AngularJS for Beginners
- 1. View AngularJS course details at www.edureka.co/angular-js Getting Started With AngularJS AngularJS for Beginners
- 2. Slide 2 www.edureka.co/angular-jsSlide 2Slide 2Slide 2 Why should we use AngularJS? What is AngularJS? Big Brands Using AngularJS AngularJS Features AngularJS MVC & MVW Architecture Basic AngularJS Program Directives and Filters What is Single Page Application? How to Build a Responsive Single Page Application? What will you learn today?
- 3. Slide 3 www.edureka.co/angular-jsSlide 3Slide 3Slide 3 A Web Page Web Page DOM Tree of the HTML document html head body h1title HTML Markup
- 4. Slide 4 www.edureka.co/angular-jsSlide 4Slide 4Slide 4 What the heck is DOM ? DOM is a structured representation of a document and it provides a programming interface which allows you to change the style and content of the web page
- 5. Slide 5 www.edureka.co/angular-jsSlide 5Slide 5Slide 5 Deep Thought … So it means If I can manipulate the DOM, I would be able to change page content, but how would I do that ?
- 6. Slide 6 www.edureka.co/angular-jsSlide 6Slide 6Slide 6 Traditional Way of Manipulating DOM - JavaScript on clicking Manipulate DOM button Manipulating DOM (webpage) with JavaScript
- 7. Slide 7 www.edureka.co/angular-jsSlide 7Slide 7Slide 7 Deep Thought … I remember jQuery can do DOM manipulation pretty easily !
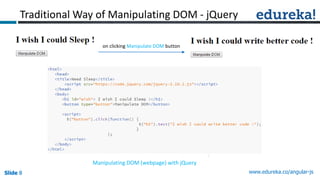
- 8. Slide 8 www.edureka.co/angular-jsSlide 8Slide 8Slide 8 Traditional Way of Manipulating DOM - jQuery on clicking Manipulate DOM button Manipulating DOM (webpage) with jQuery
- 9. Slide 9 www.edureka.co/angular-jsSlide 9Slide 9Slide 9 Manipulating DOM - AngularJS Traditionally, the view modifies the DOM to present data and manipulates the DOM (or invokes jQuery) to add behavior AngularJS puts all the DOM manipulation code into directives, thus easily separating that code out from the view and making it available as standalone reusable units This helps the UI developer to concentrate fully on the user interface and the application developer to work separately on DOM manipulations and JQuery calls. whereas…
- 10. Slide 10 www.edureka.co/angular-jsSlide 10Slide 10Slide 10 Static DOM Dynamic DOM (view) DOM Content Loaded Event ng-app=“application name” $injector $compile $rootscope $compile(dom, $rootscope) Browser AngularJS HTML AngularJS Way
- 11. Slide 11 www.edureka.co/angular-jsSlide 11Slide 11Slide 11 Web App URI request is made Angular.js is Downloaded Bootstrap callback is registered by AngularJS HTML page is fully downloaded and callback is executed Angular traverses the DOM tree to find ng-app directive Angular locates the element containing ng-app directive and defines it as the root of app DOM Dependency Injection is created by an Injector Injector creates the root scope object ($rootScope) that will become the context for app’s model Angular compiles the DOM by starting at the ng- app root, then processes directives and bindings as it work its way down the tree Once bootstrapped, Angular waits for browser events that might change the model When an event occurs, Angular checks for a change to the model If changes to the model are found, Angular updates the affected bindings within the view AngularJS Way
- 12. Slide 12 www.edureka.co/angular-jsSlide 12Slide 12Slide 12 Can you guess, Who invented AngularJS ?
- 13. Slide 13 www.edureka.co/angular-jsSlide 13Slide 13Slide 13 AngularJS Inventors AngularJS was originally developed in 2009 by Misko Hevery and Adam Abrons at Brat Tech LLC, firstly named as GetAngular <html> enhanced for web applications
- 14. Slide 14 www.edureka.co/angular-jsSlide 14Slide 14Slide 14 Big Brands Using AngularJS YouTube application for Sony's PlayStation 3 Go To : www.madewithangular.com
- 15. Slide 15 www.edureka.co/angular-jsSlide 15Slide 15Slide 15 Hence The Growth In Job Trends
- 17. Slide 17 www.edureka.co/angular-js Features of AngularJS
- 18. MVC & MVW
- 19. Slide 19 www.edureka.co/angular-jsSlide 19Slide 19Slide 19 MVC & MVW Way of AngularJS Model View Directive Unit TestController Whatever HTML CSS MVC MVW Model View Controller HTML CSS JavaScript Services 2 way data binding 2 way data binding
- 21. Slide 21 www.edureka.co/angular-jsSlide 21Slide 21Slide 21 Steps to create an AngularJS Application AngularJS: Your First Program 1. Include AngularJS
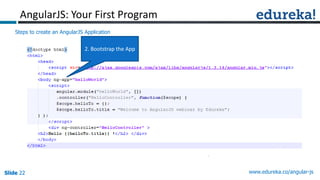
- 22. Slide 22 www.edureka.co/angular-jsSlide 22Slide 22Slide 22 Steps to create an AngularJS Application AngularJS: Your First Program 2. Bootstrap the App
- 23. Slide 23 www.edureka.co/angular-jsSlide 23Slide 23Slide 23 Steps to create an AngularJS Application AngularJS: Your First Program 3. Create the Controller
- 24. Slide 24 www.edureka.co/angular-jsSlide 24Slide 24Slide 24 Steps to create an AngularJS Application AngularJS: Your First Program 4. Create the View
- 25. Slide 25 www.edureka.co/angular-jsSlide 25Slide 25Slide 25 AngularJS Directives The process of rendering of HTML inside the AngularJS application are controlled by Directives Directives guide the HTML compiler to control the DOM elements by attaching specific behavior to the elements Directive Directive
- 26. Slide 26 www.edureka.co/angular-jsSlide 26 Built in Directives Name Description ngJq Use this directive to force the angular.element library. This should be used to force either Jqlite by leaving ng-jq blank or setting the name of the jQuery variable under window (eg. jQuery) ngApp Use this directive to auto-bootstrap an AngularJS application. The ngApp directive designates the root elementof the application and is typically placed near the root element of the page - e.g. on the <body> or <html> tags a Modifies the default behavior of the html A tag so that the default action is prevented when the href attribute is empty ngDisabled This directive sets the disabled attribute on the element if the expression inside ngDisabled evaluates to truthy form Directive that instantiates FormController ngClass The ngClass directive allows you to dynamically set CSS classes on an HTML element by databinding an expression that represents all classes to be added ngController The ngController directive attaches a controller class to the view. This is a key aspect of how angular supports the principles behind the Model-View-Controller design pattern For rest of the directives refer https://docs.angularjs.org/api/ng/directive
- 27. Slide 27 www.edureka.co/angular-jsSlide 27 AngularJS Filters It formats the value of an expression for display to the user Filters in view templates can be used with the following syntax » {{ expression | filter }} Filters are generally injected when used with controllers, services and directives With filters data can be organized to meet certain criteria UpperCase LowerCase Currency {{entity.name() | uppercase}} {{entity.amount() | currency}} {{entity.name() | lowercase}}
- 28. Slide 28 www.edureka.co/angular-jsSlide 28 Filter Types Generally used filter types Name Usage uppercase Change case of string to uppercase lowercase Change case of string to lowercase currency Formats string to currency format number Formats numerical value json Json representation date Formats date filter Filters array based on criteria orderBy Orders array based in criteria limitTo Limits number of objects
- 29. Slide 29 www.edureka.co/angular-jsSlide 29Slide 29Slide 29 Single Page Application Single-Page Applications (SPAs) are Web apps that load a single HTML page and dynamically update that page as the user interacts with the app In a Single Page Application or SPA the page never reloads, though parts of the page may refresh. This reduces the round trips to the server to a minimum Client Side Routing Client Side Rendering
- 30. How To Build Responsive SPA Using AngularJS ?
- 31. Slide 31 www.edureka.co/angular-jsSlide 31Slide 31Slide 31 Building Highly Responsive Single Page Application Usecase : Build a User Management Application Prerequisite : » Text Editor (sublime or notepadd ++) » Latest browser (Firefox or Chrome) » Installed NodeJS (server) » Mongo (To store userinfo) Project Specifications : » Login to the Application » Create a new user » View Users List » Update a existing user » Delete user » Signout
- 32. Slide 32 www.edureka.co/angular-jsSlide 32Slide 32Slide 32 Course Details Become an expert in AngularJS by Edureka Edureka's AngularJS course: • It covers the fundamental concepts like directives, routes, filters, services and factors which helps to build rich user interface web applications in AngularJS. • It helps you boost your web development skills and become a sought after SPA (single page application) developer. You will learn the highly efficient Angular features like data binding, scope management, form validation, routing, i18n & lot more. • Get to work on a To-Do List App Project towards the end of the course, which gives you complete insights on the Node.js framework. • Online Live Courses: 21 hours • Assignments: 20 hours • Project: 20 hours • Lifetime Access + 24 X 7 Support Go to www.edureka.co/angular-js
- 33. Thank You Questions/Queries/Feedback Recording and presentation will be made available to you within 24 hours