Starting with jQuery
- 1. Starting with jQuery -Anil Kumar codePattern.net/blog Executive Member SSS & Educational Society
- 2. jQuery(“.jQuerySessionAttendee”).append(“jQuery Expert ! ”); <h2>Greetings</h2> <div class=“DeveloperDay”> <div class=“SQLSessionAttendee”>Lokesh</div> <div class=“jQuerySessionAttendee”>Anil </div> <div class=“jQuerySessionAttendee”>Abhishek</div> … … <div class=“jQuerySessionAttendee”>Pradeep</div> <div class=“jQuerySessionAttendee”>Shrawan</div> </div> Greetings 2
- 3. Anil Kumar Social Executive and a programmer by passion Microsoft’s Asp.Net community contributor Member – Career Advice Expert Panel, C#Corner Blogger at : C#Corner , codePattern.net/blog C#Corner MVP Who am I ? 3
- 4. Session 1 Introduction, using or installing, understanding Ready function, DOM, Selectors, Basic Events Session 2 Events and CSS manipulation (animation) Session 3 Asynchronous mechanism and practices Session 4 How to write Plugins , Discussing open source useful plugins Learning Resolution 4
- 5. Understanding Browsers Understanding DOM What is JavaScript Events and propagation handling Introduction to jQuery Understanding Selectors Start Coding with jQuery [Demo] with jsFiddle Agenda 5
- 6. An application for fetching data from server, presenting it with traversing facility Capable o listen users activities and response First browser created in 1990, and in 1993 innovated more as Mosaic(later known as Netscape). In 1995, Microsoft came with IE Famous browsers Chrome, IE, Firefox, Safari, Opera Support HTML, XHTML and provide facility of Cache, Cookies Each Browser bundled with their vendor specific scripting language with extra functionality (in competition of each other)to attract users Understanding Browser 6
- 7. All Browsers are not same in terms of Features and commands ex.- ActiveX object works in IE but not in others!!! We don’t know which Browser user will use and so which scripting language. Cross Browser Compatibility issue arises in use of Scripting languages . Whether it is JScript or JavaScript, jQuery take the role for handling this issue. Different Browser, Different Scripting 7
- 8. It is the base script that get executed by Browser Created by Netscape as “LiveScript” for their browser version 2.0. Later they renamed it with "Java Script". Dynamic Type support Runtime Evaluation What is JavaScript ? 8
- 9. Host computer resources can’t be access (except cookies) Follow same origin policy (jQuery uses JSONP to avoid same origin policy) File upload value is not handled Limitations of JavaScript 9
- 10. Well written & Tested functions by experts Many libraries have documents on how to use There are many popular JavaScript Libraries- jQuery Mootools Prototype Dojo Toolkit Ext ….. And many more…. What is JavaScript Library 10
- 11. Understanding DOM I have taken this image from w3.org, you can find more there to understand 11
- 12. DOM – Document Object Model (Hierarchical structure of our web-page) A Web Page is basically a tree structure in terms of nodes & attributes Node? Each HTML element is treated as a node and these nodes can have many attributes On the fly, we can add, delete DOM elements change the properties of DOM elements Browsers are programmed to recognize the user actions like page loading, clicking, mouse movement etc. We write programs to respond these events Key Concepts 12
- 13. Multiple event listeners can be assigned on an element Execution order of these listeners can’t be relied When triggered, the event propagates From top to down (capure phase) From bottom to up (bubble phase) Browser vendors handle event propagation in different way ex.- IE doesn’t supports capture phase Browsers as Event Listeners 13
- 14. Solve your all problems Your coding Chores What jQuery Will Not Do 14
- 15. Documentation, Resource availability and community support Evolution : Continuous upgrade and bug removal by dedicated team Lightweight Open Source Free Developed by John Resig in 2005 and released in 2006 jQuery Introduction 15
- 16. Much easier to use compare to JavaScript Cross Browser compatibility Simplifies AJAX development Lightweight Now supported by Microsoft also A lot of third party Plugins available Support Unobtrusive JavaScript Separation of style from Behavior (CSS) Free Why jQuery ? 16
- 17. Event handling of HTML element Usage of Common Utilities written in jQuery Easy AJAX calls with flexible options (raw Ajax with many customized APIs) CSS handling Applying effects and animations DOM/Html elements manipulations DOM traversal and modifications DOM filtering APIs Use of Chaining and Call-back functionality Access to third parties well written/developed plug-ins for more beautification. Multi browser support Power of jQuery 17
- 18. Re-usable jQuery code? Create own package of it. It is now a Plugin because it will run on plug into jQuery core. There are many thousands famous free plugins from experts over the internet. What is jQuery Plugin? 18
- 20. MooTools (Created by Valerio Proietti and released in September 2006. It has gained much popularity due to its plugins. Bing and Joomla are using this library framework. Its Plugins are widely being used on Wordpress blogging platform. It is little bit harder to use as compare to jQuery) Prototype (Created by Sam Stephenson in February 2005 for Ajax support in "Ruby on Rails" . It supports XMLHttpRequest protocol that reduce entire webpage reload at browser for dynamic web pages. Ex. used in Ruby on Rails) Dojo Toolkit (Created by Alex Russell, Dylan Schiemann, David Schontzler, and others in 2004. This library is providing much more than other libraries in terms of Classes, Constructors, and inheritance in JavaScript. It is also gaining more popularity since it's released from 2004/05 year. It comes with 3 components: Dojo core, Dijit and DojoX. It is little bit harder to use as compare to jQuery) Ext (Created by Jack Slocum in 2008 as an add-on library extension of YUI. Now don't have any dependency on other library. This is known for its compatibility with jQuery and Prototype though its syntax is differing. It has predefined UI objects and easily can be called into web pages. This gives rich controls handling like radio buttons, toolbars etc.) Script.aculo.us (Created by by Thomas Fuchs in June 2005. It is built on the "Prototype JavaScript Framework" and has very rich set of effects functionality. Used on Ruby on Rails platform.) Few Other Popular Libraries 20
- 21. jQuery library file is shipped with Visual Studio. Intelligence is available Microsoft actively contribute to jQuery Templates How Microsoft support? 21
- 22. Just reference to its library file and start using. Reference can be given to – Local / self hosted or stored file CDN (Content Delivery Network) How to use it? (setup) <script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.9.0.min.js"></script> <script src="Scripts/jQuery.min.js"></script> 22
- 23. jQuery(select_Item).CallOrDoSomeOperation(); jQuery(selector, [ context ]) By default context if not provided => DOM var c = $(); alert( $.isEmptyObject(c) ); ================= Output : False jQuery Syntax 23
- 24. jQuery functions always return an array like object(even for ID based selectors) => jQuery object. $("#myElementId")[0]; OR $("#myElementId").get(0); If not found matched selectors = > an empty jQuery-object I var emptyJqueryObject = $([]); Some destructive methods like find() and filter() that change the object others returns itself as object Use of returning jQuery Object => method calls can be chained and minimize the code $('div').css ('color','red').find ('.myCSSname').css ('color','yellow'); jQuery Object 24
- 25. jQuery =window.jQuery = window.$ = $ There are two variant of jQuery usage- (1) jQuery.fn namespace and (2) jQuery namespace 1) jQuery(context).functioncall (works on jQuery object) 2) jQuery.functioncall (works globally and not on jQuery object, generally all utility functions are accessed in this way) jQuery Notation & Namespaces $('#myDivID').css('color','green').add('p').addClass('myClass').slideDown('down'); $.support.ajax 25
- 26. It does not fires until the DOM is ready Its differ with JavaScript’s window.onload which waits for all content to be fully loaded including images. This Document ready events further can be kept on hold by using jQuery hold !!! jQuery Ready function 26
- 27. Jquery(function(){…};) jquery().ready(function(){…};) jquery(document).ready(function(){…};); Different style of writing DOM ready 27
- 28. Document / Window Events Load , Resize Form Events Submit, Reset, focus, blur change Keyborad Keydown, keypress etc. Mouse Click, dbClick, mouseup, mousedown etc. Important Events 28
- 29. Event .target .target.id .type .data There are many other properties and we can get their values as well Event properties 29
- 30. .stopPropogatioin() .preventDefault() Its better than old fashion: return false; No form submit, no hyperlink etc Advisable Trigger Do you thing it actually triggers the event? No, It just call the appropriate function as called on actual event. Event Method 30
- 31. How to Stop normal event actions 31
- 32. Selectors play important roles to find or select DOM elements Elements can be selected based on their tagname, ID, classes, attributes, attribute’s value, types etc. jQuery is very rich in terms of selectors Selectors 32
- 33. Element type $('div') , $('p') etc ID based $('#ctl00_cpMain_myUserNameFieldID').val(‘abc'); $('[id$=myUserNameFieldID]').val('abc'); $('[id^=myUserNameFieldID]').val('abc'); $('[id*=myUserNameFieldID]').val('abc'); $(‘input[id$=myUserNameFieldID]').val('abc'); Selectors Example 33
- 34. Demo : How to using jQuery in asp.net application Demo 1 : Using element tag as selector Demo 2 : Using element id as selector Demo3 : Using class name as selector Demo4 : Using attribute as selector Demo 5 : Using type with group-name and attribute as selector Demo 6 : Validating a from on submit Demo 7 : Checking for Numeric value for an input field Let’s talk Less, Code more… 34
- 35. Demo 5 Using element type, name and attribute as a selector 35
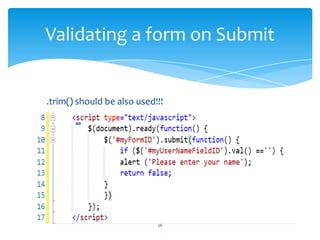
- 36. .trim() should be also used!!! Validating a form on Submit 36
- 37. Check an input field for Numeric 37
- 38. How we do magic – Identifying the element (using selector) Assign an event (binding event) Create a function that will run when event will occur JQuery is simply a library of JavaScript-functions. It contains well written and tested common functions. We can also add our methods/functions to it. ECMAScript is a standard and JavaScript is one of its dialects. Like other libraries, jQuery is not standardized by ECMAScript. Key Concepts 38
- 39. Follow Twitter : AnilAwadh Facebook : Anil.Awadh Technology Blog : codePattern.net/blog Questions/Discussion 39





![Understanding Browsers
Understanding DOM
What is JavaScript
Events and propagation handling
Introduction to jQuery
Understanding Selectors
Start Coding with jQuery [Demo] with jsFiddle
Agenda
5](https://image.slidesharecdn.com/startingwithjquery-130703194510-phpapp01/85/Starting-with-jQuery-5-320.jpg)

















![jQuery(select_Item).CallOrDoSomeOperation();
jQuery(selector, [ context ])
By default context if not provided => DOM
var c = $(); alert( $.isEmptyObject(c) );
=================
Output : False
jQuery Syntax
23](https://image.slidesharecdn.com/startingwithjquery-130703194510-phpapp01/85/Starting-with-jQuery-23-320.jpg)
![jQuery functions always return an array like object(even for ID based selectors)
=> jQuery object.
$("#myElementId")[0]; OR $("#myElementId").get(0);
If not found matched selectors = > an empty jQuery-object I
var emptyJqueryObject = $([]);
Some destructive methods like find() and filter() that change the object others
returns itself as object
Use of returning jQuery Object => method calls can be chained and minimize
the code
$('div').css ('color','red').find ('.myCSSname').css ('color','yellow');
jQuery Object
24](https://image.slidesharecdn.com/startingwithjquery-130703194510-phpapp01/85/Starting-with-jQuery-24-320.jpg)








![Element type
$('div') , $('p') etc
ID based
$('#ctl00_cpMain_myUserNameFieldID').val(‘abc');
$('[id$=myUserNameFieldID]').val('abc');
$('[id^=myUserNameFieldID]').val('abc');
$('[id*=myUserNameFieldID]').val('abc');
$(‘input[id$=myUserNameFieldID]').val('abc');
Selectors Example
33](https://image.slidesharecdn.com/startingwithjquery-130703194510-phpapp01/85/Starting-with-jQuery-33-320.jpg)