An Introduction to OAuth 2
- 1. An Introduction to OAuth 2 Aaron Parecki • @aaronpk OSCON • Portland, Oregon • July 2012
- 2. A Brief History aaron.pk/oauth2 @aaronpk
- 3. Before OAuth aka the Dark Ages If a third party wanted access to an account, you’d give them your password. aaron.pk/oauth2 @aaronpk
- 4. Several Problems and Limitations Apps store the user’s password Apps get complete access to a user’s account Users can’t revoke access to an app except by changing their password Compromised apps expose the user’s password aaron.pk/oauth2 @aaronpk
- 5. Before OAuth 1.0 Services recognized the problems with password authentication Many services implemented things similar to OAuth 1.0 Each implementation was slightly different, certainly not compatible with each other aaron.pk/oauth2 @aaronpk
- 6. Before OAuth 1.0 Flickr: “FlickrAuth” frobs and tokens Google: “AuthSub” Facebook: requests signed with MD5 hashes Yahoo: BBAuth (“Browser-Based Auth”) aaron.pk/oauth2 @aaronpk
- 7. “We want something like Flickr Auth / Google AuthSub / Yahoo! BBAuth, but published as an open standard, with common server and client libraries.” Blaine Cook, April 5th, 2007 aaron.pk/oauth2 @aaronpk
- 8. OAuth 1.0 aaron.pk/oauth2 @aaronpk
- 9. aaron.pk/oauth2 @aaronpk
- 10. aaron.pk/oauth2 @aaronpk
- 11. OAuth 1.0 Signatures The signature base string is often the most difficult part of OAuth for newcomers to construct. The signature base string is composed of the HTTP method being used, followed by an ampersand ("&") and then the URL-encoded base URL being accessed, complete with path (but not query parameters), followed by an ampersand ("&"). Then, you take all query parameters and POST body parameters (when the POST body is of the URL-encoded type, otherwise the POST body is ignored), including the OAuth parameters necessary for negotiation with the request at hand, and sort them in lexicographical order by first parameter name and oauth_nonce="QP70eNmVz8jvdPevU3oJD2AfF7R7o then parameter value (for duplicate parameters), all the while ensuring that both the key and the value for oauth_callback="http%3A%2F%2 dC2XJcn4XlZJqk", each parameter are URL encoded in isolation. Instead of using Flocalhost%3A3005%2Fthe_dance%2Fprocess_callb the equals ("=") sign to mark the key/value relationship, you ack%3Fservice_provider_id%3D11", oauth_signatur use the URL-encoded form of "%3D". Each parameter is then e_method="HMAC- joined by the URL-escaped ampersand sign, "%26". SHA1", oauth_timestamp="1272323042", oauth_cons umer_key="GDdmIQH6jhtmLUypg82g", oauth_signa ture="8wUi7m5HFQy76nowoCThusfgB%2BQ%3D", oa uth_version="1.0" aaron.pk/oauth2 @aaronpk
- 12. aaron.pk/oauth2 @aaronpk
- 13. OAuth 2: signatures replaced by https HMAC aaron.pk/oauth2 @aaronpk
- 15. The OAuth 2 Spec http://oauth.net/2/
- 16. OAuth 2?! There are 29 versions! aaron.pk/oauth2 @aaronpk
- 17. Currently Implemented Drafts Provider Draft Reference Foursquare -10 http://aaron.pk/2YS http://code.google.com/apis/accounts/do Google -10 cs/OAuth2.html https://developers.facebook.com/docs/aut Facebook -10 (ish) hentication/oauth2_updates/ Windows -10 http://aaron.pk/2YV Live Salesforce -10 http://aaron.pk/2YW Github -07 http://develop.github.com/p/oauth.html Geoloqi -10 http://developers.geoloqi.com/api @aaronpk
- 18. So how does it work? aaron.pk/oauth2 @aaronpk
- 19. Definitions Resource Owner: The User Resource Server: The API Authorization Server: Often the same as the API server Client: The Third-Party Application aaron.pk/oauth2 @aaronpk
- 20. Use Cases Web-server apps Browser-based apps Username/password access Application access Mobile apps aaron.pk/oauth2 @aaronpk
- 21. Use Cases – Grant Types Web-server apps – authorization_code Browser-based apps – implicit Username/password access – password Application access – client_credentials Mobile apps – implicit aaron.pk/oauth2 @aaronpk
- 22. Facebook’s OAuth Flow Source: https://developers.facebook.com/docs/authentication/ @aaronpk
- 23. Web Server Apps Authorization Code Grant aaron.pk/oauth2 @aaronpk
- 24. Create a “Log In” link Link to: https://facebook.com/dialog/oauth?response_ type=code&client_id=YOUR_CLIENT_ID&redirect _uri=REDIRECT_URI&scope=email aaron.pk/oauth2 @aaronpk
- 25. Create a “Log In” link Link to: https://facebook.com/dialog/oauth?response_ type=code&client_id=YOUR_CLIENT_ID&redirect _uri=REDIRECT_URI&scope=email aaron.pk/oauth2 @aaronpk
- 26. Create a “Log In” link Link to: https://facebook.com/dialog/oauth?response_ type=code&client_id=YOUR_CLIENT_ID&redirect _uri=REDIRECT_URI&scope=email aaron.pk/oauth2 @aaronpk
- 27. Create a “Log In” link Link to: https://facebook.com/dialog/oauth?response_ type=code&client_id=YOUR_CLIENT_ID&redirect _uri=REDIRECT_URI&scope=email aaron.pk/oauth2 @aaronpk
- 28. Create a “Log In” link Link to: https://facebook.com/dialog/oauth?response_ type=code&client_id=YOUR_CLIENT_ID&redirect _uri=REDIRECT_URI&scope=email aaron.pk/oauth2 @aaronpk
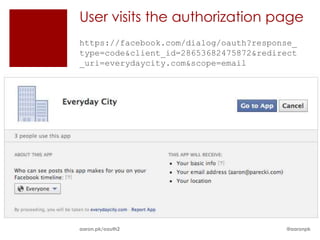
- 29. User visits the authorization page https://facebook.com/dialog/oauth?response_ type=code&client_id=28653682475872&redirect _uri=everydaycity.com&scope=email aaron.pk/oauth2 @aaronpk
- 30. On success, user is redirected back to your site with auth code https://example.com/auth?code=AUTH_CODE_HERE On error, user is redirected back to your site with error code https://example.com/auth?error=access_denied aaron.pk/oauth2 @aaronpk
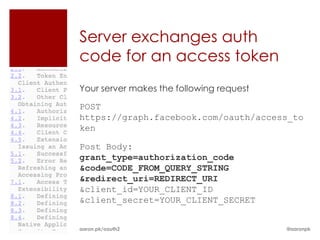
- 31. Server exchanges auth code for an access token Your server makes the following request POST https://graph.facebook.com/oauth/access_to ken Post Body: grant_type=authorization_code &code=CODE_FROM_QUERY_STRING &redirect_uri=REDIRECT_URI &client_id=YOUR_CLIENT_ID &client_secret=YOUR_CLIENT_SECRET aaron.pk/oauth2 @aaronpk
- 32. Server exchanges auth code for an access token Your server gets a response like the following { "access_token":"RsT5OjbzRn430zqMLgV3Ia", "token_type":"bearer", "expires_in":3600, "refresh_token":"e1qoXg7Ik2RRua48lXIV" } or if there was an error { "error":"invalid_request" } aaron.pk/oauth2 @aaronpk
- 33. Browser-Based Apps Implicit Grant aaron.pk/oauth2 @aaronpk
- 34. Create a “Log In” link Link to: https://facebook.com/dialog/oauth?response_ type=token&client_id=CLIENT_ID &redirect_uri=REDIRECT_URI&scope=email aaron.pk/oauth2 @aaronpk
- 35. User visits the authorization page https://facebook.com/dialog/oauth?response_ type=token&client_id=2865368247587&redirect _uri=everydaycity.com&scope=email aaron.pk/oauth2 @aaronpk
- 36. On success, user is redirected back to your site with the access token in the fragment https://example.com/auth#token=ACCESS_TOKEN On error, user is redirected back to your site with error code https://example.com/auth#error=access_denied aaron.pk/oauth2 @aaronpk
- 37. Browser-Based Apps Use the “Implicit” grant type No server-side code needed Client secret not used Browser makes API requests directly aaron.pk/oauth2 @aaronpk
- 38. Username/Password Password Grant aaron.pk/oauth2 @aaronpk
- 39. Password Grant Password grant is only appropriate for trusted clients, most likely first-party apps only. If you build your own website as a client of your API, then this is a great way to handle logging in. aaron.pk/oauth2 @aaronpk
- 40. Password Grant Type Only appropriate for your service’s website or your service’s mobile apps. aaron.pk/oauth2
- 41. Password Grant POST https://api.example.com/oauth/token Post Body: grant_type=password &username=USERNAME &password=PASSWORD &client_id=YOUR_CLIENT_ID &client_secret=YOUR_CLIENT_SECRET Response: { "access_token":"RsT5OjbzRn430zqMLgV3Ia", "token_type":"bearer", "expires_in":3600, "refresh_token":"e1qoXg7Ik2RRua48lXIV" } aaron.pk/oauth2 @aaronpk
- 42. Application Access Client Credentials Grant aaron.pk/oauth2 @aaronpk
- 43. Client Credentials Grant POST https://api.example.com/1/oauth/token Post Body: grant_type=client_credentials &client_id=YOUR_CLIENT_ID &client_secret=YOUR_CLIENT_SECRET Response: { "access_token":"RsT5OjbzRn430zqMLgV3Ia", "token_type":"bearer", "expires_in":3600, "refresh_token":"e1qoXg7Ik2RRua48lXIV" } aaron.pk/oauth2 @aaronpk
- 44. Mobile Apps Implicit Grant aaron.pk/oauth2 @aaronpk
- 45. aaron.pk/oauth2 @aaronpk
- 46. aaron.pk/oauth2 @aaronpk
- 47. Redirect back to your app Facebook app redirects back to your app using a custom URI scheme. Access token is included in the redirect, just like browser-based apps. fb2865://authorize/#access_token=BAAEEmo2nocQBAFFOeRTd aaron.pk/oauth2 @aaronpk
- 48. aaron.pk/oauth2 @aaronpk
- 49. Mobile Apps Use the “Implicit” grant type No server-side code needed Client secret not used Mobile app makes API requests directly aaron.pk/oauth2 @aaronpk
- 50. Grant Type Summary authorization_code: Web-server apps implicit: Mobile and browser-based apps password: Username/password access client_credentials: Application access aaron.pk/oauth2 @aaronpk
- 51. Grant Types & Response Types authorization_code: response_type=code implicit: response_type=token aaron.pk/oauth2 @aaronpk
- 52. Grant Type Review aaron.pk/oauth2 @aaronpk
- 53. Authorization Code User visits auth page response_type=code User is redirected to your site with auth code http://example.com/?code=xxxxxxx Your server exchanges auth code for access token POST /token code=xxxxxxx&grant_type=authorization_code aaron.pk/oauth2 @aaronpk
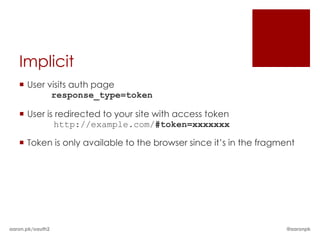
- 54. Implicit User visits auth page response_type=token User is redirected to your site with access token http://example.com/#token=xxxxxxx Token is only available to the browser since it’s in the fragment aaron.pk/oauth2 @aaronpk
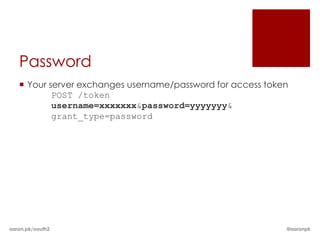
- 55. Password Your server exchanges username/password for access token POST /token username=xxxxxxx&password=yyyyyyy& grant_type=password aaron.pk/oauth2 @aaronpk
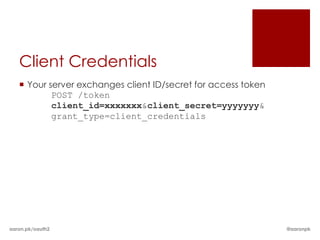
- 56. Client Credentials Your server exchanges client ID/secret for access token POST /token client_id=xxxxxxx&client_secret=yyyyyyy& grant_type=client_credentials aaron.pk/oauth2 @aaronpk
- 57. Accessing Resources So you have an access token. Now what? aaron.pk/oauth2 @aaronpk
- 58. Use the access token to make requests Now you can make requests using the access token. GET https://api.example.com/me Authorization: Bearer RsT5OjbzRn430zqMLgV3Ia Access token can be in an HTTP header or a query string parameter https://api.example.com/me?access_token=RsT5Ojb zRn430zqMLgV3Ia aaron.pk/oauth2 @aaronpk
- 59. Eventually the access token will expire When you make a request with an expired token, you will get this response { "error":"expired_token" } Now you need to get a new access token! aaron.pk/oauth2 @aaronpk
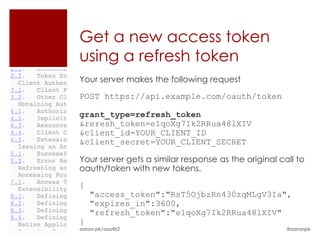
- 60. Get a new access token using a refresh token Your server makes the following request POST https://api.example.com/oauth/token grant_type=refresh_token &reresh_token=e1qoXg7Ik2RRua48lXIV &client_id=YOUR_CLIENT_ID &client_secret=YOUR_CLIENT_SECRET Your server gets a similar response as the original call to oauth/token with new tokens. { "access_token":"RsT5OjbzRn430zqMLgV3Ia", "expires_in":3600, "refresh_token":"e1qoXg7Ik2RRua48lXIV" } aaron.pk/oauth2 @aaronpk
- 61. Moving access into separate specs Bearer tokens vs MAC authentication aaron.pk/oauth2 @aaronpk
- 62. Bearer Tokens GET /1/profile HTTP/1.1 Host: api.example.com Authorization: Bearer B2mpLsHWhuVFw3YeLFW3f2 Bearer tokens are a cryptography-free way to access protected resources. Relies on the security present in the HTTPS connection, since the request itself is not signed. aaron.pk/oauth2 @aaronpk
- 63. Security Recommendations for Clients Using Bearer Tokens Safeguard bearer tokens Validate SSL certificates Always use https Don’t store bearer tokens in plaintext cookies Issue short-lived bearer tokens Don’t pass bearer tokens in page URLs aaron.pk/oauth2 @aaronpk
- 64. MAC Tokens GET /1/profile HTTP/1.1 Host: api.example.com Authorization: MAC id="jd93dh9dh39D", nonce="273156:di3hvdf8", bodyhash="k9kbtCIyI3/FEfpS/oIDjk6k=", mac="W7bdMZbv9UWOTadASIQHagZyirA=" MAC tokens provide a way to make authenticated requests with cryptographic verification of the request. Similar to the original OAuth 1.0 method of using signatures. @aaronpk
- 65. OAuth 2 Clients Client libraries should handle refreshing the token automatically behind the scenes. aaron.pk/oauth2 @aaronpk
- 66. Scope Limiting access to resouces aaron.pk/oauth2 @aaronpk
- 67. Limiting Access to Third Parties aaron.pk/oauth2 @aaronpk
- 68. Limiting Access to Third Parties aaron.pk/oauth2 @aaronpk
- 69. Limiting Access to Third Parties aaron.pk/oauth2 @aaronpk
- 70. OAuth 2 scope Created to limit access to the third party. The scope of the access request expressed as a list of space- delimited strings. In practice, many people use comma-separators instead. The spec does not define any values, it’s left up to the implementor. If the value contains multiple strings, their order does not matter, and each string adds an additional access range to the requested scope. aaron.pk/oauth2 @aaronpk
- 71. OAuth 2 scope on Facebook https://www.facebook.com/dialog/oauth? client_id=YOUR_APP_ID&redirect_uri=YOUR_URL &scope=email,read_stream aaron.pk/oauth2 @aaronpk
- 72. OAuth 2 scope on Facebook aaron.pk/oauth2 @aaronpk
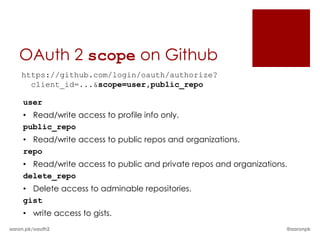
- 73. OAuth 2 scope on Github https://github.com/login/oauth/authorize? client_id=...&scope=user,public_repo user • Read/write access to profile info only. public_repo • Read/write access to public repos and organizations. repo • Read/write access to public and private repos and organizations. delete_repo • Delete access to adminable repositories. gist • write access to gists. aaron.pk/oauth2 @aaronpk
- 74. Proposed New UI for Twitter by Ben Ward http://blog.benward.me/post/968515729
- 75. Implementing an OAuth Server
- 76. Implementing an OAuth Server Find a server library already written: A short list available here: http://oauth.net/2/ Read the spec of your chosen draft, in its entirety. These people didn’t write the spec for you to ignore it. Each word is chosen carefully. Ultimately, each implementation is somewhat different, since in many cases the spec says SHOULD and leaves the choice up to the implementer. Understand the security implications of the implementation choices you make. aaron.pk/oauth2 @aaronpk
- 77. Implementing an OAuth Server Choose which grant types you want to support Authorization Code – for traditional web apps Implicit – for browser-based apps and mobile apps Password – for your own website or mobile apps Client Credentials – if applications can access resources on their own Choose whether to support Bearer tokens, MAC or both Define appropriate scopes for your service aaron.pk/oauth2 @aaronpk
- 78. OAuth 2 scope on your service Think about what scopes you might offer Don’t over-complicate it for your users Read vs write is a good start aaron.pk/oauth2 @aaronpk
- 79. Mobile Applications External user agents are best Use the service’s primary app for authentication, like Facebook Or open native Safari on iPhone rather than use an embedded browser Auth code or implicit grant type In both cases, the client secret should never be used, since it is possible to decompile the app which would reveal the secret aaron.pk/oauth2 @aaronpk
- 80. Staying Involved aaron.pk/oauth2 @aaronpk
- 81. Join the Mailing List! https://www.ietf.org/mailman/listinfo/oauth People talk about OAuth Keep up to date on changes People argue about OAuth It’s fun! aaron.pk/oauth2 @aaronpk
- 82. oauth.net aaron.pk/oauth2 @aaronpk
- 83. oauth.net Website http://oauth.net Source code available on Github github.com/aaronpk/oauth.net Please feel free to contribute to the website Contribute new lists of libraries, or help update information OAuth is community-driven! aaron.pk/oauth2 @aaronpk
- 84. github.com/aaronpk/oauth.net aaron.pk/oauth2 @aaronpk
- 85. More Info, Slides & Code Samples: aaron.pk/oauth2 Thanks. Aaron Parecki @aaronpk aaronparecki.com github.com/aaronpk
Editor's Notes
- #4: It was common to see third party sites asking for your Twitter or Email passwords to log you in. Obviously you should be reluctant to hand over your login information to some other site.
- #12: Problem is it’s really hard to get the signatures right as a third party, and you have to have a real solid understanding of it if you’re going to implement it on your server.
- #13: This led to a lot of confusion by developers both on the client and server side.
- #14: OAuth 2 recognizes the challenges of requiring signatures and nonces, and moves to a model where all data is transferred using the built-in encryption of HTTPS.
- #15: Many sites are adopting the new OAuth 2 spec.http://windowsteamblog.com/windows_live/b/developer/archive/2011/05/04/announcing-support-for-oauth-2-0.aspxhttp://googlecode.blogspot.com/2011/03/making-auth-easier-oauth-20-for-google.html
- #33: Make sure to keep the refresh token around
- #37: Now the Javascript code can read the access token in the fragment and begin making API requests
- #38: Now the Javascript code can read the access token in the fragment and begin making API requests
- #50: Now the Javascript code can read the access token in the fragment and begin making API requests