Html class-01
- 1. Md. Ali Hosssain. Web Designer. Jr. Instructor, Graphic Arts Innstitute. Email:[email protected] Phone:01731402303 02/08/14
- 2. The World Wide Web (abbreviated as WWW or W3,[3] commonly known as the web), is a system of interlinked hypertext documents accessed via the Internet. With a web browser, one can view web pages that may contain text, images, videos, and other multimedia, and navigate between them via hyperlinks. •Born in London in 1955 •The web was developed between March 1989 and December 1990. • Mr. Tim Berners-Lee • Published language HyperText Markup Language (HTML); • The Hypertext Transfer Protocol(HTTP) 02/08/14
- 3. Basic Website Requirements 1. Domain Name The domain name is the address name you will have on the Internet such as http://www.yourdomainname.com/ or yourdomainname.com. 2. Website Hosting Hosting is the electronic "space" you rent so that your website and email are accessible over the Internet. 3.Website Development A website developer is the person that builds your website property at your hosting provider. software developer who is specifically engaged in the development of World Wide Web applications, that are run over the Internet from a web server to a client, a web browser. 4. Webmaster In terms of a completed small business site, the webmaster is the technical person responsible for administration and maintenance of the website. 02/08/14
- 4. Web Application Static Static websites can only really be updated by someone with a knowledge of website development. Advantages of Static websites • Quick to develop • Cheap to develop • Cheap to host Dynamic Dynamic applications on websites offer interactivity for you and your customers. Some example are content management system, e-commerce system, bulletin / discussion boards, intranet or extranet facilities, ability for clients or users to upload documents, ability for administrators or users to create content or add information to a site. Advantages of dynamic websites •Much more functional website •Much easier to update •New content brings people back to the site and helps in the search engines 02/08/14
- 5. Defining A Web Site The very first step in designing a Web site is to define it. And to properly define a site there are three questions that must be answered. What is the purpose of the site? Who will be visiting the site? How will the site serve the client? The answers to these questions will guide you as you construct the site Identify the Purpose of the Site A Web site may have several purposes. In that case it is necessary to determine which is the primary purpose, which is secondary, and so on. A site that is intended to be strictly informative, such as a news site, is likely to look much different that a site that is designed to sell a product. On the other hand, a site for a college may have some subtle similarities to a site that sells books. The college site probably will be intended to present the school is a very positive and manner so that students will want to enroll. The retail book site will want to convince visitors that it is the best place to purchase reading material. 02/08/14
- 6. Identify Who Will Visit the Site Determining who the visitors are likely to be is crucial in deciding not only the general appearance of the site, but also the technology that might be used to build the site. If the project is likely to have visitors who log in from home, it is necessary to design the pages with the understanding that some users may still have slow modem connections. Even with so-called "high speed access," Internet connect speeds vary wildly. Users with DSL will almost certainly notice slower page loading compared to those users who have cable or fiber optic access. While quick download times are preferred, some types of Web sites require technology that is not conducive to fast page loads. Such a site may be for a rock band or a high-tech company. Both of which might use Flash! or similar techniques. Serving the Needs of the Client The term "client" in this instance refers to anybody for whom a site is built, not just a paying customer. In the case of a Web site built for a family reunion, the client is the family. Will the site properly serve the need of the family by providing clear directions to the location of the reunion? Can the family photos be properly displayed? A client could be a history professor. In such an instance the message of the professor must be clearly understood. Will he or she want to post assignments and readings? Does the site involve explaining research projects? And who will update the site later? 02/08/14
- 7. Technologies include..... Platform • • • • • • • HTML CSS JavaScript PHP ASP C Sharp MySql • • • • • • • Software Knowledge: Dreamweaver Flash PhotoShop Illustrator FireWorks Contribute Acrobat • • • • • • CMS Joomla WoardPress Durpal Majento Cushy CMS Radiant CMS 02/08/14
- 8. 12 Benefits Of Having A Website Some of the goals that can be achieved by launching a website include the following: 1. Far Cheaper and Much More Flexible Than Print Advertising 2. Market Expansion 7. Standardize Sales Performance 8. Improve credibility 3. Diversify Revenue Streams 9. Promote your Brick n Mortar Presence 4. 24 7 365 10. Growth Opportunity 5. Offer Convenience 11. Two-Way Communicative Marketing 6. Add Value and Satisfaction 12. Cheap Market Research 02/08/14
- 10. What is HTML? HTML is the "mother tongue" of web browser. • • • • • • • HTML is a language for describing web pages. HTML stands for Hyper Text Markup Language HTML is a markup language A markup language is a set of markup tags The tags describe document content HTML documents contain HTML tags and plain text HTML documents are also called web pages 02/08/14
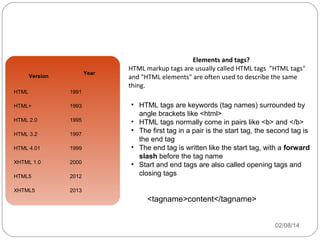
- 11. HTML Version /Elements and Tag Year Version HTML 1991 HTML+ 1993 HTML 2.0 1995 HTML 3.2 1997 HTML 4.01 1999 XHTML 1.0 2000 HTML5 2012 XHTML5 Elements and tags? HTML markup tags are usually called HTML tags "HTML tags" and "HTML elements" are often used to describe the same thing. 2013 • HTML tags are keywords (tag names) surrounded by angle brackets like <html> • HTML tags normally come in pairs like <b> and </b> • The first tag in a pair is the start tag, the second tag is the end tag • The end tag is written like the start tag, with a forward slash before the tag name • Start and end tags are also called opening tags and closing tags <tagname>content</tagname> 02/08/14
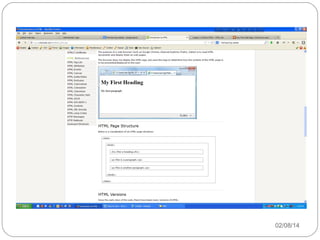
- 12. The <!DOCTYPE> Declaration: The <!DOCTYPE> declaration helps the browser to display a web page correctly. There are many different documents on the web, and a browser can only display an HTML page 100% correctly if it knows the HTML type and version used. Common Declarations HTML 4.01: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> XHTML 1.0: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> HTML5: <!DOCTYPE html> 02/08/14
- 13. 02/08/14
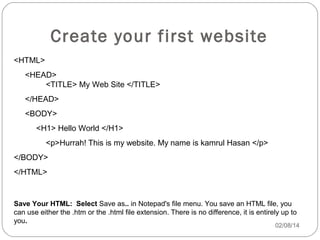
- 14. Create your first website <HTML> <HEAD> <TITLE> My Web Site </TITLE> </HEAD> <BODY> <H1> Hello World </H1> <p>Hurrah! This is my website. My name is kamrul Hasan </p> </BODY> </HTML> Save Your HTML: Select Save as.. in Notepad's file menu. You save an HTML file, you can use either the .htm or the .html file extension. There is no difference, it is entirely up to you. 02/08/14
- 15. BODY Element <BODY attributename="attributevalue"> Deprecated attributes (but still used) BACKGROUND=“Sunset.jpg” (can be tiled) BGCOLOR=color TEXT=color LINK=color (unvisited links) VLINK=color (visited links) ALINK=color (when selected) 02/08/14
- 16. Headings <H1 ...> text </H1> -- largest of the six <H2 ...> text </H2> <H3 ...> text </H3> <H4 ...> text </H4> <H5 ...> text </H5> <H6 ...> text </H6> -- smallest of the six ALIGN="position" --left (default), center or right 02/08/14
- 17. Headings <HTML> <HEAD> <TITLE>Document Headings</TITLE> </HEAD> <BODY> Samples of the six heading types: <H1>Level-1 (H1)</H1> <H2 ALIGN="center">Level-2 (H2)</H2> <H3><U>Level-3 (H3)</U></H3> <H4 ALIGN="right">Level-4 (H4)</H4> <H5>Level-5 (H5)</H5> <H6>Level-6 (H6)</H6> </BODY> </HTML> 02/08/14
- 18. <P> Paragraph <P> defines a paragraph Add ALIGN="position" (left, center, right) Multiple <P>'s do not create blank lines Use <BR> for blank line Fully-specified text uses <P> and </P> But </P> is optional 02/08/14
- 19. 02/08/14
Editor's Notes
- #3: lized the concept could be implemented throughout the world. The World Wide Web Consortium (W3C) is the main international standards organization for the World Wide Web (abbreviated WWW or W3). Founded and ... In March 1989, Tim Berners-Lee wrote a proposal that referenced ENQUIRE, a database and software project he had built in 1980, and described a more elaborate information management system.[12] The Hypertext Transfer Protocol (HTTP) is an application protocol for distributed, collaborative, hypermedia information systems. HTTP is the foundation of data ...
- #4: Basic Website Requirements There are four basic requirements for getting and keeping your business up and running on the Internet. You will need a domain name, website hosting, website development and a webmaster. 1. Domain Name 2. Website Hosting 3. Website Development A website developer is the person that builds your website property at your hosting provider so it is available on the Internet. He or she is a software developer who is specifically engaged in the development of World Wide Web applications, or applications that are run over the Internet from a web server to a client, a web browser. We define web development as the entire process from website design through implementation. 4. Webmaster In terms of a completed small business site, the webmaster is the technical person responsible for administration and maintenance of the website. You can perform this duty yourself or hire a professional. Depending on the scope of work, your webmaster might be responsible for any or all of the following: coordination and renewal of domain name and hosting services


![The World Wide Web (abbreviated as WWW or W3,[3] commonly known as the
web), is a system of interlinked hypertext documents accessed via the Internet.
With a web browser, one can view web pages that may contain text, images,
videos, and other multimedia, and navigate between them via hyperlinks.
•Born in London in
1955
•The
web
was
developed
between
March
1989
and
December 1990.
• Mr. Tim Berners-Lee
• Published language HyperText
Markup Language (HTML);
• The Hypertext Transfer
Protocol(HTTP)
02/08/14](https://image.slidesharecdn.com/html-class-01-140208063518-phpapp02/85/Html-class-01-2-320.jpg)