Ajax Applications with JSF 2 and New RichFaces 4 - CONFESS 2011
- 1. Exadel #{Ajax Applications with JSF 2 and New RichFaces 4} CONFESS, Vienna April 12, 2011 Max Katz Exadel
- 2. I confess...
- 3. Exadel Senior Systems Engineer at Exadel JSF, RichFaces, Java EE exadel.org – open source projects and community http://gotiggr.com – create, share, and preview web and mobile interactive HTML prototypes
- 4. Exadel 4 Summer 2011 Author of Lead-author of Practical RichFaces Practical RichFaces, 2/e (Apress) (Apress, June 2011)
- 5. Exadel Published April 11, 2011
- 6. Exadel exadel.org – open source projects and community ● Exadel Flamingo ● Exadel Fiji ● Exadel jsf4birt ● Exadel JavaFX Plug-in for Eclipse
- 7. Exadel Tiggr Let's you easily create, share, and preview interactive web and mobile HTML prototypes [http://gotiggr.com]
- 8. Exadel
- 9. Exadel Web Preview [desktop] [gotiggr.com/preview/6669] Web Preview [mobile] [gotiggr.com/preview/5673]
- 11. Exadel Exadel is products and services company Founded in 1998, headquarters in San Francisco Bay Area (Concord, CA) 350+ employees
- 12. Exadel Exadel Offices Ekaterinburg Moscow Minsk Homyel 5 Kharkov Munich Donetsk
- 13. Exadel Products ● Open Source with JBoss ◦ RichFaces ◦ JBoss Tools/JBoss Developer Studio ● exadel.org ◦ Flamingo ◦ Fiji ◦ jsf4birt ◦ JavaFX Plug-in for Eclipse ● gotiggr.com– create, share, and preview interactive Web and mobile HTML prototypes
- 14. Exadel Services ● Rich enterprise application development, integration ● Eclipse development ● Custom rich component development ● Mobile development ● Training ● Most projects are done in Eastern Europe
- 15. Exadel The Plan Is Simple 1) Ajax features in JSF 2 2) The new RichFaces 4
- 16. Exadel RichFaces 4 workshops at CONFESS, April 14 08:00-10:00 RichFaces: Foundation (a4j) 10:30-12:30 RichFaces: Rich UI components 13:30-15:30 RichFaces: Client-side validation 16:00-18:00 RichFaces: Skins
- 17. Exadel JavaServer Faces™ (JSF) is the standard component- based user interface (UI) framework for the Java EE (5 & 6) platform JSF 1.2 Java EE 5 JSF 2 Java EE 6
- 18. Exadel JSF 2 ● JSF 2 is a major upgrade over JSF 1.x ● Many features, ideas taken from projects such as Seam, and RichFaces, and others
- 19. Exadel JSF 2 new features ● Facelets ● New scopes ● Composite ◦ Flash, View, components custom ● Implicit ● Configuration navigation via annotations ● GET ● Bean Validation support support ◦ h:link, h:button ● Basic Ajax ● Resource loading
- 20. Exadel JSF 2 <f:ajax> ● Very basic Ajax functionality ● Greatly inspired by RichFaces 3 <a4j:support> tag ● Ajax in JSF in 3 easy steps: 1. Sending an Ajax request 2.Partial view processing 3.Partial view rendering
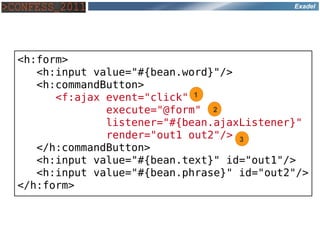
- 21. Exadel <h:form> <h:input value="#{bean.word}"/> <h:commandButton> <f:ajax event="click" 1 execute="@form" 2 listener="#{bean.ajaxListener}" render="out1 out2"/> 3 </h:commandButton> <h:input value="#{bean.text}" id="out1"/> <h:input value="#{bean.phrase}" id="out2"/> </h:form>
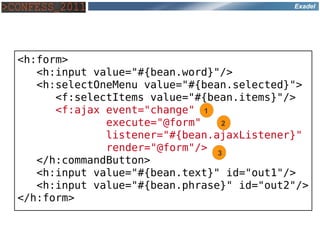
- 22. Exadel <h:form> <h:input value="#{bean.word}"/> <h:selectOneMenu value="#{bean.selected}"> <f:selectItems value="#{bean.items}"/> <f:ajax event="change" 1 execute="@form" 2 listener="#{bean.ajaxListener}" render="@form"/> 3 </h:commandButton> <h:input value="#{bean.text}" id="out1"/> <h:input value="#{bean.phrase}" id="out2"/> </h:form>
- 23. Exadel Attribute Value Important Event on which to fire the <f:ajax> event Ajax request attributes @all @this (default) @form execute @none id's EL @all @this @form render @none (default) id's EL
- 24. Exadel That's good, but where do you get rich components and more? A rich component framework is still(?) needed to build real-world Ajax applications.
- 25. Exadel RichFaces 4 – rich JSF framework ● JSF 2 based ● Components ◦ a4j:* tag library (core) ◦ rich:* tag library (UI) ◦ Components' JavaScript API ● Skins ● Client-side validation (Bean Validation based) ● CDK – Component Development Kit
- 26. Exadel RichFaces versions Version JSF 1.1 JSF 1.2 JSF 2 RichFaces 3.1.x • RichFaces 3.3.3* • • RichFaces 4 • * Note: RichFaces 3.3.3 has basic JSF 2 support
- 27. Exadel RichFaces history 2005: started by Alexander Smirnov 2005-2007: Developed by Exadel Ajax4jsf - open source, free RichFaces - commercial 2007: JBoss takes over Exadel team continues to develop the framework, project is known as RichFaces
- 28. Exadel Just tell me when RichFaces 4 is going to be released? RichFaces was released on March 29, 2011 (Yes, finally!)
- 29. Exadel Good, now tell me what's really new and improved in RichFaces 4?
- 30. Exadel RichFaces 4 JavaScript in RichFaces is now entirely based on the popular jQuery library
- 31. Exadel RichFaces 4 ● All components are reviewed for consistency, usability ● Redesigned following semantic HTML principles ● Server-side and client-side performance optimization ● Strict code clean-up and review
- 32. Exadel RichFaces 4 New client-side validation based on Bean Validation (JSR 303)
- 33. Exadel RichFaces 4 New, and easy to use CDK (Component Development Kit), allows quickly to build your own custom rich components
- 34. Exadel RichFaces 4 Run on: Tomcat 6/7, Resin, JBoss AS 6/7, GlassFish 3.x, WebLogic (run on any server when JSF 2 application can be deployed)
- 35. Exadel RichFaces 4 Run on: Google App Engine (GAE), Amazon EC2, CloudBees
- 36. Exadel RichFaces 4 JSF implementations: Mojarra or Myfaces
- 37. Exadel RichFaces 4 Any browser
- 38. Exadel RichFaces 4 Tooling support through JBoss Tools, IntelliJ, NetBeans
- 39. Exadel RichFaces <a4j:ajax> ● 100% based on standard <f:ajax> ● Just replace f: with a4j: and get exactly the same functionality ● But, you get extra features... <h:commandButton> <f:ajax execute="@form" render="output"/> </h:commandButton> <h:commandButton> <a4j:ajax execute="@form" render="output"/> </h:commandButton>
- 40. Exadel <a4j:ajax> attributes Attribute Description onbegin JavaScript to execute before Ajax request JavaScript to execute after response onbeforedomupdate comes back but before DOM update oncomplete JavaScript to execute after DOM update Skips Update Model and Invoke bypassUpdates Application phases, useful for form validation Skips all <a4j:outputPanel limitRender ajaxRender=”true”> panels. Only renders what is set in current render status Status to display during Ajax request
- 41. Exadel That's not all, you get a lot more upgrades, advanced features and customization options from RichFaces...
- 42. Exadel RichFaces 4 core – sending an Ajax request ● a4j:ajax ● a4j:commandButton ● a4j:commandLink ● a4j:jsFunction ● a4j:poll ● a4j:push
- 43. Exadel <a4j:commandButton/Link> – Ajax button/link /* standard button with f:ajax */ <h:commandButton value="Save" action="#{bean.action}"> <f:ajax execute="@form" render="output"/> </h:commandButton> /* RichFaces button */ <a4j:commandButton value="Save" render="output" action="#{bean.action}" />
- 44. Exadel <h:form> <h:inputText> <h:selectOneMenu> Need to set <h:commandButton> execute=”@form” <f:ajax execute="@form"/> (or execute=”id1 id2”) </h:commandButton> <h:form> <h:form> RichFaces default <h:inputText> <h:selectOneMenu> value for <a4j:commandButton/> button/link <h:form> execute=”@form”
- 45. Exadel <a4j:jsFunction> – fire Ajax request from any JavaScript function, HTML event <table> ... <td onmouseover="update('yellow')"/> ... </table> <h:form> <a4j:jsFunction name="update" action="#{bean.change}" reRender="..."> <a4j:param value="param1" assignTo="#{bean.color}"/> </a4j:jsFunction> </h:form>
- 46. Exadel <a4j:poll> – periodically send an Ajax request <a4j:poll interval="1000" action="#{bean.count}" render="output" enabled="#{bean.pollEnabled}" /> <h:panelGrid id="output"> ... </h:panelGrid>
- 47. Exadel <a4j:push> ● Server-side events are pushed to client using Comet or WebSockets. ● Implemented using Atmosphere ● Providesexcellent integration with EE containers, and advanced messaging services <a4j:push address="topic@chat" ondataavailable="alert(event.rf.data)" />
- 48. Exadel RichFace 4 core – advanced rendering features ● <a4j:outputPanel> ● limitRender attribute ● render=”{bean.renderList}”
- 49. Exadel <a4j:outputPanel> – auto rendered panel <h:selectOneMenu value="#{bean.fruit}"> <a4j:ajax listener="#{bean.change}"/> </<h:selectOneMenu> <a4j:outputPanel ajaxRendered="true"> <h:panelGrid> ... </h:panelGrid> Rendered on every </a4j:outputPanel> Ajax request
- 50. Exadel Advanced rendering options: limitRender <a4j:commandButton render="output"/> <a4j:commandButton render="output" limitRender="true"/> <h:panelGrid id="output"> Turns off all auto rendered panels, ... only renders what is set in current </h:panelGrid> render <a4j:outputPanel ajaxRendered="true"> ... </a4j:outputPanel>
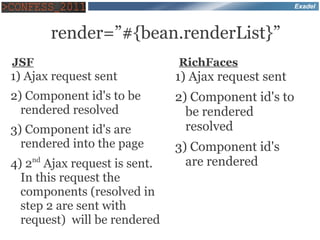
- 51. Exadel render=”#{bean.renderList}” JSF RichFaces 1) Ajax request sent 1) Ajax request sent 2) Component id's to be 2) Component id's to rendered resolved be rendered 3) Component id's are resolved rendered into the page 3) Component id's 4) 2nd Ajax request is sent. are rendered In this request the components (resolved in step 2 are sent with request) will be rendered
- 52. Exadel RichFace 4 core – advanced execute features ● <a4j:region> ● bypassUpdates attribute
- 53. Exadel <a4j:region> – declaratively define execute region <h:form> Execute <a4j:region> options: <h:inputText /> ● @all <h:inputText /> ● @this <a4j:commandButton execute="@region"/> ● @form <a4j:region> </h:form> ● @none ● id's <h:form> ● EL <a4j:region> ● @region <h:inputText /> <h:inputText /> <a4j:commandButton /> <a4j:region> </h:form>
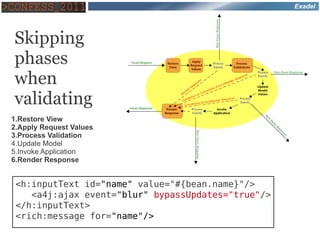
- 54. Exadel Skipping phases when validating 1.Restore View 2.Apply Request Values 3.Process Validation 4.Update Model 5.Invoke Application 6.Render Response <h:inputText id="name" value="#{bean.name}"/> <a4j:ajax event="blur" bypassUpdates="true"/> </h:inputText> <rich:message for="name"/>
- 55. Exadel JSF 2 queue ● JSF2 has very basic queue functionality ● Events are queued and fired one at a time ● Only one request is processed on the server at a time
- 56. Exadel RichFaces queue upgrades ● Combine requests from one or more components ● Delay firing Ajax request ● Cancel DOM updates if “similar” request was fired ● Define queue as: ◦ Global (all views have queue) ◦ View-based ◦ Form-based ◦ Named (used by particular components only)
- 57. Exadel <a4j:queue> – “combining” events from the same component <a4j:queue requestDelay="2000"/> … <a4j:commandButton value="Button A1"/> <a4j:commandButton value="Button AB"/> Events (clicks) from the same component are “combined” which results in just one request from a component being sent. Prevents sending multiple request from the same component.
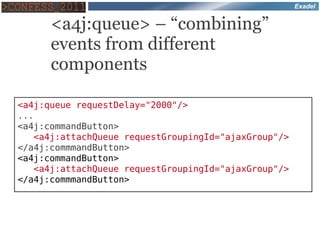
- 58. Exadel <a4j:queue> – “combining” events from different components <a4j:queue requestDelay="2000"/> ... <a4j:commandButton> <a4j:attachQueue requestGroupingId="ajaxGroup"/> </a4j:commmandButton> <a4j:commandButton> <a4j:attachQueue requestGroupingId="ajaxGroup"/> </a4j:commmandButton>
- 59. Exadel <a4j:queue> delay <a4j:queue requestDelay="2000"/> ... Delay request by 2 seconds <a4j:commandButton value="Button1"/> <a4j:commandButton value="Button2"/> <a4j:queue requestDelay="2000"/> ... Overwrite default <a4j:commandButton> delay request by 1 second <a4j:attachQueue requestDelay="1000"/> </a4j:commmandButton> <a4j:commandButton /> Delay is a “wait” to combine similar events (events from the same components) together.
- 60. Exadel <a4j:queue> – ignoring “stale” responses <a4j:queue requestDelay="2000 ingoreDupResponses="true"/> <h:inputText value="#{bean.state}"> <a4j:ajax event="keyup" listener="#{bean.load}" render="states"/> </h:inputText>
- 61. Exadel RichFace 4 core – more advanced features ● <a4j:status> ● <a4j:param> ● <a4j:log> ● JavaScript interactions
- 62. Exadel <a4j:status> – Ajax request status <a4j:status name="ajaxStatus"> <f:facet name="start"> <h:graphicImage value="ajaxStatus.jpg"/> </f:facet> </a4j:status> <h:form> <a4j:commandButton status="ajaxStatus"/> </h:form>
- 63. Exadel <a4j:param> ● Similar to <f:param> but simpler as it also assigns the value to a bean property automatically <a4j:commandButton value="Save"> <a4j:param name="product" value="1009"/> </a4j:commandButton> public class Bean { private String product; public void setProduct (String product) {...} public String getProduct () {...} }
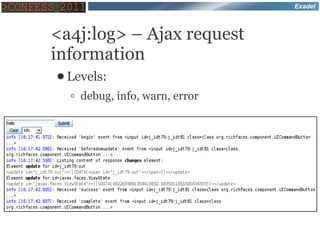
- 64. Exadel <a4j:log> – Ajax request information ● Levels: ◦ debug, info, warn, error
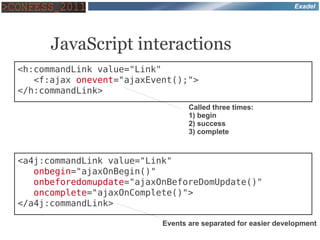
- 65. Exadel JavaScript interactions <h:commandLink value="Link" <f:ajax onevent="ajaxEvent();"> </h:commandLink> Called three times: 1) begin 2) success 3) complete <a4j:commandLink value="Link" onbegin="ajaxOnBegin()" onbeforedomupdate="ajaxOnBeforeDomUpdate()" oncomplete="ajaxOnComplete()"> </a4j:commandLink> Events are separated for easier development
- 66. Exadel RichFaces UI components ● Output, panels ● Input ● Menu ● Data iteration ● Tree ● Drag and drop ● Client side validation ● Miscellaneous
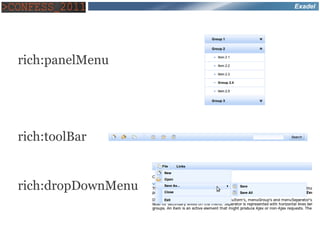
- 68. Exadel More rich output, panels ● rich:panel ● rich:togglePanel ● rich:popupPanel ● rich:collapsiblePanel ● rich:toolTip
- 70. Exadel More rich input ● rich:inputNumberSpinner ● rich:inplaceSelect ● rich:select ● rich:fileUpload
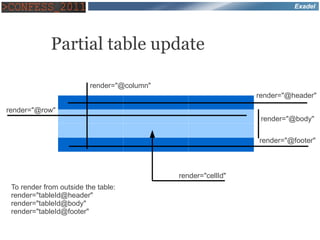
- 73. Exadel Partial table update render="@column" render="@header" render="@row" render="@body" render="@footer" render="cellId" To render from outside the table: render="tableId@header" render="tableId@body" render="tableId@footer"
- 74. Exadel Partial table update render="tableId:#{bean.rowsSet}" render="tableId:#{bean.rowsSet}:cellId"
- 75. Exadel More rich data iteration ● a4j:repeat ● rich:extendedDataTable ● rich:list ◦ list | ordered | definition ● rich:dataGrid ● rich:column ◦ Column and row spanning ◦ Filtering, sorting
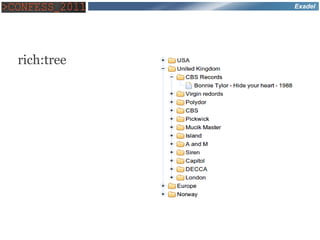
- 76. Exadel rich:tree
- 78. Exadel Client-side validation based on Bean Validation (JSR 303) New in RichFaces 4
- 79. Exadel Bean Validation (JSR 303) ● JSF 2 has support for Bean Validation (server-side) public class Bean { @Pattern(regexp="...") private String email; } <h:inputText id="email" value="#{bean.email}"> <a4j:ajax event="blur"/> </h:inputText> <rich:message for="email"/>
- 80. Exadel RichFaces client validation <rich:validator> public class Bean { @Pattern(regexp="...") private String email; } <h:inputText id="email" value="#{bean.email}"> <rich:validator/> </h:inputText> <rich:message for="email"/>
- 81. Exadel RichFaces client validation <rich:graphValidator> <rich:graphValidator value="#{bean}" id="gv"> ... <h:inputText value="#{bean.password1}"/> <h:inputText value="#{bean.password2}"/> <rich:message for="email" for="gv"/> </rich:graphValidator> @Size(min=5,max=15,message="...") private String password1; @Size(min=5,max=15,message="...") private String password2; @AssertTrue(message="Passwords don't match") public boolean isPasswordsEquals() { return password1.equals(password1); }
- 82. Exadel RichFaces client functions Function Description rich:client(id) Returns component client id rich:element(id) Returns DOM element Returns RichFaces client component rich:component(id) instance to call JS API method rich:isUserInRole(role) Returns if the user has specified role Returns component instance for given rich:findComponent(id) short id
- 83. Exadel Many RichFaces components provide client-side JavaScript API <rich:popupPanel> JavaScript API Method name Description Return the top co-ordinate for the position of getTop() the pop-up panel. Return the left co-ordinate for the position of getLeft() the pop-up panel. Move the pop-up panel to the co-ordinates moveTo(top,left) specified with the top and left parameters. Resize the pop-up panel to the size specified resize(width,height) with the width and height parameters. show() Show the pop-up panel. hide() Hide the pop-up panel.
- 84. Exadel Using <rich:component('id')> <input type="button" onclick="#{rich:component('popup')}.show();" value="Open" /> <rich:popupPanel id="popup"> <h:outputLink value="#" onclick="#{rich:component('popup')}.hide(); return false;"> <h:outputText value="Close"/> </h:outputLink> </rich:popupPanel>
- 85. Exadel Rich miscellaneous ● <rich:componentControl> ● <rich:hashParam> ● <rich:jQuery>
- 86. Exadel <rich:componentControl> ● Allows to call JS API on a component in declarative fashion <h:outputLink id="openLink" value="#"> <h:outputText value="Open" /> <rich:componentControl event="click" operation="show" target="popup" /> </h:outputLink> <rich:popupPanel id="popup"> ... </rich:popupPanel>
- 87. Exadel <rich:hashParam> ● Group client side parameters into a hash map to be passed to component client API <h:commandButton value="Show popup"> <rich:componentControl target="pp" operation="show"> <rich:hashParam> <f:param name="width" value="500" /> <f:param name="height" value="300" /> <f:param name="minWidth" value="300" /> <f:param name="minHeight" value="150" /> </rich:hashParam> </rich:componentControl> </h:commandButton
- 88. Exadel <rich:jQuery> <input type="button" id="changeButton" value="Change title" /> <rich:jQuery selector="#changeButton" query="click(function(){ $('#panel #panel_header').text('Capital of Russia'); })"/> <rich:panel header="Moscow" id="panel"> Moscow is the capital, the most populous ... </rich:panel>
- 89. Exadel Skins
- 90. Exadel Skins ● Lightweight extension on top of CSS ● Change look and feel of all rich component with a few minor changes ● Can be applied to standard JSF and HTML tags as well
- 91. Exadel Ready-to-use skins ● classic <context-param> <param-name>org.richfaces.skin</param-name> ● wine <param-value>ruby</param-value> </context-param> ● blueSky ● ruby ● emeraldTown ● deepMarine ● plain ● japanCherry
- 92. Exadel Skin file (just a property file) #Colors headerBackgroundColor=#900000 headerGradientColor=#DF5858 headerTextColor=#FFFFFF headerWeightFont=bold generalBackgroundColor=#f1f1f1 generalTextColor=#000000 generalSizeFont=11px generalFamilyFont=Arial, Verdana, sans-serif controlTextColor=#000000 controlBackgroundColor=#ffffff additionalBackgroundColor=#F9E4E4
- 93. Exadel Skins ● Modify existing or create your own <context-param> <param-name>org.richfaces.skin</param-name> <param-value>myCoolSkin</param-value> </context-param> ● Change skins in runtime <context-param> <param-name>org.richfaces.skin</param-name> <param-value>#{bean.skin}</param-value> </context-param>
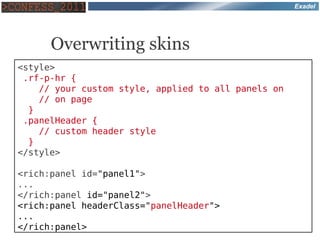
- 94. Exadel Overwriting skins <style> .rf-p-hr { // your custom style, applied to all panels on // on page } .panelHeader { // custom header style } </style> <rich:panel id="panel1"> ... </rich:panel id="panel2"> <rich:panel headerClass="panelHeader"> ... </rich:panel>
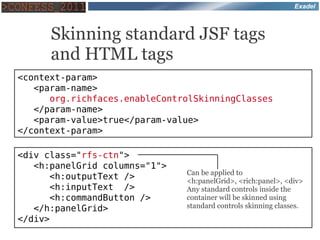
- 95. Exadel Skinning standard JSF tags and HTML tags Apply to each control: <h:button style="background-color: '#{richSkin.tableBackgroundColor}'"/> Apply to all standard controls (JSF and HTML): <context-param> <param-name> org.richfaces.enableControlSkinning </param-name> <param-value>true</param-value> </context-param>
- 96. Exadel Skinning standard JSF tags and HTML tags <context-param> <param-name> org.richfaces.enableControlSkinningClasses </param-name> <param-value>true</param-value> </context-param> <div class="rfs-ctn"> <h:panelGrid columns="1"> Can be applied to <h:outputText /> <h:panelGrid>, <rich:panel>, <div> <h:inputText /> Any standard controls inside the <h:commandButton /> container will be skinned using </h:panelGrid> standard controls skinning classes. </div>
- 97. Exadel Where can I try the new RichFaces 4? http://richfaces.org/showcase
- 98. Exadel How can we help with RichFaces ● Web development with RichFaces Training Days ● Version 3 to 4 migration JSF 1.2, 2 1-2 ● Performance tune-up RichFaces 3, 4 1-2 JSF and RichFaces 2-3 ● Custom component RichFaces 3 to 4 1-2 development ● On-site training
- 99. Exadel That's it for RichFaces, there is one more thing I want to show you.
- 100. Exadel Looking for beta testers for new gotiggr.com/preview/6669 Tiggr version where you can build mobile apps and access remote services and APIs gotiggr.com/preview/5673
- 101. Exadel RichFaces 4 workshops at CONFESS, April 14 08:00-10:00 RichFaces: Foundation (a4j) 10:30-12:30 RichFaces: Rich UI components 13:30-15:30 RichFaces: Client-side validation 16:00-18:00 RichFaces: Skins
- 102. Exadel [email protected] Thank @maxkatz you! mkblog.exadel.com gotiggr.com







![Exadel
Tiggr
Let's you easily create, share,
and preview interactive web
and mobile HTML
prototypes
[http://gotiggr.com]](https://image.slidesharecdn.com/ajaxapplicationswithjsf2andnewrichfaces4confess2011-110412105403-phpapp01/85/Ajax-Applications-with-JSF-2-and-New-RichFaces-4-CONFESS-2011-7-320.jpg)

![Exadel
Web Preview [desktop]
[gotiggr.com/preview/6669]
Web Preview [mobile]
[gotiggr.com/preview/5673]](https://image.slidesharecdn.com/ajaxapplicationswithjsf2andnewrichfaces4confess2011-110412105403-phpapp01/85/Ajax-Applications-with-JSF-2-and-New-RichFaces-4-CONFESS-2011-9-320.jpg)