Alfresco Development Framework Basic
- 2. Learn. Connect. Collaborate. What is ADF? • 100+ reusable Angular components & services • Dev tooling to save time • Alfresco JavaScript API • Vibrant open source community • Based on standard technologies
- 3. Learn. Connect. Collaborate. The 4 ADF Pillars JavaScript Library Angular Components App Generator Example Apps ADF APPS
- 4. Framework Core Technologies Testing / Continuous Jasmine Selenium Robot Framework Travis Languages JavaScript HTML5 CSS Typescript Frameworks Angular 2 Angular Material Design Lite We pick this technologies because most of them are standard de facto. Development Tools Node NPM Yeoman GitHub Angular CLI
- 5. ADF Packages @Alfresco/adf-process-services . . . @Alfresco/adf-core . . . Button Angular Material Design Components Input Icons Dialog Card Options . . . Sidenav Document List Search Versions Metadata . . . @Alfresco/adf-content-services Login Data Table User Info Viewer Upload Form Task List Process List @Alfresco/adf-content-insight Reports Diagrams
- 6. Learn. Connect. Collaborate. Architecture + JavaScript Angular 5 Process Services REST API Content Services REST API Common components Process components Content components Governance Services REST API AlfrescoJSAPI
- 7. Learn. Connect. Collaborate. Anatomy of a component
- 9. Common Pitfalls • Customize or extend – don’t overwrite • Never change anything in node_modules • Contribute instead of local forks • Use “Starters” like the Content Application
- 10. Alfresco JavaScript API • Unified Login for Content and Process • Wraps Content API methods • Wraps Process API methods • Frontend use • Backend use • Leverage any JavaScript based framework
- 11. Learn. Connect. Collaborate. Semantic versioning and package.json symbols "@alfresco/adf-core": ”^1.8.0” Will get all 1.*.* "@alfresco/adf-core": ”~1.8.0” Will get all 1.8.*
- 12. Learn. Connect. Collaborate. Release Strategy https://community.alfresco.com/docs/DOC-7026-adf-release-strategy
- 13. Learn. Connect. Collaborate. What do you need to aspect from a release • Release Note • How to upgrade article • How to use new feature articles • No breaking change in your app • Unless we change the major version, and in this case the step for the upgrade are documented in community articles (usually once or twice a year).
- 14. Production Quality • Unit tests • Automation tests • Public continues integration system • Public code coverage report • Public issues on Github + Public JIRA Project • Clean Coding • Contribution based on PR system • Extensive documentation • JavaScript/TypeScript Doc
- 15. How to get started with an application? + • Generate your first application in minutes • Using modern standard tools from the community • Angular CLI Templates via Yeoman Generator: – Process project – Content project – Process project + Content project $ npm install -g generator-alfresco-adf-app $ yo alfresco-adf-app
- 16. Deployment • Look to overall Angular deployment strategies • ADF / Angular Apps are just static assets, can be served up from any web server Common Strategies • nginx to serve the static files – also include reverse proxy to eliminate CORS • Also works great in a Docker container • Zip all static assets as a WAR file and deploy in Tomcat • Might require a bit of tweaking if serving in subfolder • Create Spring Boot project to include your ADF app • Use Zuul as proxy to avoid CORS, help deal with SSO
- 17. Join Gitter! • Go to https://gitter.im • Sign in with you GitHub user • Search for: alfresco • Join to: alfresco-ng2-components
- 18. Useful Links • Where to start • Community portal • https://community.alfresco.com/community/application- development-framework/pages/get-started • Github • https://github.com/Alfresco/alfresco-ng2-components • https://github.com/Alfresco/alfresco-js-api • https://github.com/Alfresco/generator-ng2-alfresco-component • https://github.com/Alfresco/generator-ng2-alfresco-app • Npm • https://www.npmjs.com/~alfresco • Gitter Channel • https://gitter.im/Alfresco/alfresco-ng2-components • ADF Component Catalog • https://alfresco.github.io/adf-component-catalog/index.html
- 19. ADF Components 9.30am – 10.00am
- 20. Node version $ node -v v8.5.0 Any version of node >= 8 is ok. Upgrading to node 8 via official installer: • https://nodejs.org/dist/v8.6.0/node-v8.6.0.pkg
- 21. What you get out of the box • Extensible behavior • Internationalization • Accessibility • Consistent UX Experience with Material Design • Responsiveness • Customizable style • High tests coverage • Easy to install with npm • Each component is independent from each other, so you can use just the components that you need
- 22. Anatomy of a component • Components consists of three parts 1. Typescript controller 2. Template 3. CSS • Components need to be imported into the application in app.module.ts and made available in the declarations section.
- 25. Anatomy of a component: CSS Nothing in here by default ;)
- 26. Component Hierarchy • Angular is all about components • index.html - <app-root> • app.component.html - <app-hello> • hello.component.html - <your-code>
- 28. Customize Login Component (events, style customization, extensions points)
- 29. Where to start DOCUMENTATION • https://github.com/Alfresco/alfresco-ng2- components/blob/master/docIndex.md
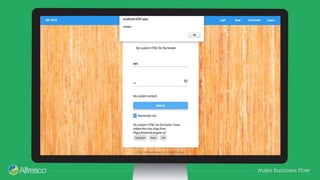
- 35. Customize Header, Footer, Content <adf-login> <login-header> <ng-template> My custom HTML for the header </ng-template> </login-header> </adf-login> <adf-login> <login-footer> <ng-template> My custom HTML for the footer </ng-template> </login-footer> </adf-login> <adf-login> <div> My custom content </dic> </adf-login> Custom content: Custom footer: Custom header:
- 37. Listen on events <adf-login (onSuccess)="mySuccessMethod($event)" (onError)="myErrorMethod($event)" (executeSubmit)="validateForm($event)" > </adf-login> HTML: export class MyCustomLogin { mySuccessMethod(event: any) { console.log(event); alert(‘success’); } myErrorMethod(event: any) { console.log(event); alert(‘error’); } validateForm(event: any) { console.log(event); alert(‘validate’); } } TYPESCRIPT:
- 39. How it looks – Login Component Default Style Custom Style Custom Style
- 40. Generating applications & Customizing Components12.45am - 12:00am
- 41. Agenda • How to use the application generator • Customize the login component • How to use the component generator
- 42. Application Generator What is the App generator: • The App generator uses the Yeoman generator to generate an ADF app based on the Angular CLI project. When to use the App generator: • Use it when you want to create a new application. Source code and Documentation: • https://github.com/Alfresco/generator-ng2- alfresco-app +
- 43. What is Yeoman “Yeoman is a generic scaffolding system allowing the creation of any kind of app. It allows for rapidly getting started on new projects and streamlines the maintenance of existing projects.” Link • http://yeoman.io/generators/
- 44. What is Angular CLI “The Angular CLI is a tool to initialize, develop, scaffold and maintain Angular applications” Link • https://cli.angular.io/
- 45. Node version $ node -v v8.5.0+ Any version of node >= 8 are ok. Upgrading to node 8 via official installer: • https://nodejs.org/dist/v8.6.0/node-v8.6.0.pkg
- 46. Install and Upgrade the Application Generator + $ npm install -g yo $ npm install generator-ng2-alfresco-app How to install the application generator:
- 47. Run the Application Generator $ yo ? Your project name: test-app ? Application blueprint (Use arrow keys) ❯ Process Service and Content Service Content Service Process Service $ cd test-app $ npm start +
- 48. Change proxy $ vi proxy.conf.json 0 { 1 "/ecm": { 2 "target": "http://0.0.0.0:8080", 3 "secure": false, 4 "pathRewrite": { 5 "^/ecm": "" 6 }, 7 "changeOrigin": true 8 }, 9 "/bpm": { 10 "target": "http://0.0.0.0:9999", 11 "secure": false, 12 "pathRewrite": { 13 "^/bpm": "" 14 }, 15 "changeOrigin": true 16 } } + Replace “/ecm” and “/bpm” “target” url with: • http://adftraining.lab.alfresco.me Remember to use “npm start” from now on
- 49. Generated APP +
- 50. Angular CLI commands + …Let’s try wiring in a component with Angular CLI
- 51. Component Generator What is the Component generator: • The Component generator uses the Yeoman generator to generate an empty ADF component. When to use the Component generator: • Use it when you want to create a new component • IT DOESN’T GENERATE E RUNNABLE APPLICATION. Source code and Documentation: • https://github.com/Alfresco/generator-ng2- alfresco-component
- 52. CORS
- 53. Cross-Origin Resource Sharing (CORS) CORS is a mechanism that allows restricted resources (e.g. fonts) on a web page to be requested from another domain outside the domain from which the first resource was served.
- 54. CORS A resource makes a cross-origin HTTP request when it requests a resource from a different domain, protocol, or port to its own. For example, an HTML page served from http://domain-a.com makes an <img> src request for http://domain-b.com/image.jpg. Many pages on the web today load resources like CSS stylesheets, images, and scripts from separate domains.
- 55. Learn. Connect. Collaborate. ADF CORS solving strategies 1.Configuring webpack proxy 2.Configuring angular-cli proxy 3.Configuring nginx proxy 4.Enabling CORS in ACS and APS PROXY STRATEGY
- 56. Learn. Connect. Collaborate. CORS symptoms in ADF • Login Error message • Console log Error message • Back end and Front end are on different domains Content Service localhost:8080 ADF localhost:3000 Process Service localhost:9999 All different port it will cause CORS ERROR
- 57. Learn. Connect. Collaborate. NOT CORS symptoms in ADF • Login Error message • Network errors • Back end and Front end are on the same domain
- 58. Learn. Connect. Collaborate. Configure PROXY angular '/ecm': { target: { host: "0.0.0.0", protocol: 'http:', port: 8080 }, pathRewrite: { '^/ecm': '' }, secure: false, changeOrigin: true }, '/bpm': { target: { host: "0.0.0.0", protocol: 'http:', port: 9999 }, pathRewrite: { '^/bpm': '' }, secure: false, changeOrigin: proxy.conf.json Configure webpack proxy file: webpack.common.js Configure angualr-cli proxy file:
- 59. Learn. Connect. Collaborate. Enabling CORS in ACS and APS • If you want completely enable CORS call on your Alfresco Content Services and Alfresco Process Services, please refer to the following alfresco documents: • Enable Cross Origin Resource Sharing CORS for ACS • Enable Cross Origin Resource Sharing CORS for APS
- 60. Generators and Login Lab Exercise 10.00am - 10:45am
- 62. Generators Lab Exercise 1 Generate a content application 1.Change proxy configurations to point to: http://adftraining.lab.alfresco.me (use npm start) 2.Change login component logo 3.Change login component background 4.Change login component footer and add in it a custom Angular Material Design Component : https://material.angular.io/ 5.Change login component header and add in it a custom Angular Material Design Component : https://material.angular.io/ 6.Change login component content and add in it a custom Angular Material Design Component : https://material.angular.io/ 7.Display an alert or console message on the onError event
- 63. Lab Exercise 2 (Optional) Generate a process application
- 64. Lab Exercise 3 (Optional) Generate a process + content application
- 65. Working with the Alfresco JavaScript API 15.00 am – 16.00 am
- 66. Agenda • What is the Alfresco JavaScript API • Why to use the Alfresco JavaScript API • How to use the Alfresco JavaScript API • Back end use • Front end use
- 67. Learn. Connect. Collaborate. The 4 ADF Pillars JavaScript Library Angular Components App Generator Example Apps ADF APPS
- 68. What is the Alfresco JavaScript API • Open Source • Unified Login for Content and Process • Wraps Process Service API • Wraps Content Service API • Wraps Governance Service API • Compatible with any JavaScript framework • Separate project from the Angular component library
- 69. Architecture Unified JS API Front end Client (Any JavaScript based) Back end Client (NodeJs) Authentication API Process Service API Content Service API Governance Service API
- 71. Why to use the Alfresco JavaScript API? • Back end development with Node.js • You can’t use Angular components • You don’t want to hard code http calls in your code and maintain it
- 73. Learn. Connect. Collaborate. Login – Content & Process var AlfrescoApi = require('alfresco-js-api'); this.alfrescoJsApi = new AlfrescoApi({ hostEcm:'http://127.0.0.1:8080', hostBpm:'http://127.0.0.1:9999’, provider:'ALL' }); this.alfrescoJsApi.login('admin', 'admin').then(function (data) { console.log('API called successfully Login in BPM and ECM performed ‘, data); }, function (error) { console.error(error); });
- 74. Learn. Connect. Collaborate. Get a file or a folder - Content var fileOrFolderId = '80a94ac8-3ece-47ad-864e-5d939424c47c'; this.alfrescoJsApi.nodes.getNodeInfo(fileOrFolderId).then(function (data) { console.log('This is the name' + data.name ); }, function (error) { console.log('This node does not exist'); });
- 75. Learn. Connect. Collaborate. Get task list - Process var requestTasks = new this.alfrescoJsApi.activiti.TaskQueryRequestRepresentation(); this.alfrescoJsApi.activiti.taskApi.listTasks(requestTasks).then(function (data) { console.log('listTasks ’, data); }, function (error) { console.log('Error’, error); });
- 76. How to use it… import * as AlfrescoApi from 'alfresco-js-api'; $ npm install --save alfresco-js-api +
- 77. Node.js $ npm init $ npm install --save alfresco-js-api $ vi index.js $ node index.js Debug: $ node --inspect index.js // chrome://inspecthttps://github.com/Alfresco/alfresco-js-api
- 78. React $ npm install -g create-react-app $ create-react-app adf-react — scripts- version=react-scripts-ts $npm install alfresco-js-api --save $ npm start
- 79. Vue.js $ npm install -g vue-cli $ vue init webpack adf-vue $ npm install alfresco-js-api –save $ npm start
- 80. Angular $ npm install -g @angular/cli $ ng new adf-angular $ npm install alfresco-js-api –save $ npm start
- 81. How to create a new component
Editor's Notes
- #6: Mario
- #7: Mario
- #9: Mario
- #10: Mario
- #11: Mario
- #12: "ng2-alfresco-core": "1.8.0",
- #13: Mario
- #24: The component typescript controller always consists of three parts: Imports – just like java, import other components, libraries and utilities Component decorator The selector defines the HTML tag or class that can be used to invoke the component TemplateUrl or inline template CSS files or inline CSS The Component Class Best practise is to implement OnInit. This would be the place to prepare data because the application is actually ready and loaded – this might not be the case for the constructor
- #25: Simple HTML template. Use standard HTML or invoke other 3rd party components or use your own!
- #26: Empty by default. CSS is always local to the component. This means if a component’s CSS defines a color for paragraphs or links, this will only apply to this component. To style globally use the style.css file
- #56: CSRF attack if CORS is enabled proxy is prefed Browsers save cookies as the user navigates through many application origins and send them back any time a new request to that origin is made. This led to the first cross-origin security problems. For example, although https://evil-example.com can’t read https://bank-example.com’s cookies and access your account directly, it could create a form that sent a POST to https://bank-example.com/transferFunds with instructions to transfer money to a different account. As the request would be sent with your cookie, the bank might execute the transfer as if it it was on your instructions. This kind of attack is called Cross Site Request Forgery (CSRF), a class of the “Confused Deputy” problem. CSRF exists because a cookie is present in the browser and attached to every request by default, without requiring additional user action, regardless of where the request originated. This style of access control interaction is often referred to as ambient authority. Managing ambient authority and defending against CSRF are key motivators for much of the subsequent evolution of the Web security model, including CORS.

































![Customize logo
and background
<adf-login
[backgroundImageUrl]="'http://images.freeimages.com/images/
previews/638/wood-wall-for-background-1634466.jpg'"
[logoImageUrl]="'http://images.freeimages.com/images/preview
s/eac/honeybee-with-a-house-1633609.jpg'">
</adf-login>](https://image.slidesharecdn.com/meetupminteladf-180823170455/85/Alfresco-Development-Framework-Basic-33-320.jpg)