Top 10 HTML5 features
- 2. Gill Cleeren MVP and Regional Director .NET Architect @ Ordina Trainer & speaker @gillcleeren [email protected]
- 3. New elements Data input & validation SVGCanvas Audio & video Feature detection Geolocation Local storage Drag And Drop File API
- 5. • <canvas> • <audio> • <video> • <source> • <track> • <embed> • <datalist> • <keygen> • <output> • <bdi> • <wbr> • <article> • <aside> • <footer> • <details> • <summary> • <figure> • <figcaption> • <mark> • <time> • <meter> • <dialog> • <command> • <progress> • <ruby> • <rt> • <rp> • <header> • <hgroup> • <nav> • <section> • <main>
- 10. <video> <source src="sample.mp4"> <source src="sample.ogv"> <source src="sample.webm"> Sorry, your browser is too old for this… </video> audio video
- 14. <figure> <img src="mountain.png"> </figure> <figcaption> Screenshot of mountain </figcaption> figure figcaption
- 21. <nav></nav> nav
- 23. DEMO
- 25. • HTML5 adds support for common scenarios • Previously done often using JavaScript • Added: • Date pickers • Rendered by the browser • Sliders • Email • URL • …
- 26. • New input type • Supports date, month, week, time, datetime… • Support in most browsers isn’t optimal though <input type="date" name="birthDateTextBox" value="2014-1-16" />
- 27. • Type • Email • Error balloon will be shown when not valid • url • tel (adds no extra behaviour) • search (adds no extra behaviour) <input type="email" name="txtEmail" value="[email protected]" /></br> <input type="url" name="txtUrl" value="http://www.techorama.be" /></br> <input type="tel" name="txtPhoneNumber" /></br> <input type="search" name="txtSearch" /></br>
- 28. • Type • number • range • color <input type="number" name="ageTextBox" /> <input type="range" name="ageTextBox" min="0" max="100" /> <input type="color" name="carColorTextBox" />
- 29. • Text fields now support placeholder attribute • autofocus sets the focus on a particular input • Using autocomplete, we set the browser to remembering previous values • And form can be used to separate an input type from the form
- 30. • novalidate can be used to specify that validation shouldn’t trigger on the form • Type range can be used to specify boundaries for the values <form id="myLoginForm" novalidate="novalidate"> <input type="text" name="usernameTextBox" required="required" /> <input type="password" name="passwordTextBox" required="required" /> <input type="submit" value="Sign In" /> </form> <input type="range" min="0" max="100" step="5" />
- 31. • New attributes • required • pattern • maxlength <input type="text" name="usernameTextBox" required="required" /> <input type="text" pattern="d{5}" name="zipCodeTextBox" /> <input type="text" name="firstNameTextBox" maxlength="10" />
- 32. DEMO
- 34. • Drawing surface • Inline element, flows with content • No visual by default • JavaScript API only • Content can be set to fallback content • Supports 2D drawings • Performance may not be consistent across browsers • Can use GPU • Supports CSS
- 35. • Games • Multimedia apps • Charts • Supported in most modern browsers!
- 36. • Create a <canvas> • Use document.getElementById() to find the canvas by id from JavaScript • Get hold of the 2d context • Create your drawings from JavaScript code <canvas id="myCanvas" width="300" height="150"></canvas> var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d");
- 37. • Shapes • Rectangles • Paths • Lines • Arcs • Beziers • Rectangles • Clipping • All done a pixel-basis, not vector-based! • Support for transformations • Animations are not supported • Work using JavaScript though context.fillRect(x, y, width, height); context.strokeRect(x, y, width, height); context.clearRect(x, y, width, height);
- 38. context.beginPath(); context.moveTo(100, 75); context.lineTo(75, 100); context.lineTo(25, 100); context.fill();
- 39. • Adding text is similar to adding shapes • font can be used using CSS • In general, drawing text can fall back on CSS • Supports alignment • Horizontal and vertical • No multiline support context.fillText(text, x, y); context.strokeText(text, x, y);
- 40. • Image can be added onto the canvas • Can come from img, video or other canvas • Use the drawImage method var image = document.createElement("image"); image.onload = function () { context.drawImage(image, 10, 10); {; image.src = "logo.png";
- 41. DEMO
- 43. • SVG == Scalable Vector Graphics • XML model embedded in HTML • <svg> tag • Part of the regular DOM • Pretty old (2001), revisited in 2011 • Allows for vector-based, scalable graphics • Can sometimes replace the use of images and thus load faster <svg version="1.1" xmlns="http://www.w3.org/2000/svg"></svg>
- 44. • We can add shapes within the <svg> • Rectangles • Circles • Ellipse • Lines • Polylines • Polygons • Text <svg width="100" height="100"> <circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="blue" /> </svg>
- 45. <rect x="30" y="30" width="100" height="60" /> <circle cx="50" cy="30" r="20"/> <ellipse cx="400" cy="200" rx="350" ry="150" /> <polygon points="15 5, 100 8,6 150" />
- 46. <line x1="100" y1="300" x2="300" y2="100" stroke="b" /> <polyline points="50,375 150,375 150,325 250,325 250,375 350” /> <path class="SamplePath" d="M100,200 C100, 100 250, 100 250, 200 S400, 300 400, 200" />
- 47. • Using Filters, we can apply better graphical effects • Creating blurs and shadows • Less resources to download • Filter is a series of operations applied on an element • Uses defs element: contains definitions of elements such as filters • Defines a x, y, width and height where the filter is applied <svg version="1.1" xmlns="http://www.w3.org/2000/svg" > <defs> <filter id="f1" x="0" y="0" width="30" height="20"> </filter> </defs> </svg>
- 48. <svg height="110" width="110"> <defs> <filter id="f1" x="0" y="0"> <feGaussianBlur in="SourceGraphic" stdDeviation="15" /> </filter> </defs> <rect width="90" height="90" stroke="green" stroke-width="3" fill="yellow" filter="url(#f1)" /> </svg>
- 49. • SVG contains the ability to use linear and radial gradients • Also defined in defs element • Have an id defined • Defines a number of stops and offsets <svg height="150" width="400"> <defs> <linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%"> <stop offset="0%" style="stop- color:rgb(255,255,0);stop-opacity:1" /> <stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1" /> </linearGradient> </defs> <ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#grad1)" /> </svg>
- 50. DEMO
- 53. • HTML5 defines the <audio> and <video> elements • Actual media is specified using the src attribute • Defines • autoplay • loop • preload: how should we buffer • volume • muted • controls • Work together with CSS • Video uses the aspect ratio from the content through • Poster frame can be used <video src="sample.m4v"></video> <audio src="sample.mp3"></audio> <video src="sample.m4v" poster="posterframe.png" width="100px" height="200px"></video>
- 54. • We get support for • Video: • WebM • H.264 • OggTheora • Audio • WebM • AAC • WAV • MP3 • OggVorbis • OggOpus • Which browser supports what depends on the weather though • Encoding in just one format is not a good idea!
- 55. • Using the source element, we can specify multiple sources • Browser stops at first element it supports • Recommended using the MIME type here <video width="320" height="240" controls> <source src="small.mp4" type="video/mp4"> <source src="small.ogv" type="video/ogg"> <source src="small.webm" type="video/webm"> Bad news...Your browser does not support the video tag. </video>
- 56. • You’ll have to write some JavaScript here! • play • pause • playbackRate • currentTime • duration • buffered var video = document.getElementById("thevideo"); video.play(); window.setTimeout(function () { video.pause(); }, 1000);
- 57. DEMO
- 59. • HTML5 develops fast • Browsers develop fast • Not all features work on all browsers • Sometimes they work but stop working in newer versions! • A solution is using • Browser detection • Feature detection • Polyfills
- 60. • Detecting which browser is being used • Based on this, we enable or disable functionalities • Main problem • Too many browsers • Too many versions of all these browsers • We have to make too many assumptions about which browser supports what feature • Still used for legacy browser/features though <!--[if IE 7]><div>rendered in Internet Explorer 7 only</div><![endif]-->
- 61. • Very often used today • Checks whether a certain feature is supported • If not, disable or use alternative if( window.addEventListener ) { // HTML that will be rendered if // addEventListener is available } else { // HTML that will be rendered if // addEventListener is not available } <video src="test.mp4"> <object src="test.mp4"> <a href="test.mp4"> Download the video </a> </object> </video>
- 62. • Free library that allows feature detection • Based on the return values from Modernizr, we can downgrade gracefully • Depending on the feature, Modernizr can provide behaviour to fill-in the missing behaviour • Not to the level of a polyfill though • Runs a number of tests • Creates elements in memory and checks if the returned values from the browser indicate if the feature is supported or not • Comes with MVC projects as well if (Modernizr.canvas) { // HTML that will be rendered if the // Canvas element is available }
- 63. • A shim or polyfill is a block of functionality to replace a missing browser feature • For missing addEventListener, you can use a polyfill that will add this behaviour • Modernizr adds some polyfill behaviour • Adds support for header, footer… elements in older browsers • Note that not everything can be fixed with polyfills!
- 64. DEMO
- 66. • Allows a web page to determine where we user physically is • Sometimes, by approach • Based on the device capabilities as well • Can be “one time” or continuous • Based on • GPS • WiFi • Cell phone (triangulation)
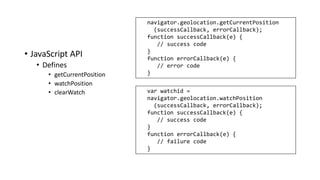
- 67. • JavaScript API • Defines • getCurrentPosition • watchPosition • clearWatch var watchid = navigator.geolocation.watchPosition (successCallback, errorCallback); function successCallback(e) { // success code } function errorCallback(e) { // failure code } navigator.geolocation.getCurrentPosition (successCallback, errorCallback); function successCallback(e) { // success code } function errorCallback(e) { // error code }
- 68. • Defines • PositionOptions • enableHighAccuracy • timeout • maximumAge • Position • Coordinates • Latitude • Longitude • Altitude • Accuracy • Speed • Heading • PositionError navigator.geolocation.getCurrentPosition (successCallback, errorCallback, { enableHighAccuracy: true, maximumAge: 2000, timeout: 1000 }); function successCallback(e) { // success code } function errorCallback(e) { // failure code }
- 69. • If denied, error callback will fire with the PERMISSION_DENIED error
- 70. DEMO
- 72. • Common thing to do on the desktop • Add items to cart • Drag emails to folder • Used to be possible only using JavaScript • With HTML5, a new API is included • Events • Markup attributes to make elements draggable or accept drops • DataTransfer object
- 73. • draggable • Can be added on every element • Can be • true • false • auto: default to what the browser allows • dropzone • Can be added on every element • Can be • copy • move • link • Not supported currently <div draggable="true">Drag me please</div> <div dropzone="copy"> Drop something on me please </div>
- 74. • A number of events are included • dragstart • drag • dragenter • dragleave • dragover • drop • dropend • Can be added on the draggable element var div = document.getElementById('draggableDiv'); div.addEventListener('dragstart', doDragStart, false); function doDragStart(e) { // do something cool like opacity stuff for dragging }
- 75. • All is captured in the dataTransfer object • Includes the data that is sent during the dragging • Can be set in the dragStart • Data is accessible in the drop event • Defines a getData and setData function • Format • data var div = document.getElementById('draggableDiv'); div.addEventListener('dragstart', doDragStart, false); function doDragStart(a) { a.dataTransfer.setData("text/plain", "Hello TechDays"); }
- 76. DEMO
- 78. • Cookies… • Web storage • IndexedDB • File system • Other libraries exist such as store.js…
- 79. • Web storage can be local or session-based • Comparable to cookies • Simple text files stored on the client • Limited to 4kB and maximum number of cookies • Sent to the server with every request • Can be created and manipulated from JavaScript var expiredate = new Date(); expiredate.setDate(expiredate.getDate() + 20); var cookieData= ”data” + "; expires="+ expiredate.toUTCString(); document.cookie= "cookieName=" +cookieData;
- 80. • Offers also persistent storage on the client • More storage than cookies • Easier to manipulate from code • 2 options: • sessionStorage • localStorage • Both are implemented as a dictionary • Data is stored as strings (objects need to be converted to strings using JSON.stringify) • Amount of available storage is dependent on the browser • Usually around 5MB
- 81. • localStorage • Keeps data even if session is removed • Closing browser has no effect on storage • Spans multiple windows and tabs • sessionStorage • Per page per window • Separate instances of the site use different storage
- 82. • length • clear() • getItem(key) • setItem(key, value) • removeItem(key) • key(index) • onStorage event fires when a value is changed var item = localStorage.getItem(“itemKey”); localStorage.setItem(“key”, “value”); window.addEventListener("storage", writelogs, false); function writelogs(e) { console.log(e.key); console.log(e.oldValue); console.log(e.newValue); console.log(e.url); console.log(e.storageArea); }
- 83. DEMO
- 85. • Most languages can work with files • JavaScript couldn’t however • Changed with HTML5 • Is an asynchronous API • API defines File and Blob objects • Also defines functions to read and write files
- 86. • File API defines a number of important objects • Blob: raw, immutable data • File: a typical file representation • FileList: list of one or more File objects • FileReader: used to read file contents • Each defines a number of properties and functions • Blob: slice(), size • File: name, lastModifiedDate var blobClone = blob.slice(); var blobClone2 = blob.slice(0, blob.size); var blobChunk = blob.slice(0, Math.round(blob.size/2));
- 87. • We can access files through file input or DataTransfer (Drag and drop) • Setting multiple on the file input allows selecting more than one file function readSelectedFiles(e) { var files = e.target.files; for (var i = 0; i < files.length; i++) { console.log(files.item(i).name); console.log(files.item(i).size); console.log(files.item(i).lastModifiedDate.toLocaleDateString()); } } document.getElementById('file').addEventListener('change', readSelectedFiles, false);
- 88. • Once we have the files, we can read them using the FileReader • Defines readAsText, readAsDataUrl, readAsArrayBuffer… and events such as onloadstart, onload, onerror… function readSelectedFiles(e) { var files = e.target.files; for (var i = 0; i < files.length; i++) { var reader = new FileReader(); reader.onload = (function(theFile) { return function(e) { console.log(e.target.result); }; })(files[i]); reader.readAsText(files[i]); } } document.getElementById('file').addEventListener('change', readSelectedFiles, false);
- 89. DEMO
- 90. • HTML5 adds a great number of features to the language • Many, previously impossible scenarios now become possible




























































![• Detecting which browser is being used
• Based on this, we enable or disable functionalities
• Main problem
• Too many browsers
• Too many versions of all these browsers
• We have to make too many assumptions about which browser supports what feature
• Still used for legacy browser/features though
<!--[if IE 7]><div>rendered in Internet Explorer 7 only</div><![endif]-->](https://image.slidesharecdn.com/top-2010-20html5-20features-20-20web-140423100217-phpapp01/85/Top-10-HTML5-features-60-320.jpg)



























![• Once we have the files, we can read them using the FileReader
• Defines readAsText, readAsDataUrl, readAsArrayBuffer…
and events such as onloadstart, onload, onerror…
function readSelectedFiles(e) {
var files = e.target.files;
for (var i = 0; i < files.length; i++) {
var reader = new FileReader();
reader.onload = (function(theFile) {
return function(e) {
console.log(e.target.result);
};
})(files[i]);
reader.readAsText(files[i]);
}
}
document.getElementById('file').addEventListener('change', readSelectedFiles, false);](https://image.slidesharecdn.com/top-2010-20html5-20features-20-20web-140423100217-phpapp01/85/Top-10-HTML5-features-88-320.jpg)




