Android development for iOS developers
- 1. Android Development for iOS Developers Darryl Bayliss @Dazindustries
- 4. Showing Content (iOS) - Storyboards - XIBs - Code
- 7. override func viewDidLoad() { super.viewDidLoad() let textLabel = UILabel(frame: CGRectMake(40, 40, 200, 100)) textLabel.text = "Super amazing textlabel" self.view.addSubview(textLabel) let button = UIButton(frame: CGRectMake(50, 150, 50, 50)) button.titleLabel?.text = "Super amazing button" self.view.addSubview(textLabel) } override func viewDidAppear(animated: Bool) { super.viewDidAppear(animated) } override func viewDidDisappear(animated: Bool) { super.viewDidDisappear(animated) }
- 8. Showing Content (Android) - Navigation Editor Tool - Layouts - Code
- 12. @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); LinearLayout linearLayout = new LinearLayout(this); LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams( LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.MATCH_PARENT); TextView textView = new TextView(this); textView.setText("Super amazing TextView"); linearLayout.addView(textView); Button button = new Button(this); button.setText("Super amazing Button"); linearLayout.addView(button); setContentView(linearLayout, layoutParams); } @Override protected void onStart() { super.onStart(); } @Override protected void onPause() { super.onPause(); }
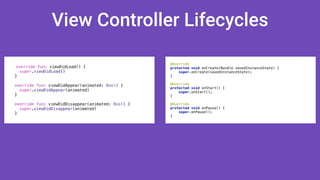
- 13. override func viewDidLoad() { super.viewDidLoad() } override func viewDidAppear(animated: Bool) { super.viewDidAppear(animated) } override func viewDidDisappear(animated: Bool) { super.viewDidDisappear(animated) } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override protected void onStart() { super.onStart(); } @Override protected void onPause() { super.onPause(); } View Controller Lifecycles
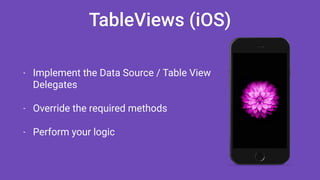
- 14. TableViews (iOS) - Implement the Data Source / Table View Delegates - Override the required methods - Perform your logic
- 15. class tableViewController : UIViewController, UITableViewDataSource, UITableViewDelegate { @IBOutlet var tableView: UITableView! override func viewDidLoad() { super.viewDidLoad() tableView.dataSource = self tableView.delegate = self } func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return 10 } func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { let cell = UITableViewCell(style: UITableViewCellStyle.Value2, reuseIdentifier: nil) cell.textLabel?.text = "Super amazing cell text" return cell } }
- 16. RecyclerViews (Android) - Create a RecyclerView - Set RecyclerView Layout Manager - Set RecyclerView Adapter
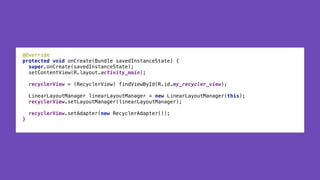
- 17. @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); recyclerView = (RecyclerView) findViewById(R.id.my_recycler_view); LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this); recyclerView.setLayoutManager(linearLayoutManager); recyclerView.setAdapter(new RecyclerAdapter()); }
- 18. public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.ViewHolder> { public static class ViewHolder extends RecyclerView.ViewHolder { public TextView textView; public ViewHolder(TextView textView) { super(textView); textView = textView; } } @Override public RecyclerAdapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { TextView v = (TextView) LayoutInflater.from(parent.getContext()) .inflate(R.layout.recycler_item_textview, parent, false); RecyclerAdapter.ViewHolder vh = new RecyclerAdapter.ViewHolder(v); return vh; } @Override public void onBindViewHolder(ViewHolder viewHolder, int i) { viewHolder.textView.setText("Super amazing textview"); } @Override public int getItemCount() { return 10; }
- 19. User Permissions (iOS) - Attempt to access a feature at runtime - Handle the result
- 20. class DetailViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() } @IBAction func showCamera(sender: UIButton) { AVCaptureDevice.requestAccessForMediaType(AVMediaTypeVideo, completionHandler: { granted in if(granted) { // Do camera stuff here } else { // Handle user rejection } }) } }
- 21. User Permissions (Android 6.0) - Attempt to access a feature at runtime - Handle the result
- 22. public class MainActivity extends Activity { final int CAMERA_REQUEST_CODE = 0; Button showCameraButton; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); showCameraButton = (Button) findViewById(R.id.show_camera_button); showCameraButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { showCamera(); } }); } public void showCamera() { if (checkSelfPermission(Manifest.permission.CAMERA) != PackageManager.PERMISSION_GRANTED) { requestPermissions(new String[]{Manifest.permission.CAMERA}, CAMERA_REQUEST_CODE); } else { // ... Show camera } } @Override public void onRequestPermissionsResult(int requestCode, String[] permissions, int[] grantResults) { if (requestCode == CAMERA_REQUEST_CODE && grantResults[0] == PackageManager.PERMISSION_GRANTED) { // ... Show Camera } } }
- 23. - Android is a mess of disparate OEMs and legacy versions - Fragmentation is a headache for developers - Fragmentation presents a lot of problems for enterprise… there aren’t many good solutions The Internet Said… Quotes from The Next Web, Open Signal & Tech Target
- 24. OS Fragmentation AndroidiOS Stats from Apple Developer, Android Developer
- 27. Screen Sizes (iOS) - Autolayout - Setup constraints on views to accommodate multiple screen sizes - Use Size Classes for fine grained constraint control
- 28. Screen Sizes (Android) - Views & layouts can be designed to be pixel independent - Android resizes layouts based on device screen - Can design multiple variants of the same layout for specific device dimensions
- 31. OS Fragmentation (iOS) - Encourage users to update for new features - Encourage developers to support new features unavailable on older iOS versions - Runtime detection of OS version in code using Availability attributes
- 32. OS Fragmentation (Android) - Android Support Libraries - Provides features that are backwards compatible to devices running old versions of Android - Ability to support devices running Android 1.6 (Donut)
- 33. Material Design - Androids iOS 7 moment - A visual language based on paper / ink
- 34. Material Design
- 35. Build Targets / Gradle Localization Unit Testing UI Testing Extensions / Intents App Content Searching
- 37. Quiz Question #1 • Layout? • Activity? • Controller? What is the Android equivalent of a UIViewController?
- 38. Quiz Question #2 • Themes? • Styles? • Layouts? In Android, what are the files that hold your user interface elements for each screen called?
- 39. Quiz Question #3 • onCreate()? • onAppear()? • onStart()? What is Androids equivalent of a viewDidLoad lifecycle call?






















![public class MainActivity extends Activity {
final int CAMERA_REQUEST_CODE = 0;
Button showCameraButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
showCameraButton = (Button) findViewById(R.id.show_camera_button);
showCameraButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showCamera();
}
});
}
public void showCamera() {
if (checkSelfPermission(Manifest.permission.CAMERA) != PackageManager.PERMISSION_GRANTED) {
requestPermissions(new String[]{Manifest.permission.CAMERA}, CAMERA_REQUEST_CODE);
} else {
// ... Show camera
}
}
@Override
public void onRequestPermissionsResult(int requestCode, String[] permissions, int[] grantResults) {
if (requestCode == CAMERA_REQUEST_CODE && grantResults[0] == PackageManager.PERMISSION_GRANTED) {
// ... Show Camera
}
}
}](https://image.slidesharecdn.com/androiddevelopmentforiosdevelopers-150909212506-lva1-app6891/85/Android-development-for-iOS-developers-22-320.jpg)