Tizen Native Application Development with C/C++
- 1. DeveloperWorkshop Tizen Native Application Development with C/C++ Gilang Mentari Hamidy Samsung Research and Development Institute Indonesia (SRIN) [email protected] • [email protected] • http://labs.heliosky.com OneDrive Link: http://bit.ly/TizenNativeWorkshop
- 2. Developer Workshop Hallo! Ich heiβe Gilang Page 2 • I am engineer at Samsung Research Institute Indonesia (SRIN) • I have been involved inTizen Projects in SRIN since December 2015, our firstTizen project • Graduated from Universitas Indonesia • 4 years experience as Consultant in Accenture Indonesia, then suddenly change my direction to Software Engineer • Favorite programming language:C# and C++!
- 3. Developer Workshop The Menu Intro Why Native? Tizen SDK Tizen Native API Hello Native Start New Project Native App Structure C Crash Course Running the App Debugging the App EFL Libraries What is it? Available Widgets Widgets in Your App Interactive Widget Advanced Widget App Layouting What is EDJE Structure of EDC file Theme in Native App Customizing Genlist Tizen UI Builder Coding in C++ Why C++? SRIN C++ Framework Some Examples Useful Libraries Sample Project Page 3 Intro Hello Native EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project All questions, direct to http://bit.ly/TanyaNative and I will discuss It in front
- 4. Developer Workshop Utilize the full power ofTizen device withTizen Native Framework • Native application can utilize the full power of device capabilities • Native application does not suffer with resource- heavy web rendering • Unlike web application, debugging in native app is aided by the IDE • Harder to learn compared to web app framework • Obscure error and harder to identify crashing bug • Harder to develop cool user interface (hard but possible) Pros Cons Intro Why Native? Tizen SDK Tizen NativeAPI Hello Native EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project Page 4
- 5. Developer Workshop Install Native SDK forTizen • Default installation does not include Native SDK. Install it using Update Manager • Tizen Native SDK provides C/C++ compilers (GCC/LLVM) and its required libraries. No additional hassle required Intro Why Native? Tizen SDK Tizen NativeAPI Hello Native EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project Page 5
- 6. Developer Workshop Tools provided to develop native application for Tizen: Integrated Development Environment • Code usingTizen IDE (a.k.a. Eclipse) • Tizen IDE provides debugger internally, you can perform step- by-step interactive debugging Intro Why Native? Tizen SDK Tizen NativeAPI Hello Native EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project Page 6
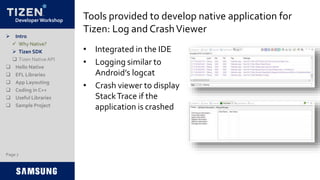
- 7. Developer Workshop Tools provided to develop native application for Tizen: Log and CrashViewer • Integrated in the IDE • Logging similar to Android’s logcat • Crash viewer to display StackTrace if the application is crashed Intro Why Native? Tizen SDK Tizen NativeAPI Hello Native EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project Page 7
- 8. Developer Workshop Tools provided to develop native application for Tizen: Enventor, a layout builder • Build UI layout for EFL • AlmostWYSIWYG editor.What you code there will be similar with what you will see on the device • Will be explained further later Intro Why Native? Tizen SDK Tizen NativeAPI Hello Native EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project Page 8
- 9. Developer Workshop Tools provided to develop native application for Tizen:Tizen UI Builder • Another way to develop UI for native application • WYSIWYG tools which is very similar with Android’s layout builder • Simplify application development Intro Why Native? Tizen SDK Tizen NativeAPI Hello Native EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project Page 9
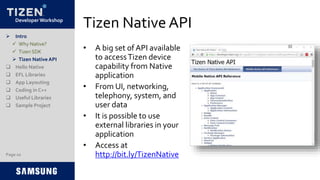
- 10. Developer Workshop Tizen Native API • A big set of API available to accessTizen device capability from Native application • From UI, networking, telephony, system, and user data • It is possible to use external libraries in your application • Access at http://bit.ly/TizenNative Intro Why Native? Tizen SDK Tizen Native API Hello Native EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project Page 10
- 11. Developer Workshop Start your new native project • File New Tizen Native Project (Or you can choose Project and look forTizen Native Project on the dialog box) • Various native project templates available. To build native application from scratch, choose Basic UI • Give your project and package a meaningful name, then click Finish Intro Hello Native Start New Project NativeApp Structure C Crash Course Running the App Debugging the App EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project Page 11
- 12. Developer Workshop What are those project templates available? • Basic DALi Native application using Dynamic Application Library to create native application with fancy graphical interface • Basic UI Native application using Enlightenment Framework Library (EFL), default widget toolkit forTizen • Basic UI with EDC Same with Basic UI template but with EDC layout example • Downloadable Font To deploy your own custom font • Input Method Editor Create your own on-screen keyboard • Service Application which runs in the background and doesn’t have GUI • Shared/Static Library Create common code library that can be shared among projects • UI Builder Develop native application usingUI builder lookalike with Android layout builder • Widget Create your own widget Intro Hello Native Start New Project NativeApp Structure C Crash Course Running the App Debugging the App EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project Page 12
- 13. Developer Workshop NativeTizen app project has similar structure with Linux C/C++ app project • Includes List of header files included automatically by the builder • inc Your own header files • res Resource files to be included in the application installation package • shared Shared resource files that can be accessed by other application package • src The source code file • lib Library files if you have additional external libraries Intro Hello Native Start New Project Native App Structure C Crash Course Running the App Debugging the App EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project Page 13
- 14. Developer Workshop NativeTizen app project has similar structure with Linux C/C++ app project • Includes List of header files included automatically by the builder • inc Your own header files • res Resource files to be included in the application installation package • shared Shared resource files that can be accessed by other application package • src The source code file • lib Library files if you have additional external libraries Intro Hello Native Start New Project Native App Structure C Crash Course Running the App Debugging the App EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project Page 14
- 15. Developer Workshop Native application has to always have main function • main function is the entry point of your program • InTizen application, main function always have to initialize callback functions to internal application events such as create, pause, terminate, and device events such as battery low, etc. • To save your time, just use the provided template. If you touch it, do at your own risk Intro Hello Native Start New Project Native App Structure C Crash Course Running the App Debugging the App EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project Page 15
- 16. Developer Workshop Native application has to always have main function Intro Hello Native Start New Project Native App Structure C Crash Course Running the App Debugging the App EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project Page 16 int main(int argc, char *argv[]) { appdata_s ad = {0,}; int ret = 0; ui_app_lifecycle_callback_s event_callback = {0,}; app_event_handler_h handlers[5] = {NULL, }; event_callback.create = app_create; event_callback.terminate = app_terminate; event_callback.pause = app_pause; event_callback.resume = app_resume; event_callback.app_control = app_control; ui_app_add_event_handler(&handlers[APP_EVENT_LOW_BATTERY], APP_EVENT_LOW_BATTERY, ui_app_low_battery, &ad); ui_app_add_event_handler(&handlers[APP_EVENT_LOW_MEMORY], APP_EVENT_LOW_MEMORY, ui_app_low_memory, &ad); ui_app_add_event_handler(&handlers[APP_EVENT_DEVICE_ORIENTATION_CHANGED], APP_EVENT_DEVICE_ORIENTATION_CHANGED, ui_app_orient_changed, &ad); ui_app_add_event_handler(&handlers[APP_EVENT_LANGUAGE_CHANGED], APP_EVENT_LANGUAGE_CHANGED, ui_app_lang_changed, &ad); ui_app_add_event_handler(&handlers[APP_EVENT_REGION_FORMAT_CHANGED], APP_EVENT_REGION_FORMAT_CHANGED, ui_app_region_changed, &ad); ret = ui_app_main(argc, argv, &event_callback, &ad); if (ret != APP_ERROR_NONE) { dlog_print(DLOG_ERROR, LOG_TAG, "app_main() is failed. err = %d", ret); } return ret; }
- 17. Developer Workshop Purpose of Application Event Callbacks Page 17 • Perform actions before the main event loop starts, such as creating the window and first UI of your application • At this point, (almost) allTizen API functions can be called safely • When the application becomes invisible, such as switching to other application or clicking the home button Create Pause Intro Hello Native Start New Project Native App Structure C Crash Course Running the App Debugging the App EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project • When the application becomes visible, or waking up after being paused • Reallocate resource if the resource is released by Pause event • When the application is going to be terminated. • Release shared resource so other application can utilize the resource again Resume Terminate
- 18. Developer Workshop The lifetime ofTizen Native Application Page 18 Intro Hello Native Start New Project Native App Structure C Crash Course Running the App Debugging the App EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project
- 19. Developer Workshop Tizen Manifest as the metadata for native application • Act similar with Android manifest • Defines the identity of application (ID, name, version, icon) • Define application privileges to access system features or data (see the list at http://bit.ly/TizenPrivilege) • Define required software or hardware features (camera, GPS, etc) • Other advanced functionality such as Application Control, sharing, etc. Intro Hello Native Start New Project Native App Structure C Crash Course Running the App Debugging the App EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project Page 19
- 20. Developer Workshop C Programming LanguageCrash Course • C is the grandfather of many popular languages like Java, Objective-C, C#, etc • Just think of you coding in limited version of Java • No class and method, only structures and functions • Manual memory management! • Good references: – http://www.learn-c.org/ – https://en.wikipedia.org/ wiki/C_syntax – http://en.cppreference.c om/w/c/language/switch Page 20 Intro Hello Native Start New Project NativeApp Structure C Crash Course Running the App Debugging the App EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project
- 21. Developer Workshop Running the application for the first time 1. Start the emulator/connect the device first 2. Click arrow button next to Smart Launch on the toolbar (Play button in blue circle) 3. Select New Launch Configuration 4. Select the project you want to run and click OK After you follow this method for the first time, the choice for your application will appear in Run/Debug icon in the toolbar (buttonA and B in the image).You can run via those buttons the next time you want to run/debug If you haven’t set security profile, it will ask for it before deploying the app Page 21 Intro Hello Native Start New Project NativeApp Structure C Crash Course Running the App Debugging the App EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project 2 3 4 A B
- 22. Developer Workshop Running the application for the first time Page 22 Intro Hello Native Start New Project NativeApp Structure C Crash Course Running the App Debugging the App EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project • Voila!Your application is running on the emulator
- 23. Developer Workshop Debugging the application 1. Click arrow button next to Debug icon on the toolbar (A bettle icon) 2. Select the desired application to debug 3. When popup appears, click Yes After clickingYes, the IDE will switch into Debug perspective Page 23 Intro Hello Native Start New Project NativeApp Structure C Crash Course Running the App Debugging the App EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project 1 2 3
- 24. Developer Workshop Debug Perspective ofTizen IDE Page 24 Intro Hello Native Start New Project NativeApp Structure C Crash Course Running the App Debugging the App EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project Current Stack Frame VariableWatch Code/Current Instruction Console, Logs, etc
- 25. Developer Workshop Walking step-by-step of your program codes • Breakpoint is useful to make the execution of your program pauses at certain point • Just double click on the left area of source code editor (see red square on image beside) until a blue dot appears • To control program execution, use the toolbar Page 25 Intro Hello Native Start New Project NativeApp Structure C Crash Course Running the App Debugging the App EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project Skip all breakpoints Resume execution Pause Terminate App Step into inside function Step over to next statement Step out from current function
- 26. Developer Workshop Enlightenment Framework Libraries is the core ofTizen NativeApplication • Tizen profide EFL as the core components for developing native application • EFL provides wide range of libraries useful to develop application, from utilities to UI widgets • UI libraries in EFL is called Elementary Page 26 Intro Hello Native EFL Libraries What is it? AvailableWidgets Widgets inYour App InteractiveWidget AdvancedWidget App Layouting Coding in C++ Useful Libraries Sample Project
- 27. Developer Workshop EFL provides many widgets which can be composed to build UI • Button, label, entry, grid, list, popup, calendar, etc • Access the list on http://bit.ly/TizenWidget • Create Sample Projects UI Components to access the sample of widgets • Run the sample to view it in action using emulator or device Page 27 Intro Hello Native EFL Libraries What is it? AvailableWidgets Widgets inYour App InteractiveWidget AdvancedWidget App Layouting Coding in C++ Useful Libraries Sample Project
- 28. Developer Workshop Application is composed by multiple widgets • Let’s go back to our first BasicUI application • Check function create_base_gui which creates the application widgets.That function is called by app_create function during the creation of the application • The application creates a window, then a conformant, and a label • Window and conformant is a required widget for the application to run • You can start adding widget to conformant. But conformant can only hold one widget at a time. So you will need a container widget (will be explained later) Page 28 Intro Hello Native EFL Libraries What is it? AvailableWidgets Widgets inYour App InteractiveWidget AdvancedWidget App Layouting Coding in C++ Useful Libraries Sample Project Window Conformant Label
- 29. Developer Workshop Container widget to hold more than one widget • Tizen has 3 basic container widgets: Box, Grid,Table • The simplest to use is Box, which acts similar with Android’s Linear Layout • Create Box by calling elm_box_add the store the pointer returned to local variable • Create widgets you want to add to box by calling the respective add function (such as elm_label_add, elm_entry_add, etc) and supply the pointer to box widget you stored earlier as the parameter • Call elm_box_pack_end to “pack” the widget into the box.Various pack order available (start, end, after, before) Page 29 Intro Hello Native EFL Libraries What is it? AvailableWidgets Widgets inYour App InteractiveWidget AdvancedWidget App Layouting Coding in C++ Useful Libraries Sample Project Window Conformant Box Label Button Calendar
- 30. Developer Workshop Using container widget to represent a single view for navigation • InTizen native application, to make a navigable user interface, we use naviframe widget • Naviframe can display one container at a time but can have a view stack which can hold almost limitless number of container • The visible container is the container on top of the naviframe stack.We perform navigation by pushing container widget to the naviframe Page 30 Intro Hello Native EFL Libraries What is it? AvailableWidgets Widgets inYour App InteractiveWidget AdvancedWidget App Layouting Coding in C++ Useful Libraries Sample Project Window Conformant Naviframe Box Label Button Calendar
- 31. Developer Workshop Which functions to call? • Because EFL is a flat-C library, calling functions on objects is different with what we do in Java • Java has methods which is attached to an object instance • In EFL, you have load of functions which accept Evas_Object pointer, and you have to call correct function for an instance of a type. So you have to exactly remember what is inside your Evas_Object pointer • The good (or bad) news is when supplying incorrect Evas_Object pointer to a function that accept different Evas_Object type, EFL will keep silent and the program does not crash. It just won’t do what you might expect • This is the nature of EFLAPI which is makes content inside Evas_Object pointer semantically transparent to the developer.This is to support the procedural flat-C library which is naturally type-unsafe Page 31 Intro Hello Native EFL Libraries What is it? AvailableWidgets Widgets inYour App InteractiveWidget AdvancedWidget App Layouting Coding in C++ Useful Libraries Sample Project
- 32. Developer Workshop Picking functions to call • Access the documentation at http://bit.ly/TizenNative • EFL functions convention for Elementary API: elm_[WIDGET TYPE]_[METHOD NAME] • Begin by determining what widget you want to create, for instance, a button. So the function you need to call is elm_button_add. All add function is a constructor of a widget. Store the return value (Evas_Object pointer) for referencing to that widget • Supposed that you want to change the text of the button. But you will not find elm_button_text_set or similar on the documentation • Although EFL is flat-C API to support procedural, the back-end of its API is actually an object-oriented API.We can call the function of its parent type • The root of the type is widget (called as object in the code), so you can call many elm_object functions on button, one of it is elm_object_text_set. Supply the Evas_Object pointer to the function and it will work as you might expect Page 32 Intro Hello Native EFL Libraries What is it? AvailableWidgets Widgets inYour App InteractiveWidget AdvancedWidget App Layouting Coding in C++ Useful Libraries Sample Project
- 33. Developer Workshop Don’t forget these things! • Widgets are always in hidden state when created Always call evas_object_show for each widget you created • Widgets are always in zero size when created To let EFL automatically size your widgets to fill available containers, always call: evas_object_size_hint_weight_set(widget, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND); evas_object_size_hint_align_set(widget, EVAS_HINT_FILL, EVAS_HINT_FILL); • Supply the parent container when creating your widget If you want to add label to a box, call elm_label_add and supply Evas_Object pointer to the box.This is to ensure EFL allocates memory block in correct order. So when parent widget is removed, EFL also deallocate the child widget • Always store the Evas_Object pointer returned by add function Or you cannot access your widget in easy way • Do not free the Evas_Object pointer This will mess up your application. EFL automatically manages the memory allocation of its widgets. Do not outsmart the library, only take care of your own allocated memory Page 33 Intro Hello Native EFL Libraries What is it? AvailableWidgets Widgets inYour App InteractiveWidget AdvancedWidget App Layouting Coding in C++ Useful Libraries Sample Project
- 34. Developer Workshop Making the widget interactive • The widget can receive event from user, such as click, hover, etc. • EFL libraries is event-driven library. We can attach an event handler to listen to specific event and act accordingly as we desired • Several important types of Events on EFL library: – Smart Event Event of a “smart” widget. Basically a high-level event such as clicked, pressed, unpressed, etc – Evas Event A more lower level event of a UI object such as mouse up, mouse move, key down, show, hide, resize, etc – Edje Event Event which are triggered from EDJE stylesheet program.Will be discussed in App Layouting section Page 34 Intro Hello Native EFL Libraries What is it? AvailableWidgets Widgets inYour App InteractiveWidget AdvancedWidget App Layouting Coding in C++ Useful Libraries Sample Project
- 35. Developer Workshop Creating callback function to be called on an event • Callback function usually will receive pointer to triggering widget, an event data, and user state supplied when registering for an event • Create a function to be called by EFL when specific function occurs.The function has to have parameters as follow – Smart Event smart_event_callback_name(void* data, Evas_Object* obj, void* event_info) – Evas Event evas_event_callback_name(void* data, Evas* evas, Evas_Object* obj, void* event_info) – Edje Event edje_event_callback_name(void* data, Evas_Object* obj, const char* emission, const char* source) • Data pointer can be used to store user data to be accessed by callback function • BecauseC does not have ‘this’ to store instance data, you have to supply it using data pointer Page 35 Intro Hello Native EFL Libraries What is it? AvailableWidgets Widgets inYour App InteractiveWidget AdvancedWidget App Layouting Coding in C++ Useful Libraries Sample Project
- 36. Developer Workshop How to store user data • To store user data, we have to store it in struct data type. • It is recommended to store Evas_Object pointer, as well as business logic variables in struct • Try to not store the struct for storing view data in global variable. Allocate the struct dynamically when creating the view.This is to ensure the view can be instantiated more than once • Perform deinitialization using the callback event for EVAS_OBJECT_DEL of the container widget, so the data struct will be deallocated when the container widget is destroyed • You can also attach pointer to the struct to a widget object by calling evas_object_data_set Page 36 Intro Hello Native EFL Libraries What is it? AvailableWidgets Widgets inYour App InteractiveWidget AdvancedWidget App Layouting Coding in C++ Useful Libraries Sample Project
- 37. Developer Workshop AdvancedWidget: Creating widget by composing other widgets • Some User Interface elements might not available out-of-the-box from EFL libraries, so we have to compose multiple widgets to achieve the UI we expect • For example: drop down widget has to be composed of context popup widget and button widget • If your UI element does not available, create a function to construct your UI elements and reuse it across the program • See UIComponents sample project to see some widget composition examplePage 37 Intro Hello Native EFL Libraries What is it? AvailableWidgets Widgets inYour App InteractiveWidget Advanced Widget App Layouting Coding in C++ Useful Libraries Sample Project
- 38. Developer Workshop AdvancedWidget: Customizing content of list using widgets • EFL provides a customizable list widget (generic list/genlist) which can be useful creating types of list • Genlist can provide item class which can have a callback function to get a widget for specific part of the list • We can even customize the item layout using EDC file (will be explained further later) Page 38 Intro Hello Native EFL Libraries What is it? AvailableWidgets Widgets inYour App InteractiveWidget Advanced Widget App Layouting Coding in C++ Useful Libraries Sample Project
- 39. Developer Workshop TPK Package Layouting the app using EDJE • EFL provide a stylesheet-like mechanism to define layout, called EDJE • EDJE consist of EDC source file, which will be compiled into EDJ file to be loaded into runtime • EDC file is adopted from LUA programming language. Basically it is a declarative script defining layout position and size • You may say it is theCSS for native app Page 39 Intro Hello Native EFL Libraries App Layouting What is EDJE Structure of EDC file Theme in Native App Customizing Genlist Tizen UI Builder Coding in C++ Useful Libraries Sample Project EDC style file (.edc) C code file (.c/.cpp) EDJ file (.edj) Executable edje_cc compiler GCC/LLVM compiler Compile Package Load
- 40. Developer Workshop Writing EDC file using Enventor • Tizen SDK provides Enventor which is an (almost)WYSIWYG editor for EDC file • The layout we create in Enventor will be exactly similar when loaded to the real application. minor tweak such as scaling to make everything looks right • EDJE can also have a program script that can be used for animation or changing state of the style • There are additional powerful tools to debug your EDC script: edje_player. It can “run” the EDJ file and see what it behaves without running the entire application. Find it on yourTizen SDK folder Page 40 Intro Hello Native EFL Libraries App Layouting What is EDJE Structure of EDC file Theme in Native App Customizing Genlist Tizen UI Builder Coding in C++ Useful Libraries Sample Project
- 41. Developer Workshop EDC file basic structures • EDC files is a declarative file with tree structure, just like XML, but with C-like syntax (with braces). Each elements has attributes that defines the detail of the elements. • The root of EDC file is collections • To define a style, we declare group inside the collection.We have to give it name. • A group can have multiple parts. Parts are the building blocks of your layout.You can compose (almost) unlimited number of part for each group. Page 41 Intro Hello Native EFL Libraries App Layouting What is EDJE Structure of EDC file Theme in Native App Customizing Genlist Tizen UI Builder Coding in C++ Useful Libraries Sample Project collections { base_scale: 1.0; group { name: "main"; parts { part { name: "bg"; type: RECT; scale: 1; description { state: "default" 0.0; color: 30 31 34 255; rel1.relative: 0.0 0.0; rel2.relative: 1.0 1.0; } } } } }
- 42. Developer Workshop Part types available on EDC file • Basically EDC files only provide primitive graphical types. Below are some important types – RECT A primitive rectangle – TEXT/TEXTBLOCK A text. Differences only Textblock can be multiline and be set programmatically – IMAGE An image – SWALLOW An area which can contains any Elementary widget. The important type of part • See http://bit.ly/EFLEDC for details on structure of EDC file • Each type can have their own attributes which can be set. Set the attributes on description declaration • Most common attributes are: – Color Color defined in R G BA one-byte values in decimal, separated by space – Rel1/Rel2 Positioning of the part relative to other part element.Will be explained later – Min/Max Minimum/maximum size of the part Page 42 Intro Hello Native EFL Libraries App Layouting What is EDJE Structure of EDC file Theme in Native App Customizing Genlist Tizen UI Builder Coding in C++ Useful Libraries Sample Project
- 43. Developer Workshop Positioning object part in EDC file • Part in EDC can be positioned relatively from other part.This is the default mechanism in EDC • Rel1/Rel2 attributes define the other part name as the anchor point to compute the position of the part • Rel1 is the top-left position, Rel2 is the bottom-right position.The part will then be stretched between those two points • The relative point is taken from the position of anchored part.The point is calculated as percentage between 0.0 to 1.0 of X&Y axis of the anchored part Page 43 Intro Hello Native EFL Libraries App Layouting What is EDJE Structure of EDC file Theme in Native App Customizing Genlist Tizen UI Builder Coding in C++ Useful Libraries Sample Project This part Rel1 Anchor Rel2 Anchor Relative: 1.0 1.0 Relative: 0.0 0.0
- 44. Developer Workshop Relative position of a part • The diagram in left can describe how relative positioning works in EDC • You can use fractional amount as relative. If you use 0.5 0.5, then the relative position will be the exact center point of the part • You can also not supply any part name for relative anchor.The EDC will use the root canvas area as anchor part • See http://bit.ly/TizenPartPosition for details on positioning part on EDC file Page 44 Intro Hello Native EFL Libraries App Layouting What is EDJE Structure of EDC file Theme in Native App Customizing Genlist Tizen UI Builder Coding in C++ Useful Libraries Sample Project Rel 0.0 0.0 0.0 1.0 1.0 1.0 1.0 0.0 y x
- 45. Developer Workshop Using EDJE in your application • To utilize EDJE in your application, you have to use layout widget • Call elm_layout_file_set to set EDJ file to the layout widget • If you have Swallow orText part in your EDJE layout, you can set it by using elm_layout_part_content_set and elm_layout_part_text_set to supply the widget/text to the specified part Page 45 Intro Hello Native EFL Libraries App Layouting What is EDJE Structure of EDC file Theme in Native App Customizing Genlist Tizen UI Builder Coding in C++ Useful Libraries Sample Project
- 46. Developer Workshop OverridingTizen theme with your own EDC file • It is possible to overrideTizen default widget style and use your own implementation • Don’t start from zero. Obtain the original source ofTizen widget EDC file. Pull directly fromTizen source http://review.tizen.org/git • Copy the EDC source you want to style, and put it on EDC file on your project. It might cannot be compiled for the first time. Fix one by one the error. Usually it is missing include definition or missing file. Page 46 Intro Hello Native EFL Libraries App Layouting What is EDJE Structure of EDC file Theme in Native App Customizing Genlist Tizen UI Builder Coding in C++ Useful Libraries Sample Project
- 47. Developer Workshop Use the widget override you created in your application • Two way of embedding theme to your application: – Overlay Replace entirely the default theme with our implementation. Ensure the group name is exactly similar with the convention of Elementary widget – Extensions Extend the theme which add new group name to the collection. Does not replace any default group Page 47 Intro Hello Native EFL Libraries App Layouting What is EDJE Structure of EDC file Theme in Native App Customizing Genlist Tizen UI Builder Coding in C++ Useful Libraries Sample Project defaultTheme = elm_theme_new(); elm_theme_ref_set(defaultTheme, elm_theme_default_get()); elm_theme_overlay_add(defaultTheme, “/res/edc/naviframe.edc”); elm_object_theme_set(rootFrame, defaultTheme);
- 48. Developer Workshop Customizing Genlist style default style • The default style is boring • By extending default theme, we can define our own genlist style. It is very useful to create your own item style for genlist • Follow the procedure of copying the original source fromTizen source, then start modifying yours Page 48 Intro Hello Native EFL Libraries App Layouting What is EDJE Structure of EDC file Theme in Native App Customizing Genlist Tizen UI Builder Coding in C++ Useful Libraries Sample Project
- 49. Developer Workshop Tizen UI Builder, simpler way to develop UI • Rather than coding yourself, you can let the IDE generates the code for you • Tizen IDE providesWYSIWYG editor for building native app, similar with Android layout editor • But you have to decide in the beginning: want to code yourself, or utilize UI builder.You cannot change your mind after that • Start new project and select UI Builder fromTemplate Page 49 Intro Hello Native EFL Libraries App Layouting What is EDJE Structure of EDC file Theme in Native App Customizing Genlist Tizen UI Builder Coding in C++ Useful Libraries Sample Project
- 50. Developer Workshop If you think C is too clumsy, code in C++! • C is procedural, C++ is object- oriented • C++ has classes, C only have struct • C++ has standard library that is very stable and easy to use, while C does not. InTizen you are equipped with some utilities, like EFL Eina, but once again, it is procedural • C++ is typesafe. In C you deal with casting everytime, might lead to bug • Tizen API is flat-C libraries, not readily to be implemented in C++ out of the box • C++ is a massive language, quite differ with Java/Objective-C, add more learning curve • Additional code size and complexity created by the compiler, as well as memory footprint (but still far-far less than web-based app) Pros Cons Intro Hello Native EFL Libraries App Layouting Coding in C++ Why C++? SRIN C++ Framework Some Examples Useful Libraries Sample Project Page 50
- 51. Developer Workshop SRIN C++ Framework Libraries: Our library to codeTizen NativeApp in C++ • Our research product forTizen development • Have been implemented in all our Tizen projects in SRIN (Yes, we all code our projects in native C++) • Was born because we fed up of coding in procedural during our first two-weeks of developing native Tizen app • The library is built as Shared Library • Your project can compile and link against the library • Define application pattern using popular MVC pattern.This helps in organizing app and help migrating from popular platform such as Android or iOS • Simplify boilerplate codes that resulted from using flat-C API of Tizen API Intro Hello Native EFL Libraries App Layouting Coding in C++ Why C++? SRIN C++ Framework Some Examples Useful Libraries Sample Project Page 51
- 52. Developer Workshop Example: Heliosky App, aWordpress blog client inTizen • My blog: http://heliosky.com using Wordpress. UsingWP REST 2.0 as API to connect to my blog • Just run and see it in action Intro Hello Native EFL Libraries App Layouting Coding in C++ Why C++? SRIN C++ Framework Some Examples Useful Libraries Sample Project Page 52
- 53. Developer Workshop Useful libraries that can enhance your Tizen native development • We admit,Tizen Native API sometimes is hard to use. So here’s some of libraries that we use in our projects • RapidJSON (http://rapidjson.org) C++ way to parse JSON.Way simpler and straightforward than usingGlib provided byTizen • QuinceLib (http://quince-lib.org) ORM for SQLite inTizen.Very simple way rather than writing your own SQL query and fetching data from memory • All those libraries is embedded in our SRINC++ Framework Libraries. We will share it soon • Register your e-mail on GitLab, and also register to http://bit.ly/SRINCPPLIB and when we are ready to publish, we will notify you! Intro Hello Native EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project Page 53
- 54. Developer Workshop Some Sneak Peek… Page 54 Intro Hello Native EFL Libraries App Layouting Coding in C++ Useful Libraries Sample Project















![Developer Workshop
Native application has to always have
main function Intro
Hello Native
Start New Project
Native App Structure
C Crash Course
Running the App
Debugging the App
EFL Libraries
App Layouting
Coding in C++
Useful Libraries
Sample Project
Page 16
int main(int argc, char *argv[])
{
appdata_s ad = {0,};
int ret = 0;
ui_app_lifecycle_callback_s event_callback = {0,};
app_event_handler_h handlers[5] = {NULL, };
event_callback.create = app_create;
event_callback.terminate = app_terminate;
event_callback.pause = app_pause;
event_callback.resume = app_resume;
event_callback.app_control = app_control;
ui_app_add_event_handler(&handlers[APP_EVENT_LOW_BATTERY], APP_EVENT_LOW_BATTERY, ui_app_low_battery, &ad);
ui_app_add_event_handler(&handlers[APP_EVENT_LOW_MEMORY], APP_EVENT_LOW_MEMORY, ui_app_low_memory, &ad);
ui_app_add_event_handler(&handlers[APP_EVENT_DEVICE_ORIENTATION_CHANGED], APP_EVENT_DEVICE_ORIENTATION_CHANGED,
ui_app_orient_changed, &ad);
ui_app_add_event_handler(&handlers[APP_EVENT_LANGUAGE_CHANGED], APP_EVENT_LANGUAGE_CHANGED, ui_app_lang_changed,
&ad);
ui_app_add_event_handler(&handlers[APP_EVENT_REGION_FORMAT_CHANGED], APP_EVENT_REGION_FORMAT_CHANGED,
ui_app_region_changed, &ad);
ret = ui_app_main(argc, argv, &event_callback, &ad);
if (ret != APP_ERROR_NONE) {
dlog_print(DLOG_ERROR, LOG_TAG, "app_main() is failed. err = %d", ret);
}
return ret;
}](https://image.slidesharecdn.com/tizennativeapp-160730034130/85/Tizen-Native-Application-Development-with-C-C-16-320.jpg)















![Developer Workshop
Picking functions to call
• Access the documentation at http://bit.ly/TizenNative
• EFL functions convention for Elementary API:
elm_[WIDGET TYPE]_[METHOD NAME]
• Begin by determining what widget you want to create, for instance, a
button. So the function you need to call is elm_button_add. All add function
is a constructor of a widget. Store the return value (Evas_Object pointer)
for referencing to that widget
• Supposed that you want to change the text of the button. But you will not
find elm_button_text_set or similar on the documentation
• Although EFL is flat-C API to support procedural, the back-end of its API is
actually an object-oriented API.We can call the function of its parent type
• The root of the type is widget (called as object in the code), so you can call
many elm_object functions on button, one of it is elm_object_text_set.
Supply the Evas_Object pointer to the function and it will work as you
might expect
Page 32
Intro
Hello Native
EFL Libraries
What is it?
AvailableWidgets
Widgets inYour App
InteractiveWidget
AdvancedWidget
App Layouting
Coding in C++
Useful Libraries
Sample Project](https://image.slidesharecdn.com/tizennativeapp-160730034130/85/Tizen-Native-Application-Development-with-C-C-32-320.jpg)





















