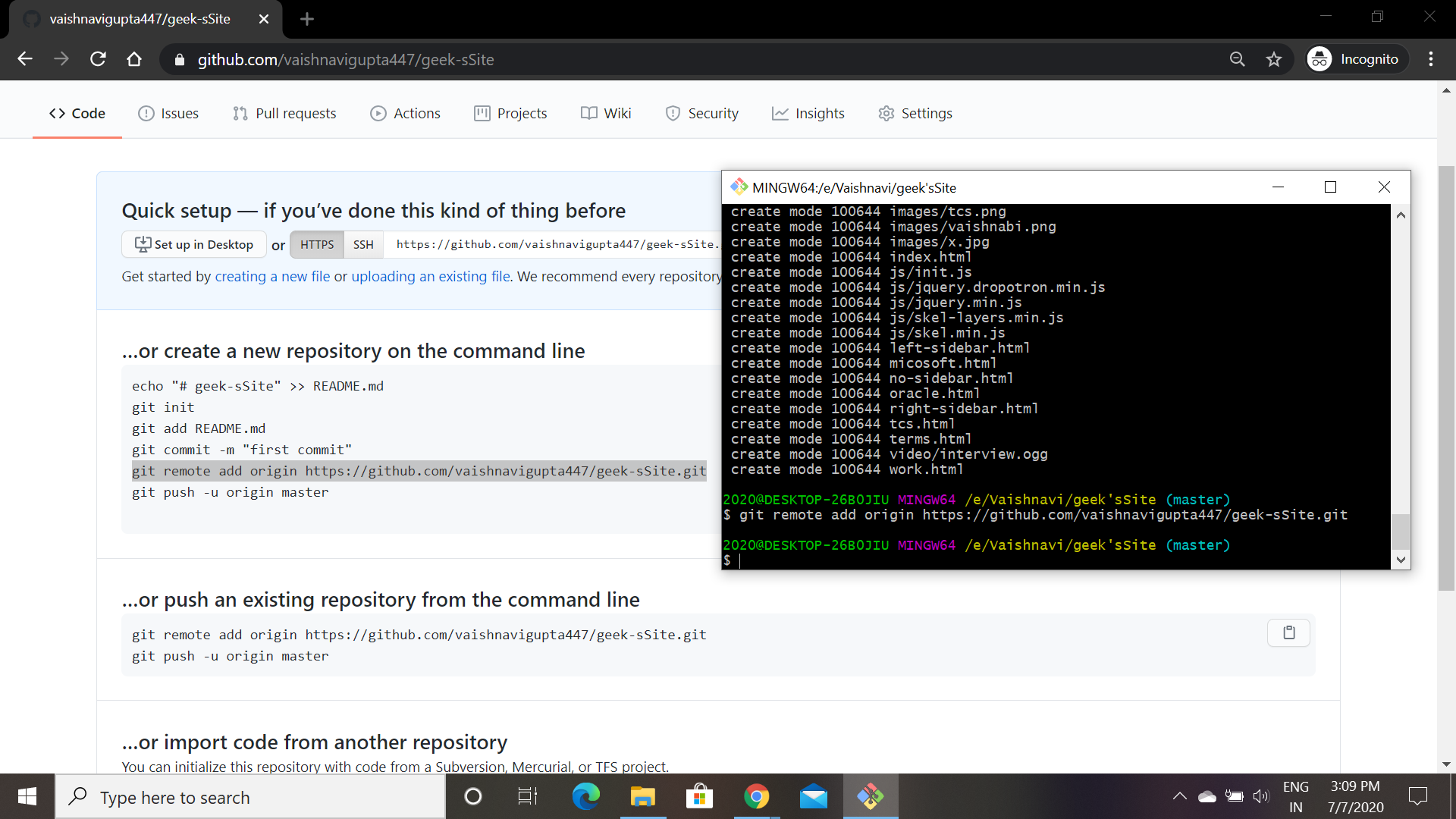
Step 9: Push Your Code to GitHub
- In the Gitbash Window, type
git push -u origin master and press Enter.- You will be prompted to enter your GitHub username and password.
- This command pushes your local Git repository (with your website files) to the remote repository on GitHub.

Step 10: Configure GitHub Pages (Optional for Static Websites)
Go to the GitHub page, click on your project and you can see all the files are pushed in the repository. Go to the setting and find GitHub Pages, in the source section from the drop-down menu select master branch save the changes. And your Site is successfully published, copy the url and open it in the new tab.

Step 11: Access Your Published Website
- After a few minutes, GitHub Pages will process your website files and make them publicly accessible.
- You can access your website by going to the following URL:
https://{yourGithubUserName}.github.io/{repoName}- Replace
{yourGithubUserName} with your GitHub username and {repoName} with the name of your repository.

Must Read:
Conclusion
In conclusion, hosting your static website on GitHub Pages is a fantastic way to get your project online quickly and easily. It's completely free, requires minimal technical knowledge, and offers built-in version control for easy management. By following these steps, you'll have your website up and running in no time, ready to impress the world with your creativity and expertise.
For an extra dose of customization, explore the vast amount of free static site generators available online. These tools can streamline your workflow and empower you to create stunning websites without needing to write tons of code. With GitHub Pages and a static site generator at your fingertips, the possibilities for your online presence are limitless!
Similar Reads
What is Docker? Have you ever wondered about the reason for creating Docker Containers in the market? Before Docker, there was a big issue faced by most developers whenever they created any code that code was working on that developer computer, but when they try to run that particular code on the server, that code
12 min read
Frontend Developer Interview Questions and Answers Frontend development is an important part of web applications, and it is used to build dynamic and user-friendly web applications with an interactive user interface (UI). Many companies are hiring skilled Frontend developers with expertise in HTML, CSS, JavaScript, and modern frameworks and librarie
15+ min read
Git Tutorial Git is an essential tool for developers, enabling them to manage and track project changes. Whether you're working on a solo project or collaborating with a team, Git keeps everything organized and under control. This Git Tutorial, from beginner to advanced, will give you a complete understanding of
12 min read
Full Stack Developer Roadmap [2025 Updated] Web Developer/ Full Stack Web Developer - How do you feel when you tag yourself with such titles? A long journey takes place to be called by such names. In the beginning, you might feel bored or terrified, but, trust me, this is the most popular and interesting field one should work on. You can also
15 min read
Best Way to Master Spring Boot – A Complete Roadmap In the corporate world, they say "Java is immortal!". But Why? Java remains one of the major platforms for developing enterprise applications. Enterprise Applications are used by large companies to make money. Those applications have high-reliability requirements and an enormous codebase. According
14 min read
Git Cheat Sheet Git Cheat Sheet is a comprehensive quick guide for learning Git concepts, from very basic to advanced levels. By this Git Cheat Sheet, our aim is to provide a handy reference tool for both beginners and experienced developers/DevOps engineers. This Git Cheat Sheet not only makes it easier for newcom
10 min read
Data Scientist Roadmap - A Complete Guide [2025] Welcome to your comprehensive Data Science Roadmap! If you’ve ever wondered, about “Steps or Path to Become a Data Scientistâ€, you’re in the right place. This guide is perfect for Data Science for Beginners and seasoned professionals alike, covering everything from mastering Python for Data Science
8 min read
Greedy Algorithm Tutorial Greedy is an algorithmic paradigm that builds up a solution piece by piece, always choosing the next piece that offers the most obvious and immediate benefit. Greedy algorithms are used for optimization problems. An optimization problem can be solved using Greedy if the problem has the following pro
9 min read
URL Shortner (bit.ly, TinyURL, ZipZy.in, etc) - System Design The need for an efficient and concise URL management system has become significant concern in the digital age. URL shortening services, such as bit.ly, TinyURL, and ZipZy.in, play a massive role in transforming lengthy web addresses into shorter, shareable links. As the demand for such services grow
12 min read
FREE Online Courses By GeeksforGeeks - Learn New Tech Skills! Learning should never stop! And what can be better than quality Online Learning resources to keep continuing your learning endeavors especially amidst this covid outbreak. Truly, Online courses give you the flexibility to learn at your own pace and comfort place. Now, for every techie, here’s an ann
4 min read