3 css essentials
- 1. CS Students' Brief on CSS Essential CSS for CS3172
- 2. 2 Background Presentation vs. Structure An early goal of the WWW Easy to update many pages at once Easier to maintain consistency Early goal: authors' vs. readers' rules Now partly respected by major browsers CSS 1 CSS 2 Extended the scope of the rules
- 3. 3 Ignoring most of the incompatibilities for now To get an overall understanding Later slides will show some details We'll examine 4 interesting parts of the presentational instructions and options later But first we'll see What it can do (CSS Zen Garden,CSS Examples) & How it works CS Student Overview of CSS Colour Font Border Positio n
- 4. 4 What's Next? Introduction to CSS rule method CSS selectors How CSS matches rules to elements The parse tree The cascade How to include rules in an XHTML file A simple example Visual formatting and Dual presentation
- 5. 5 How CSS Works — Rules Rules provide presentation hints to browser Browser can ignore hints Three sources of rules: User agent (browser's default settings), Webpage (source file), The user (personal settings in the browser) Rules apply when selectors match context E.g. p {text-indent:1.5em } Selector is p (matches any <p> element)
- 6. 6 Rules Attached to elements As attributes of elements (inline style) Tied to id attribute of elements Tied to class attribute of elements Rules all have form {Property Name : Value;} Multiple rules separated by ;
- 7. 7 Selectors Can apply to every element of a type E.g. h2 More often to a class of element <cite class="textbook book"> Matches both textbook and book Can apply to pseudo-elements a:visited, etc.
- 8. 8 Special Elements div and span Only for grouping other elements div is block-level (think about paragraphs) span is in-line (think about <code>)
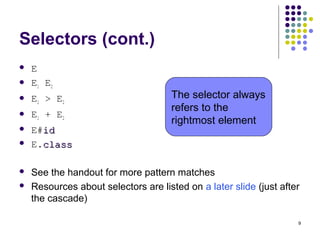
- 9. 9 Selectors (cont.) E E1 E2 E1 > E2 E1 + E2 E#idid E.classclass See the handout for more pattern matches Resources about selectors are listed on a later slide (just after the cascade) The selector always refers to the rightmost element
- 10. 10 How CSS Works — Matching Every XHTML document represents a document tree The browser uses the tree to determine which rules apply What about inheritance? And conflicts?
- 11. 13 HTML Parse Tree <html> <head> <meta … /> <title>…</title> </head> <body> <h1>…</h1> <p>…<span>…</span>…</p> <ul> <li>…</li> <li>…</li> <li>…<span>…</span>…</li> </ul> <p>…</p> </body> </html> META TITLE HEAD H1 SPAN P LI LI SPAN LI UL P BODY HTML What will h1 + p match? What will ul > span match? What will ul {color:blue} do?
- 12. 14 Inheritance in CSS The Cascade Inheritance moves down tree Cascading move horizontally It works on elements that the same rules apply to It is only used for tie-breaking when ≥2 rules apply The highest ranking rule wins Most specific wins (usually) But important rules override others !important beats plain User's !important beats everything else
- 13. 15 Details of the CSS 2.1 Cascade For each element E 1. Find all declarations that apply to E 2. Rank those declarations by origin a. user !important > author !important > inline style b. inline style > author plain > user plain > browser 3. If there is not a clear winner then most specific rule wins. Compute specificity as shown on next 2 slides.
- 14. 16 CSS 2.1 Cascade (Continued) 3. Compute specificity thus: a. If one rule uses more # symbols than the others then it applies, otherwise … b. If one rule uses more attributes (including classclass) than the others then it applies, otherwise … c. If one rule uses more elements then it applies d. For each two rules that have the same number of every one of the above specifiers, the one that was declared last applies class is the only attribute that can be selected with the .. in CSS An equivalent method is shown on the next slide
- 15. 17 CSS 2.1 Cascade Computation The cascade algorithm in the standard uses a semi-numerical algorithm The computation looks like this: The specificity is a×base3 + b×base2 + c×base + d Where base = 1 + maximum(b,c,d) The rule with the largest specificity applies 1 if the selector is an inline style a = 0 otherwise b = Number of id attributes (but only if specified with #) c = Number of attributes (except those in b) and pseudo-attributes specified d = Number of non-id elements specified (including pseudo-elements) class is an attribute
- 16. 19 To find the value for an element/property combination, user agents must apply the following sorting order: 1. Find all declarations that apply to the element and property in question, for the target media type. Declarations apply if the associated selector matches the element in question. 2. Sort according to importance (normal or important) and origin (author, user, or user agent). In ascending order of precedence: a. user agent declarations b. user normal declarations c. author normal declarations d. author important declarations e. user important declarations 3. Sort rules with the same importance and origin by specificity of selector: more specific selectors will override more general ones. Pseudo-elements and pseudo-classes are counted as normal elements and classes, respectively. 4. Finally, sort by order specified: if two declarations have the same weight, origin and specificity, the latter specified wins. Declarations in imported style sheets are considered to be before any declarations in the style sheet itself. Apart from the ‘!important’ setting on individual declarations, this strategy gives author's style sheets higher weight than those of the reader. User agents must give the user the ability to turn off the influence of specific author style sheets, e.g., through a pull-down menu. CSS 2.1 §6.4.1 Cascading order CSS2.1Cascade: Summary
- 17. Elements :first-line :first-letter :before, :after Pseudo-Elements? Pseudo-Attributes?! Classes :first-child :link, :visited :hover, :active, :focus :lang CSS 2.1 §5.10§5.10 Pseudo-elements and pseudo-classes ‘CSS introduces the concepts of pseudo-elements and pseudo-classes to permit formatting based on information that lies outside the document tree.’
- 18. 21 Selector Resources on the WWW The CSS 2 Standard At W3.org (http://www.w3.org/TR/REC-CSS2/) In frames (http://www.meyerweb.com/eric/css/references/css2ref.html ) Selector Tutorial [Excellent!] ( http://css.maxdesign.com.au/selectutorial/) SelectORACLE (http://gallery.theopalgroup.com/selectoracle/) Other Recommended Resources In the resources part of the course website
- 19. 22 How To Include Rules Inline <p style=“text-align: center” >…</p> Inside the head element <link rel="stylesheet" type="text/css" href="site.css" /> <style type="text/css">…</style> <style type="text/css"> @import url(site.css); /* other rules could go here */ </style>
- 20. 23 Simple Example Fonts and background colours Inheritance and cascading See simple in CSS examples
- 21. 24 A Very Brief Overview of Visual Formatting With CSS Visual Formatting Fonts Colours Position Box model and Borders Dual presentation / Hiding CSS
- 22. 25 Visual Formatting: fonts Some major properties font-family body {font-family: Garamond, Times, serif} Serif fonts and sans-serif fonts font-size: Length (em,ex), percentage, relative size, absolute size font-style: Normal, italic, oblique font-weight: Lighter, normal, bold, bolder, 100, 200, …, 800, 900 Set all at once with font
- 23. 26 Visual Formatting: Colours How to specify 16 Predefined names RGB values (%, #, 0…255) System names: e.g. CaptionText Dithered Colour See Lynda Weinman's charts Okay for photos, etc.
- 24. 27 Visual Formatting: Colours (cont.) Major properties background-color color transparent and inherit values
- 25. 28 Visual Formatting: Images position: static, relative, absolute, fixed Static — normal elements Relative — translate from usual position Absolute — scroll with the page Fixed — like absolute, but don't scroll away Example: Jon Gunderson
- 26. 29 Visual Formatting: Images (cont.) z-index: depth float and clear float: left or float: right or float: none Position relative to parent element Reset with clear <br style="clear:both" />
- 27. 30 Visual Formatting: Box Model Margin Border Padding Figure from materials © by Dietel, Dietel, and Nieto
- 28. 31 Borders? Do we have borders! Four types again Can all be set at once with border See Border slides by Jon Gunderson
- 29. 32 Box Model (Cont.) Padding Size in %, em, or ex for text padding-top, padding-right, padding-bottom, padding-left Mnemonic: TRouBLe Set all at once with padding Margin Similar to padding But can also be auto see centring example Width is of content only. Neither the border nor the padding are included in width.
- 30. 33 Making Room for a fixed position object body {margin-left: 6.3em} div.up {position: fixed; left: 1em; top: 40%; padding: .2ex; min-width: 5.5ex } Width computation: see <URL: http://tantek.com/CSS/Examples/boxmodelhack.html>
- 31. 34 Formatting The ‘Jump Box’ ‘Jump Box’
- 32. 35 Basic Formatting of the ‘Jump Box’ Extract of CSS Rules body {margin-left: 6.3em} div.up {position: fixed; left: 1em; top: 40%; padding: .2ex; min-width: 5.5ex } HTML Outline <body> <!-- … --> <div class="up"> <dl> <dt>Jump to top</dt> <!-- … --> </div> </body>
- 33. 36 Effects of Box Formatting
- 37. 40 CSS For Dual Presentation What if users don't have CSS? See button example What if CSS only sortof works? Tricks to hide CSS from dumb browsers How can I make cool webpages? One of many ways: see W3C Core Styles
- 38. 41 Hiding CSS — Why do we need to? Two failure modes: graceful and catastrophic Pragmatism Hubris
- 39. 42 A Trick For Dual Presentation visibility: visible or hidden display: none visibility example (CSS buttons) visible:hidden element can't be seen but it still uses space display:none element isn't shown
- 40. 43 Hiding CSS — How (overview) Ensure that markup is meaningful without CSS Order of presentation Extra/hidden content Make styles in layers v4.0 browsers don’t recognize @import Some browsers ignore media rules Later, and more specific, rules override other rules Use parsing bugs for browser detection Example follows Use browser-specific Javascript Server-side detection doesn’t work well Too much spoofing
- 41. 44 Hiding CSS — Some details IE 5 for Windows computes incorrect sizes It also doesn’t understand voice-family, so…p { font-size: x-small; /* for Win IE 4/5 only */ voice-family: ""}""; /* IE thinks rule is over */ voice-family: inherit; /* recover from trick */ font-size: small /* for better browsers */ } html>p {font-size: small} /* for Opera */ Credits follow
- 42. 45 Hiding CSS — Caveats There are no fool-proof workarounds for every bug in every browser Some workarounds are incompatible with strict XHTML The workarounds take time and are sometimes inelegant But they are necessary if you want to reach the largest possible audience For more about hacks see <URL:http://tantek.com/log/2005/11.html>
- 43. 46 Hiding CSS — Credits The example was adapted from p. 324 of Designing with web standards by Jeffrey Zeldman (©2003 by the author, published by New Riders with ISBN 0-7357-1201-8) The methods are due to Tantek Çelick (who also created much of Mac IE and much else)
Editor's Notes
- #19: Cascading Style Sheets, level 2: CSS2 Specification W3C Recommendation 12-May-1998 Editors: Bert Bos, Håkon Wium Lie, Chris Lilley, & Ian Jacobs &lt;URL:http://www.w3.org/TR/1998/REC-CSS2-19980512&gt;
- #20: Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification W3C Candidate Recommendation 19 July 2007 Editors: Bert Bos, Tantek Çelik, Ian Hickson, & Håkon Wium Lie &lt;URL:http://www.w3.org/TR/CSS21/cascade.html#cascading-order&gt;
- #31: From slides to accompany Internet & World Wide Web: How to Program by Dietel, et al. published by Prentice-Hall in 2000.

















![21
Selector Resources on the WWW
The CSS 2 Standard
At W3.org (http://www.w3.org/TR/REC-CSS2/)
In frames (http://www.meyerweb.com/eric/css/references/css2ref.html
)
Selector Tutorial [Excellent!] (
http://css.maxdesign.com.au/selectutorial/)
SelectORACLE (http://gallery.theopalgroup.com/selectoracle/)
Other Recommended Resources
In the resources part of the course website](https://image.slidesharecdn.com/3-cssessentials-160530055446/85/3-css-essentials-18-320.jpg)