Touching the AEM component dialog by Mateusz Chromiński
- 1. Touching the AEM component dialog Mateusz Chromiński
- 2. Curiousity
- 3. Pre-AEM 6.0
- 4. Pre-AEM 6.0
- 8. GET /apps/components/list/_cq_dialog.html/content/page/jcr:content/list?resourceType=components%2Farticle query parameter suffix extension resource path content link dialog rendering component resource type request.getRequestPathInfo() .getSuffixResource() URL decomposition
- 9. Stores user data Widget AEM authoring sling:resourceType Content Defines form field HTML markup Dialog Lists all dialog field types with content links
- 10. • @SlingServlet(resourceType=... Sling servlets • /bin/app/myServlet.json Resource scripts • /apps/myApp/component/component.jsp Resource Resolution
- 11. <selection jcr:primaryType=”nt:unstructured” sling:resourcetype=”granite/ui/components/foundation/form/select” fieldLabel=”Select one”> <items jcr:primaryType=”nt:unstructured”> <item_0 jcr:primaryType=”nt:unstructured” text=”Option 1” value=”value1”/> <item_1 jcr:primaryType=”nt:unstructured” text=”Option 2” value=”value2”/> Datasource - static
- 13. @SlingServlet(resourceTypes = { ”touch/components/datasource” }) public class DataSourceServlet extends SlingSafeMethodsServlet { @Override protected void doGet(SlingHttpServletRequest request, SlingHttpServletResponse response) throws ServletException, IOException { List<Resource> resources = new ArrayList<>(); List<MyItemModel> items = getItems(); for (MyItemModel item : items) { ValueMap valueMap = new ValueMapDecorator(new HashMap<>()); valueMap.put(”value”, item.getValue()); valueMap.put(”text”, item.getText()); resources.add(new ValueMapResource(request.getResourceResolver(), new ResourceMetadata(), JcrConstants.NT_UNSTRUCTURED, valueMap); } DataSource dataSource = new SimpleDataSource(resources.iterator()); request.setAttribute(DataSource.class.getName(), dataSource); } } Datasource on servlet
- 14. @SlingServlet(resourceTypes = { ”touch/components/widgetInclude” }) public class WidgetIncludeServlet extends SlingSafeMethodsServlet { @Override protected void doGet(SlingHttpServletRequest request, SlingHttpServletResponse response) throws ServletException, IOException { Resource finalResource = getFinalResource(request); if(finalRequest == null) { response.sendError(404); } else { RequestDispatcher dispatcher = request.getRequestDispatcher(finalResource); dispatcher.include(request, response); } } } Include through servlet
- 16. Classic UI Touch UI Data return format JSON HTML Data rendering way infinity.json JSP / Sling rendering HTTP dialog calls 2+ 1 Processing side Front-side Back-end Styling ExtJS Coral Dynamic ExtJS hooks jQuery Comparison
- 17. Mateusz Chromiński Senior Software Engineer @ Cognifide [email protected] mateusz_chrominski Thank you
Editor's Notes
- #3: This presentation is all about the curiousity. Let me recall a story from my childhood. When I was a kid I used to touch everything. I wanted to learn all the things around and understand how they are working. All went more or less fine until I got a camera into my hands. I am old enough to remember analog cameras and it was one of that kind. After reviewing the object I found out, that there is a small cliche inside. Checking it against the light it occured that I can see all the photos from my vacation! That was the last time I’ve seen them As a child is always eager to deassemble items and check what’s inside, we engineers are always curious how things are actually working – how to assemble the item back again. The slides I will run through in couple of minutes are a result of my curiousity – I just refused to accept a simple statement – it works this way but wanted to understand it deeper. Today, I gonna share this experience with you.
- #4: We all know how AEM authoring looks like. Let’s review how old, Classic UI approach looked like. Author asks AEM, AEM responds with simpe dialog – that’s it. Isn’t it? In fact – it is not! Lets take a look under the hood and figure out what’s going on.
- #6: Actually, whenever author requests a dialog, an HTTP call is being sent to the AEM, to the JCR repository. The author’s browser needs to get a dialog definition that is stored inside the apps directory. The repository answers with simple data in JSON format. The response gets back to AEM and even further – to user browser. And it’s not done yet – the dialog can be rendered, all widgets are inside but we still lack the data to be presented to user. To get it, we require an additional HTTP request that is hitting AEM once again – this time for the content part. The response gets back to author and he is ready to use the dialog.
- #7: Is he? What experience shows is that the systems we build are quite complex. Just as the dialogs are usually. Therefore, as good programmers we hate code duplication and we love to unify as much as possible. But the impact on the authoring, on dialog is that we use external links a lot. All of them produce additional HTTP requests that produce load on AEM instance on one hand and slows down authoring at the another.
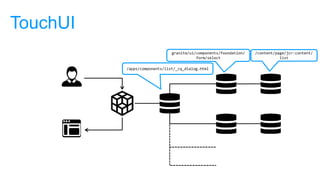
- #8: Knowing that, let’s consider how Granite flow looks like. From the user point of view, not much changes – author double clicks the component and he sees a modern-style dialog. What happens inside? Inside there is actually one HTTP call for the dialog. The call is extremely similar to the publish-like component requests. Within the dialog rendering we are iterating over all the containers and components – widgets and rendering them all. Each time we render a widget, we pass an additional link to the content, so the user data is already there, once the HTML markup for component is rendered. All together, user makes one call and gets fully usable HTML form markup that he can use.
- #9: So how is this possible that the widget rendering is provided with an additional – content – data? Let’s have a look into the URL we can easily scrap from the browser. This URL is a shortened version of the List component dialog call. Dividing the link into smaller pieces, according to the Sling URL decomposition way, we can see, that there the call is mainly for the dialog rendering. We ask the dialog HTML rendering and that’s what we receive at the very end. What’s important is the suffix parameter that specifies the content path so it’s here where the user data is hidden. Nothing limits us from using additional query parameters that in this case is just simple full component resource type. Hey, did you know, the suffix – altough is just a simple path in the URL is almost designed for carrying such data? There is a dedicated method that helps you reading the suffix resource if the suffix is describing repository path? And have you ever considered passing some additional data for your component rendering? I used to set some request scope variable but not anymore! Suffix altogether with other parts of request URL can be used for such purpose.
- #10: There are three actors here: Dialog widget definition node (dialog.xml) Dialog widget rendering node (form/textfield.jsp) Content node The request hits dialog resource first. The dialog content resource is then rendered by the specific Sling resource type. All of it is being invoked in the scope of given component instance – so some content node within the page. The dialog rendering takes all the content data – which is stored in the dialog node and iterates over all the items inside. For each of them, it renders the node using the specified resource type – specific to each form field type. Each of the operation takes benefit of the content node that is passed through the suffix every time.
- #11: We are used to write resource scripts for all the component renderings – that’s natural. Most of the TouchUI widgets are written in the exact same way. Sling servlets are very natural for us whenever no HTML is rendered but rather JSON/XML format is required. Also, it’s more like an API approach – whenever we’d like to process the data on the client-side on in the another system, we usually stick to this approach. It’s important to notice, that actually you can easily attach sling servlets on the resource types. This approach gives you full user permission-check while access the resource. Also – it can simply replace resource script files – but who’d like to write HTML in servlets? So 90s...
- #12: Servlets suit to TouchUI widgets quite well though! The application we’ve been migrating to the Touch interface include number of renderers that were nicely structured and unified. A lot of jsp files were inherited and reused across the components just as the dialog parts were shared. We used cqinclude xtype for that purpose. What we’ve realized while updating the dialogs is that it is very hard to forward the resource inclusion – to get it from the other resource. For that purpose we’ve created a new TouchUI widget that is capable of doing so.
- #13: Servlets suit to TouchUI widgets quite well though! The application we’ve been migrating to the Touch interface include number of renderers that were nicely structured and unified. A lot of jsp files were inherited and reused across the components just as the dialog parts were shared. We used cqinclude xtype for that purpose. What we’ve realized while updating the dialogs is that it is very hard to forward the resource inclusion – to get it from the other resource. For that purpose we’ve created a new TouchUI widget that is capable of doing so.
- #14: Servlets suit to TouchUI widgets quite well though! The application we’ve been migrating to the Touch interface include number of renderers that were nicely structured and unified. A lot of jsp files were inherited and reused across the components just as the dialog parts were shared. We used cqinclude xtype for that purpose. What we’ve realized while updating the dialogs is that it is very hard to forward the resource inclusion – to get it from the other resource. For that purpose we’ve created a new TouchUI widget that is capable of doing so.
- #15: Servlets suit to TouchUI widgets quite well though! The application we’ve been migrating to the Touch interface include number of renderers that were nicely structured and unified. A lot of jsp files were inherited and reused across the components just as the dialog parts were shared. We used cqinclude xtype for that purpose. What we’ve realized while updating the dialogs is that it is very hard to forward the resource inclusion – to get it from the other resource. For that purpose we’ve created a new TouchUI widget that is capable of doing so.
- #16: So we know how it happens the markup is rendered for you in TouchUI dialogs. But what makes them beautiful and shiny? It’s just a CoralUI library/stylesheets that is attached to all Granite interfaces and is responsible for styling the modern markup. You might ask yourself – how could I add some dynamic behaviour for my dialogs. Previously, this was heavy Javascript coding and it required ExtJS knowledge. Simple actions could have been achieved easily but just recall the cases where you were stuck while developing more complex requirements. ExtJS is gone Long live the king! TouchUI is browser friendly – the markup is far more clear than the extjs – autogenerated containers with hard to read ids and names. Now we can simply read this HTML. If any custom behaviour needs to be achieved – simply use well-known jQuery. Use data attributes for communication between widgets and for assigning custom behaviour. Did you know you can simply put a property in the dialog widget definition and it will be rendered into the markup as data attribute?