Building html forms
- 1. Building HTML Forms T.L.E. – ICT 10
- 2. What is a Form? • Allows you to gather feedback from your readers or visitors and work on the data to provide better service. The areas on the form are called fields or text fields or text boxes. You can also see standard controls such as check buttons or radio buttons and list boxes.
- 3. Forms present a variety of means for users to key in the said information: • Textboxes • Password boxes • Radio Buttons • Check Boxes • Dropdown Menus • Text Areas • Submit Buttons • Reset or Clear Buttons
- 4. Two Attributes: Action Attribute – is responsible for indicating where the information will be passed whether it is another Web page or to script. Method Attribute – is responsible for indicating the way for sending the information. Get Method – sending information appends the data into the URL. Basically, for retrieving Data. Post Method – update or store data.
- 5. Creating Form The container tag <form></form> is used to create a form.
- 6. Attribute Table for <form></form> Attribute Name Definition Values Action Indicates where the information will be submitted. Ex: <form action=“process.html”></form> Filename (path could be included), URL Method Indicates the method of submitting the information. Ex: <form action=“process.html” Method=“post”></form> Post, get
- 7. Text Box Radio Button Check Box Drop- down List Text Area Submit & Clear
- 8. Text Box Radio Button Check Box Drop- down List Text Area Submit & Clear
- 9. Input Element <input> - is used for making textboxes, password boxes, check boxes, radio buttons, submit buttons and reset buttons depending on the value of the type attribute which can be text, password, checkbox, radio, submit and reset respectively.
- 10. Attribute table for <input> Attribute Name Definition Values Name Assigns a name to the input field. The name can be used for various purposes and is required in most circumstances. Ex: <input name=“textArea1”> Any text (without spaces) Type Indicates the type of input field. Ex: <input name=“textArea1” type=“text”> Text, password,checkbox, radio, submit, reset Size Indicates the size of the input field. Ex: <input name=“textArea1” type=“text” size=“30”> Any number Value Indicates the initial value of the input field. Indicates the label for the submit and reset buttons. Ex: <input name=“textArea1” type=“text” value=“Input” text here”> Any text Checked Indicates, if by default, the input field (radio button or check box) is none
- 11. Creating a Textbox • Textboxes are single line text input boxes. Usually, textboxes are used for username input and other single line texts such as names, email addresses, etc. and can be made by keying in text as the value of the type attribute of <input>. • Example: <input type=“text”> Value Attribute- to set an initial text input. Size Attribute- indicates the length of the textbox
- 12. Creating a Large Text Area • You can create an input field that can span several rows and columns to allow the reader to enter their feedback, requests, instructions, opinions or any communication. • Text area are made via container tag <textarea></textarea>. Ex: <textarea name=“textarea1”>This is a text area.</textarea>
- 15. Match the following items. Write only the letter of the correct answer. ___1. Value for the attribute of <input> that defines a password. ___2.Used when there are many choices and one, many or none can be selected. ___3.Value for the attribute of <input> that defines a reset button. ___4.Value for the attribute of <input> that defines a check box. ___5. Usually used when there are many choices and only one is to be selected. ___6.Value for the attribute of <input> that defines a radio button. ___7. Value for the attribute of <input> that defines a submit button. ___8. The attributes that indicates the way of submission of information. ___9.A single line text input. ___10. Usually used when there are only a few choices and only one is to be selected. A. RESET B. CLEAR C. CHECKBOXES D. DROPDOWN MENUS E. PASSWORD F. METHOD G. RADIO BUTTONS H. CHECKBOX I. SUBMIT J. TEXTBOX K. RADIO
- 16. 1. E 2. C 3. A 4. H 5. D 6. K 7. I 8. F 9. J 10.G
- 17. Match the form instruments icon with its name. Write letter of the correct answer.
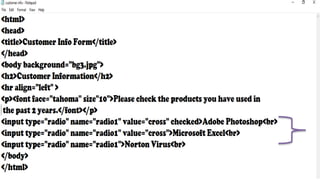
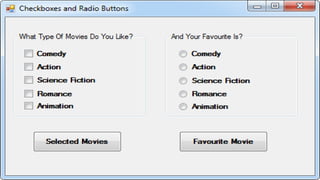
- 18. Creating Radio Buttons • Radio Buttons provide the users a variety of choices where only one can be selected. Radio buttons can be made by keying in radio as the value of the type attribute of <input>. • Example: <input type=“radio” name=“gender”>
- 21. Creating Check Boxes Unlike radio buttons, check boxes offer users a variety of choices where none, only one or many may be selected. Check boxes can be made by keying in checkbox as the value of the type attribute of <input>. Example: <input type=“checkbox” name=“checkboxCS”>
- 24. Creating Drop-down Menus Drop-down lists or drop-down menus, like radio buttons offer users a variety of choices where only one can be selected.
- 27. Attribute Table for <select></select> ATTRIBUTE NAME DEFINITION VALUES Name Assigns a name to the dropdown menu. The name can be used for various purpose and is required in most circumstances. Ex.: <select name=”dropdown1”></select> Any text (without spaces) Size Indicates the number of visible items (lines). Ex.: <select name=”dropdown1 size=”4””></select> Any number
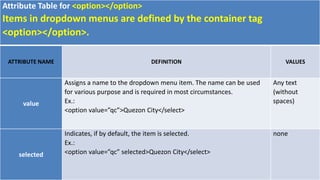
- 28. Attribute Table for <option></option> Items in dropdown menus are defined by the container tag <option></option>. ATTRIBUTE NAME DEFINITION VALUES value Assigns a name to the dropdown menu item. The name can be used for various purpose and is required in most circumstances. Ex.: <option value=”qc”>Quezon City</select> Any text (without spaces) selected Indicates, if by default, the item is selected. Ex.: <option value=”qc” selected>Quezon City</select> none
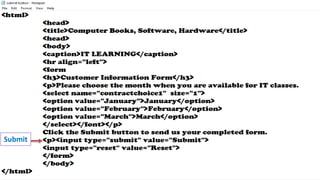
- 29. Creating a Submit Button A submit button is usually placed at the end of forms and when clicked, submits the information input. It can be made by keying in submit as the value of the type attribute of <input>. Example: <input type=“submit”> The value of the value attribute indicates the label on the button.
- 30. Submit
- 31. Submit
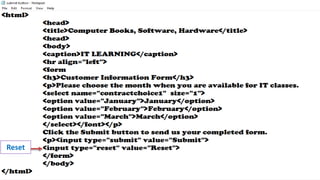
- 32. Creating Reset Buttons • Reset or Clear Button is usually placed at the end of a form. When it is clicked, it clears all the input information. This can be done by keying in reset as the value of the type attribute of <input>. • Example: <input type=“reset”>
- 33. Reset
- 34. Reset
- 35. • Create the codes for the following forms. • 1 whole sheet of paper.
- 39. No
- 41. 1. Insert a graphic within a web page. 2. Create a link within a web page. 3. Identify online form controls/buttons.