Building complex User Interfaces with Sitecore and React
- 2. • Developed by Facebook • Used by AirBnb, Netflix, Twitter, etc. • Only the V in MVC
- 3. var Menu = React.createClass({ getInitialState: function(){ return { focused: 0 }; }, clicked: function(index){ this.setState({focused: index}); }, render: function() { return ( <div> <ul> { this.props.items.map((m, index) => { var style = this.state.focused == index ? 'focused' : ''; return <li className={style} onClick={() => this.clicked(index)}>{m}</li>; }) } </ul> <p>Selected: {this.props.items[this.state.focused]}</p> </div> ); } }); ReactDOM.render( <Menu items={ ['Home', 'Services', 'About', 'Contact us'] } />, document.getElementById('container') ); Gawd. This is gnarly. We would you want more markup in your code? For a split second I had to ask myself if it was april 1st. html... in MY javascript? no thanks What is with Facebook and stuffing markup into inappropriate places these days? Ugh What would you expect from a company founded by PHP developers? :)
- 4. var Menu = React.createClass({ getInitialState: function(){ return { focused: 0 }; }, clicked: function(index){ this.setState({focused: index}); }, render: function() { return ( <div> <ul> { this.props.items.map((m, index) => { var style = this.state.focused == index ? 'focused' : ''; return <li className={style} onClick={() => this.clicked(index)}>{m}</li>; }) } </ul> <p>Selected: {this.props.items[this.state.focused]}</p> </div> ); } }); ReactDOM.render( <Menu items={ ['Home', 'Services', 'About', 'Contact us'] } />, document.getElementById('container') );
- 5. var HelloMessage = React.createClass({ render: function() { return <div>Hello {this.props.name}</div>; } }); var HelloMessage = React.createClass({ displayName: "HelloMessage", render: function render() { return React.createElement( "div", null, "Hello ", this.props.name ); } }); Compile to plain JavaScript
- 7. • Reusable • Testable • Simple?
- 8. function addItem(item) { $http.post('/api/shoppingCart/', item).success(function(){ $('table').append('<tr><td> ' + item.description + ' </td><td> ' + item.price + ' </td></tr>'); }); }
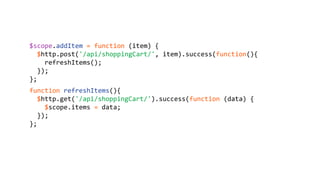
- 9. $scope.addItem = function (item) { $http.post('/api/shoppingCart/', item).success(function(){ refreshItems(); }); }; function refreshItems(){ $http.get('/api/shoppingCart/').success(function (data) { $scope.items = data; }); };
- 10. var HelloMessage = React.createClass({ render: function() { return <div>Hello John</div>; } }); var HelloMessage = React.createClass({ render: function() { return <div>Hello again John</div>; } }); Virtual DOM v1 Virtual DOM v2 Old New div.innerHTML = ‘Hello again John’; DIFF Apply patch to real DOM
- 11. • No Flash Of Unstyled Content (FOUC) • SEO friendly Meaning it can also run on the server!!
- 12. Browser Server Get page Initial page with React components React component Render HTML Interact REST HTML
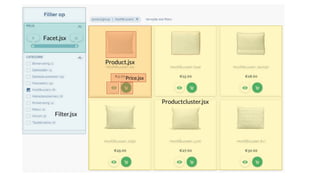
- 13. • Renderings and components have same responsibility • Both transform data into HTML • Sitecore sites are usually front-facing
- 15. • JavaScript op de server is moeilijk te debuggen • Gebruikt meer CPU van de server (Dan alleen client-side) • React heeft learning curve • Experience editor niet uit oog verliezen
- 16. • React - https://facebook.github.io/react/ • ReactJS.NET - http://reactjs.net/ • React Fundamentals Pluralsight - https://www.pluralsight.com/courses/react-fundamentals
Editor's Notes
- #2: Hoe zijn we hier gekomen?
- #3: Dus geen controllers, directives of andere concepten
- #4: Ecmascript 6 Seperation of Concerns? Facebook philosophy is that behavior and html should be together. Geen beperking van de template taal, volledige kracht van javascript Render wordt opnieuw aangeroepen wanneer de state wijzigd
- #5: Ecmascript 6 Seperation of Concerns? Facebook philosophy is that behavior and html should be together. Geen beperking van de template taal, volledige kracht van javascript Render wordt opnieuw aangeroepen wanneer de state wijzigd
- #6: http://markup.su/highlighter/
- #7: Gedrag en HTML bij elkaar, dus herbruikbaar Functionaliteit niet verspreid over controllers, model en view.
- #9: Elke mutatie een aparte bewerking op de DOM State synchronisatie is evil
- #10: DOM is traag
- #11: Batched Heeft nog een voordeel Todo: Cart voorbeeld gebruiken met aantal
- #13: Deze verduidelijken, query api bijv. weg
- #14: Because front-facing Sitecore sites really benefit from Isomorphic JS. With MVC based framework there are quite some dependencies to setup in your views Page editor is een probleem met angular, uitleggen voordelen verschillende componenten met gedeelde store Routing moet gedaan worden Sitecore ipv bijv. Angular routing



![var Menu = React.createClass({
getInitialState: function(){
return { focused: 0 };
},
clicked: function(index){
this.setState({focused: index});
},
render: function() {
return (
<div>
<ul>
{
this.props.items.map((m, index) => {
var style = this.state.focused == index ? 'focused' : '';
return <li className={style} onClick={() => this.clicked(index)}>{m}</li>;
})
}
</ul>
<p>Selected: {this.props.items[this.state.focused]}</p>
</div>
);
}
});
ReactDOM.render( <Menu items={ ['Home', 'Services', 'About', 'Contact us'] } />,
document.getElementById('container') );
Gawd. This is gnarly. We would you want more markup in your code?
For a split second I had to ask myself if it was april 1st.
html... in MY javascript?
no thanks
What is with Facebook and stuffing markup
into inappropriate places these days?
Ugh
What would you expect from a company founded
by PHP developers? :)](https://image.slidesharecdn.com/reactsitecore-190105095327/85/Building-complex-User-Interfaces-with-Sitecore-and-React-3-320.jpg)
![var Menu = React.createClass({
getInitialState: function(){
return { focused: 0 };
},
clicked: function(index){
this.setState({focused: index});
},
render: function() {
return (
<div>
<ul>
{
this.props.items.map((m, index) => {
var style = this.state.focused == index ? 'focused' : '';
return <li className={style} onClick={() => this.clicked(index)}>{m}</li>;
})
}
</ul>
<p>Selected: {this.props.items[this.state.focused]}</p>
</div>
);
}
});
ReactDOM.render( <Menu items={ ['Home', 'Services', 'About', 'Contact us'] } />,
document.getElementById('container') );](https://image.slidesharecdn.com/reactsitecore-190105095327/85/Building-complex-User-Interfaces-with-Sitecore-and-React-4-320.jpg)