Angular 4 and TypeScript
- 1. Getting Started with Angular 4 and TypeScript INTRODUCTION BY AHMED LOTFY EL-KADY 1
- 2. What is TypeScript ? TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. 2
- 3. TypeScript Content Why TypeScript ? Interfaces Classes Decorators Import and Export 3
- 4. Why TypeScript ? •TypeScript Has Great Tools •TypeScript is a Superset of JavaScript •TypeScript Makes Abstractions Explicit •TypeScript Makes Code Easier to Read and Understand 4
- 6. TypeScript Decorators Like attributes in C# 6
- 7. Import and Export Like using statements in C# import statements allow us to reference code from other TypeScript files export simply means public 7
- 8. What is Angular JS ? A JavaScript framework For building client-side applications Using HTML, CSS and JavaScript 8
- 10. Anatomy of an Angular Application Application Component Component Component Services 10
- 11. Setting up an Angular Application 1. Install NodeJS And NPM 2. Create an application folder 3. Create the tsconfig.json file 4. Create the package.json file 5. Create the typings.json file 6. Install the libraries and typings 7. Create the host Web page (index.html) 8. Create the main.ts file (bootstrapper) 11
- 12. Angular CLI 1. npm install -g @angular/cli 2. ng new PROJECT_NAME 3. cd PROJECT_NAME 4. ng serve 12
- 13. Running your application Import your root NgModule Bootstrap it! 13
- 14. Modules Angular apps are modular and Angular has its own modularity system called Angular modules or NgModules. Every Angular app has at least one Angular module class, the root module, conventionally named AppModule Angular ships as a collection of JavaScript modules. You can think of them as library modules. Each Angular library name begins with the @angular prefix You install them with the npm package manager and import parts of them with JavaScript Import statements. 14
- 16. Components 16
- 17. Templates You define a component's view with its companion template. A template is a form of HTML that tells Angular how to render the component. 17
- 18. Metadata Metadata tells Angular how to process a class. In TypeScript, you attach metadata by using a decorator. The template, metadata, and component together describe a view. The metadata in the @Component tells Angular where to get the major building blocks you specify for the component. Apply other metadata decorators in a similar fashion to guide Angular behavior. @Injectable, @Input and @Output are a few of the more popular decorators. 18
- 19. Data binding Angular supports data binding, a mechanism for coordinating parts of a template with parts of a component. Add binding markup to the template HTML to tell Angular how to connect both sides. There are four forms of data binding syntax. Each form has a direction — to the DOM, from the DOM, or in both directions. 19
- 20. Pipes Pipes are used in the templates to improve the user experience by transforming values for display. Example: {{ price | currency:'USD':true }} It displays a price of 42.33 as $42.33 20
- 21. Services Services are best used to create, read, update and delete data Enforces separation of concerns Think of it like this: you don’t want your database in your view! 21
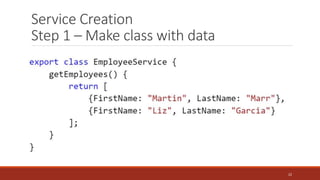
- 22. Service Creation Step 1 – Make class with data 22
- 23. Service Creation Step 2 – Import @Injectable and decorate 23
- 24. Service Creation Steps 3 and 4 – Import and register 24
- 25. Service Creation Step 5 – Add as property and to constructor 25
- 26. Thank You! 26