How to fake a database/backend in Axure... and more
- 1. How to fake a backend in Axure Axure 6.5 & Axure 7 #AxureLondon July 30, 2014
- 5. Paul Godfrey - Head of Creative #AxureLondon
- 7. Just so you know… @AxureLondon New twitter account and website @AxureLondon AxureLondon.com
- 8. Prototyping for TV with Axure 6.5 by Scott Room
- 9. Prototyping for TV in Axure 6.5 Challenge: Create a rapid prototyping mechanism allowing for customer testing of TV interactions using the interface controls customers will have in their homes (i.e. a remote) Questions: Can we get an axure prototype onto a set top box? How do we translate mouse and key strokes into remote button presses? @scott_room
- 10. The solution RedRat infrared device Allows infra-red signals to be collected through a PC Provides software that maps these signals into key-presses Collects infra-red signals from pretty much any remote (although the TalkTalk remote is the only one you’ll ever need!) Can work on any application – not just websites! Issues/limitations Only works on PC technology (we all know that mac’s are the creative go-to!) Complex to set-up (need to teach the software the relationship between the remote signals and the buttons available) – but you can save your setup once complete. You still need an application that can accept key-presses!
- 11. Prototyping for TV in Axure 6.5 @scott_room
- 12. Prototyping for TV in Axure 6.5 @scott_room Global variable holds the value of the “Last Button Pushed”
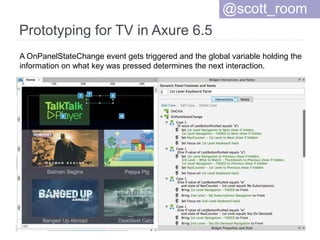
- 13. Prototyping for TV in Axure 6.5 @scott_room A OnPanelStateChange event gets triggered and the global variable holding the information on what key was pressed determines the next interaction.
- 14. Outcome and Future uses Used to inform the interaction design of the TV player, identify immediate pain points for action. Recently went live with TalkTalkPlayer v2. Future rapid prototyping to bring interactions to life without complex POCs and external technology support Ability to put quick ideas and concepts in front of customers to get immediate feedback with a tactile device. @scott_room
- 15. How to fake backend systems with Axure 7 by Sandra Sears
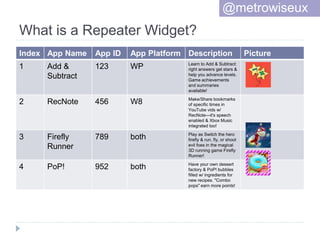
- 16. What is a Repeater Widget? @metrowiseux Is a way to bring database capabilities into Axure. An advanced widget used to display repeating patters of text, images and links. Great for repeating product listings, contact info list, blog post and more.
- 17. What is a Repeater Widget? @metrowiseux Today’s guinea pig:
- 18. What is a Repeater Widget? @metrowiseux Index App Name App ID App Platform Description Picture 1 Add & Subtract 123 WP Learn to Add & Subtract: right answers get stars & help you advance levels. Game achievements and summaries available! 2 RecNote 456 W8 Make/Share bookmarks of specific times in YouTube vids w/ RecNote—it's speech enabled & Xbox Music integrated too! 3 Firefly Runner 789 both Play as Switch the hero firefly & run, fly, or shoot evil foes in the magical 3D running game Firefly Runner! 4 PoP! 952 both Have your own dessert factory & PoP! bubbles filled w/ ingredients for new recipes. "Combo pops" earn more points!
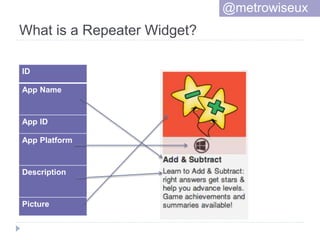
- 19. What is a Repeater Widget? @metrowiseux ID App Name App ID App Platform Description Picture
- 20. What is a Repeater Widget? @metrowiseux
- 21. What is a Repeater Widget? @metrowiseux
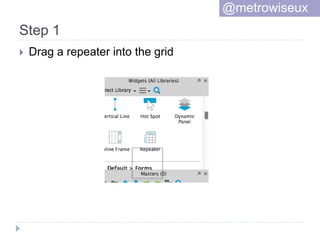
- 22. Step 1 Drag a repeater into the grid @metrowiseux
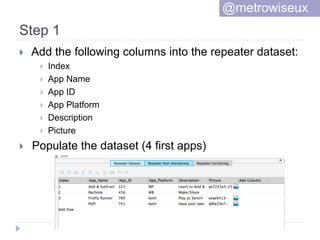
- 23. Step 1 Add the following columns into the repeater dataset: Index App Name App ID App Platform Description Picture Populate the dataset (4 first apps) @metrowiseux
- 24. Step 2 Name the repeater and the shape. Surface name using the “OnItemLoad” event. There are two ways of changing this event. Change Name to the shape: App Name @metrowiseux
- 25. Step 3 Set up the repeated information to be in columns and not rows @metrowiseux
- 26. Step 4 Set up the shape to be the right width (164 px) and height (318 px) Add a space of 10px in between rows. @metrowiseux
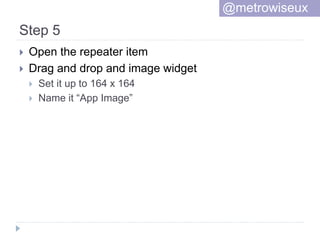
- 27. Step 5 Open the repeater item Drag and drop and image widget Set it up to 164 x 164 Name it “App Image” @metrowiseux
- 28. Step 6 Link the pictures of the data set into the repeater. @metrowiseux
- 29. Step 7 Open the Repeater Select the shape and go to Alignment and Padding section: Alignment: Left and Top Padding T: 168 @metrowiseux
- 30. Step 8 Open the OnItemLoad Case and edit the content displayed below the picture. Include the App description Bold the App Name, add an space between the app title and the description. @metrowiseux
- 31. Step 9 Make the background of the Repeater Shape transparent as well as the lines of the shape @metrowiseux
- 32. Step 10 Add another app (row in the database) @metrowiseux
- 33. Step 11 Open the Repeater Tick on “Wrap (Grid) from the layout section, and enter the number 4 on the “items per row” input field. @metrowiseux
- 34. Step 12 Open the Repeater Add a 164 by 32 rectangle into the Repeater shape with no lines and filled with the same gray as the site (#f2f2f2) and an transparency of 80% Convert rectangle into a dynamic panel and call it “Platform icon” @metrowiseux
- 35. Step 13 … here is where I took the wrong turn!!! @metrowiseux
- 36. Step 13 REPEATER ARE NOT ALLOW INSIDE REPEATERS!!! Drag another repeater on the page Set the database with three columns: Platform, icon and icon_hover Add the two rows with the correspondent info. Add a 30 by 30 image into the shape. Name the image icon. Set up the OnItemLoad Interaction as follows: Case 1: Set default image to value [[Item.Icon]] Set Mouse Over image to value [Item.Icon_hover]] @metrowiseux
- 37. Step 13 Open the Repeater Formatting for the icon and change the layout from Vertical to Horizontal. Delete the rectangular shape which is defaulted when the repeater launches. Add 10 pixel spacing in between Place the repeater in the right position Open the Repeater Formatting for the icon and change the layout from Vertical to Horizontal. @metrowiseux
- 39. Step 13 Create the three states necessary to support the three different cases: Only Windows Phone app, only Windows 8 app or both Call the states: WP7 W8 both @metrowiseux
- 40. Step 9 Add the logic to pick the right state on the repeater @metrowiseux
- 41. Axure Stop Motion Movie The inception of AxureLondon.com #AxureLondon
- 42. The Movie Birth of our new AxureLondon.com @metrowiseux
- 43. A few more tips Think a head! Give enough space for all sorts of data Think about long strings, alignment and wrapping @metrowiseux
- 44. A few more tips Think a head! Most copy would required a limit of character given that there is no truncation capabilities in Axure. @metrowiseux
- 45. Advanced tutorial Achieving responsive, realistic, data driven design using Repeaters and RWD Views. http://www.axureworld.org/library/achieving- responsive-realistic-data-driven-design-using- repe.html #AxureLondon
- 46. Building Mobile Prototypes with Axure 7 by Lennart Hennigs
- 47. @LennartHennigs
- 48. Slides for this presentation can be found here: http://www.slideshare.net/problemloeser/buildin g-mobile-prototypes-with-axure-rp-70
- 49. Thanks! @AxureLondon AxureLondon.com [email protected] Please rate this event Suggestions for next meeting? Share your Axure fun with all of us! Feedback is always welcome #AxureLondon




































![Step 13
REPEATER ARE NOT ALLOW INSIDE REPEATERS!!!
Drag another repeater on the page
Set the database with three columns: Platform, icon and
icon_hover
Add the two rows with the correspondent info.
Add a 30 by 30 image into the shape.
Name the image icon.
Set up the OnItemLoad Interaction as follows:
Case 1:
Set default image to value [[Item.Icon]]
Set Mouse Over image to value [Item.Icon_hover]]
@metrowiseux](https://image.slidesharecdn.com/4axuremeetup-140731060907-phpapp02/85/How-to-fake-a-database-backend-in-Axure-and-more-36-320.jpg)