2017 CSUN The Art of Language in Accessibility
- 1. © 2016 AT&T Intellectual Property. All rights reserved. AT&T, Globe logo, Mobilizing Your World and DIRECTV are registered trademarks and service marks of AT&T Intellectual Property and/or AT&T affiliated companies. All other marks are the property of their respective owners. March 3, 2017 The Art of Language in Accessibility Crystal Baker, Web Accessibility Solutions Engineer AT&T Corporate Accessibility Technology Office (CATO)
- 2. 2 The difference between the right word and the almost right word is the difference between lightning and the lightning bug. -Mark Twain
- 3. Person First Language Good manners Respect Golden rule Changes the way we see a person Changes the way a person sees themselves
- 4. Examples of Person First Language SAY: People with disabilities Communicates with her… Cognitive disability INSTEAD OF: Handicapped or disables Is non-verbal Mental retardation
- 5. 5 The most valuable of all talents is never using two words when one will do. -Thomas Jefferson
- 6. Plain Language Communication that your readers can understand the first time they hear or read it.
- 7. Plain Language Myths 1. Baby talk 2. Stripping out necessary information 3. Just editorial “polishing” 4. Imprecise 5. Just using pronouns in a Q and A format 6. Something the lawyers will never go for 7. Easy
- 8. 8 Goals of Plain Language Help the reader find the information Help the reader understand the information If you your document doesn’t do both, it’s not plain language
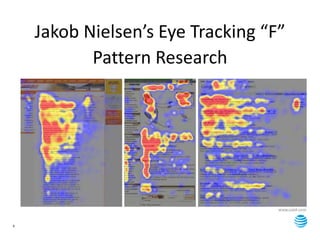
- 9. 9 Jakob Nielsen’s Eye Tracking “F” Pattern Research
- 10. 10 Plain Language & Web Things to Use page titles short paragraphs short sentences everyday words consistent terms lists appropriate link names
- 11. 11 Plain Language & the Web Things to Avoid unnecessary words – Doublets hidden verbs Latin terms abbreviations
- 12. 12
- 13. 13 I know all those words, but that sentence makes no sense to me. -Matt Groening
- 15. 15 Turn on Word Readability Statistics 1. Click File 2. Click Options 3. Select Proofing 4. Check “Show Readability Statistics” 5. Click OK.
- 16. 16 MS Word Readability Statistics Window
- 17. Testing Recommendations • Sentence by Sentence • Paragraph by Paragraph • Sampling
- 18. 18 Testing Recommendations Sentence by Sentence Test individual sentences. Example: IVR, AO, SMS, Bill Messages Justification: The examples provided are generally standalone single sentences. IVRs/AOs (Automated Outbound messages) are designed to be short, concise and crisp. SMS messages have a character limit. Bill messages are limited to a small area of the bill.
- 19. 19 Testing Recommendations Paragraph by Paragraph (for more than one paragraph of content, but fewer than 2 pages of content) Test full paragraphs. Test individual sentences if the paragraph is higher than 9.9. Example: Website content, Mobile Application content, Bill Insert, E-mails, Forms Justification: Many documents contain items that may skew results. These may include bulleted lists, section headers, etc. For this reason, it makes sense to select the individual paragraphs that contain full sentences, and test those for readability.
- 20. 20 Testing Recommendations Sampling (for more than 2 pages of content) Test sample pages of content from the beginning, middle, and end of the document. Example: User manuals Justification: Many multi-page documents contain items that may skew results. Theses may include picture captions, bulleted lists, chapter titles, etc. For this reason, it makes sense to select sample pages that contain full sentences, and test those for readability.
- 21. 21 Out of intense complexities intense simplicities emerge. Broadly speaking, the short words are the best, and the old words when short are best of all. -Winston Churchill
- 23. 23 Logical Captions Preferred: MY, WHAT DANGEROUS GAMES WE USED TO PLAY IN THE RUINS OF THIS CITY. To be avoided: MY, WHAT DANGEROUS GAMES WE USED TO PLAY IN THE RUINS OF THIS CITY. When a sentence must be divided, break it at a logical phrase.
- 24. 24 Captioning Considerations Editing Identification placement Timing Sound Effects Typography Italics and Underline Music
- 25. POLL ARE CHILDREN’S PROGRAMS HEAVILY EDITED OR CAPTIONED VERBATIM? Heavily Edited Verbatim
- 26. 26 The most important lesson in the writing trade is that any manuscript is improved if you cut away the fat. -Robert Heinlein
- 27. Transcription Textual version of the content
- 28. 28 The trouble with so many of us is that we underestimate the power of simplicity. -Robert Stuberg
- 29. Audio Description A.K.A. video description A.K.A. visual description
- 30. 30 Simplicity is the ultimate sophistication. -Leonardo da Vinci
- 31. Alternative Text - Represents an image in any situation where it can’t be seen or displayed. - Is the textual alternative to non-text content in web pages. - Is the first principle of web accessibility.
- 32. Alternative Text Basics Functions Avoid repeating Don’t confuse alt with title Positioning of alt Blank alt
- 33. 33 Image Classifications for Alt Text Eye candy (decorative images) Clip art and stock images Images that express a concept Functional images Graphs, complex diagrams and screen shots
- 34. 34 You don’t write because you want to say something, you write because you have something to say. -F. Scott Fitzgerald
- 35. Long Description
- 36. 36 Don’t use words too big for the subject. Don’t say ‘infinitely’ when you mean ‘very’; otherwise you’ll have no word left when you want to talk about something really infinite. -C.S. Lewis
- 37. Language Attribute Styling pages Font selection Search Spelling and grammar checkers Translation Non-text readers Parsers and scripts
- 38. 38 Presentation Resources – Person First & Plain Language http://www.disabilityisnatural.com https://en.Wikipedia.org/wiki/People-first_language http://www.plainlanguage.gov http://autisticadvocacy.org/home/about- asan/identity-first-language/ http://www.useit.com
- 39. 39 Presentation Resources – Flesch-Kincaid https://en.Wikipedia.org/wiki/Rudolf_Flesch https://en.Wikipedia.org/wiki/J._Peter_Kincaid https://en.Wikipedia.org/wiki/Flesch%E2%80%93Kincaid_readab ility_tests
- 40. 40 Presentation Resources – Captioning, Transcription, and Audio Description http://webaim.org/techniques/captions http://main.wgbh.org https://www.Washington.edu/accessit/print.html?ID=1050
- 41. 41 Presentation Resources – Alternative Text https://accessibility.oit.ncsu.edu/it-accessibility-at-nc- state/training/ http://mrwweb.com/alternative-text-accessibility/ http://www.userfocus.co.uk/articles/alt_text.html http://webaim.org/techniques/alttext/ http://blog.echidna.ca/article/accessibility-matters-exploring- hows-and-whens-alternative-text
- 42. 42 Presentation Resources – Language Attributes http://www.w3.org/International/questions/qa-lang-why.en http://www.w3.org/International/questions/qa-html- language-declarations http://accessibility.psu.edu/images/longdescription/
- 44. 44 Upcoming AT&T Presentations at CSUN FRIDAY A11y Lab: Conquering Mobile Accessibility though Device Analysis Cory Cain and Glenn Bradford 3:20PM, Balboa C, 2nd Floor, Seaport Tower
- 46. 46
Editor's Notes
- #2: My name is Crystal Baker, I am a Web Accessibility Solutions Engineer with AT&T. I try to include a little something for everyone in our presentations; today we have a bit of humor and a bit of history.
- #3: “The difference between the right word and the almost right word is the difference between lightning and the lightning bug.”
- #4: Topic #1, Person first language. Words are powerful. The first way to devalue someone is through language, by using words or labels to identify a person/group as ,less-than, and not like us. Our language shapes our attitudes. Our attitudes shape our language. The two are intertwined and they both drive our actions. You put the person first, literally. Instead of saying a disabled person, you say a person with a disability, instead of a blind person, they are a person who is blind. The person always comes first. When we use the diagnosis as the most important characteristic of a person, we devalue them as an individual. Do you want to be known for your psoriasis, or sexual dysfunction? Of course not. What is routinely called a “problem” actually reflects a need. Thus, Susan doesn’t have a problem walking, she needs a wheelchair. Like gender and ethnicity, a disability is simply one of many natural characteristics of being human.
- #5: The basic idea is to impose a sentence structure that names the person first and the condition second. Some of these are hard to remember, it’s not a habit, it’s not a part of our everyday jargon. It takes practice. For the History lovers out there: the term person-first language first appears in 1988 as recommended by advocacy groups in the United States. There are two exceptions: In Deaf Culture, Deaf-first language is used instead since culturally, deaf is a source of positive identity and pride. Correct terms to use would be “Deaf person” or “hard of hearing person”. The phrase hearing “impaired” is not acceptable because it emphasizes what they cannot do. In Autistic Culture, Identity-First language is preferred by many self-advocates and their allies. Correct terms to use would be “Autistic”, “Autistic person”, or “Autistic individual.”. This is because autism is an inherent part of an individual’s identity. The same way one refers to “gifted” and “athletic”. On the other hand, many parents of Autistic people and professionals who work with Autistic people prefer person-first terminology because they consider it more of a label, and not part of the identity. So what are we to do? First: Many health and human service agencies will have their own list of preferred terms. So check with your communications department to see if there is a preferred term you need to be using. Second: Be consistent when discussing autism and issues that affect autistic people, and develop coherent, rational explanations for why you prefer one terminology over another, so that you can engage in mutually respectful and civil exchanges with others. Any questions about Person-First language?
- #6: Thomas Jefferson brings us to our second topic. “The most valuable of all talent is never using two words when one will do.”
- #7: Our second topic is Plain Language. Plain Language is communication that your readers can understand the first time they hear or read it. The main elements of plain language are: Logical organization Using an active voice Common, every day words Short sentences “You” and other pronouns Lists and tables, and Easy-to-read design features
- #8: Plain language is not baby talk. Plain language does not intend to eliminate necessary technical and legal information. Plain language is not editorial or imprecise. It’s not just using pronouns, or something lawyers will never go for, and it’s certainly not easy to do, it takes a lot of thought and creativity.
- #9: The goals of plain language are: Helping the reader find the information. We’re all busy people. We don’t want to waste a lot of time trying to translate difficult, wordy documents. When we go to the web, we want to scan, not read, and you want to make your message stand out. When readers don’t understand, you may have to: Answer phone calls Write interpretative letters Write explanatory documents Litigate I’m sure like many of you, my biggest pet peeve is people wasting my time. If you are writing for brain surgeons, they can understand the medical jargon and complex sentences when they aren’t busy, but not when they’re in the middle of surgery. They just need the facts. Fun Fact: Studies found attorneys take twice as long to translate legalese. It’s no wonder they charge us by the hour.
- #10: People rarely read dense text Eye tracking research shows how people deal with a page with dense text. These photos are from Jakob Neilsen’s website, useit.com It shows the typical “f” pattern of reading. Red shows the most read parts of the page and you will notice the red is mostly down the left side of the page. On average, users read the first 2 words on each line People read 25% slower on the web Web users scan – they don’t read Online readers focus on headings and bulleted list information So avoid bloat, less it more.
- #11: Before you write content, think about what type of page you’re working on. Homepages should contain a minimum of text while content pages can be beefier. Think topics, not stories. Think about having a conversation with your customer. Eliminate anything that’s not part of the conversation. Page Titles – seconds count. The first 11 characters of a page title are the most important. Within 5 seconds people will decide if your site is useful Divide information into small clear chunks Use actual numbers rather than roman numerals Keep the user’s trust: no spelling or grammatical errors, no broken links or images. Only use bold text when needed Avoid all-CAPS Avoid blue or underlined text which is reserved for links Use Short Paragraphs Limit a paragraph to one subject or step Smaller “bites” of information are easier to digest Aim for no more than 7 lines per paragraph Use Short Sentences Treat only one subject in each sentence Avoid complexity and confusion Aim for 20 words per sentence or fewer Use Everyday Words Use expect rather than anticipate Use try rather than attempt Use Consistent Terms Avoid “shall” it is ambiguous and is not used in everyday speech Use “must” for an obligation Use “may” for a discretionary action Use “should” for a recommendation I would frequently have discussions with web content writers wanting to know if the term “webpage” was one word or two words, is the W capitalized or lower case. Pick one and be consistent. Use Lists Make it easy for the reader to identify all items or steps in a process Add blank space for easy reading, note there is a right and wrong way to add blank space. You need to use paragraph spacing NOT the return key. Help the reader see the structure of your document. But don’t make lists too long, seven items are the maximum that work well in a list. Longer lists are harder to navigate. ***note how many are listed on this slide*** Use Appropriate Link Names Link names should be the same as the page name it’s linking to Be as explicit as you can – too long is better than too short Make the link meaningful. Don’t use “click here” or “more” Don’t embed links in text. It just invites people to leave your text!
- #12: In the English language we love doubling up on words, especially in legal text, these are called Doublets Cease and desist Due and payable remember our quote, don’t use 2 words when 1 will do. Avoid Hidden Verbs Use help rather than provide assistance Use assess rather than do an assessment Avoid Latin Terms i.e. and e.g. are major problems. Many people do not know what these mean. Many who do know the meanings don’t remember which is which. By the way: Use i.e. when you want to give further explanation for something Use e.g. when you want to give a few examples but not a complete list. And last but not least Avoid Abbreviations [go to next slide].
- #13: Readers complain more about abbreviations and acronyms than about any other feature of bureaucratic writing. Using abbreviations and acronyms turns your material in to a research project for readers. QUESTION: HOW MANY ACRONYMS ARE USED INTERNALLY AT AT&T?? [over 26,000 acronyms] Use no more than three abbreviations in each written document. Use “nicknames” such as “unit” instead of WPU for Witness Protection Unit. Any questions on plain language?
- #14: The creator of The Simpsons and Futruama, Matt Gray-ning takes us into the Flesch-Kincaid world. I know all those words, but that sentence makes no sense to me.
- #15: Topic #3 is Flesch (Flesh)-Kincaid Readability. Fun Fact for my military history buffs: The Flesch-Kincaid formula was first used by the Army for assessing the difficulty of technical manuals in 1978 and soon after became the Department of Defense military standard. There are a few other manual methods for testing readability. To keep us on schedule, I will only be discussing the automated tool call Flesch-Kincaid. All Readability tests have caveats… Test only full, complete sentences, replace acronyms, abbreviations, phone numbers, and URLs with an equivalent for testing purposes only.
- #16: Our goal at AT&T is to get text to a 9.9 grade level or below. Word runs this test for you, but the feature is usually turned off by default. Once you activate this feature it will stay turned on by default. In Word, click on File, then Options. A new window will open, click on proofing, then check the check box for Show Readability Statistics. For running the test, copy and paste the text you want to test into a blank word document. I say a blank word document, because I have found anomalies where the formatting within the document being tested skewed the results. So start fresh with each test you run. Run Spellcheck (Spellcheck is under the “Review” ribbon in the “Proofing section”). Once spell check is complete, the Readability Statistics will be shown to you in a separate window.
- #17: The grade level is the last score shown in the list. I am not concerned with Legal text; most of our webpages have some form of legal disclaimer in the footer. I sometimes test it for fun, to get a laugh, and it would be great if legal text in every facet of our lives could be written to a 9th grade reading level or below, HOWEVER, there is a purpose for legal writing; there is a time and a place for it.
- #18: So you’ve turned on MS Word Readability and know how to conduct a readability test. But how do you approach the testing of your content. There are various methodologies out there for how to test and what to test. You have to find what fits within your business. At AT&T we have three recommendations for testing content for readability based on the type of the content. We have Sentence by Sentence Paragraph by Paragraph And Sampling.
- #19: The first one, Sentence by Sentence. That’s testing one sentence at a time. The examples for when you would use this method is for Interactive Voice Response, IVRs, that’s the “press 1 for this, press 2 for that”. Automated Outbound messages, AOs, those are the robocalls you get, SMS refers to your text messages, and then finally Bill Messages, etc. These examples are generally standalone single sentences. They are designed to be short, concise, and crisp. Remember what we discussed as caveats. On this slide is an example of an SMS text message: “AT&T Free Msg: Your order 1HUS-OY-6663 has shipped. Visit https://www.att.com/checkmyorder to track your shipment.” By design, every text that AT&T sends out; starts with “AT&T Free Msg:”. This cannot be changed and therefore should not be included in readability testing. For one, it has an acronym, the name of our company, and an abbreviation, both items that skew readability results. We also need to remove the order number, and URL. You can substitute the URL with “our website.” You end up testing “Your order has shipped. Visit our website to track your shipment.” The Flesch-Kincaid grade level is 2.7. We also have an example here of a bill, and have called out an example of a bill message. These are often one-liners, one single sentence, such as this one stating “For important information about your bill, please see the News You Can Use section (Page 3).
- #20: The second method for testing is Paragraph by Paragraph. This method is used when you have more than one paragraph, but not pages and pages of content like a user manual. If you have multiple paragraphs of content, as is the case with most of the content we develop, our guidance is that you test each paragraph individually. All sentences in the same paragraph should be related to the same topic. Testing them together gives us a better idea of the reading level of that topic. If there are non-connected or standalone items, such as a sidebar note in an email, test those separately. If you test your paragraph and it comes back higher than a 9.9 grade level, then you need to revert to testing sentence by sentence in order to find the most difficult one in your passage that you need revise.
- #21: The last testing method is called Sampling. When we start getting into large documents, which is uncommon but it happens, when we have a large document, a document that is more than 2 pages, it will be tedious for anyone to go through that document testing one paragraph at a time. You don’t have time for that, I don’t have time for that. Our guidance in those situations is to test sample pages from the beginning of the document, from the middle of the document, and from the end of the document. Choose sample pages that are representative of the message being conveyed. Choose text that includes important content. Again, remember the cautions, do not include headings, titles, bullet points (unless the bullet points are full sentences). Start each sample with the first word of a sentence. A typical paragraph would include at least 3 sentences and around 100 words. I know not all of our content fits that mold, but typically in English writing, a paragraph is 3 sentences or more and around 100 words. On the slide here is what 100 words looks like, it’s a little over 6 lines of text.
- #22: Winston Churchill brings us to our fourth topic. “Out of intense complexities intense simplicities emerge. Broadly speaking, the short words are the best, and the old words when short are best of all.”
- #23: Our #4 topic is captioning. Captions are on-screen text descriptions that display a video’s dialogue, identify speakers, and describes relevant sounds. On the web, synchronized, equivalent captions should be provided any time multimedia content is present. Multimedia generally means both visual and audible content is presented together. QUESTION: WHAT IS THE DIFFERENCE BETWEEN AN OPEN CAPTION AND A CLOSED CAPTION?? [Open captions are always visible, closed captions can be turned on or off.]
- #24: {read slide}
- #25: Things to consider when writing up captions: Editing: Experience has shown that much of the caption-viewing audience prefers to have a verbatim rendering of the audio. However, we tend to speak faster than we read. When editing becomes necessary because of limited reading time, try to maintain precisely the original meaning and flavor of the language as well as the personality of the speaker. Identification Placement: Captions are used not only to convey what is being said, but also who is saying it and how it is being expressed. This can be indicated by the placement and timing of the text. If only one person talks throughout a scene, captions are generally placed at bottom center. If there are multiple characters in a scene, caption placement on or near individual speakers is used to indicate who is saying what. Timing: To convey pacing appropriate to humor, suspense, and drama, as well as to indicate who is speaking, captions may be timed to appear and disappear precisely when the words are spoken. In applying timing conventions, consider that logical caption division should not be sacrificed for exact timing. Readability should always be the first priority. Sound effects: Sound-effect captions are used to describe sounds that add to the narrative. These are not words actually contained in the audio and should be distinguished as such. For example, show sound-effect captions in lowercase, italics, enclosed in parentheses. Typography: For ease of reading caption text is generally rendered in uppercase and lowercase, Roman font. Italics and underline: As in printed text, italics and underlining may be used to indicate emphasis. QUESTION: CAN YOU CAPTION MUSIC? [Yes. When captioning music, use the musical note available as part of the line-21 character set to differentiate song from spoken word. Songs and jingles should be captioned verbatim. Punctuate them sparingly, but insert some punctuation to indicate the end of the song. Instrumental music may be described as well. Use the title of a song whenever possible].
- #26: Children’s programs are edited more heavily for a slower reading speed and for linguistic simplicity. Only 2 lines of captions, never 3 for children’s programs. And this to me is just super cool – with the technology of digital television, it is possible to offer more than one stream of captioning, so it will be possible in the very near future for a program like Sesame Street to have a verbatim stream of captioning for parents who need it and an edited stream for young children.
- #27: Robert Heinlein brings us our 5th topic. “The most important lesson in the writing trade is that any manuscript is improved if you cut away the fat.”
- #28: Our 5th topic today is Transcriptions. Transcripts allow anyone that cannot access content from web audio or video to read a text transcript instead. Transcripts do not have to be verbatim accounts of the spoken word in a video. They should contain additional descriptions, explanations, or comments that may be beneficial, such as indications of laughter or an explosion. For most web video, both captions and a text transcript should be provided. For content that is audio only, a transcript will usually suffice. Transcripts also allow the content of your multimedia to be search able, both by computers (such as search engines, such as GOOGLE) and by end users. Screen reader users may also prefer the transcript over listening to the audio. Most proficient screen reader users set their assistive technology to read at a rate much faster than most humans speak. This allows them get the same content in less time than listening to the actual audio content. Are there any questions about transcripts?
- #29: Robert Stuberg brings us our 6th topic. “The trouble with so many of us is that we underestimate the power of simplicity.”
- #30: Our 6th topic is Audio Description which involves the accessibility of the visual images of theater, television, movies, and other art forms for people who are blind, have low vision, or visually impaired. It is a narration that attempts to describe the scene, what’s going on in the background, what’s the imagery. A great example is our AT&T commercial where a father walks in to an AT&T store with his two daughters, and explains he is buying the oldest daughter a new phone and giving her old phone to the younger sister, who scoffs at getting all of the hand-me downs. But there is important nonverbal communication that needs to be conveyed…the younger daughter is wearing an outdated bedazzled shirt with her sister’s name on it, an obvious hand-me down from her sister, Our favorite AT&T salesman Lily exclaims she loves bedazzling and the younger sisters snaps back at her. When Lily turns around to get the phone, her AT&T shirt is bedazzled on the back. That’s what makes the scene funny but it’s not conveyed in speech or the captions, this is where audio description comes in. Are there any questions about what audio descriptions are and why they would be used?
- #31: Leonardo da Vinci brings us our 7th topic. “Simplicity is the ultimate sophistication.”
- #32: Topic #7 is Alternative Text [read slide] Called alt text for short. In most modern web programs, there is a field to add alt text to an image. Alt text serves several functions: It is read by screen readers in place of images allowing the content and function of the image to be accessible to those with visual or certain cognitive disabilities. It is displayed in place of the image in browsers if the image file in not loaded or when the user has chosen not to view images. It provides a semantic meaning and description to images which can be read by search engines, search engine optimization. Along with headings, alt text is one of the easiest-to-implement accessibility features, and it doesn’t take that much time. For a little work, there’s a big payoff: Your website can reach more people. Your website communicates more effectively Search engines understand your website better. Did you realize Google is the ultimate sightless user. If Google doesn’t know what your image is, you risk lower rankings in search results. If Google can’t find you, no one can. This brings up the fine line between accessibility and usability. Web standards state an image must have alt text to be accessible. But having alt text that is merely the photos file name is not usable. It has to be meaningful alternative text.
- #33: Alternative Text Basics: Function If you don’t know what to write for your alt text, think of the function that the image plays within the page and make that your alt text. Avoid repeating A screen reader can see in the HTML that the alt text represents an image, there is no need to repeat that in the alt text. In other words you don’t have to write image of a cat, users know it’s an image, they just need to know it’s a cat. Don’t confuse alt with title Here’s a note specifically for coders: You’ll sometimes find markup that applies the same text value to alt and title for a image. As a general rule, this is not a good idea; the popup tooltip text is hardly ever seen by users, as it takes several seconds to come up, and it won’t be encountered by assistive technology users unless the element is focused. Positioning of alt As screen readers will read alt text inline with content, you should write your descriptive text in a way that flows with the content immediately around it, especially if the image is floated. Blank alt There are two conditions when alt text may be left blank: The image is purely decorative, it has no informational value The image is effectively described by an appropriate semantic element immediately beside it: usually a figcaption. If you wish to keep your page valid, alt should still be present for every image: to keep it blank, set alt to the value of two quotes with no space between them. Alternatively, in HTML5 you can simply set the alt attribute with no value.
- #34: There are 5 types of images when thinking about alt text.: Eye candy: Most web pages are full of eye candy, like horizontal rules, glyphs, and spacer images. They make a web page look more attractive. For these types of images, you should use an empty ‘alt’ attribute, that is the alt=“”. The empty ‘alt’ attribute tells the screen reader to skip over the image. 2. Clip art and stock images: Clip-art and stock images are often used to illustrate an article or news story. They are nearly always next to the text equivalent to the image, therefore the blank ‘alt’ attribute is sufficient. 3. Images that express a concept: Conceptual images are usually photographs of people, events or situations. These images communicate a concept and the job of the web designer is to try to express that concept concisely. One way you can make that judgment is to ask yourself: if I couldn’t use the image here, what would I write instead? If the answer is, nothing, then it falls into the same class as stock images, and you should use a blank ‘alt’ attribute. If the answer is something else, then you need to find the right words. 4. Functional images: If the image has a function or communicates information, then the ‘alt’ text should explain the function of the image. 5. Complex images: When we show a graph or a complex diagram such as an organizational chart. In these instances you need to write brief ‘alt’ text such as Organizational Chart for AT&T, and then you must provide a longer, alternative description which I will cover next. QUESTION What should logos be considered? It is common practice on the web to have the main site logo also link to the site home page. Because this is fairly standard practice, providing alternative text for the image, such as your company name, will usually suffice. Identifying the logo as actually being a logo is not typically necessary.
- #35: F. Scott Fitzgerald leads us into our seventh topic. “Your don’t write because you want to say something, you write because you have something to say.”
- #36: I mentioned complex images like a graph or organization chart, and how those types of images require a longer alternative description. In these cases include a short summary in the ALT tag which points to or links screen reader users to a long text description which fully explains the image. In most cases, the long description should be available to all users.
- #37: Our 8th topic is brought to us by C.S. Lewis. “Don’t use words too big for the subject. Don’t say ‘infinitely’ when you mean ‘very’; otherwise you’ll have no word left when you want to talk about something really infinite.
- #38: #8 Language Attribute HTML is the most basic building block of the web. It describes and defines the content of a webpage. HTML elements are the building blocks of HTML pages. HTML elements are represented by tags. HTML tags label pieces of content such as “heading”, “paragraph”, “table”, and so on. All HTML elements can have attributes. Attributes provide additional information about an element. Attributes usually come in name/value pairs like: name=“value” and Lang=“English” I frequently find that language attribute is forgotten about or ignored on web pages and PDFs. This is a good practice and good habit to have. The language attribute specifies the language of the content of a web page. Identifying the language of your content allows you to automatically do a number of things: Styling pages Different languages use different alphabets, fonts and punctuation. Language attributes allow you to vary the styling of your content by language. 2. Font selection User-agents, software acting on behalf of the user will use language information to select language-appropriate fonts. 3. Search Automatic language detection is commonly used by major search engines to identify the language of resources. The language attribute will improve your search engine optimization. 4. Spelling and grammar checkers Authoring tools adapt spelling and grammar checking based on the language of the content, or ignore content that is not in the language of the spelling checker. 5. Translation Translation tools use the language attributes to recognize pages or sections of text in a particular language and automatically adjust the workflow process or protect text from changes by the translator in translation tools. 6. Non-text readers Language attribute assists speech synthesizers and Braille translators to produce usable results. 7. Parsers and Scripts Tagging content with language information also allows for language-specific processing. For example, a script could be used to do various things, including: Extract language-specific text from a page Look for and select information from pages that are in particular language Reorder content in the appropriate way for a given language (sort orders are very language dependent) Apply culture-specific styling, such as appropriate quote substitution or emphasis, during conversation to another format, such as XSL-FO.
- #39: I have several resource pages here. They are broken down by the 8 topics in this presentation as well as tools.
- #44: Tool resources that can help you.
- #46: Our chief financial officer always ends his public speaking presentations with an It Can Wait slide. I thought that was a fabulous idea and started doing it too. Money means a lot of things to a lot of people. Every year 100,000 people who are injured or killed in distracted driving accidents, often caused by texting while driving. We do not need that revenue. It can wait, take the pledge at itcanwait.com
- #47: Y’all have been a great audience today, thank you for attending our session and enjoy the rest of CSUN.