Стажировка-2014, занятие 7. Языки разметки, HTML5, CSS3
- 1. Стажировка-2014 Основы языков разметки, стандарты, реализации в браузерах, DOM, суть HTML5, использование CSS Занятие 7
- 2. Стажировка-2014 Языки разметки • HTML 4.0 (1999) • XHTML 1.x (2001-2008) • XHTML 2 • HTML 5.x
- 3. Стажировка-2014 HTML5 Релиз рекомендации по HTML5 от W3C запланирован: • HTML 5 – конец 2014 г. • HTML 5.1 – 2016 г.
- 4. Стажировка-2014 Особенности XHTML • XHTML – строгая версия языка разметки • В XHTML имена тэгов и атрибутов только в нижнем регистре • В XHTML все тэги должны быть закрыты • Браузеры не обрабатывают документ, если в нём ошибка • Нет обратной совместимости с HTML
- 5. Стажировка-2014 HTML, doctype HTML4: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> XHTML 1.1: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml 11.dtd">
- 7. Стажировка-2014 Пример страницы <!DOCTYPE html> <html> <head> <meta charset=“UTF-8”> <title>HTML 5 demo</title> </head> <body> Пример страницы </body> </html>
- 8. Стажировка-2014 Тэги HTML До HTML 5: http://www.w3.org/TR/html4/index/ elements.html a abbr form H1, H2, H3, H4, H5, H6 p iframe img strong, small, i ul, li table, thead, tbody title div
- 9. Стажировка-2014 Семантика До HTML 5: <div id="header"></div> <div id="nav"></div> <div id="container"> <div id="section"> <div class="article"></div> <div class="article"></div> </div> <div id="sidebar"></div> </div> <div id="footer"></div>
- 11. Стажировка-2014 Семантика <header> <nav> <section> <article> <aside> <figcaption> <figure> <footer>
- 12. Стажировка-2014 Новые API HTML 5 • Canvas • Offline Web Apps • Drag-and-drop • History API • Web Storage • Geolocation • Web SQL Database • HTML File API
- 13. Стажировка-2014
- 14. Стажировка-2014 CSS CSS - каскадные таблицы стилей. Используется для задания: • цветов, шрифтов элементов • теней, фона • расположение блоков, отступов, границ • анимации
- 15. Стажировка-2014 DOM, обработка элементов браузером DOM – представление структуры HTML документа в иерархическом виде.
- 16. Стажировка-2014 DOM, обработка элементов Примеры CSS селекторов: • p { color: red; } • #active { color: red; } • a.hidden { display: none; } • header p { color: red; } • .main .news { color: red; }
- 17. Стажировка-2014 DOM, обработка элементов img { border: 1px solid black; }
- 18. Стажировка-2014 DOM, обработка элементов div.main p { width: 1000px; }
- 19. Стажировка-2014 DOM, обработка элементов header .login .title { height: 20px; }
- 20. Стажировка-2014 Расположение блоков на странице Строчные элементы – это элементы документа, которые являются частью строки. Примеры: <img>, <span>, <a>, <q>, <code>
- 21. Стажировка-2014 Свойства строчных элементов • Внутри строчных элементов можно поместить только строчные элементы. • width, height не работают • несколько строчных элементов идущих подряд помещаются на одной строке • можно выравнивать по вертикали, используя свойство vertical-align.
- 22. Стажировка-2014 Свойства строчных элементов Пример: <p> Выполните <span>восемь</span> повторений </p> Пример на htmlbook.ru
- 23. Стажировка-2014 Расположение блоков на странице Блочные элементы – элементы, которые отображаются на странице в виде прямоугольника. Примеры: <div>, <form>, <p>, <table>, <h1>...<h6>, <ul>
- 24. Стажировка-2014 Свойства блочных элементов • Элемент занимает всю доступную ширину • Элемент начинается на новой строке • Блоки располагаются по вертикали друг за другом • Можно выставить width, height
- 25. Стажировка-2014 Свойства блочных элементов Пример: <div> <p>Первый абзац</p> Анонимный блок <p>Второй абзац</p> </div> Пример на htmlbook.ru
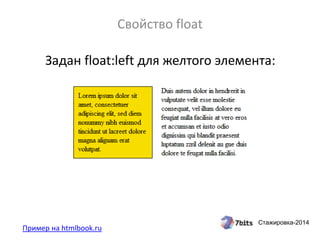
- 26. Стажировка-2014 Свойство float Пример на htmlbook.ru Определяет, по какой стороне будет выравниваться элемент, при этом остальные элементы будут обтекать его с других сторон. float: left | right | none | inherit
- 27. Стажировка-2014 Свойство float Пример на htmlbook.ru Задан float:left для желтого элемента:
- 28. Стажировка-2014 Свойство clear Пример на htmlbook.ru clear: left | right | none | both | inherit Устанавливает, с какой стороны элемента запрещено его обтекание другими элементами.
- 29. Стажировка-2014 Свойство clear Пример на htmlbook.ru Задан clear:left для второго блока:
- 30. Стажировка-2014 Свойство position Пример на htmlbook.ru position: absolute| fixed | relative | static Устанавливает способ позиционирования элемента на странице относительно окна браузера или других элементов.
- 31. Стажировка-2014 Свойства margin и padding
- 32. Стажировка-2014 Меню с помощью <ul>, <li> <ul> <li><a href="#">Home</a></li> <li><a href="#">Products</a></li> <li><a href="#">Services</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul>
- 33. Стажировка-2014 Меню с помощью <ul>, <li> ul { list-style-type: none; background-image: url(navi_bg.png); height: 80px; width: 663px; margin: auto; } li { float: left; } Ссылка на пример
- 34. Стажировка-2014 Кроссбраузерная и адаптивная вёрстка Проблемы: • Много браузеров, движков • Необходимость поддерживать старые браузеры • Различные разрешения экранов устройств • Необходимость оптимизации скорости загрузки
- 35. Стажировка-2014 Своя вёрстка или готовый фреймворк?
- 36. Стажировка-2014 Twitter Bootstrap, ZURB Foundation Отличные инструменты для быстрого прототипирования проекта
- 38. Стажировка-2014 Twitter Bootstrap, ZURB Foundation Готовые шаблоны для типичных веб-страниц:
- 39. Стажировка-2014 Twitter Bootstrap, ZURB Foundation: фреймворки для создания веб-страниц • Готовые шаблоны • Встроенные стили для таблиц, меню, навигации, прогресс-баров и др. компонентов • Темы оформления • Оптимизация под мобильные девайсы • Много плагинов, онлайн сервисов
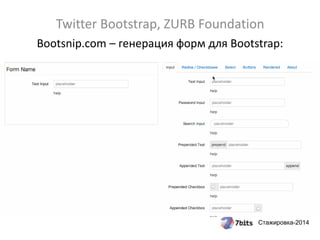
- 40. Стажировка-2014 Twitter Bootstrap, ZURB Foundation Bootsnip.com – генерация форм для Bootstrap:
- 41. Стажировка-2014 Полезности для браузера • Developer Tools • Color picker плагины • Генераторы псевдотекста Lorem Ipsum • PixelPerfect • Ruler-плагины • Stylebot • LiveCSSEditor
- 42. Стажировка-2014 Что почитать? • The W3C Markup Validation Service • Can I use? http://caniuse.com • Htmlbook.ru htpp://htmlbook.ru • http://css-tricks.com/video-screencasts/ • http://jsfiddle.net/
- 43. Стажировка-2014 Задание • Выполнить верстку по PSD макету дизайнера.