Building Great Stuff Using Web Technologies
- 1. How to build Great Stuff (using Web Technologies)
- 2. How do I know?
- 4. • I am a natural coder
- 5. • I am a natural coder • I LOVE coding!
- 6. • I am a natural coder • I LOVE coding! • I HOPE you feel the same way.
- 7. • I am a natural coder • I LOVE coding! • I HOPE you feel the same way. • We have our own language. It changes fast.
- 8. • I am a natural coder • I LOVE coding! • I HOPE you feel the same way. • We have our own language. It changes fast. • We do abstract things.
- 9. • I am a natural coder • I LOVE coding! • I HOPE you feel the same way. • We have our own language. It changes fast. • We do abstract things. • “Normal” people think of it as “magic”
- 10. Eye Candy Intro: 100 Tweets http://9elements.com/io/projects/html5/canvas/ by 9elements
- 11. “Somebody set up us the bomb DOM!”
- 12. “Somebody set up us the bomb DOM!” <script type="text/javascript" />
- 13. “Somebody set up us the bomb DOM!” <script type="text/javascript" /> <audio />
- 14. “Somebody set up us the bomb DOM!” <script type="text/javascript" /> <audio /> <canvas />
- 15. <script />
- 17. <script /> • Find out supported audio format <audio>
- 18. <script /> • Find out supported audio format <audio> • OGG vs mp3
- 19. <script /> • Find out supported audio format <audio> • OGG vs mp3 • Set <audio> src accordingly
- 20. <script /> • Find out supported audio format <audio> • OGG vs mp3 • Set <audio> src accordingly Twitter Search API Req. “html5+love”
- 21. <script /> • Find out supported audio format <audio> • OGG vs mp3 • Set <audio> src accordingly Twitter Search API Req. • Search for 100 tweets “html5+love”
- 22. <script /> • Find out supported audio format <audio> • OGG vs mp3 • Set <audio> src accordingly Twitter Search API Req. • Search for 100 tweets “html5+love” • On click, display tweet’s text
- 23. <script /> • Find out supported audio format <audio> • OGG vs mp3 • Set <audio> src accordingly Twitter Search API Req. • Search for 100 tweets “html5+love” • On click, display tweet’s text • Instruct dot to move
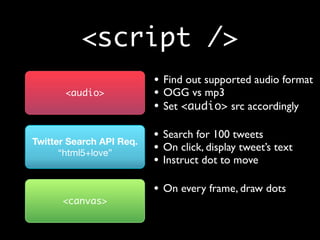
- 24. <script /> • Find out supported audio format <audio> • OGG vs mp3 • Set <audio> src accordingly Twitter Search API Req. • Search for 100 tweets “html5+love” • On click, display tweet’s text • Instruct dot to move <canvas>
- 25. <script /> • Find out supported audio format <audio> • OGG vs mp3 • Set <audio> src accordingly Twitter Search API Req. • Search for 100 tweets “html5+love” • On click, display tweet’s text • Instruct dot to move • On every frame, draw dots <canvas>
- 26. <script /> • Find out supported audio format <audio> • OGG vs mp3 • Set <audio> src accordingly Twitter Search API Req. • Search for 100 tweets “html5+love” • On click, display tweet’s text • Instruct dot to move • On every frame, draw dots <canvas> • Animations are manual
- 27. <script /> • Find out supported audio format <audio> • OGG vs mp3 • Set <audio> src accordingly Twitter Search API Req. • Search for 100 tweets “html5+love” • On click, display tweet’s text • Instruct dot to move • On every frame, draw dots <canvas> • Animations are manual • Beat animation is precoded
- 28. Selected quotes from right before launch
- 29. Selected quotes from right before launch • “Nah. It’s not ready.”
- 30. Selected quotes from right before launch • “Nah. It’s not ready.” • “Look at the code.”
- 31. Selected quotes from right before launch • “Nah. It’s not ready.” • “Look at the code.” • “I mean, LOOK AT THE CODE!”
- 32. Selected quotes from right before launch • “Nah. It’s not ready.” • “Look at the code.” • “I mean, LOOK AT THE CODE!” • “Let’s add some more... Stuff?”
- 33. Selected quotes from right before launch • “Nah. It’s not ready.” • “Look at the code.” • “I mean, LOOK AT THE CODE!” • “Let’s add some more... Stuff?” • “We did similar things with Flash...
- 34. Selected quotes from right before launch • “Nah. It’s not ready.” • “Look at the code.” • “I mean, LOOK AT THE CODE!” • “Let’s add some more... Stuff?” • “We did similar things with Flash... • ...10 years ago.”
- 35. Not showing what you created is the single biggest mistake you can possibly make.
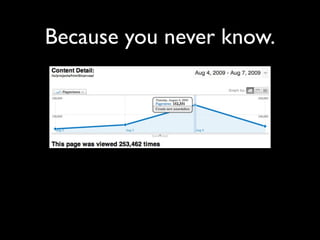
- 36. Because you never know.
- 37. Because you never know.
- 38. Because you never know. A quarter million. In four days.
- 39. Because you never know. A quarter million. In four days. For an HTML5 Canvas Audio Experiment.
- 40. Because you never know. A quarter million. In four days. For an HTML5 Canvas Audio Experiment. Not so bad.
- 41. Because you never know. A quarter million. In four days. For an HTML5 Canvas Audio Experiment. Not so bad. (We’re not a porn site)
- 42. Self-referential Praise Nearly all of the 100 Tweets linked back to ourselves. It felt good.
- 43. Reason for Success? Made developers see what is possible.
- 44. Purpose Make developers see what is possible.
- 45. Lessons learned
- 46. Lessons learned • Know and love your tools
- 47. Lessons learned • Know and love your tools • Be enthusiastic about an idea
- 48. Lessons learned • Know and love your tools • Be enthusiastic about an idea • Enthusiasm is what will drive you!
- 49. Lessons learned • Know and love your tools • Be enthusiastic about an idea • Enthusiasm is what will drive you! • Do it in your spare time
- 50. “The future is here. It's just not evenly distributed yet.” - William Gibson
- 51. So what is our job?
- 53. Future ==== Technology Operator of super-convenient equality
- 54. ActiveRecord, anyone? class Future has_many :innovations, :through => :technologies end
- 55. It is too easy ;-)
- 56. It is too easy ;-) • Free technology
- 57. It is too easy ;-) • Free technology • Open technology
- 58. It is too easy ;-) • Free technology • Open technology • Mostly based open standards
- 59. It is too easy ;-) • Free technology • Open technology • Mostly based open standards • Widely adopted technology
- 60. It is too easy ;-) • Free technology • Open technology • Mostly based open standards • Widely adopted technology • So please, just do it.
- 62. Let’s do that right now.
- 63. Four technologies, explained briefly.
- 64. One.
- 65. WebSockets API
- 66. WebSockets API • Full-duplex communication channel
- 67. WebSockets API • Full-duplex communication channel • Between Browser and Server
- 68. WebSockets API • Full-duplex communication channel • Between Browser and Server • API is simply awesome
- 69. WebSockets API • Full-duplex communication channel • Between Browser and Server • API is simply awesome • I can’t possibly handle more bullets
- 70. WebSockets API • Full-duplex communication channel • Between Browser and Server • API is simply awesome • I can’t possibly handle more bullets • In fact, from now on, no more bullets
- 71. Using WebSockets
- 72. Using WebSockets // Setup var socket = new WebSocket("ws://www.example.com");
- 73. Using WebSockets // Setup var socket = new WebSocket("ws://www.example.com"); // Sending messages socket.send("Feel so free without HTTP!");
- 74. Using WebSockets // Setup var socket = new WebSocket("ws://www.example.com"); // Sending messages socket.send("Feel so free without HTTP!"); // It rhymes! Please, make a websockets song! socket.send("There’s no HTTP ‘round me!");
- 75. Using WebSockets // Setup var socket = new WebSocket("ws://www.example.com"); // Sending messages socket.send("Feel so free without HTTP!"); // It rhymes! Please, make a websockets song! socket.send("There’s no HTTP ‘round me!"); // Receiving messages socket.onmessage = function(e) { alert(e.data); }
- 76. Two.
- 77. Canvas 2D API
- 78. Canvas 2D API // Setup var canvas = document.getElementById('ze-canvas'),
- 79. Canvas 2D API // Setup var canvas = document.getElementById('ze-canvas'), context = canvas.getContext('2d');
- 80. Canvas 2D API // Setup var canvas = document.getElementById('ze-canvas'), context = canvas.getContext('2d'); // Drawing shapes context.fillRect(x, y, width, height);
- 81. Canvas 2D API // Setup var canvas = document.getElementById('ze-canvas'), context = canvas.getContext('2d'); // Drawing shapes context.fillRect(x, y, width, height); // Or images (image being successfully loaded) context.drawImage(image, 25, 25);
- 82. Canvas 2D API // Setup var canvas = document.getElementById('ze-canvas'), context = canvas.getContext('2d'); // Drawing shapes context.fillRect(x, y, width, height); // Or images (image being successfully loaded) context.drawImage(image, 25, 25); // Animations? (ohh, SUSPENSE!)
- 83. Canvas 2D API // Setup var canvas = document.getElementById('ze-canvas'), context = canvas.getContext('2d'); // Drawing shapes context.fillRect(x, y, width, height); // Or images (image being successfully loaded) context.drawImage(image, 25, 25); // Animations? (ohh, SUSPENSE!) window.setTimeout(function() { }, 1000/max_fps);
- 84. Canvas 2D API // Setup var canvas = document.getElementById('ze-canvas'), context = canvas.getContext('2d'); // Drawing shapes context.fillRect(x, y, width, height); // Or images (image being successfully loaded) context.drawImage(image, 25, 25); // Animations? (ohh, SUSPENSE!) window.setTimeout(function() { context.clearRect(0, 0, canvasWidth, canvasHeight); context.fillRect(x++, y++, width, height); }, 1000/max_fps);
- 85. Three.
- 87. # Hey,
- 88. # Hey, # realizing bullets are great for informal bits,
- 89. # Hey, # realizing bullets are great for informal bits, # and not wanting to break my promise from before,
- 90. # Hey, # realizing bullets are great for informal bits, # and not wanting to break my promise from before, # I hacked the format and put bullets into code comments!
- 91. # Hey, # realizing bullets are great for informal bits, # and not wanting to break my promise from before, # I hacked the format and put bullets into code comments! # Here we go :D
- 92. # Hey, # realizing bullets are great for informal bits, # and not wanting to break my promise from before, # I hacked the format and put bullets into code comments! # Here we go :D # # <3 Redis <3
- 93. # Hey, # realizing bullets are great for informal bits, # and not wanting to break my promise from before, # I hacked the format and put bullets into code comments! # Here we go :D # # <3 Redis <3 # # A persistent key-value database # # // OR: //
- 94. # Hey, # realizing bullets are great for informal bits, # and not wanting to break my promise from before, # I hacked the format and put bullets into code comments! # Here we go :D # # <3 Redis <3 # # A persistent key-value database # # // OR: // # # 21st century malloc() # (via @hungryblank)
- 95. # Hey, # realizing bullets are great for informal bits, # and not wanting to break my promise from before, # I hacked the format and put bullets into code comments! # Here we go :D # # <3 Redis <3 # # A persistent key-value database # # // OR: // # # 21st century malloc() # (via @hungryblank) # # It can do some very useful things, # and it does those things very good.
- 97. # Start redis server $ redis-server redis.conf &
- 98. # Start redis server $ redis-server redis.conf & # Set value by key $ redis-cli set foo bar OK
- 99. # Start redis server $ redis-server redis.conf & # Set value by key $ redis-cli set foo bar OK # Retrieve value by key $ redis-cli get foo bar
- 100. # Start redis server $ redis-server redis.conf & # Set value by key $ redis-cli set foo bar OK # Retrieve value by key $ redis-cli get foo bar # Redis values can also be:
- 101. # Start redis server $ redis-server redis.conf & # Set value by key $ redis-cli set foo bar OK # Retrieve value by key $ redis-cli get foo bar # Redis values can also be: # - lists
- 102. # Start redis server $ redis-server redis.conf & # Set value by key $ redis-cli set foo bar OK # Retrieve value by key $ redis-cli get foo bar # Redis values can also be: # - lists # - sets
- 103. # Start redis server $ redis-server redis.conf & # Set value by key $ redis-cli set foo bar OK # Retrieve value by key $ redis-cli get foo bar # Redis values can also be: # - lists # - sets # - ordered sets
- 104. # Start redis server $ redis-server redis.conf & # Set value by key $ redis-cli set foo bar OK # Retrieve value by key $ redis-cli get foo bar # Redis values can also be: # - lists # - sets # - ordered sets # - hashes (HEAD)
- 105. Four.
- 107. “Hey Apache, here are 5000 concurrent requests I need you to handle.”
- 108. “Hey Apache, here are 5000 concurrent requests I need you to handle.” “And keep them all open!”
- 110. It cannot work due to the way Apache httpd’s request handling is designed. (Admitted, at least not out of the box)
- 112. # The heart of Google Chrome?
- 113. # The heart of Google Chrome? # # - V8, of course!
- 114. # The heart of Google Chrome? # # - V8, of course! # # By opening up V8, Google made not only the client better.
- 115. # The heart of Google Chrome? # # - V8, of course! # # By opening up V8, Google made not only the client better. # # Somebody put V8 on the server!
- 116. # The heart of Google Chrome? # # - V8, of course! # # By opening up V8, Google made not only the client better. # # Somebody put V8 on the server! # # Together with a quality non-blocking infrastructure.
- 117. # The heart of Google Chrome? # # - V8, of course! # # By opening up V8, Google made not only the client better. # # Somebody put V8 on the server! # # Together with a quality non-blocking infrastructure. # # Now, what do we have?
- 118. # The heart of Google Chrome? # # - V8, of course! # # By opening up V8, Google made not only the client better. # # Somebody put V8 on the server! # # Together with a quality non-blocking infrastructure. # # Now, what do we have?
- 119. So I hacked something together It’s not great, it’s just a demo. Started today at 5pm Got it running at 6pm http://github.com/evilhackerdude/beergarden
- 120. We lay the foundation.
- 121. We lay the foundation. Our Ideas Raw concepts Frameworks
- 122. We lay the foundation. Useful Applications Early Adoption Real world usage Our Ideas Raw concepts Frameworks
- 123. We lay the foundation. Manifestations Yay :-) Geo Metadata, Mobile Focus, $awesome Nay... “2.0”, “SEO”, “Social Media” Useful Applications Early Adoption Real world usage Our Ideas Raw concepts Frameworks
- 124. Do. Not. Hesitate. MAKE!
- 125. > thanks && this { "author": new Person("Stephan Seidt", {twitter: "evilhackerdude"}), "date": new Date(2010, 2, 22), // wtfjs: january = 0 "license": new License.CC("by", "sa"), "url": "http://www.slideshare.net/evilhackerdude/", "sources": [ "http://en.wikipedia.org/wiki/File:SouthParkChef.png", "http://dev.w3.org/html5/websockets/", "http://dev.w3.org/html5/canvas-api/canvas-2d-api.html", "https://developer.mozilla.org/en/Canvas_tutorial", "http://code.google.com/p/redis/", "http://github.com/antirez/redis", "http://nodejs.org/", "http://s3.amazonaws.com/four.livejournal/20091117/jsconf.pdf", "http://github.com/guille/node.websocket.js/", "http://github.com/fictorial/redis-node-client" ] } // thanks == true and honest!
Editor's Notes
- #3: Two things.





























































































































![> thanks && this
{
"author": new Person("Stephan Seidt", {twitter: "evilhackerdude"}),
"date": new Date(2010, 2, 22), // wtfjs: january = 0
"license": new License.CC("by", "sa"),
"url": "http://www.slideshare.net/evilhackerdude/",
"sources": [
"http://en.wikipedia.org/wiki/File:SouthParkChef.png",
"http://dev.w3.org/html5/websockets/",
"http://dev.w3.org/html5/canvas-api/canvas-2d-api.html",
"https://developer.mozilla.org/en/Canvas_tutorial",
"http://code.google.com/p/redis/",
"http://github.com/antirez/redis",
"http://nodejs.org/",
"http://s3.amazonaws.com/four.livejournal/20091117/jsconf.pdf",
"http://github.com/guille/node.websocket.js/",
"http://github.com/fictorial/redis-node-client"
]
}
// thanks == true and honest!](https://image.slidesharecdn.com/building-great-stuff-using-web-technologies-100322122658-phpapp01/85/Building-Great-Stuff-Using-Web-Technologies-125-320.jpg)