Creating accessible information using Microsoft Word: hints and tips for everyone!
- 1. Creating Inclusive Information Margaret McKay Jisc RSC Scotland
- 2. How do you know if the information you create is accessible?
- 3. Model of Accessibility Maturity Where are you?
- 4. About You What area of practice do you work in at your organisation? 1. Inclusion/equalities/learner advisor? 2. Lecturer/curriculum? 3. Quality? 4. Student services? 5. Marketing? 6. Other?
- 5. Creating Inclusive Information Ten Top Tips
- 6. Can you think of the barriers that might prevent students accessing your information? A group of 1st year students were asked about difficulties that they experienced accessing course or other online material What do you think that they said? Please enter your thoughts in the text pane.
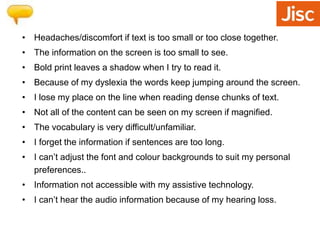
- 7. • Headaches/discomfort if text is too small or too close together. • The information on the screen is too small to see. • Bold print leaves a shadow when I try to read it. • Because of my dyslexia the words keep jumping around the screen. • I lose my place on the line when reading dense chunks of text. • Not all of the content can be seen on my screen if magnified. • The vocabulary is very difficult/unfamiliar. • I forget the information if sentences are too long. • I can’t adjust the font and colour backgrounds to suit my personal preferences.. • Information not accessible with my assistive technology. • I can’t hear the audio information because of my hearing loss.
- 8. Serif Font Styles are less accessible Times New Roman (abc DEF) Sans Serif Fonts Styles are more accessible Trebuchet (abc DEF) Comic Sans (abc DEF) Arial (abc DEF) Verdana (abc DEF) Helvetica (abc DEF) Geneva (abc DEF) Calibri (acb DEF)
- 9. Text should be no smaller than 12 point. Many people find 1.5 line spacing more comfortable.
- 10. Ensure all text is left aligned, not justified
- 11. Using Bullets and Numbering • Using bulleting or numbered lists helps break up large blocks of text and makes lists of items easier to read. This is most useful for print impaired readers in particular for people with dyslexia, • Putting a punctuation mark at the end of each item list helps blind people who use screen readers to identify items on the list instead of hearing a long list of text.
- 13. Don’t use colour alone to convey information
- 14. Don’t use colour alone to convey information
- 15. Adding alt text to images provides information for assistive technology users • Right click your image and select format. • Choose the format picture/alt text. • Add an alt text that describes the image.
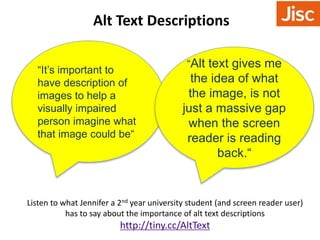
- 16. Alt Text Descriptions “It’s important to have description of images to help a visually impaired person imagine what that image could be“ “Alt text gives me the idea of what the image, is not just a massive gap when the screen reader is reading back.“ Listen to what Jennifer a 2nd year university student (and screen reader user) has to say about the importance of alt text descriptions http://tiny.cc/AltText
- 17. Use Heading Styles Microsoft ® Word has an inbuilt structuring system for heading styles which should be used when creating any document
- 18. What do you think are the accessibility benefits of using built in heading styles?
- 19. Accessibility Benefits of Heading Styles http://tiny.cc/Navigation
- 20. Heading Styles “As a screen reader user it is important for me to have heading structure in a Word document.“ “very time consuming scrolling down continuously not knowing and listening to information you don’t want to know about. “ Student perspective http://tiny.cc/Headings “Without heading styles in electronic documents, it is difficult for me to read & often I am the one spending time making my course work accessible “
- 21. Accessible Tables • Tables are read by screen reading software from left to right. • One of the most important factors in the creation of accessible tables is the manner in which the information is presented. It is important to understand what the objective or learning outcome for your table is. If the reading order is considered, fewer issues should occur. e.g. in the table above the default reading order would be from left to right, row by row. Name Age Height (cm) Asraa 24 152 Mike 37 187…….
- 22. If the objective was to work out the mean age of all participants, this layout might be more appropriate. Here the default reading order would be as follows: Name Asraa Mike Jane Annita Age 24 37 42 65 Height (cm) 152 187 163 170.
- 23. Tables Let's pretend that you are a screen reader for just a moment. You're going to a web site to find information. The info you need is presented in tabular information, and this is what you hear….. Table with 10 columns and 7 rows. Department Code, Class Number, Section, Max Enrollment, Current Enrollment, Room Number, Days, Start Time, End Time, Instructor, BIO, 100, 1, 15, 13, 5, Mon,Wed,Fri, 10:00, 11:00, Magde, 100, 2, 15, 7, 5, Tue,Thu, 11:00, 12:30, Indge, 205, 1, 15, 9, 6, Tue,Thu, 09:00, 10:30, Magde, 315, 1, 12, 3, 6, Mon,Wed,Fri, 13:00, 14:00, Indge, BUS, 150, 1, 15, 15, 13, Mon,Wed,Fri, 09:00, 10:00, Roberts, 210, 1, 10, 9, 13, Mon,Wed,Fri, 08:00, 09:00, Rasid. Do you know were biology 205 is supposed to be? Ref: webaim – accessible tables. http://webaim.org/techniques/tables/
- 24. Adding table headings, alt text and captions to tables • Click anywhere in the table. • Go to the design or tables tab (Office 2010 for Windows) at the top of the page. • Check the Header Row check box for the First Column and/or First Row. • Type your column headings.
- 25. Adding alt text to tables • Highlight the whole table. • Right click and select table properties. • Select alt text option. • Add a description of the table. http://tiny.cc/AccessibleTables
- 26. Accessible Hyperlinks http://www.collegedevelopmentnetwork.ac.uk/news-access/ free-webinar-accessible-information-using-microsoft- word You could use a tinyurl or tiny.cc to create a bespoke link e.g. http://tiny.cc/AccessibleWord
- 27. Which is the most inclusive way of presenting hyperlinks? 1. Click here to view the accessible word webinar. 2. Click here to view the accessible word webinar. 3. Click here to view the accessible word webinar.
- 28. Hyperlinks should make sense out of context Especially important for screen reader users who can opt to listen to hyperlinks as a summary of information. The links need to make sense out of context. 2. Click here to view the accessible word webinar.
- 29. Accessibility Checker in Word
- 30. Converting an accessible MS Word document to PDF
- 31. Adobe Reader From a user's viewpoint the following functionalities in Adobe Reader offers the following benefits: • The ability to navigate via bookmarks. • The ability to read the text out loud. • The ability to magnify text. • The ability to reflow text so that when it magnifies sentences are not lost ‘off the page • The ability to change the text and background colours. • The ability to automatically scroll through the document and therefore access it without mouse interaction.
- 32. Accessibility Features of Adobe Reader http://tiny.cc/AdobeReaderAccess
- 33. Provide Information in Alternative Formats Offer a tagline in your information e.g. Edinburgh University. 'if you require this document in an alternative format, such as large print or a coloured background, please contact…..’ http://tiny.cc/EdUniAltFormat
- 34. Provide Information in Alternative Formats Learn how to use free and easy to use technologies such as Balabolka to produce mp3/audio versions of text based information ’this information is also available as an audio file which can be accessed at the bottom of this document’ http://www.jisctechdis.ac.uk/tbx/balabolka
- 35. Provide Information in Alternative Formats Ensure that any audio/visual information is provided with captioning (or at least a text based alternative) to describe what is being said to those who might have difficulty hearing it. http://tiny.cc/CaptionYouTube
- 36. Techdis Toolbox http://www.jisctechdis.ac.uk/tbx
- 37. Technology Working with Windows Working with Mac OSX Mobile Phones Tablet Devices Using the Web Free Software Assistive Technologies
- 38. Useful links • Creating Accessible Material (2013), Jisc Techdis [online] http://tiny.cc/AccDoc (accessed 1st December 2014). • Creating Accessible Documents in MS Word 2010: a comprehensive guide, (2013). Jisc Techdis [online] http://tiny.cc/Access-Word (accessed 1st December 2014). • Accessibility for online content, (2014). Portland Community College, [online] http://tiny.cc/PortlandAccess (accessed 1st December 2014). • Accessible Word How To videos by Techdis - http://tiny.cc/AccessibleDocumentsHow (accessed 1st December 2014)
- 39. Useful links • Adobe Acrobat PDF plug in or the Save as PDF feature in MS word -http://tiny.cc/Word2PDF. (accessed 1st December 2014) • Adobe Acrobat Pro has a series of action wizards one of which takes you through the process of creating accessible PDFs - http://tiny.cc/accessPDFwizard. (accessed 1st December 2014) • Using the Accessibility Check in Adobe Acrobat highlights any major accessibility issues with your document - http://tiny.cc/PDFAccessCheck. (accessed 1st December 2014)
- 40. Creating Inclusive Information Margaret McKay Jisc RSC Scotland






































![Useful links
• Creating Accessible Material (2013), Jisc Techdis [online]
http://tiny.cc/AccDoc (accessed 1st December 2014).
• Creating Accessible Documents in MS Word 2010: a comprehensive
guide, (2013). Jisc Techdis [online] http://tiny.cc/Access-Word
(accessed 1st December 2014).
• Accessibility for online content, (2014). Portland Community
College, [online] http://tiny.cc/PortlandAccess (accessed 1st
December 2014).
• Accessible Word How To videos by Techdis -
http://tiny.cc/AccessibleDocumentsHow (accessed 1st December
2014)](https://image.slidesharecdn.com/accessibleinformation-141201085151-conversion-gate01/85/Creating-accessible-information-using-Microsoft-Word-hints-and-tips-for-everyone-38-320.jpg)

