3) web development
- 1. Vikas Manoria IT Specialist – IBM Academic Initiative [email_address] Section -3) Web Development
- 2. Section 3 - Web Development (20%) Create dynamic and static Web projects Understand classpath and module dependencies Use Page Designer to add and modify HTML, JavaScript, and JSP content Configure Web project properties Understand the available JSF (JavaServer Faces) development tools Understand the available Struts development tools Create and configure Servlets
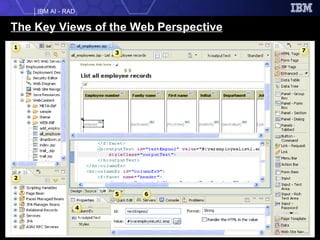
- 3. The Key Views of the Web Perspective 1 4 2 3 5 7 6
- 4. Static Projects and Dynamic Projects A static Web project contains only static Web content, such as HTML pages, images, sounds, and movie files. These resources are designed to be deployed to a Web server, and do not require a J2EE application server. The wizard allows you to select the CSS file for the project and it can build the static Web project from a template. A dynamic Web project contains resources needed for Web applications, such as JSPs, servlets, JavaBeans, and HTML You can specify the version of the servlet specification, target server containing EAR file, and context root within the wizard.
- 5. Web Application - Static • Organizations want to make their information available to as many people in the world as possible. This can be achieved by using the Web, delivering the information as static HTML pages
- 6. Web Application Evolution - Servlets Applets cannot access data on back-end systems. A Web container can provide server-side components (such as Servlets) to generate dynamic content
- 7. Web Application Evolution - JSPs Servlets give poor separation between business logic and presentation logic. Use JavaServer Pages and JavaBeans to improve separation
- 8. MVC design pattern The Model Represents the underlying data and business logic in one place Contains no information about the user interface The View The user interface – things the user can see and respond to Represent a "window" into the model – there can be many of these The Controller Connects the model and the view Used to communicate between the model and view MVC – M odel V iew C ontroller is a Design Pattern Very widely used and regarded as a core concept in J2EE development Various practical benefits Promotes code reuse Reduces development time
- 9. An Overview of the Web Resource Wizards All Web resources can be created with a wizard. Web resources include: Projects Static, dynamic Java Servlet, filter, listener, bean View HTML, JSP, CSS, JavaScript, images Frameworks Struts, JavaServer Faces Visualization Web diagram
- 10. Dynamic Web Project Wizard (1 of 3) Specify Project name Configuration EAR Membership
- 11. Dynamic Web Project Wizard (2 of 3) Choose Project Facets Adds functionality to a project Manages project builders Adds appropriate Jars, class files and other resources Configurations group facets
- 12. Dynamic Web Project Wizard (3 of 3) Set the Context Root http://hostname:port/ <contextRoot> /<resource> Content Directory Class files Deployment descriptor JSPs Servlets HTML Other support files
- 13. Page Templates You can use templates to provide a common look and feel They provide you with a base layout for a page Changes to the look and feel of the template are reflected in pages that use that template You can apply templates to individual pages, to groups of pages, or to an entire Web Site If you make changes to the page template, the pages created from that page template are automatically updated. You can create a page template in two ways: Create a brand new page template Create a page template from an existing Web page file There are two types of page templates Design-Time page templates Dynamic page templates
- 14. Design-Time and Dynamic Templates HTML and JavaServer pages can implement templates Templates: Create a standard look and feel for your Web pages Contain content areas that are filled in by the end Web Page Separate content from layout Design-Time templates have the following characteristics: They can be used for both HTML and JSP pages Pages are created immediately Changes to the template update the Web pages Templates can be nested Dynamic templates: Leverage Struts-Tiles technology Can only be used with JSPs Generate pages during run time Content Area Nav Bar Header
- 15. The Structure of a Web Project The J2EE model defines a Web application directory structure that specifies the location of Web content files, class files, class paths, deployment descriptors, and supporting metadata. Rational Application Developer mirrors this model in its directory structure.
- 16. The WebContent Folder This folder contains items to be published to the server This is the root level for all content that is published The context root should point to this folder It includes three sub-folders: META-INF, theme, and WEB-INF http://myServer:port/Library/Register.jsp
- 17. The WEB-INF Folder This is the location for all protected resources. Files in this folder cannot be called directly from a browser. They would be invoked from another file The folder stores supporting Web resources: Java .class files Libraries The deployment descriptor .xmi files .xml files
- 18. Navigating the Deployment Descriptor (1 of 2) The deployment descriptor file (web.xml) is in the WEB-INF folder, but there is a shortcut to open the editor easily. It is recommended that you use the tabbed pages to construct the deployment descriptor for your Web application.
- 19. Navigating the Deployment Descriptor (2 of 2) You can enter information either through the UI interface (the tabs), or directly in the XML source code Changes in one will be reflected in the other
- 20. Organize Web Pages in a Site Hierarchy Web sites organize pages in a hierarchy The Web Site Designer is an editor that allows you to design and maintain the site hierarchy Graphically design the navigation between Web pages Apply a common stylesheet and page template to Web pages Generate and automatically update navigation links and a site map page Open the Web Site Designer by opening the Web Site Navigation link in the Web project
- 21. Web Site Navigation Overview 1 2 4 5 3
- 22. Relationship between Web Site Pages Lines between page icons denote a relationship For example, the index page is the parent of the product and feedback Web pages Pages on the same level have a peer relationship Dashed lines around a page icon denotes a page that has been added to the site hierarchy but not yet created Realize the Web page by selecting Create Page from the pop-up menu You can also share pages to create clones that can be placed in the editor For example a shared Help or Contact page
- 23. Relationship with External Links External links are links with Web pages in other Web projects or other servers Use the External Links item in the Palette view to add the following types of links: File A Web page in the workspace HTTP A Web page address FTP An FTP site address E-mail A mailto link to send e-mail Other A URL address over any protocol Icon represents an external link in the Web Site Navigation
- 24. Group Logical Set of Web Pages Group Web pages to: Create a logical organization Group a branch of the site hierarchy according to category Create a reoccurring set of links, such as header or footer Group a set of links that appears on more than one page but have no relationship to each other To create a group, select a set of Web pages and use the Group command
- 25. Web Site Details Overview 1 2 3 4 5
- 26. Add Navigation Elements to Web Pages (1 of 2) In the Palette view, use the Web Site Navigation drawer to add navigation elements to a Web page Horizontal/Vertical Bar : Adds a row or column of links Horizontal/Vertical Tabs : Adds a row or column of tabs Horizontal/Vertical menu : Standard menu Tabbed menu : Uses tabs to contain the hierarchy Navigation Trail : Writes out the path to the current page Drop-Down list : Displays a combo-box Site Map : Creates a table of links in the current page The best practice is to add the navigation elements to a template
- 27. Add Navigation Elements to Web Pages (2 of 2)
- 28. Add Web Pages to the Web Diagram Select a Web page in the Web Site Designer. Open the pop-up menu, right-click and select Show Page in Web Diagram Editor . Conversely, you can select a Web page in the Web Diagram Editor and select Show Page in the Web Site Designer .
- 29. Add Web Page Links in the Web Diagram There are different ways to create links: From the Palette view, select the Connection item, click the first page and drag the connection to the second page. Drag the connection handle to another page or an empty space to create the end page. From the fly out, choose a type of link and then drag its connection handle to a page. 1 2 3
- 30. The New Web Page Wizard: HTML/XHTML Template The folder must exist before the file can be created Browse to a legitimate location Choose a markup language HTML is the default
- 31. The JSP Wizard The file can be standard JSP or Fragment If the Dynamic Web Project has a Faces or Struts Facet added to it, the Wizard Options dialog will enable a Faces or Struts JSP to be created
- 32. The Page Designer Editor Page Designer is an HTML and JSP editor for developing Web pages both visually and textually Including form elements, Java applets, embedded scripts, and JSP tags Three modes: Design, Source, and Preview Content assist is available in the Source page for HTML, JSP, and JavaScript The type of assistance is set automatically according to the position of the cursor, type of page, and page contents (such as included taglibs)
- 33. JSP Architecture JSP Source Code runs on the Web server in the JSP Servlet Engine The JSP Servlet Engine dynamically generates the HTML and send the output to the client. A JSP takes the same path as the “Servlet Life Cycle”
- 34. Adding Tags Using the Palette View The Palette view contains a series of drawers. Each drawer contains items that can be dragged into the active editor. The Palette view can be customized Right-click within the Palette view and select Customize
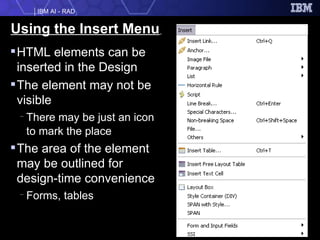
- 35. Using the Insert Menu HTML elements can be inserted in the Design The element may not be visible There may be just an icon to mark the place The area of the element may be outlined for design-time convenience Forms, tables
- 36. Inserting JSP Code in the Page Designer If a JSP file is active in the editor, an additional menu appears JSP tags can be inserted in either the Design view or the Source view For expressions, scriptlets, and declarations, a tag icon is inserted in the Design view, but Content-assisted coding can only be done in the Source view
- 37. Inserting JSP Custom Tags Using the JSP menu, you can insert custom tags from any custom tag libraries imported in the JSP Select JSP > Insert Custom from the menus to open the Insert Custom Tag dialog Select the appropriate tag library, then the custom tag, and select Insert
- 38. Modifying Tag Properties in the Properties View The Properties view displays names and basic properties of a selected resource. The view can be toggled between graphic and tabular presentation.
- 39. Adding Variables to the Page Data View The Page Data view allows you to manage data from a variety of sources Data is added to the view Scripting variables, session EJBs, JavaBeans, Web services, and so on The data can then be configured and dragged onto a JSP
- 40. Editing JavaScript in the Quick Edit View The Quick Edit view is used to add short scripts to HTML and JSP files. For example, select a button tag on a JSP page, associate a click event with that button and add a script to it. You can drag items from the Snippets view into the Quick Edit view.
- 41. The Cascading StyleSheet Wizard Style sheets define a consistent look and feel throughout a Web site. Very important to a well-managed dynamic or static Web site Contents (Web pages) and design (the style sheet) are maintained separately. Facilitate separation of presentation from content CSS files should be under the Web content folder of the Web project. Rational Application Developer creates a theme folder for CSS files.
- 42. Editing CSS Files in the CSS Designer CSS Designer shows the source of a style sheet and helps to edit styles by using syntax highlighting, content assist, and a preview function. Modifications you make in CSS Designer are immediately applied to the Design page of Page Designer.
- 43. Using the Links View The Links view shows all links to and from a page. It presents the number of links to target files and indicates where documents have broken links or links to external files. This view is good both to see the flow of a Web site and to check the status of the links between resources.
- 44. Configuring Pages in the Deployment Descriptor Welcome and Error page lists can be configured. The Welcome page is selected if a user does not indicate a particular page: http://TheServer.com Error pages are displayed in response to specific HTTP error codes
- 45. What is a Servlet ? Servlets are programs that run on a web server and build web pages dynamically Servlets run on server to accept request and send back the response Servlets are Platform and Server independent Servlets have access to the entire family of Java API’s ( JDBC, HTTP etc..) “ A Servlet is a Web component, managed by a container, that generates dynamic content. Servlets are small, platform-independent Java classes compiled to an architecture-neutral byte code that can be loaded dynamically into and run by a Web server”
- 46. Steps to Create a New Servlet In a dynamic Web project, to create a new servlet: Use the Create Servlet wizard. In the Web perspective, select File > New > Other . Select Web > Servlet from the New wizard. Use the Add servlet button in the Web deployment descriptor. Open Project Navigator > Web Application > Web Deployment Descriptor . Select the Servlets tab to reveal the Servlets in the current Web project. Click Add under the list of Servlets and JSPs.
- 47. The first page of the Create Servlet wizard specifies the class file location and information. Select the Web Project. Specify the location folder for the Java source file. Declare the package to which the new servlet belongs. Set the class name for the servlet. Define the superclass for the servlet. Select Use existing Servlet class to reference an existing Java servlet class. Select Generate an annotated servlet class to use XDoclet tags in the new servlet. Create Servlet Wizard (1 of 3) 1 4 6 3 2 5 7
- 48. Create Servlet Wizard (2 of 3) The second page of the Create Servlet wizard defines what packages and classes to generate for the servlet. Define the servlet name and description for the Web deployment descriptor. Add initialization parameters name and values. Add additional URL mappings for the servlet. Click Next to add method stubs, or click Finish to create the servlet class. 9 10 11 8
- 49. Create Servlet Wizard (3 of 3) Set modifiers, interfaces to implement and method stubs to create. Configure the servlet class access modifiers . Implement additional interfaces in the servlet class. Select Constructors from superclass check box to create stubs for constructors defined in the superclass. Select the Inherited abstract methods check box to create a stub from abstract methods. Create method stubs found in the HTTP servlet class. Click Finish to generate the servlet. 12 14 13 15 16 17
- 50. Servlets in the Web Project Servlets appear in three locations within the Web project: Deployment Descriptor In the hierarchical view of the web.xml file contents, the servlet appears under the Servlets branch Java Resources The JavaSource folder holds all Java source files in the Web project, including servlets WebContent Stores compiled Java classes, including servlets, in the WEB-INF/classes sub-folder Stores supporting JAR files in the WEB-INF/lib sub-folder 1 3 2
- 51. Web Deployment Descriptor Servlet Settings 1 4 3 2 5
- 52. Servlet Settings Source Editor
- 53. What Is Struts? An open-source framework for implementing Web applications based on Java and J2EE The framework was originally developed by C. McClanahan Technical lead for the Servlet and JSP reference implementation at Sun Microsystems Rational Application Developer V7 supports Struts 1.1 Struts 2.0.9 was released in July 2007 Struts 2 was originally known as WebWork 2. The WebWork and Struts communities joined forces to create Struts 2. Key features include: AJAX support Spring integration POJO Forms and POJO Actions Requires Servlet API 2.4, JSP 2.0, and Java 5 or later .
- 54. Struts is an MVC Framework The Struts architecture encourages the implementation of the concepts of the model-view-controller (MVC) architecture pattern. The Struts framework is only concerned with the View-Controller part of MVC. Controller View Configuration files (XML) Model Data Store request response Struts framework
- 55. Extensions to the Basic Struts Framework Tiles Build Web pages from several discrete fragments Similar to portlets Each fragment can be reused where needed throughout applications Validation The Struts Validator plug-in provides a large number of basic validation rules that can be used with Struts. For example: minlength (maxlength) : Check that input data is not less than (greater than) a specified length mask : Validate format according to a regular expression double : Verify that a field can be converted to a Double
- 56. Creating Struts Components Using Wizards The Struts framework provides a default ActionServlet and RequestProcessor that can be used in most cases Developers can subclass RequestProcessor and override the methods to create a custom RequestProcessor ActionServlet JSP Persistence Resource Bundle RequestProcessor ActionForm Tiles struts-config.xml Action Beans
- 57. A Struts-Enabled Project A dynamic Web project can be Struts-enabled: At creation time Through the properties dialog
- 58. Creating Struts Modules A Struts project can be divided into modules A Struts Module consists of a configuration file and a set of corresponding actions, form beans, and Web pages. Each module has its own configuration file This allows multiple users to work on the same project simultaneously, without the risk of overwriting the configurations. A default module is created with the Struts project The configuration file is called struts-config.xml.
- 59. Associating Struts Modules with a Project A module’s configuration file is associated with a project in the project deployment descriptor (web.xml) The first module created in a Struts-based Web application has no module name and is the default module The default module has one or more configuration files. Each additional module has a name and exactly one configuration file. <init-param> <param-name>config</param-name> <param-value> /WEB-INF/struts-config.xml </param-value> </init-param> <init-param> <param-name> config/NewModule </param-name> <param-value> /WEB-INF/struts-NewModule.xml </param-value> </init-param>
- 60. Mapping Struts Applications with Web Diagrams
- 61. Examining Struts Resources Resources can be examined in the Project Explorer
- 62. Examining the Struts Configuration File There may be several configuration files The default module may have several There may be several modules, each with a configuration file The files are contained in the WebContent/WEB-INF folder <init-param> <param-name>config</param-name> <param-value>/WEB-INF/ struts-config.xml </param-value> </init-param> <init-param> <param-name>config/Account</param-name> <param-value>/WEB-INF/ struts-Account.xml </param-value> </init-param> <init-param> <param-name>config/Customer</param-name> <param-value>/WEB-INF/ struts-Customer.xml </param-value> </init-param>
- 63. A Closer Look at the <action-mappings> Tag <action-mappings> <action name="loginForm" path="/login" scope="request" type="com.ibm.mybankweb.actions.LoginAction" input="/index.jsp"> <forward name="failure" path="/error.jsp"></forward> <forward name="success" path="/home.jsp"></forward> </action> </action-mappings> index.jsp LoginForm ActionErrors validate(args) Validation OK? NO | YES LoginAction 1 2 3 4 5 6 error.jsp home.jsp … /login.do 1 2 3 4 6 5
- 64. What Is JavaServer Faces Technology? JavaServer Faces (JSF) technology is a user interface framework for developing Web-based applications: Provides a rich library of user interface (UI) components Abstracts request processing in an event-driven model Contains declarative rules to define the Web application page flow Helps you manage session data by initializing, persisting, and cleaning up model data objects Allows binding of reusable data validators to UI components Supports internationalization through locale-specific text, number, currency, time, and date formatting A JSF application is a Web application, as defined in the J2EE specification WebSphere Application Server v6.1 and later supports JSF 1.1
- 65. Parts of a JSF Application IBM WebSphere Application Server J2EE Enterprise Application JSF Web Application Faces Configuration File Faces Servlet Faces JSP File Component Tree Web Client Managed Beans JSF Libraries/Tags Validators Events
- 66. JSF Development Steps Create a Dynamic Web Project with JSF support Create a Faces JSP File Add data components to your Faces JSP file using the Page Data view Add JSF user interface components to the page to collect and display data Configure the properties for each JSF UI component using the Properties view Specify navigation rules driven by result from event handler code Add event handler code to react to user interface events Test and Debug the JSF application using the WebSphere Test Environment
- 67. Create a Dynamic Web Project Switch to the Web perspective Select File > New > Dynamic Web Project Enter a Project name Select Faces Project in the Configurations list Click Finish
- 68. Create a Faces JSP File Right-click the Web project and select New > Web Page Once the Faces facet is added to the project, new Web pages will use Faces technology Specify a File Name and Folder Click Options for more settings
- 69. Add Data Components to the Page Data View Types of Page Data objects: Scripting Variables Variables available to JSP file PageBean Local bean that can be bound to data fields Faces Managed Beans A bean that is available to all Faces pages Relational Record and Record List Displays a record or a list of records from a relational database Domino Domino Note, View Service EJB Session bean, SDO, Web Service
- 70. Bind Page Data to Faces Components Create a value binding between a Page Data object and a Faces component to display or modify its value Add a Faces component to the JSP file Select a data object from the Page Data view Select the Faces component to bind the data object with the Faces component
- 71. Add UI Components to a Faces JSF File 1 3 2 4 5
- 72. Standard Faces Components Data Table displays and manipulates data in a dynamic table Command - Button runs an action Link adds a simple hyperlink Input creates a form input field Input - Text Area creates a multi-line form input field Input - Password creates a form input field that hides the input Check Box and Check Box group Radio Button Group Combo Box List Box – single and multiple select Output displays text or a value from a Java bean Output - Formatted Text displays a set of concatenated values Image displays an image Label displays an accessibility label Display Error shows an error message Display Errors shows all error messages in the page
- 73. Enhanced Faces Components Data tree displays data in a hierarchy Panel – Group Box groups components Panel – Form Box organizes components in label and field pairs Panel – Dialog behaves like a model or modeless dialog Panels – Tabbed organizes panels in tabs Link – Request passes an action via the URL Form Item – inserts a label / field pair for a form Select – Color selects a color with a combo box Select – Calendar displays a selectable calendar File Upload , Chart , Progress Bar Media Player inserts different players
- 74. Map JSF Components in Web Diagrams Use the Web Diagram to visually design Faces JSF files, Faces Actions, and navigation rules Web Diagram can reverse-engineer individual pages or the entire project Use the palette to create new Web projects, Web pages, and actions Then create connections between them
- 75. Code Event Handlers in the Quick Edit View The Quick Edit view allows you to code the client-side and server-side event logic for JSF components To modify the event logic for a JSF component: Select the JSF component in the Page Designer Locate the Quick Edit view, and select the type of event you will handle Enter JavaScript code for client-side events, and Java code for server-side events
- 76. JSF Application Organization and Artifacts 1 2 3 4 5
- 77. Multiple Faces-config Files Artifacts can be organized into multiple configuration files Individual artifact types can be organized into a folder hierarchy
- 78. JSF Pages and the Page Code Class Each Faces JSP file that you create usually has a corresponding file that contains its Java page code You can create Page code classes in Java Resources JavaSource pagecode Server-side event logic added to a JSF component in the Quick Edit view is added to the page code class Page code event logic can be modified from this view later JSF Web Application Persistence Faces JSP File beans Page Code Class Events
- 79. Page Code Class Suppression To suppress page code generation Before you create a Web page, select Windows > Preferences > Web Tools > Faces from the main menu Select the Suppress Page Code file generation New Web pages will no longer have an associated page code class A page code is required to support A relational record A relational record list If page code is suppressed, Quick Edit will no longer have a Command entry for a Command button
- 80. Checkpoint Describe two of the views of the Web perspective. What is the principal difference between a static and a dynamic Web project? What is a context root? Name two of the project facets that you can add when you create a new Web project. What is a validator? What folders are contained in the WebContent folder?
- 81. Checkpoint answers See page 3, students notes. A static Web project contains only static Web content. A dynamic Web project contains resources needed for Web applications, such as JSPs and Java Servlets. A context root is the default relative path to the Web content from the server root when a Web project is published. Base JSF Faces support, Tiles 1.1 support, Struts support, Web diagram, JSP Tag libraries, Crystal reports. A program that checks data or code for correctness or for compliance with applicable standards, rules, and conventions. META-INF, theme, WEB-INF, and any folders defined in the project
- 82. Checkpoint In the Web Site Designer, how do you specify a set of links that have no relation to each other but appear on multiple pages? The Pages to Add drawer lists all Web pages in the Web project that have not been added to the Web Site Navigation. Where is this list located? What is the best practice for adding Web Site Navigation elements into a Web site? What is an external link in the Web Site Designer?
- 83. Checkpoint answers Right-click the Web page icons and Group them. The Pages to Add drawer is located on the left edge of the Web Site Designer editor in the Navigation tab. The best practice is to add the navigation links to the templates that the pages implement. An external link is a hyperlink to a Web resource outside of the Web project.
- 84. Checkpoint In general, what are two ways to invoke the wizard to create a servlet, a filter, or a life-cycle listener? How do you ensure that the workbench does not overwrite your custom Web deployment descriptor settings with annotations within the Java source? Regarding URL mappings and servlet mappings: What is the difference between the two types of mappings? When you create a new filter, where can you set a URL mapping or a servlet mapping?
- 85. Checkpoint answers The two ways to invoke any new Web resource wizard is to use the New wizard dialog by selecting File New Other, or clicking add in the respective section in the Web deployment descriptor. To prevent the workbench from overwriting the Web deployment descriptor settings with annotations in the servlet class, add the @annotations-disabled tagset=”web” tag to the servlet class. The workbench will ask whether you want to have the tag inserted into the servlet class if you modify the settings in the Web deployment descriptor editor. Regarding URL mappings and servlet mapping in filters: URL mappings checks using a text comparison whether the incoming HTTP request triggers a filter. Servlet mappings links the name of a servlet to a filter. Using servlet mappings ensures that the container invokes the filter, even if the URL mapping for the servlet changes. Using URL mappings allows you to map the filter to more than one servlet per entry. You can add an URL mapping in the Create Filter wizard or in the Filters tab in the Web deployment descriptor editor. However, you can only add a servlet mapping through the Web deployment descriptor editor.
- 86. Checkpoint What is Struts? Struts is involved in which parts of the MVC architecture? Name an extension to the Struts framework. Which are the controller components in Struts? How many configuration files are there in a Struts project? Which versions of Struts are supported by Rational Application Developer? In the following code, what is the purpose of the input attribute? <action name="loginForm" path="/login" scope="request" type="com.ibm.LoginAction" input="/welcome.jsp">
- 87. Checkpoint answers Struts is an open-source framework for implementing Web applications based on Java and J2EE. The Struts framework is only concerned with the View-Controller part of MVC. Tiles and Validation. Controller layer is implemented using: ActionServlet Struts configuration file (struts-config.xml) RequestProcessor Action classes ActionForward classes Depends upon the number of modules. If you have only one module, then there is only configuration file struts-config.xml Struts 1.1 The page that will be returned to the browser if validation fails in the ActionForm.
- 88. Checkpoint How does the Page Data view help you develop your Faces JSP file? Which JSF component allows you to prompt the user about an invalid username field in a login page? Without manually editing the Faces configuration file, how can you add new navigation rules to your JSF application? What is the purpose of using the Quick Edit view on JSF UI components?
- 89. Checkpoint answers The Page Data view displays the data components with which your Faces JSP file interacts. In normal JSP pages, you must manually add a bean into a request, session, page, or application scope. The name and type of the object does not appear in the Page designer or any of its views. With JSF technology, the Page Data view displays objects managed by the framework in one of the available scopes. The Page designer also understands any object dragged from the Page Data view into the Page designer. The Display Error JSF UI Component is best suited to return a single error message about an invalid username in a Faces JSF login page. The Display Errors component is designed to return multiple errors. You can add JavaServer Faces navigation rules by visually drawing them out in a Web diagram. Developers would use the Quick Edit view to implement the event handling code behind a JSF UI component event, such as a mouse click.
- 90. Lab Create Static Web Project HTML/XHTML Editor Quick Edit & Properties Create Dynamic Web Project Website Navigation / Web Diagram Deployment Descriptor JSP Editor Create Servlet Struts Java Server Faces JSF Components
- 91. Japanese Hebrew Thank You English Merci French Russian Danke German Grazie Italian Gracias Spanish Obrigado Portuguese Arabic Simplified Chinese Traditional Chinese Thai Korean
Editor's Notes
- #2: Main Point: IBM is continuing to evolve and enhance the value that we bring to companies by building on the SOA announcements we made last fall…today we are going to talk to you about how a Business Centric Perspective to SOA is necessary to drive innovation that matters* As you know, SOA is one of IBM’s long term strategies to enable innovation that matters. IBM will continue to deliver SOA centric offerings. But we also want you to know that IBM’s view of SOA is business centric. and we’ll talk about this important concept. Further, we’ll discuss ways to get started through existing parts of your business (people process, information). Additionally, we’ll show how reuse and connectivity is critical to support the business centric approach. We’ll then give you detail on how the specific entry points are accelerated by SOA Foundation products and the business insight these products provide. Lastly, we’ll discuss an important part of the story called SOA Governance to ensure we’re aligning the business with IT.
- #5: Notes: Static Web projects are useful when you do not have to program any business logic. This module looks at dynamic projects. Instructor notes: Purpose -- Details -- Additional information -- Transition statement -- There is a wizard for creating dynamic Web projects. You have the choice of setting some options in the wizard.
- #10: Notes: You could drag an empty text file into a legitimate point in the project structure, give it the extension you want (for example, .jsp), and work with it. However, the wizards fill the file with the basic structure of the resource type for you. Instructor notes: Purpose -- Details -- Additional information -- Point out that it is best to right-click the folder where you want the resource to be created and select New, because this will (1) ensure that the resource you want to create can be added to this folder, and (2) limit the options to relevant resources. Transition statement -- We shall look at two wizards, HTML and JSP; first the simpler HTML page wizard.
- #11: Notes: Configurations group together a collection of facets. Facets add functionality to your projects (for example, project builders, style sheets, and included JAR files). Note the Dynamic Web Project with XDoclet configuration choice. XDoclet allows you to embed tags directly in your source code to generate extra code. For example, you can use the @web.servlet tag to indicate the deployment information for a servlet. The tags are then used to add deployment information to web.xml. This course will use the standard builders from Rational Application Developer V7.0 and later and not the XDoclet technology. Instructor notes: Purpose — Details — Additional information — Transition statement — Next: Create Web Project Wizard (2 of 3)
- #12: Notes: Project facets allow you to add and remove functionality from a project. In this case, the project can be deployed as an EAR to an IBM® WebSphere® Application Server v6.1. You can select a facet to display a description. You can right-click a facet and Show Constraints to show the other facets that it depends on. You can also click on Show Runtimes to display the available runtimes. You can add and remove project facets using the Properties dialog of a project. Instructor notes: Purpose — Details — Additional information — Transition statement — Next: Create Web Project Wizard (3 of 3)
- #13: Notes: Instructor notes: Purpose — Details — Additional information — Transition statement — Next: Create Servlet Wizard (1 of 3)
- #14: Notes: Templates can define a common look and feel for a Web site (or groups of pages in a site). To create a new Web page template, complete the following steps: In the Project Explorer, right-click the folder in which you want to create the template, and then click New > Web Page Template . The New Web Page Template window appears. Type the name of the file. You can optionally change the folder name in the folder field. Select either a Design-time template or a dynamic template. Select a template from the list of templates. You can preview most of the templates in the preview box. Optionally, clear the Link page to template check box. If you clear this box, you will be able to edit every part of the template in Page Designer. (In other words, if you clear this box, you are essentially making a copy of the page template for the new page). If you select this box, you will only be able to edit the content area of the template in Page Designer. Click Finish . The template appears in Page Designer. Add elements to the newly created page template. The common area is the part of the template that appears in each page that uses the template. The entire template is a common area by default; once you add a content area, the common area is the area surrounding the content area. To create a page template from an existing file: In Page Designer, open the existing HTML or JSP file that you want to be a page template. Insert a content area in the page. To insert a content area, open the Page Template drawer on the palette, drag a content area to the page, and then add content to the content area. When you save the file, it is automatically saved as a template. Before you can use templates, they must have designated content areas. These areas can be added from the palette, in the page template section. These content areas define the insertion points for pages that use the template. Design-Time Template content seen in pages will be treated as read-only; only the material found in the content area is editable. To edit anything in the Design-Time template, you must change the template by editing it directly. Pages using Dynamic Templates will not show the Dynamic Template content; only the Tiles taglib usage of the Dynamic Page Template will show in the page. See the next slide for more information on the differences between Design-Time and Dynamic Page Templates. Instructor notes: Purpose -- Details -- Template files can created anywhere inside of the WebContent folder, although a common directory could be WebContent/theme folder. The template file can be modified directly by editing it. Note that all code is used from the template file. Even tags such as <HTML> and <BODY> become read-only in the destination file. Additional information -- Transition statement -- How do we work with a page template?
- #15: Instructor notes: While designing a web site or web application, you start to see common layout elements in different pages. Templates allow you to capture these common elements. Also the front end is what clients see, thus there is a lot of churn and updates required. Changing the template updates the pages. Purpose -- Details -- Additional information -- Transition statement --
- #16: Notes: The main project folder contains all of the development objects related to a Web application. The WebContent folder contains the elements of the project necessary to create a Web application. This folder structure maps to the Web application archive (WAR) structure defined by the J2EE specifications. Instructor notes: Purpose -- Details -- For the WAR Directory Structure, the specification tells us that the top-level directory is the document root of the application. This corresponds to the WebContent folder in Rational Application Developer. Resources held outside of this folder (such as Java source code) are not part of the WAR file. Additional information -- Transition statement -- We shall take a closer look at the structure of the document root: the WebContent Folder.
- #17: Notes: Instructor notes: Purpose -- Details -- Highlight the fact that all files under the WebContent folder become part of the WAR file when you export the Web project. The compiled Java class files from the Java Resources folder are placed in WebContent/WEB-INF/classes. Additional information -- Ask students whether this image is of a dynamic or a static project, and why (dynamic). Point out that `Web Deployment Descriptor' is a shortcut that points to the web.xml file in the WEB-INF folder. Transition statement -- The document root includes a subdirectory called WEB-INF.
- #18: Notes: Instructor notes: Purpose -- Details -- Additional information -- Here is a brief explanation of the function of each resource: web.xml: The Web application deployment descriptor classes: Server-side classes: servlets, utility classes, and JavaBeans components lib: JAR archives of libraries (tag libraries and any utility libraries called by server-side classes) ibm-web-bnd.xml and ibm-web-ext.xml: WebSphere-specific extensions to the J2EE specifications. MyJSP.jsp: a JSP file that is not visible from a browser. There could also be Tag library descriptor files. Transition statement -- web.xml is the deployment descriptor file. It has its own editor.
- #19: Notes: Even though the Web deployment descriptor editor does provides a source page of the web.xml file (from the Source tab), using the tabbed pages is easier and introduces fewer errors. Instructor notes: Purpose -- Details -- Additional information -- Open Rational Application Developer and show each tab with brief explanations: Overview: provides a quick summary of the contents in the Web deployment descriptor and lets you add, remove, or change the contents. Servlets: Create a new servlet, add an existing servlet or JSP file to the deployment descriptor, or remove the selected servlet of JSP file from the deployment descriptor. Filters: Create a new filter, add an existing filter to the deployment descriptor, or remove the selected filter from the deployment descriptor. Security: lets you define security roles and security constraints. References: Add or remove references to the deployment descriptor. The following are the types of references you can define on this page: EJB reference: create a reference to an enterprise bean. Service reference: create a reference to a Web service Resource reference: create a reference to an external resource Resource Environment reference: create a reference to administered objects. JSP Tag Library WS Handler: Add and configure handlers for a selected port component. This includes specifying a handler description and display name, specifying implementation details, adding initial parameters, and adding SOAP headers. Pages: Add or remove welcome and error pages to the deployment descriptor. Also, allows you to define the login-config element and add exception types to error pages. Variables: Add or remove listeners, environment variables, tag lib references, context parameters and MIME Mappings. WS Extensions and WS Bindings: Configure extension and binding information for the Web service. Extensions: Specify settings for WebSphere extensions (such as enabling reloading). Other settings include MIME filters, JSP attributes, file serving attributes, invoker attributes, and servlet caching configurations. Transition statement -- You can also update the deployment descriptor in the source tab.
- #20: Notes: This slide shows the source code for the deployment descriptor. Instructor notes: Purpose -- Details -- Additional information -- To demonstrate how updates in a tab are reflected in the source code, and vice versa, add a servlet in the servlet tab then examine the code in the source tab. Transition statement -- Next: Checkpoint Questions
- #21: Notes: When you add or remove pages from the Web Site Navigation, the Web Site Designer automatically generates updated navigation links. The designer inserts special comments tags to denote the navigation bar and site map in the Web site. These comment tags are placeholders for the actual links, generated from the Web site navigation metadata file .website-config. Instructor notes: Purpose -- Describe the function of the Web Site Designer. Details -- The Web Site Navigator link is available in both static and dynamic Web projects. Additional information -- The Web Site Navigation link in the Project Explorer opens the Web Site Designer Editor. The term Web Site Navigation is used specifically in this unit to describe the visual navigation diagram in the Web Site Designer. For simplicity, you can explain to students that Web Site Navigation and Web Site Designer are the same feature in IBM Rational Application Developer V7. Transition statement -- What are the views that make up the Web Site Designer?
- #22: Notes: The Web Site Navigation editor (its various frames numbered in the previous figure and detailed following) allows you to design the site navigation from the main welcome page to the to the rest of the site. The navigation editor also allows you to apply or change the style sheet, and the page template, and specify the file location. You can also open any page listed in the Web Site Navigation for editing. The Pages to add drawer lists all Web pages available in the Web project. Drag Web pages from your dynamic Web project into the Web Site Designer editor. The Palette view allows you to add new or existing Web pages to the Web site diagram. The Properties view provides additional information on the entire site, or individual pages listed in the Web site diagram. Use the Site template setting to apply a site-wide page template, enforcing a uniform look and feel. Instructor notes: Purpose -- Provide a brief overview of the Web Site Designer editor, the Palette view and the Properties view. Details -- Additional information -- A drawer is a UI element that can reveal or hide itself. The Pages to Add drawer can be hidden by pressing the right-pointing triangle on the right edge of the drawer. The Site drawer in the Palette view can be minimized by clicking the name Site. The pushpin icon to the right of the label &quot;Site&quot; ensures that the items within the Site drawer do not become hidden. Transition statement --
- #23: Notes: You can also realize a Web page by double-clicking the resource in the Web site designer. If the Web page is already associated with a resource, double-clicking the page opens it in the Page Designer. Instructor notes: Purpose -- Describe the steps needed to create a relationship between two pages in the site hierarchy. Details -- The Navigation tab in the Web Site Designer visualizes a Web site in a hierarchy or tree format. Each page in the Web site represents a node in the hierarchy. Like a tree structure, every page in the diagram has one of two relationships: Parent-child relationship describes a link from one Web page to another. The page with the link is the parent, while the page specified by the address is the child. A line connects the parent and child. Consecutive sibling relationship describes two pages that have the same parent page. For example, an index page has links to the company and contact us pages. The company and contact us pages are deemed to be siblings. Pages can also appear on their own, without any relationship to other pages. This type of page icon appears for recurring links that appear in every page, such as a privacy policy or copyright statement page. Additional information -- The general idea is to sketch the Web site hierarchy in the Web Site Designer editor first. Realize each page by linking each page icon to an actual page or create a new page for the icon. Rearrange the page icons as necessary. The site navigation links and site map are automatically arranged according to the settings in the Navigation view. Transition statement -- How about describing links to Web resources outside of the Web project?
- #24: Notes: Double-clicking an external site opens a Web browser on the site address. For non-Web page resources, the application that is opened depends on the protocol. Instructor notes: Purpose -- Details -- Additional information -- Transition statement --
- #25: Notes: In the diagram above, the pages in the Utilities group are consecutive siblings to each other forming a logical organization of pages. Instructor notes: Purpose -- Details -- Additional information -- Transition statement --
- #26: Notes: The Details view (with elements numbered in the previous slide and detailed following) allows you to inspect or modify common file attributes. Site parts will use information found in the details view to determine whether a specific page should be shown in a navigation area or in a site map. The flags navigation candidate and site map candidate are used for that purpose. The Details tab provides additional information about the pages in the Web site diagram in a table format. The Page type identifies the type of file associated with the navigation label. The Show in navigation check box indicates whether the page appears in the navigation bar. The Show in site map check box indicates whether the page appears in the generated site map. Selecting Navigation root makes the currently selected page the first level of the generated site navigation links. Instructor notes: Purpose -- Details -- Additional information -- Transition statement --
- #27: Notes: The best practice is to add the navigation elements in a standard Web page, such as a Page Template. Apply the Page Template to all Web pages in the Web site for a uniform look and feel. Instructor notes: Purpose -- Details -- Additional information -- Transition statement --
- #28: Notes: Instructor notes: Purpose -- Details -- Additional information -- Transition statement --
- #29: Notes: If you have not previously added the Web page to any Web diagrams in the project, the workbench prompts you to select which Web diagram file to use. The default Web diagram file is /WebDiagram.gph in the root directory of the Web project. Instructor notes: Purpose -- Describe the steps in adding a Web page from the Web Site Designer into a Web diagram. Details -- Additional information -- The blue gradient in the page icon indicates that the associated Web page is a dynamic element, such as a JSP page. A static HTML page icon is a white rectangle with a black outline. Transition statement -- Once you have added Web pages into the Web diagram, how do you connect two pages together?
- #30: Notes: In the above diagram There is a Struts Form link from login.jsp to the /Login Struts action. The login.jsp page contains a form with the action /Login. There is a hyperlink from the error.jsp to login.jsp. Instructor notes: Purpose -- Details -- Additional information -- Transition statement --
- #31: Notes: HTML Frameset : An HTML document that describes frame layout (called a frameset document ). It has a <HEAD> section and a <FRAMESET> section (no <BODY> ). Compact HTML : A derivative of HTML used for mobile devices. XHTML : A reformulation of HTML 4.0 as an application of XML. WML : A markup language based on XML that is used to present content and user interfaces for wireless devices such as cellular phones, pagers, and personal digital assistants. Instructor notes: Purpose -- Details -- Additional information -- If you have not checked `Create from page template` the advanced options available are: Encoding: The default (ISO Latin-1) is the value set in Window -> Preferences-> Web and XML Files -> HTML Files. Content Type: The default is text/html. Document Type: HTML 4.01 Transitional (the default) or Strict (which excludes the presentation attributes and elements). Cascading stylesheet (CSS) file: Remove the default Master.css, or add other CSS files. Transition statement -- Next: The JSP Wizard
- #32: Notes: The choice of markup languages is the same as for HTML pages. The XML-style syntax box is enabled if the markup language is XHTML or WML. Enabling a Struts JSP will add tag libraries (struts-html and struts-bean) to the source code. It will also replace the basic <HTML> tag with an <html:html> tag. Enabling a Faces JSP will add the Sun Faces core tag library to the source code. It will add a <f:html> tag enclosing the HTML <body> tag. Instructor notes: Purpose — Details — Additional information — Advanced options are more complex for JSPs: Tag libraries : Add libraries. The next page has the identical options as the HTML wizard. Method stubs : Create init() or destroy90 methods. Also you can choose to add the file to web.xml, which will add the JSP name to the servlets list. Transition statement — Next: JSP Page Syntax and Document Syntax
- #33: Notes: Instructor notes: Purpose — Details — Additional information — Transition statement — Next: The Use of the Design, Source and Preview tabs
- #35: Notes: There are typically 7 drawers: HTML, Form, JSP, Crystal Reports, Page Template, Data, and Web Site Navigation. Most of the selections are also available from the Insert menu or the JSP menu. Other drawers may be available for Struts tags In the example, an Image is being dragged to the middle of the JSP. Instructor notes: Purpose — Details — Additional information — Transition statement — Next: Inserting JSP Custom Tags
- #36: Notes: An element such as Background music, for example, is not rendered in design mode. The music file (.mp3, .wav, and so on) is added to the project. This can increase the project size enormously, especially with .wav files. If you add several music files to the background, they execute simultaneously. Instructor notes: Purpose — Details — Additional information — Transition statement — The Insert menu includes items that might be necessary in any HTML page. In a JavaServer page, there are other options that are available in the JSP menu.
- #37: Notes: Instructor notes: Purpose — Details — Additional information — Underline the first bullet on this page: this menu is not available if the file in the active editor is not JSP. Transition statement — The options we have just seen in the menus are also available in the drawers of the palette view.
- #38: Notes: The Insert Custom menu item launches the Insert Custom Tag dialog. It shows all custom tags available to that page (ones included via taglib directives). Instructor notes: Purpose — Details — Additional information — Note that if you try to insert by dragging from the palette view, any tag libraries you Add... will only be available if you close the dialog and reopen it... Transition statement — Next: Modifying Tag properties in the Properties view.
- #39: Notes: The tabular view shows all attributes of the selected resource. The graphic view shows only a few properties. The grey bar at the left shows how the selected resource fits into the tree. The <B> tag has been selected (bold text). The text is in a data cell, which is part of a row which is itself part of a table. Furthermore, the table is part of a form, all of which has been created in the <BODY> of the page. The properties displayed will change according to which resource is selected, and clicking a label in the grey bar will change the selection in the design or source view. Instructor notes: Purpose — Details — Additional information — Transition statement — Next: Adding Variables to the Page Data View
- #40: Notes: The image shows the available context pop-up menu for Use Bean. Instructor notes: Purpose — Details — Additional information — Transition statement — Next: Editing JavaScript in the Quick Edit View
- #41: Notes: Select a tag in a JSP or HTML file, select an event in the Quick Edit event list pane, right-click the Quick Edit editor and select a script. Here is a simple example: onmouseover > Jump to the specified URL: Inserted at the point the mouse will roll over (a table data cell in this instance): <TD onmouseover=&quot;return func_1(this, event);&quot;> Inserted into the <HEAD>: <SCRIPT type=&quot;text/javascript&quot;> function func_1(thisObj, thisEvent) { _JumpURLinNewWindow(&quot;http://MyServer/MyFile&quot;); }</SCRIPT> <SCRIPT type=&quot;text/javascript&quot;> function _JumpURLinNewWindow(url) { if (url != &quot;&quot;) { window.open(url, '_blank'); } } </SCRIPT> Instructor notes: Purpose — Details — The nice thing about the Quick Edit view is that you can add scripts that are accurately coded even when you don’t remember (or never knew) the syntax. The code given in the student notes is a good example. You should run through the code in Rational Application Developer before presenting this unit, then give a live demonstration of the changing image. Expand on the idea to swap two images when the mouse moves into and out of a table data cell. Additional information — Transition statement — Next: The Cascading StyleSheet Wizard
- #42: Notes: Instructor notes: Purpose — Details — Additional information — Transition statement — Next: Editing CSS Files in the CSS Designer
- #43: Notes: Any change you make in the code to the right is reflected visually in the left pane. Here, the color of the font has been set to 66-00-00 and the family to Arial. Both of these changes are previewed in “Style of H1” to the left. Any open file that uses this CSS will also pick up the changes. A line is being inserted using content assist, showing all the possible choices to complete the word font. Note that if there is more than one stylesheet referenced in the JSP or HTML code, their style definitions is combined. If there is a conflict, it is the last-referenced stylesheet that will be applied. Instructor notes: Purpose — Details — Additional information — Transition statement — Next: Defining Styles Using the Styles View
- #44: Notes: The file template.jtpl has focus. Files to the left are making reference to this file. Files to the right are referenced by template.jtpl. Link to a file outside the Web content folder. There are two references to this gif in template.jtpl The validity of the link cannot be verified. The file referenced by template.jtpl itself references other files. Clicking the ‘-' collapses this part of the tree. Right-clicking a file and selecting the item “Become new center' moves focus from template.jtpl to this file (template will now be a file to the left which references the new file). Instructor notes: Purpose — Details — Additional information — [TODO: The following content could not be copied correctly to PPT, since it contains screen captures of the icons] Other icons: A link is to a cascading stylesheet: A link is to a graphic. Links to graphics are sometimes referred to as an embedded links because they are rendered as part of the same HTTP request (appear on the same page): A link is one of a number of industry standard link types: A link is to a mailing address: A link to file types that are not recognized: Transition statement — Next: Configuring Pages in the Deployment Descriptor
- #45: Notes: By default, Rational Application Developer generates a list of six default Welcome pages. You can remove any or all of them, and add any other. Clicking Add for Error Pages brings up a list of standard error codes (100 through 505). Instructor notes: Purpose — Details — Additional information — The pages are not created simply by listing them here. This is an error that many students make! It should be explained clearly that the developer first needs to create any page that is required, then link the page to a specific scenario (welcome or error). Transition statement — Next: Checkpoint Questions
- #47: Notes: You only need to perform one of the two methods described in this slide. Both methods will open the new servlet wizard, covered in the next slide. There is no advantage in following one method over another. Instructor notes: Purpose -- Explain how to invoke the Create Servlet wizard. Details -- Additional information -- There are additional ways to create servlets, such as through the Web perspective toolbar. At this point, merely impress upon the student that there are two main ways to start the Create Servlet wizard. Transition statement -- What options does the Create Servlet wizard provide?
- #48: Notes: By default, the folder name is set to the dynamic Web project's JavaSource folder. The class name matches the servlet name (to be defined in the Web deployment descriptor) and the superclass is javax.servlet.http.HttpServlet. Annotations and XDoclet will be covered in the Annotations and XDoclet module. Instructor notes: Purpose -- Details -- Additional information -- Transition statement --
- #49: Notes: Adding initialization parameters, adding URL mappings, defining an existing servlet class, and generating annotated servlets are optional settings. At a minimum, the Create Servlet wizard only requires a servlet name. If you want the servlet to be accessible by a Web client, you must define a URL mapping for the servlet. Instructor notes: Purpose -- Details -- Additional information -- Transition statement --
- #50: Notes: You cannot set the modifiers to be both abstract and final, because abstract classes must be extended but final classes cannot be extended. Once the servlet is created, there will be a warning that it should define a serialVersionUID field because it implements java.io.Serializable. Use Quick Fix to Add generated serial version ID . Instructor notes: Purpose -- Details -- Additional information -- Transition statement -- The settings for the Create Wizard servlet should be familiar to most people, except for the new annotated servlet class setting. Let's examine that option in greater detail.
- #51: Notes: The Project Explorer view combines a logical view with the actual file contents of the Web project. The deployment descriptor branch represents sections within the web.xml file, located in the WebContent/WEB-INF folder. The Java Resources folder does not physically exist in the Web project files either. Only the scr folder appears under the Web project folder on your file system. Instructor notes: Purpose -- Details -- Additional information -- Transition statement --
- #52: Notes: The Servlets section within the Web deployment descriptor allows you to declare and configure each servlet and JSP in the Web project, as numbered in the previous figure and detailed following: The Servlets and JSPs section lists all servlets and JSPs declared in the current Web project. The Details section allows you to specify a Java class representing the servlet and additional information. The URL Mappings section lists one or more URL address patterns that correspond to the current servlet. The Initialization section maintains a list of configuration parameters, stored as name and value pairs. The Load on Startup check box sets whether a servlet should be loaded when first used or during server startup. Not shown are Security Role References , for setting J2EE security for the Web resource. For more information on Web application security, refer to the security unit in this course. Instructor notes: Purpose -- Details -- Additional information -- Transition statement --
- #53: Notes: The Source tab in the Web deployment descriptor editor shows the actual XML content in the web.xml file. The example in the slide matches the settings in the Servlets tab. The comment sections denote the information that was generated by the annotations. Information in the Servlets tab reflects any changes made in the source editor. Instructor notes: Purpose -- Details -- Additional information -- Transition statement --
- #54: Notes: Struts 1.0 was released in June 2001 Code was donated to the Apache Software Foundation in 2000 Incorporated into the Apache Jakarta project The name &quot;Struts&quot; is a reference to architectural struts, a &quot;structural element used to brace or strengthen a framework&quot;. The Apache FAQs define it as &quot;a reminder of the nearly invisible pieces that hold up buildings, houses, and bridges.&quot; The Jakarta Project (http://jakarta.apache.org) creates and maintains open source solutions on the Java platform. Significant Jakarta projects include: Ant: A Java-based, cross-platform tool for creating automated builds, including compiling code, bundling applications, and preparing the environment Bean Scripting Framework (BSF): Provides scripting language support within Java applications, and access to Java objects and methods from scripting languages Cactus: A framework for unit testing server-side J2EE components, such as servlets and EJBs Log4j: A logging library which allows developers to easily add logging to Java applications. Taglibs: A collection of open-source JSP tag libraries. Tomcat: A reference implementation of the servlet and JavaServer Pages (JSP) specifications. POJO stands for Plain old Java object and it implies that you are using an ordinary Java object that is not required to extend any special framework classes, or to implement any framework interfaces. Instructor notes: Purpose -- Details -- As of July 2007, Struts 2.0.9 is the latest production release of Struts. Additional information -- Transition statement -- Struts is often referred to as an MVC framework. What does this mean?
- #55: Notes: The Struts framework control layer uses technologies such as servlets, JavaBeans components, and XML. The View layer uses JSPs. Instructor notes: Purpose -- To show how Struts conforms to the MVC paradigm. Details -- Additional information -- The important point here is that Struts does not include the model. How the data is manipulated is entirely up to the developer, and the Struts framework will do no more than send the command and data to the model, then pass the returned data back to the Struts controller. Transition statement -- The Struts Framework works blindly in a sense. It takes data and hands it to the model; it takes the return values and hands them to a JSP. Often there are other things you want to do. For the input, you may need to do some complex validation of the data. For the output, we may want to build a more complex page than a simple JSP. Struts has extensions that can help.
- #56: Notes: Struts has a plug-in structure, so it is possible for developers to create their own extension to Struts. Instructor notes: Purpose -- To describe two common extensions to the Struts framework Details -- From the Apache Software Foundation Struts Tiles Guide: Tiles builds on the &quot;include&quot; feature provided by the JavaServer Pages specification. Screen definitions Create a screen by assembling Tiles (for example, header, footer, menu, and body). Definitions can take place: In a centralized XML file Directly in JSP pages In Struts Actions Definitions provide an inheritance mechanism: a definition can extend another one and override some (or all) of its parameters. Layouts Define common page layouts and reuse them across your Web site. Define menu layouts and pass lists of items and links. Define a portal layout, use it by passing lists of Tiles (pages) to show. Reuse existing layouts, or define your own. Internationalization (I18N) It is possible to load different Tiles according to the user's Locale. A mechanism similar to Java properties files is used for definition files: you can have one definition file per Locale, the appropriate definition is loaded according to the current Locale. Additional information -- Transition statement -- What benefits can we expect by using Struts?
- #57: Notes: These objects can be created with wizards: JSPs, struts-config.xml, ActionForm, and Action. A ResourceBundle can be generated automatically with the project. Tiles are created by adding the appropriate custom tag library to a JSP. Other components that can be generated using wizards: ActionMapping A Struts configuration file entry that associates an action name with an action. It can contain a reference to a form bean that the action can use, and may define a list of local forwards that is visible only to this action. Struts Exception An element defined in a Struts configuration file that specifies how to handle Java exceptions that occur during execution of Struts actions. You can define an exception handler to run when an action's execute method throws an exception. Instructor notes: Purpose -- To show which components can be created with wizards. Details -- Additional information -- Underline the fact that the ActionServlet and RequestProcessor will be created automatically at runtime. If developers need to add custom code to the RequestProcessor, they can create a subclass. Transition statement -- All these components need to live in a project! How do we create a Struts-Enabled Project?
- #58: Notes: The Struts level for projects is V1.1 and later. Instructor notes: Purpose -- To show how to enable a project for Struts. Details -- Additional information -- Note in particular that it is not possible to remove Struts support automatically. You could of course go through the project and remove the resources manually. Transition statement -- A single module for Struts development is probably sufficient if there is only one person or one team creating the project. If there are more than one, chances are that configuration information will get overwritten if there is only one module. Because of this, Struts 1.1 and later provides the possibility of creating several Struts modules in one project.
- #59: Notes: The Struts framework supports multiple application modules in Struts 1.1 and later . All applications have at least one (default) module which has no name. Developing a Struts 1.1 application with only a default module is the same as developing an application in Struts 1.0. Instructor notes: Purpose -- To introduce the concept of modules. Details -- Additional information -- Transition statement -- Modules have to be associated with a project.
- #60: Notes: The default module has the param-name config . Other modules are associated with this one by giving them the subcontext config/ NewModule . Instructor notes: Purpose -- To show how modules are associated with a project. Details -- Additional information -- Make it clear that there are two configurations being referred to on this slide: the Struts configuration file (struts-config.xml, and so on) and the Web deployment descriptor (web.xml). Transition statement -- Next: Mapping Struts Applications with Web Diagrams
- #61: Notes: This screen-shot shows the palette of the Web diagram editor. You can create the following web parts: Struts Action Action Input Local Forward Local Exception Form Bean Struts Global Node Global Forward Global Exception Web page HREF Link Struts Form Struts Link Data And the following page data elements: Bean Relational Record Relational Record List Domino Note Domino View Instructor notes: Purpose -- A brief demonstration of how the Web diagram editor can be used to create Struts objects. Details -- Additional information -- Ask students why there are only three Struts objects that can be placed on the diagram. ANSWER: The other resources are referenced or defined when realizing the Action mapping. For example, global-exception, global-forward, forward, message-resource. Transition statement -- Next: Struts Versions and Tolerance
- #62: Notes: Instructor notes: Purpose -- To make students aware of the Struts Explorer view. Details -- Additional information -- Transition statement -- Next: Examining the Struts Configuration File
- #63: Notes: If there is just one Struts configuration file, its default name is struts-config.xml. To take effect, a Struts configuration file must be referenced from the Web deployment descriptor (web.xml file) for the configured Struts action servlet. The Struts configuration file contains the following categories of information: Data sources Form beans Global exceptions Global forwards Action mappings Message resources Instructor notes: Purpose -- To show how configuration files are related to the project. Details -- Additional information -- Transition statement -- Next: A Closer Look at the <action-mappings> Tag
- #64: Notes: The name of the ActionForm that will hold the data from the browser form. The request that calls this ActionForm and Action is identified in the part of the URL preceding the .do. The fully qualified name of the Action bean that will be invoked for this request. The page that will be returned to the browser if validation fails in the ActionForm. After the model has handed back a result to the Action bean, there can be two results. Others can be added. The JSP to be invoked according to the result (in this instance, success or failure). Instructor notes: Purpose -- To examine the source code of a Struts configuration file. Details -- Additional information -- Take care to explain the <action-mapping> tag attributes in some detail on this slide. There will be a checkpoint question on the input attribute. Transition statement -- Next: Checkpoint Questions
- #65: Notes: JavaServer Faces (JSF) technology provides an application programming interface and reference implementation for adding and configuring user-interface elements in a Web application. JSF technology also provides a custom tag library to express user interface components in a JSP page. Instructor notes: Purpose -- Details -- The description of JSF as a &quot;user interface framework&quot; rather than an &quot;application framework&quot; is chosen because of JSF's focus on developing a component model for the user-interface, or view layer, of the application architecture. This is in contrast to the focus on the controller or model layers of the application architecture in application frameworks like Struts. This distinction is supported by the JavaServer Faces FAQ: http://java.sun.com/j2ee/javaserverfaces/faq.html#differences The JavaServer Faces specification was created through the Java Community Process (JCP). The JCP allows the Java developer community to participate in the development of standards. The Web site for JavaServer Faces' Specification Request is available at: http://www.jcp.org/en/jsr/detail?id=127 This Web site contains the JavaServer Faces specification, contacts for the specification leads, and links to additional resources Additional information -- Transition statement --
- #66: Notes: A generic controller servlet known as FacesServlet receives JSF page requests and controls the execution flow. The Faces JSP page uses JSF components to render UI elements and handle events. Managed beans represent the data model and transfer information between the business logic and JSF components. JSF Libraries and Tags provide the implementation for JSF components. Validators perform simple data format and range checks before passing the information to the business logic. Events execute Java code; they are used to pass data from the managed beans to the business logic. An XML configuration file (faces-config.xml) contains navigation rules between Faces JSP pages, validators, and managed beans. Instructor notes: Purpose -- Details -- Additional information -- Transition statement --
- #67: Notes: Instructor notes: Purpose -- Details -- Additional information -- Transition statement --
- #68: Notes: To enable JavaServer Faces technology for an existing Dynamic Web Project Right-click the project and select Properties Select the Project Facets node Click Add/Remove Project Facets in the Project Facets panel Select the following Project Facets Base Faces Support Enhanced Faces components JSTL Click Finish and then click OK . Instructor notes: Purpose -- Details -- Additional information -- Transition statement --
- #69: Notes: The Faces JSP File wizard interface is almost identical to the standard JSP File wizard, except for the inclusion of the JSF tag library. However, the Faces JSP File wizard creates more artifacts than the JSP File wizard. Instructor notes: Purpose -- Details -- Additional information -- Transition statement --
- #70: Notes: SDO: Service Data Object. Instructor notes: Purpose -- Details -- Additional information -- Transition statement --
- #71: Notes: Instructor notes: Purpose -- Details -- Additional information -- Transition statement --
- #72: Notes: Arrange JSP components within the Page designer editor. Drag JSP components from the Faces Components drawer into the JSP file. Bind JavaBean values to input and output fields in the JSP file. The Outline view displays hierarchy of JSP tags in the JSP file. The Properties view displays configuration options for the selected JSF UI element. Instructor notes: Purpose -- Details -- The JSF UI component architecture is decoupled from the actual rendered component that the user sees in the interface. The renderer is a separate object that can be plugged into the component, depending on the requirements of the client platform. This way, the same view can be rendered in full HTML for a Web browser client, WML for a handheld device, and so on. A description of how rendering works in a JSF application is provided in Chapter 8, &quot;Rendering Model&quot;, of the JSF specification. Only an HTML renderer is provided with JSF at this time. Additional information -- Transition statement --
- #73: Notes: You can design pages using only standard JSF tags and features. None of IBM's components would be used in this mode. Instructor notes: Purpose -- Details -- Additional information -- Transition statement --
- #74: Notes: Standard components have been removed from the palette in the above image
- #75: Notes: Instructor notes: Purpose -- Details -- Additional information -- Transition statement --
- #76: Notes: The pop-up menu within the Quick Edit area provides snippets for programming JSF actions. Instructor notes: Purpose -- Details -- Code to handle button actions or value changed events is added to the Page Code class through the Quick Edit view. Developers do not have to use the Quick Edit view if they don't want to. Instead, they can directly modify the page code class by double-clicking the Page Code class in the Project Navigator view to open it in the editor, or by right-clicking a component in the Faces JSP File and selecting Edit Page Code from the pop-up menu. Additional information -- Transition statement --
- #77: Notes: Navigation rules created in the Web Diagram editor are added in the Faces configuration file. Additional methods supporting JSF components are written in the pagecode class, including actions written in the Quick Edit view. IBM JSF JAR provides support for JSF tools, including the JSF tag libraries. The Faces configuration file is automatically added when the wizard creates the first Faces JSP file. The Faces JSP file is a regular JSP file using JSF tag libraries. Instructor notes: Purpose -- Details -- The Faces Servlet is provided with the JSF runtime, and must be declared in the Web Deployment Descriptor: <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> </servlet> The Web Deployment Descriptor also includes a Servlet Mapping, which maps all requests for a JSF application's resources to the Servlet. In most applications, all requests for URLs with resources beginning with &quot;/faces/&quot; will be routed through the Faces Servlet: <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>/faces/*</url-pattern> </servlet-mapping> Rational Application Developer will add these declarations to the Web deployment descriptor automatically when the first Faces JSP file is added to the project. Additional information -- Transition statement --
- #79: Notes: Code to handle button actions or value changed events is added to the Page Code class through the Quick Edit view. The methods in the Page Code class are called when these events are triggered at runtime. Page Code event handler methods typically call on other objects (JavaBeans, Enterprise JavaBeans) to interact with the persistence layer (such as a relational database, or an enterprise information system). To edit the Page Code class directly, instead of through the Quick Edit view: Double-click the Page Code class in the Project Navigator view to open it in the editor. Right-click a component in the Faces JSP File and select Edit Page Code . Instructor notes: Purpose -- Details -- Additional information -- Transition statement --
- #81: Notes : Write down your answers here: Instructor notes : Purpose — Details — Additional information — Transition statement —
- #83: Notes : Write down your answers here: Instructor notes : Purpose — Details — Additional information — Transition statement —
- #85: Notes : Write down your answers here: Instructor notes : Purpose — Details — Additional information — Transition statement —
- #87: Notes : Write down your answers here: Instructor notes : Purpose — Details — Additional information — Transition statement —
- #88: Notes: What is Struts? Struts is involved in which parts of the MVC architecture? Name an extension to the Struts framework. Which are the controller components in Struts? How many configuration files are there in a Struts project? Which versions of Struts are supported by Rational Application Developer? In the following code, what is the purpose of the input attribute? <action name=&quot;loginForm&quot; path=&quot;/login&quot; scope=&quot;request&quot; type=&quot;com.ibm.LoginAction&quot; input=&quot;/welcome.jsp&quot;> http://struts.apache.org/1.x/struts-core/dtddoc/struts-config_1_0.dtd.html#action
- #89: Notes : Write down your answers here: Instructor notes : Purpose — Details — Additional information — Transition statement —
- #91: RUP Rational Unified Process, Developer Tab , Designer > Concepts > J2EE to RUP Mapping Rational Unified Process, Developer Tab , Designer > Enterprise JavaBean (EJB) Design > Guideline s > Designing Enterprise JavaBeans (EJBs) Web Resources http://www-130.ibm.com/developerworks/ http://w3.ams1.ibm.com/services/ams/competency/ams/tools_support/rational/learn_about/ams_rational_advanced_learning.html EJB Best Practices: Entity Bean Protection: http://www-106.ibm.com/developerworks/java/library/j-ejb1008.html Literature Enterprise Java Programming with IBM® WebSphere®, Second Edition By Kyle Brown, Gary Craig, Greg Hester, Russell Stinehour, W. David Pitt, Mark Weitzel, Jim Amsden, Peter M. Jakab, Daniel Berg Additional Courses Introduction to Web Services - http://w3-3.ibm.com/education/CourseDescriptionServlet.wss?city=&state=&countrycode=&coursecode=XM371&courseDescrLanguageId=1 WebSphere Training and Technical enablement: http://www-128.ibm.com/developerworks/websphere/education/enablement/curriculum/cur_webtoolside.html Review resources with students and answer questions.
- #92: Self explanatory
![Vikas Manoria IT Specialist – IBM Academic Initiative [email_address] Section -3) Web Development](https://image.slidesharecdn.com/3webdevelopment-100903104338-phpapp01/85/3-web-development-1-320.jpg)