Abusing JavaScript to measure Web Performance, or, "how does boomerang work?"
- 1. • Philip Tellis • .com • [email protected] • @bluesmoon • geek paranoid speedfreak • http://bluesmoon.info/ NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 1
- 2. I <3 JavaScript NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 2
- 3. So much that I wore Mustache socks to my wedding NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 3
- 4. I’m a Speedfreak (the network kind) NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 4
- 5. We measure real user website performance NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 5
- 6. This talk is (mostly) about how we abuse JavaScript to do it NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 6
- 7. Abusing JavaScript to Measure Web Performance Philip Tellis / [email protected] NY #WebPerf Meetup / 2012-09-13 NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 7
- 8. First, a note about the code Note that in the code that follows, + new Date is equivalent to new Date().getTime() NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 8
- 9. 1 Latency NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 9
- 10. Arrange the following in order of increasing signal latency over a fixed distance: • Electricity through copper • Smoke Signals • Light through Fibre • Pulsar NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 10
- 11. 1 Blinking Lights It takes about 16ms for light to get from SF to NYC (24ms through fibre) ... NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 11
- 12. 1 Blinking Lights It takes about 16ms for light to get from SF to NYC (24ms through fibre) Though it takes about 100ms to ping... why? NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 11
- 13. 1 HTTP NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 12
- 14. So to measure latency, we need to send 1 packet each way, and time it NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 13
- 15. 1 Network latency in JavaScript var ts, rtt, img = new Image; img.onload=function() { rtt=(+new Date - ts) }; ts = +new Date; img.src="/1x1.gif"; NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 14
- 16. 1 Notes • 1x1 gif is 35 bytes • including HTTP headers, is smaller than a TCP packet • Fires onload on all browsers • 0 byte image fires onerror • which is indistinguishable from network error NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 15
- 17. 2 TCP handshake NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 16
- 18. 2 ACK-ACK-ACK NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 17
- 19. 2 Connection: keep-alive NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 18
- 20. 2 Network latency & TCP handshake in JavaScript var t=[], tcp, rtt; var ld = function() { t.push(+new Date); if(t.length > 2) // run 2 times done(); else { var img = new Image; img.onload = ld; img.src="/1x1.gif?" + Math.random() + ’=’ + new Date; } }; var done = function() { rtt=t[2]-t[1]; tcp=t[1]-t[0]-rtt; }; ld(); NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 19
- 21. Notice that we’ve ignored DNS lookup time here... how would you measure it? NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 20
- 22. Network Throughput 3 NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 21
- 23. 3 Measuring Network Throughput data_length download_time NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 22
- 24. Should you fly a 747 or a 737? • A 747 seats 400+ passengers • A 737 seats about 150 • Both take about the same time to fly from SFO to BOS • A 747 takes longer to load and unload than 3 737s in parallel The best selling aircraft to date is the 737 NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 23
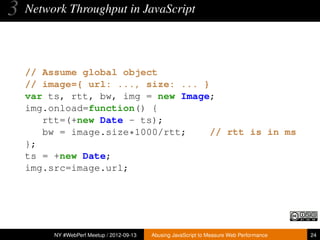
- 25. 3 Network Throughput in JavaScript // Assume global object // image={ url: ..., size: ... } var ts, rtt, bw, img = new Image; img.onload=function() { rtt=(+new Date - ts); bw = image.size*1000/rtt; // rtt is in ms }; ts = +new Date; img.src=image.url; NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 24
- 26. 3 Measuring Network Throughput If it were that simple, I wouldn’t be doing this talk. NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 25
- 27. 3 TCP Slow Start NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 26
- 28. 3 Measuring Network Throughput So to make the best use of bandwidth, we need resources that fit in a TCP window NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 27
- 29. 3 There is no single size that will tax all available networks http://www.yuiblog.com/blog/2010/04/08/analyzing-bandwidth-and-latency/ NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 28
- 30. 3 Network Throughput in JavaScript – Take 2 // image object is now an array of multiple images var i=0; var ld = function() { if(i>0) image[i-1].end = +new Date; if(i >= image.length) done(); else { var img = new Image; img.onload = ld; image[i].start = +new Date; img.src=image[i].url; } i++; }; NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 29
- 31. 3 Measuring Network Throughput Slow network connection, meet really huge image NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 30
- 32. 3 Network Throughput in JavaScript – Take 3 var img = new Image; img.onload = ld; image[i].start = +new Date; image[i].timer = setTimeout(function() { image[i].expired=true }, image[i].timeout); img.src=image[i].url; NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 31
- 33. 3 Network Throughput in JavaScript – Take 3 if(i>0) { image[i-1].end = +new Date; clearTimeout(image[i-1].timer); } NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 32
- 34. 3 Network Throughput in JavaScript – Take 3 if(i >= image.length || (i > 0 && image[i-1].expired)) { done(); } NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 33
- 35. 3 Measuring Network Throughput Are we done yet? NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 34
- 36. 3 Measuring Network Throughput Are we done yet? sure... NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 34
- 37. 3 Measuring Network Throughput Except network throughput is different every time you test it NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 35
- 38. Statistics to the Rescue flickr/sophistechate/4264466015/ NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 36
- 39. 3 Measuring Network Throughput The code for that is NOT gonna fit on a slide NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 37
- 40. But this is sort of what we see world-wide NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 38
- 41. And it’s different for different countries This is India NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 39
- 42. 4 DNS NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 40
- 43. 4 Measuring DNS time_with_dns − time_without_dns NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 41
- 44. 4 Measuring DNS in JavaScript var t=[], dns, ip, hosts=[’http://hostname.com/’, ’http://ip.ad.dr.ess/’]; var ld = function() { t.push(+new Date); if(t.length > hosts.length) done(); else { var img = new Image; img.onload = ld; img.src=hosts[t.length-1] + "/1x1.gif"; } }; var done = function() { ip=t[2]-t[1]; dns=t[1]-t[0]-ip; }; ld(); NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 42
- 45. 4 Measuring DNS • What if the IP changes? • What if DNS is cached? • What if you map DNS based on geo location? NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 43
- 46. 4 Wildcard DNS Entries *.foo.com → IP address NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 44
- 47. 4 Measuring DNS in JavaScript – take 2 var base_url="http://*.foo.com/", timers = {}, gen_url=""; function start() { var random = Math.random().toString(36), cache_bust = Math.random(), img = new Image(); gen_url = base_url.replace(/*/, random); img.onload = A_loaded; timers.start = +new Date; img.src = gen_url + "image-l.gif?t=" + cache_bust; } NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 45
- 48. 4 Measuring DNS in JavaScript – take 2 function A_loaded() { var cache_bust = Math.random(), img = new Image(); img.onload = B_loaded; timers.a_loaded = +new Date; img.src = gen_url + "image-l.gif?t=" + cache_bust; } I’ll let you figure out B_loaded NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 46
- 49. 4 Measuring DNS Full code in boomerang’s DNS plugin NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 47
- 50. 5 IPv6 NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 48
- 51. 5 Measuring IPv6 support and latency 1 Try to load image from IPv6 host • If timeout or error, then no IPv6 support • If successful, then calculate latency and proceed 2 Try to load image from hostname that resolves only to IPv6 host • If timeout or error, then DNS server doesn’t support IPv6 • If successful, calculate latency NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 49
- 52. 5 Measuring IPv6 support and latency Full code in boomerang’s IPv6 plugin Note, only run this if you know IPv6 is supported by the client NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 50
- 53. 6 Other Stuff NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 51
- 54. 6 Other Stuff We Measure • NavTiming – navtiming.js • navigation.connection.type – mobile.js • window.performance.memory – memory.js – Chrome 22 reporting now. • Number of DOM nodes and byte size of HTML – memory.js NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 52
- 55. And we try to do it fast NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 53
- 56. – .done() NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 54
- 57. Code/References • http://lognormal.github.com/boomerang/doc/ (BSD Licensed) • www.lognormal.com NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 55
- 58. • Philip Tellis • .com • [email protected] • @bluesmoon • geek paranoid speedfreak • http://bluesmoon.info/ NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 56
- 59. Thank you Ask me about a discount code NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 57




















![2 Network latency & TCP handshake in JavaScript
var t=[], tcp, rtt;
var ld = function() {
t.push(+new Date);
if(t.length > 2) // run 2 times
done();
else {
var img = new Image;
img.onload = ld;
img.src="/1x1.gif?" + Math.random()
+ ’=’ + new Date;
}
};
var done = function() {
rtt=t[2]-t[1];
tcp=t[1]-t[0]-rtt;
};
ld();
NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 19](https://image.slidesharecdn.com/nyc-webperf-120913215706-phpapp01/85/Abusing-JavaScript-to-measure-Web-Performance-or-how-does-boomerang-work-20-320.jpg)









![3 Network Throughput in JavaScript – Take 2
// image object is now an array of multiple images
var i=0;
var ld = function() {
if(i>0)
image[i-1].end = +new Date;
if(i >= image.length)
done();
else {
var img = new Image;
img.onload = ld;
image[i].start = +new Date;
img.src=image[i].url;
}
i++;
};
NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 29](https://image.slidesharecdn.com/nyc-webperf-120913215706-phpapp01/85/Abusing-JavaScript-to-measure-Web-Performance-or-how-does-boomerang-work-30-320.jpg)

![3 Network Throughput in JavaScript – Take 3
var img = new Image;
img.onload = ld;
image[i].start = +new Date;
image[i].timer =
setTimeout(function() {
image[i].expired=true
},
image[i].timeout);
img.src=image[i].url;
NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 31](https://image.slidesharecdn.com/nyc-webperf-120913215706-phpapp01/85/Abusing-JavaScript-to-measure-Web-Performance-or-how-does-boomerang-work-32-320.jpg)
![3 Network Throughput in JavaScript – Take 3
if(i>0) {
image[i-1].end = +new Date;
clearTimeout(image[i-1].timer);
}
NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 32](https://image.slidesharecdn.com/nyc-webperf-120913215706-phpapp01/85/Abusing-JavaScript-to-measure-Web-Performance-or-how-does-boomerang-work-33-320.jpg)
![3 Network Throughput in JavaScript – Take 3
if(i >= image.length
|| (i > 0 && image[i-1].expired)) {
done();
}
NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 33](https://image.slidesharecdn.com/nyc-webperf-120913215706-phpapp01/85/Abusing-JavaScript-to-measure-Web-Performance-or-how-does-boomerang-work-34-320.jpg)









![4 Measuring DNS in JavaScript
var t=[], dns, ip, hosts=[’http://hostname.com/’,
’http://ip.ad.dr.ess/’];
var ld = function() {
t.push(+new Date);
if(t.length > hosts.length)
done();
else {
var img = new Image;
img.onload = ld;
img.src=hosts[t.length-1] + "/1x1.gif";
}
};
var done = function() {
ip=t[2]-t[1];
dns=t[1]-t[0]-ip;
};
ld();
NY #WebPerf Meetup / 2012-09-13 Abusing JavaScript to Measure Web Performance 42](https://image.slidesharecdn.com/nyc-webperf-120913215706-phpapp01/85/Abusing-JavaScript-to-measure-Web-Performance-or-how-does-boomerang-work-44-320.jpg)