ITB2019 ColdBox APIs + VueJS - powering Mobile, Desktop and Web Apps with 1 VueJS codebase - Gavin Pickin
- 1. ColdBox APIs + VueJS - powering Mobile, Desktop and Web Apps with 1 VueJS codebase Gavin Pickin Into the Box 2019
- 2. Who am I? ● Software Consultant for Ortus Solutions ● Work with ColdBox, CommandBox, ContentBox every day ● Working with Coldfusion for 20 years ● Working with Javascript just as long ● Love learning and sharing the lessons learned ● From New Zealand, live in Bakersfield, Ca ● Loving wife, lots of kids, and countless critters http://www.gpickin.com and @gpickin on twitter http://www.ortussolutions.com
- 3. Fact: Most of us work on existing apps or legacy apps ● Very few people get to work on Greenfield Apps ● We have to maintain the apps we have given to us ● We might have yui, moo tools prototype jquery & a few more in real legacy app
- 4. Fact: We can’t jump on the bandwagon of the latest and greatest javascript framework as they get released weekly ● There are lots of Javascript plugins, libraries and frameworks out there ● It felt like there was one released a week for a while ● It has calmed down, but still lots of options, can feel overwhelming ● There are libraries, Frameworks and ways of life, not all will work with your app
- 5. Q: What are some of the new javascript frameworks?
- 6. Q: How does VueJS fit into the javascript landscape? THERE CAN BE ONLY ONE
- 7. Q: How does VueJS fit into the javascript landscape? Just kidding
- 8. Q: How does VueJS fit into the javascript landscape? Comparison ( Vue biased possibly ) https://vuejs.org/v2/guide/comparison.html ● VueJS - 115k stars on github - https://github.com/vuejs/vue ● React - 112k stars on github - https://github.com/facebook/react ● AngularJS (1) - 59k stars on github - https://github.com/angular/angular.js ● Angular (2,3,4,5,6) - 39k stars on github - https://github.com/angular/angular ● Ember - 20k stars on github - https://github.com/emberjs/ember.js/ ● Knockout, Polymer, Riot
- 9. Q: How does VueJS fit into the javascript landscape? Big Players share the same big wins ● Virtual Dom for better UI performance ○ Only update changes not everything ● Reactive and composable components ○ You change the data, the Framework changes the UI
- 10. Q: How does VueJS fit into the javascript landscape? Why VueJS? ● Stable Progressive framework, with sponsors and solid community backing. ● Easy to learn and understand ( CFML Dev friendly concepts ) ● Simple and Flexible - Does not require a build system ● Awesome Documentation!!! ● Lightweight ( 20-30kb ) ● Great for simple components or full complex applications ● Official support for State Management ( Vuex ) and Routing ( Vue Router ) ● Great Dev Tools and CLI tools and IDE Tools / Plugins
- 11. Q: Why do we want to add VueJS into our existing apps? ● Easy to get started ● Easy to learn ● Easy to get value ● Easy to integrate ● Easy to have fun ● Easy to find documentation
- 12. Q: Why do we want to add VueJS into our existing apps? Extremely Flexible Most frameworks make you use their build system, their templates, and jump through so many hoops. ● You can just include the library/core and use it where you need it <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script> ● Angular 1 was like that ● Angular 2,3,4,5 etc and React is not really like that ○ All or nothing approach essentially
- 13. Q: Why do we want to add VueJS into our existing apps? Component Based ( if you want to ) ● Abstract away the logic and display code ● Compose your Applications with smaller pieces ● Easier reuse and code sharing ● Lots of great components available https://github.com/vuejs/awesome-vue
- 14. Q: Why do we want to add VueJS into our existing apps? If you want to, you can: ● Build a full Single Page App ( SPA ) App ○ Including Server Side Rendering for additional speed and SEO benefits ● Build and Release Desktop apps ○ Windows and Mac with Electron ● Build and Release Mobile Apps ○ IOS and Android with Cordova ○ Vue Native ( similar to React Native )
- 15. Q: How can we use some of the new technology in our existing apps? ● Better form elements ● Better UI/UX in general ● Form Validation - more flexible than CFInput ● Data tables - Search, Pagination Sorting, Computing powered by ColdFusion APIs ● SPA, Desktop and Mobile apps powered by ColdFusion APIs
- 16. Show: Getting started with VueJS - Outputting Text Binding template output to data - {{ interpolation }} <h2>{{ searchText }}</h2> <script> new Vue({ el: '#app1', data: { searchText: 'VueJS' } }) </script>
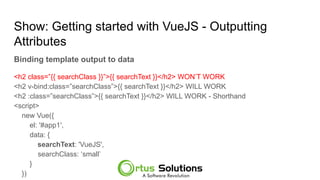
- 17. Show: Getting started with VueJS - Outputting Attributes Binding template output to data <h2 class=”{{ searchClass }}”>{{ searchText }}</h2> WON’T WORK <h2 v-bind:class=”searchClass”>{{ searchText }}</h2> WILL WORK <h2 :class=”searchClass”>{{ searchText }}</h2> WILL WORK - Shorthand <script> new Vue({ el: '#app1', data: { searchText: 'VueJS', searchClass: ‘small’ } })
- 18. Show: Getting started with VueJS - Directives V-model <input v-model="searchText" class="form-control"> <script> new Vue({ el: '#app1', data: { searchText: 'VueJS' } }) </script>
- 19. Show: Getting started with VueJS - Directives V-show - show or hide html elements ( CSS ) <button v-show="isFormValid">Submit</buttton> <script> new Vue({ el: '#app1', data: { isFormValid: false } }) </script>
- 20. Show: Getting started with VueJS - Directives V-if- insert or remove html elements ( v-else-if is available too ) <button v-if="isFormValid">Submit</buttton> Function Call <button v-if="name === ‘’">Cancel</buttton> Inline evaluation <script> new Vue({ el: '#app1', data: { isFormValid: false, Name: ‘’ } }) </script>
- 21. Show: Getting started with VueJS - Directives V-else Negates a prior v-if directive <button v-if="isFormValid">Submit</buttton> <button v-else>Cancel</buttton> <script> new Vue({ el: '#app1', data: { isFormValid: false } }) </script>
- 22. Show: Getting started with VueJS - Directives V-for Loop through an array, struct, etc <li v-for="color in colors"> {{ color }} </li> <script type="text/javascript"> new Vue({ el: '#app1', data: { Colors: [ "Blue", "Red" ] }
- 23. Show: Getting started with VueJS - Directives V-for Loop through an array, struct, etc <li v-for="(value,key) in person"> {{ key }}: {{ value }}<br> </li> <script type="text/javascript"> new Vue({ el: '#app1', data: { person: { FirstName: “Gavin”, LastName: “Pickin” } }
- 24. Show: Getting started with VueJS - Directives V-on:click <button v-on:click=”submitForm”>Submit</button> <button @click=”cancelForm”>Cancel</button> Shorthand Event Modifiers: https://vuejs.org/v2/guide/events.html
- 25. Show: Getting started with VueJS - Directives V-on:keyup.enter <button v-on:keyup.enter=”submitForm”>Submit</button> <button @keyup.esc=”cancelForm”>Cancel</button> Shorthand <button @keyup.esc=”alert(‘hi’);”>Say Hi</button> Shorthand & Inline
- 26. Show: Getting started with VueJS - Directives More information on directives https://vuejs.org/v2/api/#Directives
- 27. Show: Getting started with VueJS - Vue App Structure Options / Data - https://vuejs.org/v2/api/#Options-Data <script type="text/javascript"> new Vue({ el: '#app1', data: { num1: 10 }, methods: { square: function () { return this.num1 * this.num1 } }, computed: { aDouble: function () { return this.num1 * 2 }
- 28. Show: Getting started with VueJS - Vue App Structure Life Cycle Hooks - https://vuejs.org/v2/api/#Options-Lifecycle-Hooks <script type="text/javascript"> new Vue({ el: '#app1', mounted: function() { setValues(); resetFields(); }, created: function() { doSomething(); } }) </script>
- 29. Demo: Roulette mini game Simple roulette wheel. Start with 100 chips. Pick 5 numbers Spin the wheel. Each bet is 1 chip. Each win is 36 chips. Play until you run out of chips. Let’s have a look: http://127.0.0.1:52080/ https://github.com/gpickin/vuejs-cfsummit2018
- 30. Demo: jQuery vs VueJS DOM Manipulation Pesticide Labels selection list for CSTC Safety This company is a safety training company. When they do Pesticide trainings, they need to select the pesticides the company works with. This little tool helps them select which pesticides they need in their documentation. As this list has grown, the responsiveness has dropped, dramatically. We’re going to test hiding 3500 table rows and then showing them again in jQuery vs VueJS. jQuery Version https://github.com/gpickin/vuejs-cfsummit2018
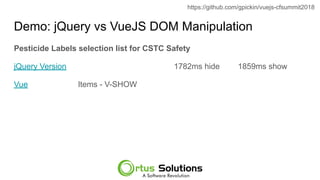
- 31. Demo: jQuery vs VueJS DOM Manipulation Pesticide Labels selection list for CSTC Safety jQuery Version 1782ms hide 1859ms show Vue Items - V-SHOW https://github.com/gpickin/vuejs-cfsummit2018
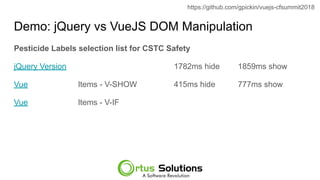
- 32. Demo: jQuery vs VueJS DOM Manipulation Pesticide Labels selection list for CSTC Safety jQuery Version 1782ms hide 1859ms show Vue Items - V-SHOW 415ms hide 777ms show Vue Items - V-IF https://github.com/gpickin/vuejs-cfsummit2018
- 33. Demo: jQuery vs VueJS DOM Manipulation Pesticide Labels selection list for CSTC Safety jQuery Version 1782ms hide 1859ms show Vue Items - V-SHOW 415ms hide 777ms show Vue Items - V-IF 409ms hide 574ms show Vue Filtered Items Methods https://github.com/gpickin/vuejs-cfsummit2018
- 34. Demo: jQuery vs VueJS DOM Manipulation Pesticide Labels selection list for CSTC Safety jQuery Version 1782ms hide 1859ms show Vue Items - V-SHOW 415ms hide 777ms show Vue Items - V-IF 409ms hide 574ms show Vue Filtered Items Methods 188ms hide 476ms show Vue Filtered Items Computed https://github.com/gpickin/vuejs-cfsummit2018
- 35. Demo: jQuery vs VueJS DOM Manipulation Pesticide Labels selection list for CSTC Safety jQuery Version 1782ms hide 1859ms show Vue Items - V-SHOW 415ms hide 777ms show Vue Items - V-IF 409ms hide 574ms show Vue Filtered Items Methods 188ms hide 476ms show Vue Filtered Items Computed 145ms hide 455ms show https://github.com/gpickin/vuejs-cfsummit2018
- 36. Demo: Form Validation Vuelidate is a great validation library. Lots of options out there https://monterail.github.io/vuelidate/#sub-basic-form Note: I use this in Quasar Framework
- 37. Demo: Datatable Pros: Lots of options out there Cons: Most of them require CSS to make them look good, so you might have to get a CSS compatible with your existing styles. https://vuejsfeed.com/blog/comparison-of-datatable-solutions-for-vue-js
- 38. ColdBox API ColdBox APIs are powerful, with great features like ● Resourceful Routes ● Easy to understand DSL for Routing ● Routing Visualizer ● All the power of ColdBox caching and DI ● Modular Versioning ● JWT Tokens ( new and improved coming to ContentBox soon ) ● It can power your sites, PWAs, SPA Desktop and Electron apps
- 39. ColdBox API Let’s look at some code.
- 40. The next step in VueJS Apps
- 41. What is Quasar? Quasar (pronounced /ˈkweɪ.zɑɹ/) is an MIT licensed open-source Vue.js based framework, which allows you as a web developer to quickly create responsive++ websites/apps in many flavours: ● SPAs (Single Page App) ● SSR (Server-side Rendered App) (+ optional PWA client takeover) ● PWAs (Progressive Web App) ● Mobile Apps (Android, iOS, …) through Apache Cordova ● Multi-platform Desktop Apps (using Electron)
- 42. What is Quasar? ● Quasar’s motto is: write code once and simultaneously deploy it as a website, a Mobile App and/or an Electron App. Yes, one codebase for all of them, helping you develop an app in record time by using a state of the art CLI and backed by best-practice, blazing fast Quasar web components. ● When using Quasar, you won’t need additional heavy libraries like Hammerjs, Momentjs or Bootstrap. It’s got those needs covered internally, and all with a small footprint!
- 43. Why Quasar? Because of the simplicity and power offered to you out of the box. Quasar, with its CLI, is packed full of features, all built to make your developer life easier. Next we’ll show you a list, this is a non-exhaustive list of Quasar’s great aspects and features.
- 44. Why Quasar? All Platforms in One Go One authoritative source of code for all platforms, simultaneously: responsive desktop/mobile websites (SPA, SSR + SPA client takeover, SSR + PWA client takeover), PWAs (Progressive Web Apps), mobile apps (that look native) and multi-platform desktop apps (through Electron).
- 45. Why Quasar? The largest sets of Top-Class, fast and responsive web components There’s a component for almost every web development need within Quasar. Each of Quasar’s components is carefully crafted to offer you the best possible experience for your users. Quasar is designed with performance & responsiveness in mind – so the overhead of using Quasar is barely noticeable. This attention to performance and good design is something that gives us special pride.
- 46. Why Quasar? Best Practices - Quasar was also built to encourage developers to follow web development best practices. To do this, Quasar is packed full of great features out of the box. ● HTML/CSS/JS minification ● Cache busting ● Tree shaking ● Sourcemapping ● Code-splitting with lazy loading ● ES6 transpiling ● Linting code ● Accessibility features Quasar takes care of all these web develoment best practices and more - with no configuration needed.
- 47. Why Quasar? Progressively migrate your existing project Quasar offers a UMD (Unified Module Definition) version, which means developers can add a CSS and JS HTML tag into their existing project and they’re ready to use it. No build step is required.
- 48. Why Quasar? Unparalleled developer experience through Quasar CLI When using Quasar’s CLI, developers benefit from: State preserving hot module reload (HMR) - when making changes to app source code, no matter if it’s a website, PWA, a Mobile App (directly on a phone or on an emulator) or an Electron app. Developers simply change their code, save the changes and then watch it get updated on the fly, without the need of any page refresh. State preserving compilation error overlay Lint-on-save with ESLint – if developers like linting their code ES6 code transpiling Sourcemaps Changing build options doesn’t require a manual reload of the dev server And many more leading-edge developer tools and techniques
- 49. Why Quasar? Get up to speed fast The top-class project intitialization feature of the CLI makes getting started very easy for you, as a developer. You can get your idea to reality in record time. In other words, Quasar does the heavy lifting for you, so you are free to focus on your features and not on boilerplate.
- 50. Why Quasar? Awesome ever-growing community When developers encounter a problem they can’t solve, they can visit the Quasar forum or our Discord chat server. The community is there to help you. You can also get updates on new versions and features by following us on Twitter. You can also get special service as a Patreon and help make sure Quasar stays relevant for you in the future too!
- 51. Why Quasar? A wide range of platform support Google Chrome, Firefox, IE11/Edge, Safari, Opera, iOS, Android, Windows Phone, Blackberry, MacOS, Linux, Windows. Quasar Language Packs Quasar comes equipped with over 40 language packs out of the box. On top of that, if your language pack is missing, it takes just 5 minutes to add it.
- 52. Why Quasar? Great documentation And finally, it’s worth mentioning the significant amount of time taken to write great, bloat-free, focused and complete documentation, so that developers can quickly pick up Quasar. We put special effort into our documentation to be sure there is no confusion. Get started in under a minute Having said this, let’s get started! You’ll be running a website or app in under a minute.
- 53. Underlying technologies Vue, Babel, Webpack, Cordova, Electron. Except for Vue, which takes half a day to pick up and will change you forever, there is no requirement for you to know the other technologies. They are all integrated and configured in Quasar for you.
- 54. Pick your flavor of Quasar https://v1.quasar-framework.org/start/pick-quasar-flavour
- 55. Lets see it in action See some apps and some code
- 56. Q: How can we learn more about VueJS? VueJS Website https://vuejs.org/ Informative and up to date ● Guide ● API ● Stye Guide ● Examples ● Cookbook
- 57. Q: How can we get the demos for this presentation? My Github account https://github.com/gpickin/vuejs-cfsummit2018
- 58. Q: How can we learn more about VueJS? ● Awesome VueJS Framework - Quasar Framework https://quasar-framework.org/ ● Vuex - State Management Pattern and Library https://vuex.vuejs.org/ ● Vue Router - Official Vue Router https://router.vuejs.org/
- 59. Q: How can we learn more about VueJS? VueJS Courses ● Vue JS 2 - The Complete Guide on Udemy - Approx $10 ● Learn Vue 2 - Step by Step - By Laracasts - Free ● VueSchool.io - Several Courses - Some Free changing to Subscription ○ VueJS Fundamentals ○ Dynamic Forms with VueJS ○ VueJS Form Validation ○ VueJS + Firebase Authentication ○ Vuex for Everyone
- 60. Thanks I hope you enjoyed the session. Some of the VueJS Code: https://github.com/gpickin/vuejs-cfsummit2018 Got questions? Hit me up on twitter at @gpickin Or in slack @gpickin ( cfml and boxteam slack ) Join Boxteam slack by going to boxteam.herokuapp.com and invite yourself






















![Show: Getting started with VueJS - Directives
V-for Loop through an array, struct, etc
<li v-for="color in colors">
{{ color }}
</li>
<script type="text/javascript">
new Vue({
el: '#app1',
data: {
Colors: [
"Blue",
"Red"
]
}](https://image.slidesharecdn.com/itb2019-coldboxapisvuejs-gavinpickin-190515161310/85/ITB2019-ColdBox-APIs-VueJS-powering-Mobile-Desktop-and-Web-Apps-with-1-VueJS-codebase-Gavin-Pickin-22-320.jpg)