Alexa IT Solution Responsive Web designing
- 1. Intro to Responsive Web Design Alexa IT Solution
- 2. What is Responsive Web Design? “Responsive Web design is the approach that suggests that design and development should respond to the user’s behavior and environment based on screen size, platform and orientation. The practice consists of a mix of flexible grids and layouts, images and an intelligent use of CSS media queries. As the user switches from their laptop to iPad, the website should automatically switch to accommodate for resolution, image size and scripting abilities. In other words, the website should have the technology to automatically respond to the user’s preferences. This would eliminate the need for a different design and development phase for each new gadget on the market.”
- 3. Content Adaptation Techniques Server-Side Adaptation - standard for providing the best user experience; early 2000s Progressive Enhancement - provide a baseline user experience and build upon it based on the browser’s capabilities; 2005-2007 Responsive Design - extension of Progressive Enhancement utilizing CSS3, media queries, fluid content; 2011 Adaptive Design - hybrid approach of server-side and client- side logic to provide the best user experience; 2013
- 4. Benefits of Responsive Design ● Single Code Base (Maintainability) vs. different code bases for desktop / tablet / mobile ● Covers all screen sizes vs. building specific tiers for “typical” device sizes ● Readability and Usability vs. resizing / scrolling / panning / zooming ● Search Engine Optimization vs. different content served for desktop / tablet / mobile
- 5. Responsive Frameworks ● Twitter Bootstrap ○ 12 column system, spanX widths ● Zurb Foundation ○ zurb example
- 6. CSS Media Queries Add the @media tag to your CSS class and specify the width of the screen in pixels where the following styles should take affect. The above line will apply styles when the width of the screen is equal to or greater than 1024
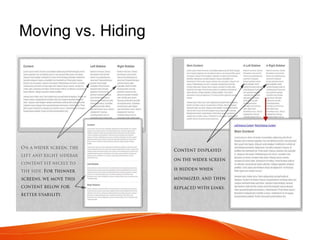
- 9. Hiding: The Semantic, Responsive Navicon
- 10. Mobile First ● Old - Graceful Degradation ○ A full, standard website would scale back and gradually remove content and features as the viewport became smaller and the system would become simpler ● New - Progressive Enhancement ○ Provide the users with minimal screen real estate and processing power an amazing experience that both looks great and functions perfectly. As the need arises, the site can gradually be “enhanced” and even completely rethought for larger platforms with fewer constraints.
- 11. Thinking Mobile ● Performance ○ Strip down third-party scripts : Facebook, Google, Twitter ○ Frameworks vs. Reduced/Simple Style Sheets ● RequireJS ○ only download it when you need it ● UglifyJS ● Touch vs. Hover (example)
- 12. Loading Images & Fonts Problems: Performance - why serve high resolution images to your mobile users? “Art Direction” - some images don’t scale so well Solutions?? - CSS3 & web fonts - SVG & icon fonts - Picturefill - lightweight JS framework - HiSRC - jquery plugin - Foresight.js - JS framework - Adaptive Images - server-side framework - Sencha.io - image proxy service (aka TinySrc) - ReSRC.it - similar to Sencha.io
- 13. Great Design Paradigms 1. Mostly Fluid 1. Column Drop 1. Left Nav Flyout & Toggle Nav 1. Form 1. Grid
- 14. Examples of great RWD ● The Boston Globe ● Polygon ● Indochino
- 15. Responsive Best Practices 1. Breakpoints based on content and site layout & design, not device. 2. Based on site design, but between 3 and 12 breakpoints typically. Giving versatility to the layout style. 3. Adaptive loading for images that are better suited to fit the screen size. (smaller images for a smaller screen-size) 4. Think ‘mobile first’ and care about performance