Code & Design your first website 4/18
- 2. April 2017 Code & Design Your First Website
- 3. Me • TJ Stalcup • Lead DC Mentor @ Thinkful • API Evangelist @ WealthEngine • Github: tjstalcup • Twitter: @tjstalcup
- 4. About us Thinkful prepares students for web development & data science jobs through 1-on-1 mentorship programs
- 5. What’s your goal? • Do you want to work better with developers? • Do you want to start working in tech? • Do you have an idea that you want to build?
- 6. What’s your programming background? • First lines of code will be written tonight? • Been self teaching for 1-3 months? • Been at this for 3+ months
- 7. Goals • How the web works • Wireframe exercise • Basics of HTML and CSS • Lots of practice building • Next steps in your learning
- 8. How the web works Type a URL from a client (e.g. google.com) Browser communicates with DNS server to find IP address Browser sends an HTTP request asking for specific files Browser receives those files and renders them as a website
- 9. Clients / Servers Client Frontend Developer Server Backend Developer
- 10. Programming fundamentals Request Response Client - UI Logic Server - Business Logic Database Servers
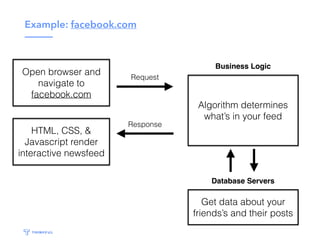
- 11. Example: facebook.com HTML, CSS, & Javascript render interactive newsfeed Algorithm determines what’s in your feed Request Get data about your friends’s and their posts Open browser and navigate to facebook.com Business Logic Database Servers Response
- 12. How that relates to what we’re doing today HTML & CSS are the files that are stored on a server, sent to the client, and then rendered by your browser. Today, we’ll be writing these files.
- 13. Why start by learning “Frontend”? • Easy to get started and see if coding is for you • Get clear & immediate gratification • Job opportunities
- 14. Tonight’s project Design & build an “about me” webpage — your personal homepage on the internet
- 16. Wireframe exercise for “About Me” • List out the topics you want to include • Divide each topic into a section • Layout the page (start at top and work down) • Keep it simple — use Google for “inspiration”
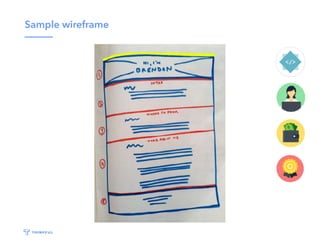
- 17. Sample wireframe
- 18. Let’s start with HTML HTML is the content and structure of a webpage It’s the skeleton of your website
- 19. By itself, HTML is ugly
- 20. We’ll make it pretty later We will start with just HTML — we’ll then add a Cascading Style Sheet (CSS) file to “style” our website. More on that later…
- 21. Getting Started with Codepen • Normally developers use a text editor • Codepen lets us write HTML/CSS and see the results instantly • Create an account: codepen.io • Skip profile info => Go to create a new “Pen”
- 22. First lines of HTML <html> <body> <h1>Hello world!</h1> </body> </html>
- 23. Key HTML concepts • Tags • Elements • Attributes
- 24. HTML tags Every tag starts with a “less than” sign and ends with a “greater than” sign <html> #this is an HTML opening tag <body> #this is a body opening tag <h1>Hello world!</h1> #this is set of H1 tags </body> #this is a body closing tag </html> #this is an HTML closing tag
- 25. More about tags • There are opening tags and closing tags — closing tags have a backslash before the tag name (</html> versus <html>) • Tags instruct a browser about the structure of our website • There are hundreds of built-in tags though you’ll use the same few a lot
- 26. Non-exhaustive list of HTML tags • <html> #html tags wrap your entire page • <head> #head tags holds info about the page • <body> #body tags wrap around your content • <h1> #signifies the largest headline (through h6) • <p> #wraps a paragraph of writing • <div> #div tags are generic container tags • <a> #anchor tags for text to be a link • <ul><li> #unordered list of items • <button> #this is a button
- 27. HTML elements HTML elements usually consist of an opening tag, closing tag, and some content <html> #html element starts here <body> #body element starts here <h1>Hello world!</h1> #this is an HTML element </body> #body element ends here </html> #html element ends here
- 28. More about elements Some consist of just a self-closing tag <img src=“http://i.imgur.com/Th5404r.jpg">
- 29. A note about <div>’s We use <div> tags to separate sections of our site. This will allow for sophisticated styling. It’s a good habit to “wrap” most sections into a <div> <div> <h1>Hello world!</h1> </div>
- 30. HTML attributes HTML attributes set properties on an element — the are attached in the opening tag <a href=“https://somewhere.com">This is a link</a> href is an attribute that sets the destination of a link <h1 class=“headline”>This is a headline</h1> class is one attribute that identifies element (for CSS & Javascript) <h1 id=“headline”>This is a headline</h1> id is another attribute that identifies element (for CSS & Javascript)
- 31. “About Me” website — HTML https://codepen.io/tjstalcup/pen/JNYVNg • “Fork” this code and lets walk through it together • Drill — Add another section of your choosing • Drill — Add a title and a paragraph in that section • Drill — Try and add an image underneath “About Me”
- 32. What is CSS? Cascading Style Sheets (CSS) interact with your HTML to determine the visual presentation of your webpages
- 33. CSS example p { color: red; font-size: 36px; }
- 34. CSS solves two problems • Visual presentation of each element • Layout of elements
- 35. Key CSS concepts • Selectors • Property • Value • Declaration / Declaration Block
- 36. CSS selectors • Determine HTML elements to target for styles • Can target tags, classes, id’s and many more! • Selectors can be combined
- 37. Example selectors p (selects all paragraph tags) .name (selects HTML elements with class “name”) #intro (selects HTML elements with id “intro”) p.name (selects paragraph tags with class “name”)
- 38. CSS properties Determines the aspect of the element’s appearance to change • color (set the font color) • font-family (sets main typeface and backup typefaces) • background-image (sets background image) • height (sets the height of an element)
- 39. More on CSS properties • Each property has a default value — when you write CSS, you override that default with a new value • There are lots of CSS properties! For a full list see http://www.htmldog.com/references/css/properties/
- 40. CSS values Determines the aspect of the element’s appearance we wish to change • color: red, blue, green, #CCCCCC acceptable values for the color property • font-family: helvetica, arial, sans-serif acceptable values for the font-family property • background-image: url(“imageFile.jpg") looks for a URL value for image file • height: 40px, 50% set in pixels or percentage of container height
- 41. Declarations and declaration blocks This is a declaration block containing two declarations p { color: red; font-size: 36px; }
- 42. CSS challenge • Pick a typeface, color, and size for the words • Add a “More About Me” section and put a border around it • Add background colors to each section to separate them
- 43. From Codepen to reality • Download Sublime Text (or another text editor) • Create a new folder (“First Website”) • Create a new HTML file in First Website folder (index.html) • Copy & paste your Codepen HTML into this file • Create a new css file in First Website folder (index.css) • Copy & paste your Codepen CSS into this file • Add link to your CSS in your HTML <head> section • Save both files • Double-click & open your index.html file
- 44. Layouts (time permitting) • Display — inline vs. block • The box model • Positioning
- 45. In-line vs block • Every element is either inline-block or block • Block: element starts a new line and stretches to full width • Inline: element doesn’t start new line, only as wide as need be
- 46. More on in-line vs block • For a full list of inline elements, see: https://developer.mozilla.org/ en-US/docs/Web/HTML/Inline_elements • For a full list of block-level elements, see: https:// developer.mozilla.org/en-US/docs/Web/HTML/Block- level_elements
- 47. Box model & position • Static: normal flow. Block elements stack on top of each other. Inline elements are as large as the content they contain. • Fixed: outside of normal flow. Stays in same place no matter what. • Relative: normal flow. Unlike static, can use left, right, top, bottom properties to move the elements around relative to where they’d otherwise sit. • Absolute: outside of normal flow. Stays in a specific spot on a page.
- 48. General learning tips for coding • Google is your friend • Practice at the edge of your abilities • Ignore the hot new thing — depth matters more than breadth
- 49. More about Thinkful • Anyone who’s committed can learn to code • 1-on-1 mentorship is the best way to learn • Flexibility matters — learn anywhere, anytime • We only make money when you get a job
- 50. Our Program You’ll learn concepts, practice with drills, and build capstone projects for your own portfolio — all guided by a personal mentor
- 51. Our Mentors Mentors have, on average, 10+ years of experience
- 52. Our Results Job Titles after GraduationMonths until Employed
- 53. Special Prep Course Offer • Three-week program, includes six mentor sessions • Covers HTML/CSS, Javascript, jQuery, Responsive Design • Option to continue into web development bootcamp • Prep course costs $500 (can apply to cost of full bootcamp) • Talk to me (or email me) about special offer
- 54. October 2015 Questions? email me at [email protected] or schedule a call through thinkful.com