Refreshing Your UI with HTML5, Bootstrap and CSS3
- 1. Refreshing Your UI with HTML5, Bootstrap and CSS3 HTML5Denver April 22,2013 Matt Raible http://raibledesigns.com Photos by Trish McGinity
- 2. About Me #HTML5Denver Web Architecture Consultant Java Community Professional Father, Speaker, Beer Lover What Keeps me busy Contact Information Skiing, Mountain Biking The Bus AppFuse Raible Designs www: http://raibledesigns.com email: [email protected] twitter: @mraible 2/96
- 3. Legacy Design Haveyou worked with an outdated design?
- 4. My Experience #HTML5Denver December 2011 Page Speed Project UI Refresh Project Bootstrap Legacy Browsers 4/96
- 5. Best Practices for Speeding Up Your Web Site 35 Total Rules → http://developer.yahoo.com/performance/rules.html #HTML5Denver Minimize HTTP Requests Use a Content Delivery Network Add an Expires or a Cache-Control Header Gzip Components Put Stylesheets at the Top Put Scripts at the Bottom Avoid CSS Expressions Make JavaScript and CSS External Reduce DNS Lookups Minify JavaScript and CSS No 404s Avoid Redirects Remove Duplicate Scripts Configure ETags Make Ajax Cacheable Flush the Buffer Early Use GET for AJAX Requests Post-load Components Split Components Across Domains Optimize Images Choose <link> over @import Minimize the Number of iframes 5/96
- 6. Page Speed Project #HTML5Denver YSlow Server Recommendations Suggested Code Changes Staging got a B Production got an F Enable Compression Add Expires Headers Optimizing Images (25% savings) Reduce HTTP Requests JavaScript at Bottom Combining JavaScript Files CSS Image Sprites 6/96
- 12. Themes with LESS: theme.less #HTML5Denver @import'@colors'; a{color:@link} a:hover{color:@linkHover} .navbardiv>ul>li{ border:1pxsolid@border; background-color:@navbarBackground; border-top:0; } .navbar-inner{ border-top:1pxsolid@border; } CSS 12/96
- 13. Themes with LESS: Ant #HTML5Denver <macrodefname="create-css"> <attributename="theme"/> <sequential> <echomessage="CompilingLESSfiles::Creating'@{theme}'Theme"/> <copydescription="Setupthemesforprocessing"todir="${build}/themes"> <filesetdir="${basedir}/web/css/UIv9/themes"includes="@{theme}-colors.less"/> </copy> <concatdestfile="${build}/themes/@{theme}.less"eol="dos"force="no"> <filesetdir="${basedir}/web/css/UIv9/themes"> <includename="@{theme}-colors.less"/> <includename="theme.less"/> </fileset> </concat> <replacefile="${build}/themes/@{theme}.less"token="@import'@colors';"value=""/> <wro4jprocessor="lessCss"dir="${build}/themes"todir="${basedir}/web/css/UIv9" target-groups="@{theme}"/> <deletedir="${basedir}/web/css/UIv9"includes="**-colors.css"/> </sequential> </macrodef> XML 13/96
- 14. Themes with LESS: Ant #HTML5Denver <macrodefname="wro4j"> <attributename="processor"/> <attributename="wro-file"default="wro.xml"/> <attributename="target-groups"/> <attributename="dir"/> <attributename="todir"/> <sequential> <execexecutable="java"failonerror="true"> <argvalue="-jar"/> <argvalue="../common/lib-ext/wro4j-runner-1.4.4-jar-with-dependencies.jar"/> <argvalue="--wroFile"/> <argvalue="@{wro-file}"/> <argvalue="--contextFolder"/> <argvalue="@{dir}"/> <argvalue="--targetGroups"/> <argvalue="@{target-groups}"/> <argvalue="--destinationFolder"/> <argvalue="@{todir}"/> <argvalue="-c"/> <argvalue="@{processor}"/> </exec> </sequential> </macrodef> XML 14/96
- 15. Themes with LESS: Customizer #HTML5Denver 15/96
- 16. Browser Issues #HTML5Denver No rounded corners or gradients in legacy browsers Used jQuery.IE9Gradius.js for IE9 Had to add class="checkbox" to all checkbox labels Many, many IE7 Issues: created ie7.css file Used { zoom: 1; position: relative }for negative top margins Used table-layout: fixedso td widths would work Used position: fixedto fix nav width 16/96
- 22. Today's Web Developer #HTML5Denver HTML5 Canvas / Semantics/ Storage / File Access / Audio / Video CSS / 3 JavaScript Server Side Languages DBMS NOSQL Databases LESS / Sass / @font-face / Border Radius / Box Shadow jQuery / Plugins / MVC Frameworks / Server Side JS / CoffeeScript ColdFusion / Java / Groovy / PHP / Python / .NET / Ruby Oracle / SQL Server / MySQL / PostgreSQL Cassandra / MongoDB / CouchDB / Amazon Simple DB 22/96
- 24. Mobile Traffic will outnumber desktop by 2014 #HTML5Denver 24/96
- 26. Mobile Screen Resolutions #HTML5Denver 26/96
- 27. Designing a different interface for every device is impossible. “ ”
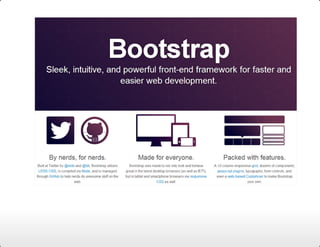
- 28. Bootstrap Theanswer to our problems.
- 30. What is Bootstrap? #HTML5Denver Components JavaScript Plugins Dozens of reusable components Dropdowns Navbar Breadcrumbs Alerts Progress Bars 13 plugins Modal Dialog Windows Tabs Typeahead Carousel Scaffolding Base CSS Layouts Grid System Fluid Grid System Responsive Design Typography Tables Forms Buttons Icons 30/96
- 31. Reasons To Love Bootstrap #HTML5Denver For all skill levels Documentation Cross Everything Lightweight Responsive Design 13 JavaScript plugins Open Source Built on LESS 31/96
- 32. History of Bootstrap #HTML5Denver Early Days of Twitter Releases Popularity Mark Otto Jacob Thornton v 1.0 - 08/19/2011 v 2.0 - 01/31/2012 v 2.1.1 - 09/04/2012 v 2.3.1 - 03/01/2013 @twbootstrap 58.5K Followers GitHub Stats 48K Watchers 14K Forks 32/96
- 33. Getting Started Overviewof theproject,itscontents,and howto getstarted with a simpletemplate.
- 34. Getting Started #HTML5Denver Downloading Bootstrap Requirements Starter Templates Source Ready To Go Customize HTML5 Doctype Include bootstrap.css Basic marketing site Fluid layout Starter template More templates... 34/96
- 35. Scaffolding Bootstrap isbuilton responsive12-column grids,layouts,and components.
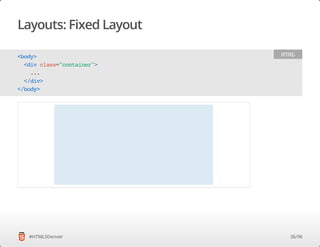
- 37. Layouts: Fluid Layout #HTML5Denver <div class="container-fluid"> <div class="row-fluid"> <div class="span2"> </div> <div class="span10"> </div> </div> </div> HTML 37/96
- 38. Grid System #HTML5Denver Bootstrap grid system is 12 columns / 940px Grid adapts to be 724px and 1170px wide depending on your viewport. Below 767px viewports, the columns become fluid and stack vertically. <div class="row"> <div class="span4">...</div> <div class="span4">...</div> <div class="span4">...</div> </div> HTML 38/96
- 40. Responsive Design #HTML5Denver Media Queries Modify the width of column in our grid Stack elements instead of float wherever necessary Resize headings and text to be more appropriate for devices 40/96
- 42. Demo Time http://localhost:8000/demos/responsive/
- 43. Base CSS Fundamental HTML elementsstyled and enhanced with extensible classes.
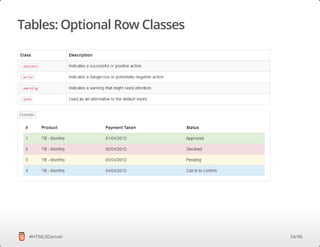
- 54. Tables: Optional Row Classes #HTML5Denver 54/96
- 55. Forms #HTML5Denver Four Layouts Form Controls Look & Feel Vertical (default) Search Inline Horizontal Input Text Area Checkboxes & Radio Select Relative Sizing (small/med/large/xlarge) Grid Sizing (span1/span2/span3/etc) 55/96
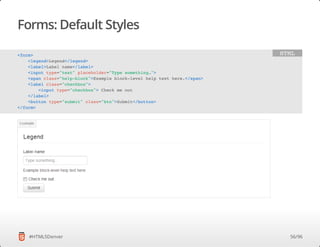
- 56. Forms: Default Styles #HTML5Denver <form> <legend>Legend</legend> <label>Label name</label> <input type="text" placeholder="Type something…"> <span class="help-block">Example block-level help text here.</span> <label class="checkbox"> <input type="checkbox"> Check me out </label> <button type="submit" class="btn">Submit</button> </form> HTML 56/96
- 57. Forms: Horizontal #HTML5Denver <form class="form-horizontal"> <div class="control-group"> <label class="control-label" for="inputEmail">Email</label> <div class="controls"> <input type="text" id="inputEmail" placeholder="Email"> </div> </div> ... </form> HTML 57/96
- 60. Form Controls: Relative Sizing #HTML5Denver <input class="input-mini" type="text" placeholder=".input-mini"> <input class="input-small" type="text" placeholder=".input-small"> <input class="input-medium" type="text" placeholder=".input-medium"> <input class="input-large" type="text" placeholder=".input-large"> <input class="input-xlarge" type="text" placeholder=".input-xlarge"> <input class="input-xxlarge" type="text" placeholder=".input-xxlarge"> HTML 60/96
- 61. Form Controls: Grid Sizing #HTML5Denver <input class="span1" type="text" placeholder=".span1"> <input class="span2" type="text" placeholder=".span2"> <input class="span3" type="text" placeholder=".span3"> <select class="span1"></select> <select class="span2"></select> <select class="span3"></select> HTML 61/96
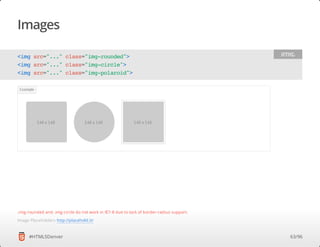
- 63. Images #HTML5Denver <imgsrc="..."class="img-rounded"> <imgsrc="..."class="img-circle"> <imgsrc="..."class="img-polaroid"> HTML .img-rounded and .img-circle do not work in IE7-8 due to lack of border-radius support. Image Placeholders http://placehold.it/ 63/96
- 64. Icons #HTML5Denver <iclass="icon-search"></i> <iclass="icon-searchicon-white"></i> <aclass="btnbtn-primary"href="#"><iclass="icon-usericon-white"></i>User</a> <aclass="btnbtn-small"href="#"><iclass="icon-star"></i></a> <spanclass="add-on"><iclass="icon-envelope"></i></span> <inputclass="span2"id="inputIcon"type="text"> HTML Full List of 140 Icons http://twitter.github.com/bootstrap/base-css.html#icons Compressed using ImageOptim http://imageoptim.com/ 64/96
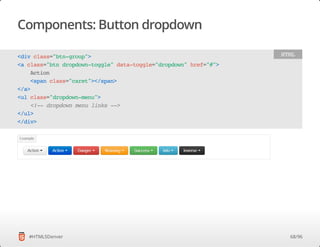
- 66. Components #HTML5Denver Dropdowns Button groups Button dropdowns Navs Navbar Breadcrumbs Pagination Labels and badges Typography Thumbnails Alerts Progress bars Misc 66/96
- 74. JavaScript for Bootstrap Bring Bootstrap'scomponentsto life—nowwith 13custom jQuery plugins.
- 75. JavaScript Plugins: Overview #HTML5Denver All plugins require the latest version of jQuery What Plugins do you need? Plugins bootstrap.min.js (all) https://github.com/twitter/bootstrap/tree/master/js Transitions Modal Button / Dropdown Tab Tooltip / Popover Alert Collapse Carousel Typeahead Scrollspy / Affix 75/96
- 76. You can use all Bootstrap plugins purely through the markup API without writing a single line of JavaScript. “ ”
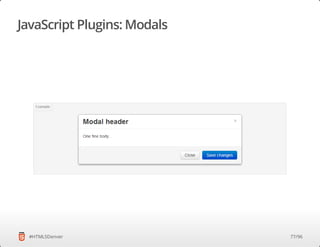
- 77. JavaScript Plugins: Modals #HTML5Denver 77/96
- 81. JavaScript Plugins: Popover #HTML5Denver 81/96
- 82. JavaScript Plugins: Popover #HTML5Denver <ahref="#" class="btnbtn-largebtn-danger" rel="popover" data-content="Andhere'ssomeamazingcontent.It'sveryengaging.right?" data-original-title="ATitle"> Clicktotogglepopover </a> HTML See it in action http://twitter.github.com/bootstrap/javascript.html#popovers 82/96
- 84. What is LESS? #HTML5Denver Maintainable CSS Dynamic Behavior Usage Variables Mixins Nested Elements Operations Functions Client Side Server Side 84/96
- 88. Look & Feel #HTML5Denver Bootstrap Expo Bootswatch WrapBootstrap jQuery UI theme Font Awesome http://expo.getbootstrap.com http://bootswatch.com https://wrapbootstrap.com http://addyosmani.github.com/jquery-ui-bootstrap http://fortawesome.github.com/Font-Awesome 88/96
- 89. Bootstrap 3 #HTML5Denver Bootstrap 3 will be mobile-first Overhaul CSS transitions and reinforce with JavaScript transitions as necessary Dropping IE7 and FF3.6 support Combining standard and responsive CSS into a single file rc.getbootstrap.com → github.com/twitter/bootstrap/pull/6342 89/96
- 90. SMACSS Categorizing CSS rules allows us to see patterns and define best practices around each pattern. 1. Base 2. Layout 3. Module 4. State 5. Theme #HTML5Denver 90/96
- 91. SMACSS: Naming Rules #HTML5Denver http://smacss.com Jonathan Snook @ HTML5 Denver: June 17, 2013! 91/96
- 92. UI Refresh Project, 1 Year Later Mobile Improvements #HTML5Denver /*Smartphones(portraitandlandscape)-----------*/ @mediaonlyscreenand(min-device-width:320px)and(max-device-width:854px){ body.mainPage.click-thru{ padding:0; } } /*iPad(portraitandlandscape)-----------*/ @mediaonlyscreenand(min-device-width:768px)and(max-device-width:1024px){ body.mainPage.click-thru{ padding-top:50px; } } CSS 92/96
- 93. UI Refresh Project, 1 Year Later JavaScript PDF Viewer / Editor #HTML5Denver 93/96
- 94. UI Refresh Project, 1 Year Later My Dashboard #HTML5Denver Charts and Widgets, Very Visual Built With: PDF Viewer: 200 lines HTML, 2300 lines of JavaScript My Dashboard: 300 lines HTML, 466 lines of JavaScript AngularJS AngularUI AngularUI Bootstrap 94/96
- 95. Resources #HTML5Denver My Presentations Bootstrap Similar Frameworks LESS CSS Google HTML5 Slides Dan Vega's Bootstrap 2 Presentation http://raibledesigns.com/rd/page/publications GitHub Project and Google Group Zurb Foundation and Compass http://lesscss.org http://code.google.com/p/io-2012-slides https://github.com/cfaddict/bootstrap2 95/96
- 96. <Questions?> twitter @mraible www raibledesigns.com github github.com/mraible linkedin linkedin.com/in/mraible