Frameworks and libraries are constantly evolving to meet the needs of developers and businesses. Two of the most popular frameworks for building server-side rendered (SSR) applications are Next.js and Nuxt.js.
Both frameworks offer great features and capabilities, but they cater to different ecosystems and use cases. This article will explore the key differences and similarities between Next.js and Nuxt.js to help you choose the right framework for your next project.
What is Next.js?
Next.Js is a framework built on React, advanced via Vercel. It enables developers to create each static and server-rendered program easily. Next.Js offers effective functions like automated code splitting, server-facet rendering, static website online generation, and API routes, making it a versatile alternative for React builders.
Features of Next.js
- Server-Side Rendering: Next.js makes it easy to implement SSR, which improves SEO and initial load performance.
- Static Site Generation: Allows pre-rendering of pages at build time, which can be mixed with SSR.
- API Routes: Built-in support for creating backend endpoints within the application.
- File-Based Routing: Automatic routing based on the file structure in the pages directory.
- CSS and Sass Support: Built-in guide for CSS, Sass, and CSS-in-JS solutions.
- TypeScript Support: First-class TypeScript guide with minimal configuration.
Steps To Create Next.js Application
Step 1: Install Node in Your System
Install NodeJS. Follow one of the links to install according to your system, Windows, Linux and MacOS.
Step 2: Initialize the Next.js Project
Now create a folder for your project on the desktop navigate to the folder through your code editor and run the following command on the terminal.
npx create-next-app@latest
#OR
yarn create next-app
#OR
npm create next-app
Step 3: Configure your next.js app
Write the project name (default my-app) and choose other configuration options.

Step 4: Switch to Project Directory
Move to the project folder to install any other other dependencies. Use the command given below
cd my-app
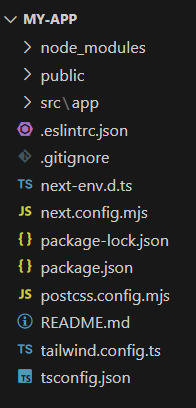
Project Structure
 Next.js Folder Structure
Next.js Folder StructureDependencies
"dependencies": {
"react": "^18",
"react-dom": "^18",
"next": "14.2.5"
}Example: Creating a simple Next Application
JavaScript
// src/page.tsx
export default function Home() {
return (
<div style={{
display: 'flex', flexDirection: 'column', alignItems: 'center',
justifyContent: 'center', height: '100vh'
}}>
<h1>Welcome to GeeksforGeeks</h1>
<h3>Explore More</h3>
<h2>Learn More</h2>
</div>
);
}
Step 5: Run the Application
Write the command below to run the NextJS Application, and then open the URL in the browser.
npm run dev
After the successful run, the default page of next.js will be shown in the browser.
 Output of the next.js Syntax
Output of the next.js SyntaxWhat is Nuxt.js?
Nuxt.js is built on Vue.js and developed by the Nuxt.js team. It aims to simplify the development of universal (isomorphic) applications. Nuxt.js provides an easy-to-use setup for common Vue configurations and conventions, offering a smooth development experience. It supports server-side rendering (SSR) and static site generation, and has a modular structure with many plugins available.
Features of Nuxt.js
- Server-Side Rendering : A simple implementation of SSR with automatic processing.
- Static Site Generation : Built-in support for static web site generation.
- File-Based Routing: Automatic routing based on the file structure of a page directory.
- Modular Architecture: An extensive modular architecture that provides the integration of PWA support, authentication, and other features.
- Vuex integration: Easy integration with Vuex for state management.
- Customizable settings: Advanced settings via nuxt.config.js.
- Auto import components: Insert them manually without automatically importing Vue components
Steps To Create Nuxt app:
Step 1: Now create a folder for your project on the desktop and navigate to the folder through your terminal.
Step 2: Run the following command in the terminal. The my-app is the name of our app, you can give any name of your choice.
npx create-nuxt-app my-app
Step 3: After that, you have to answer some questions in terminal answer those according to your choice.

Step 4: Now navigate to your app using the following command:
cd my-app
Folder structure
 Nuxt.js Foller Structure
Nuxt.js Foller StructureStep 5: Run your app using the following command
npm run dev
After the successful run, the default page of nuxt.js will be shown in the browser.

Example
// pages/index.vue
<template>
<div>
<h1>Welcome to Nuxt.js!</h1>
<router-link to="#">About page</router-link>
</div>
</template>
<script>
export default {
name: 'IndexPage'
}
</script>
Output
 Next.js vs Nuxt.js
Next.js vs Nuxt.jsDifferences between Next.js and Nuxt.js
| Next.js | Nuxt.js |
|---|
| 1. It is a Built on React framework | 1. It is a Built on Vue framework |
| 2. It has Minimal configuration required | 2. It has More opinionated but highly configurable |
| 3. Built-in API routes with file-based totally shape | 3. Requires external server middleware or separate server |
| 4. Built-in support, can use CSS-in-JS solutions | 4. Built-in support, can use CSS-in-JS solutions |
| 5. Large, lively community, sizeable atmosphere | 5. Growing, active community, extensive ecosystem |
| 6. Automatic code splitting, image optimization | 6. Automatic code splitting, image optimization |
| 7. Optimized for Vercel, supports various platforms | 7. Optimized for Vercel, supports various platforms |
| 8. Extensive documentation, large number of tutorials | 8. Extensive documentation, developing number of instructionals |
| 9. Strong integration with various 1/3-party services | 9. Strong integration with numerous 1/3-celebration offerings |
Conclusion
Both Next.js and Nuxt.js are strong frameworks for building web applications. If you use React and want a flexible and fast framework, choose Next.js. If you prefer Vue.js and want a framework that follows best practices and conventions, choose Nuxt.js.
Similar Reads
Next JS vs Vite Next.js is a React framework that has built-in features for interactive applications and offers features like server-side rendering and routing. Vite is a fast-building tool of React that focuses on speed and modern development for any project.Table of ContentDifferences between the Next JS and Vite
3 min read
Next JS vs Remix Next.js is a React framework that has built-in features for interactive applications and offers features like server-side rendering and routing. On the other hand, Remix is the framework of React which allows developers to build both frontend and backend within a single page.Table of ContentDifferen
4 min read
Meta Tags in Nuxt.js In this article, we are going to learn how meta tags and SEO work in NuxtJs. Nuxt.js is a free and open-source web application framework based on Vue.js, Node.js, Webpack, and Babel.js. Nuxt is inspired by Next.js, which is a framework of a similar purpose, based on React.js.Create NuxtJS Applicatio
3 min read
Node.js vs Vue.js Node.js: It is a JavaScript runtime environment, which is built on Chrome's V8 JavaScript engine. It is developed by Ryan Dahl who is a Software Engineer working at Google Brain, he also developed Deno JavaScript and TypeScript runtime. Node.js is cross-platform and open-source which executes JavaSc
3 min read
Why Next.js is Popular? Next.js is a robust React framework designed to enhance web development with capabilities like server-side rendering (SSR), static site generation (SSG), and incremental static regeneration (ISR). Its comprehensive feature set simplifies the development process, improves performance, and boosts SEO,
4 min read