7 - Web application e CMS
- 1. Università degli Studi di Milano Bicocca Dipartimento di Informatica, Sistemistica e Comunicazione Corso di Strumenti e applicazioni del Web 7. Le applicazioni Web e i CMS Giuseppe Vizzari Edizione 2019-20
- 2. Queste slides Queste slides fanno parte del corso “Strumenti e applicazioni del Web”. Il sito del corso, con il materiale completo, si trova in https://gvizzari.hopto.org/wp/. Data la rapida evoluzione della rete, il corso viene aggiornato ogni anno. Il presente materiale è pubblicato con licenza Creative Commons “Attribuzione - Non commerciale - Condividi allo stesso modo – 3.0” (http://creativecommons.org/licenses/by-nc-sa/3.0/it/deed.it ): La licenza non si estende alle immagini provenienti da altre fonti e alle screen shot, i cui diritti restano in capo ai rispettivi proprietari, che, ove possibile, sono stati indicati. L'autore si scusa per eventuali omissioni, e resta a disposizione per correggerle.
- 3. Applicazioni Web • Oltre che "navigare", l'utente deve poter "interagire" con un sito, fornendo dei dati che il sito elaborerà fornendo le risposte opportune • Nell’impostazione del Web 2.0 l’idea è che l’utente deve poter contribuire o addirittura costruire un sito web • Non solo, o forse non più, "Web site" ma "Web application»… • … e come abbiamo detto, volendo nemmeno più solo web 3
- 4. Applicazioni Web: script client-side 4 HTTP internet Browser Web server HTML con script client-side HTML con programmi client-side Esecutore dei programmi client-side Esempi: • Javascript (script interpretati) con librerie DOM • Applet Java (codice precompilato interpretato da JVM (Java Virtual Machine) • Ajax (rende asincrona l'interazione col server) AJAX Engine
- 5. Programmazione lato client • JavaScript (creato da Netscape, 1995) Semplice linguaggio di scripting, inserito nel codice HTML e (standardizzato da ECMA col nome di ECMAScript) Interpretato da una Javascript Engine • DOM (Document Object Model) Librerie di funzioni associate a Javascript, per la manipolazione delle pagine e degli elementi dell'interfaccia del browser • Applet Java (Java: linguaggio a oggetti creato da Sun, 1995) Programmi già compilati in codice intermedio ("bytecode"), che viene eseguito da una Java Virtual Machine. Devono essere inviati dal server, e quindi per motivi di sicurezza non hanno accesso al file system del client (Sandbox). • AJAX (Asynchronous JavaScript and XML) Un gruppo di tecnologie e metodi che rendono asincrone la gestione della interazione con l'utente e il dialogo con il web server 5
- 6. Applicazioni Web: script client-side 6 HTTP internet Browser Web server HTML con script client-side Esecutore dei programmi client-side Sandbox: in questo contesto, si intende un meccanismo per mantenere separati gli script dalle risorse del client (memoria, memoria persistente). Non è detto che i diversi esecutori di script client-side siano davvero efficaci in questo senso… sistemi open source danno maggiore affidabilità (trasparenza) AJAX Engine
- 7. Esempi <html> <head> …. </head> <body> …. <script type="text/javascript"> Document.write('Hello World') </script> ….. </body> </html> 7 <applet code="Hello class” width="200" hight="200"> </applet>
- 9. Applicazioni Web: script server-side (pagine dinamiche) 9 HTTP internet Browser Web server HTML con programmi server- e client-side HTML con script client-side Esempi: • script PHP (Personal Home Page Tools) • script JSP (Java Server Pages) • Servlet Java • … Codice generato server-side Esecutore di programmi server-side Codice server-side
- 10. La trasmissione dei dati di input 10 HTTP Web server HTML HTTP e HTML forniscono degli strumenti per richiedere dati all'utente e trasmetterli al Web server GET (URL) 1 HTML PUT 2 Nome: OK 3 5 GET URL', Nome=mario 4 Scrive "Mario" e preme OK 6 Elaborazione dati e produzione / invio di una nuova pagina
- 11. <form method="get" action=http://www.google.com/search> <input type="text" name="querystring"> <input type="submit" name="button1" value="Google Search"> </form> Form: esempio 11 bla bla querystring=bla+bla&button1=Google+SearchAl server
- 12. AJAX (Asynchronous JavaScript and XML) 12Da leggere: http://www.adaptivepath.com/ideas/ajax-new-approach-web-applications
- 13. Architetture a più livelli ("multi-tier") 13 HTTP internet Browser Web server HTML con script client-side Pagine generate dinamicamente Application server db server Data base
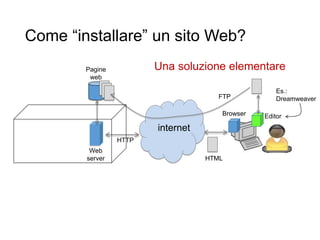
- 14. Come “installare” un sito Web? 14 HTTP internet Browser Web server Pagine web Editor HTTP FTP HTML Es.: Dreamweaver Una soluzione elementare
- 15. Content Management Systems (CMS) 15 HTTP internet Browser Web server Pagine generate dinamicamente CMSdb server Data base Lettore Un'applicazione che permette di costruire e installare le pagine, e di servirle ai lettori
- 16. Content Management Systems (CMS) 16 HTTP internet Browser Web server Pagine generate dinamicamente CMSdb server Data base Lettore Browser Editor
- 17. Browser Content Management Systems (CMS) 17 HTTP internet Browser Web server Pagine generate dinamicamente CMSdb server Data base Autore Lettore Browser Amministratore
- 18. Content Management Systems (CMS) 18 HTTP internet Browser Web server Pagine generate dinamicamente CMSdb server Data base Browser Autore Lettore Browser Amministratore Templates Materiale autore Materiale amministratore
- 19. CMS: tipologie 19 Codice proprietario Codice aperto (open source) Codice preinstallato (server di terza parte) Codice da installare (necessità di un server) “Online site builders” Es.: blogger (Google) Weebly, Webs, Ning, Socialgo, … Es.: www.wordpress.com …. Es.: wordpress Joomla drupal (ne esistono, ma sono molto meno interessanti… esempio: il sito di Ateneo*) * a breve verrà pubblicata una nuova versione del sito web di Ateneo basata su Drupal
- 20. CMS: tipologie 20 Codice proprietario Codice aperto (open source) Codice preinstallato (server di terza parte) Codice da installare (necessità di un server) “Online site builders” Es.: blogger (Google) Weebly, Webs, Ning, Socialgo, … Es.: www.wordpress.com …. Es.: wordpress Joomla drupal (ne esistono, ma sono molto meno interessanti…) Domanda legittima, anzi, quasi obbligatoria… come si collocano i cosidetti Wiki in questo schema?
- 21. I wiki Lo strumento più semplice per scrivere testi cooperativi bottom-up sul Web 21 Ward Cunningham ha realizzato il primo wiki nel 1995, come strumento collaborativo per discutere pattern languages "Wiki wiki" in lingua hawaiana che significa “molto veloce”: mette in evidenza la facilità con cui le pagine possono essere create e aggiornate Browser
- 22. Wiki: i problemi del lavoro cooperativo distribuito • Chiunque può cancellare il lavoro degli altri (per errore o volontariamente) Ogni modifica viene registrata automaticamente in una cronologia, e può essere sempre ripristinata • Più utenti che lavorano contemporaneamente sullo stesso testo possono ostacolarsi → Regole di sincronizzazione 22
- 23. Wiki engines • Esistono moltissimi gestori di wiki, spesso open source, per es.: • MediaWiki (usato da Wikipedia) • PmWiki • Twiki • SocialText • … • http://www.wikimatrix.org/index.php • http://c2.com/cgi/wiki?TopTenWikiEngines 23
- 24. MediaWiki • Realizzato per sviluppare Wikipedia a partire dal 2001 • Il nome (dato nel 2003) è un gioco di parole derivato da Wikimedia Foundation • Free e open source, distribuito sotto GNU General Public License • Attualmente, più di 2000 estensioni • https://en.wikipedia.org/wiki/MediaWiki 24
- 25. Corporate wiki • Supportano la condivisione di conoscenza nelle organizzazioni (informazioni aziendali, di clienti, di progetti e del flusso documentale) • Accessibili dalla intranet aziendale, e quindi non visibili all’esterno • Possono essere integrati con i sistemi informativi aziendali e fornire funzioni aggiuntive specifiche • Principali sistemi di corporate wiki sono PmWiki e Socialtext (www.socialtext.net) • http://en.wikipedia.org/wiki/Corporate_wiki http://en.wikipedia.org/wiki/Socialtext 25
- 26. Wiki e sviluppo software • I progetti software Open Source sono quasi sempre dotati di wiki per la descrizione e documentazione dei sistemi realizzati • I sistemi di gestione delle versioni più quotati hanno funzionalità wiki built-in (ad es. GitHub, BitBucket, GitLab…)
- 27. Online site builders • Applicazioni proprietarie che permettono di costruire e pubblicare siti web interamente on-line, senza necessità di programmazione • Il sito può essere personalizzato in vari modi: scelta del tema grafico, uso di widget, … A volte si può personalizzare il codice o modificare i CSS • Quasi sempre a pagamento (canone mensile), a volte servizi di base gratuiti • Esempi: Per blog: www.blogger.com (di Google, gratuito), … Per siti: www.weebly.com, www.webs.com, … Per social networks: www.ning.com, www.socialgo.com, … 27
- 28. CMS open source • Si deve scaricare il software e installarlo su un server (proprio o di un provider) • Si rivolgono a utenti più esperti, e sono più flessibili • L’amministrazione di questo genere di sistema richiede uno sforzo maggiore • La gestione può coinvolgere più persone, con ruoli differenti • Si possono definire flessibilmente template di contenuti e addirittura workflow • Esempi: • WordPress (www.wordpress.org) Molto semplice da usare, molto ricco di plugin pronti all’uso. Esiste anche una versione online semplificata: www.wordpress.com (funzionalmente limitata, molto diffusa: http://en.wordpress.com/stats/ ) • Joomla (www.joomla.org) Più complesso • Drupal (www.drupal.org) Più complesso R.Polillo - Marzo 2015 28
- 29. CMS più complessi? Due parole su Drupal • Differenze più marcate: • Pagine e post, ma anche articoli, sondaggi, topic di un forum, sono chiamati nodi • Trattare tutti i contenuti come nodi permette di definire nuovi tipi di contenuti e trattarli comunque in modo uniforme • Esempio: il sito di un Dipartimento dovrebbe poter avere dei contenuti specifici relativi ai corsi, e la descrizione di ogni corso dovrebbe avere una struttura specifica (titolo, docente, anno e semestre, …) • Necessità di poter definire anche le porzioni di nodi, regioni (es. header, footer, sidebar, …) e blocchi (es. menu, form, …) • Ruoli non solo predefiniti ma flessibili, anche in termini di regole di accesso ai diversi tipi di nodi • Nell’esempio precedente i docenti dovrebbero poter lavorare sul programma del proprio corso, ma non (tutti) i docenti dovrebbero poter modificare l’orario delle lezioni • Se WordPress è più di un sistema di gestione di blog, mantenendo però la stessa facilità d’uso, CMS come Drupal e Joomla offrono funzionalità necessarie per la gestione di siti di organizzazioni di medio-grande dimensione, ma hanno una curva di apprendimento più ripida • Non a caso trovate pacchetti che offrono versioni estese e pre-configurate di Drupal adatte a certi tipi di organizzazione (es. OpenScholar)