Building Powerful Applications with AngularJS 2 and TypeScript - David Giard
- 2. Microsoft Technical Evangelist blog: DavidGiard.com tv: TechnologyAndFriends.com twitter: @DavidGiard Email: [email protected] David Giard
- 4. @DavidGiard Traditional Web App HTML Page Click me! Server Request Response Thank you, David!
- 5. @DavidGiard Single Page App HTML Page Click me! Server Request Response Thank you, David! {‘ name’: ‘David’ }
- 6. @DavidGiard Angular • SPA Framework • Open Source • Data Binding • Components • Modularize
- 7. @DavidGiard TypeScript • Open Source • Superset of JavaScript • Transpiles to JavaScript
- 10. @DavidGiard TypeScript Transpiling – Command Line tsc -p Compile a specific project or folder -w Compile after each change detected
- 11. @DavidGiard TypeScript Transpiling – Continuous Delivery • Grunt, Gulp, Webpack, etc. • Visual Studio • VSTS
- 12. @DavidGiard TypeScript Advantages • Productivity • Static Type Analysis • Language Tool Support • Better management of large codebases
- 13. @DavidGiard Type Checking var num1 = 5; var num2 = 10; … num2=“10”; … var sum = num1 + num2;
- 14. @DavidGiard Type Checking var num1: number = 5; var num2 : number = 10; … num2=“10”; … var sum: number = num1 + num2;
- 15. @DavidGiard tsconfig.json{ "compilerOptions": { "target": "es5", "module": "system", "moduleResolution": "node", "sourceMap": true, "emitDecoratorMetadata": true, "experimentalDecorators": true, "removeComments": false, "noImplicitAny": false }, "exclude": [ "node_modules", "typings/main", "typings/main.d.ts" ] }
- 17. @DavidGiard Key Parts of Angular • Modules • Components • Templates • Directives • Services • Routing
- 19. @DavidGiard Modules • Built into Angular • Makes it easier to split code into smaller pieces • Import one module into another • Export module to make it available for import
- 20. @DavidGiard Modules import {Component} from 'angular2/core'; @Component({ selector: 'my-selector', template: '<h1>Hello World</h1>' }) export class DemoComponent { } Available outside this module Use exported module In this module
- 22. @DavidGiard Components • Class (properties & methods) • Decorated with @Component • Template • Selector • Imported references
- 24. @DavidGiard Templates and Selectors import {Component} from 'angular2/core'; @Component({ selector: 'my-selector', template: '<h1>Hello World</h1>' }) export class DemoComponent { }
- 25. @DavidGiard Selector @Component({ selector: 'my-selector', template: '<h1>Hello World</h1>' }) export class DemoComponent { } <my-selector>Loading...</my- selector>
- 26. @DavidGiard <my-selector>Loading...</my- selector> Templates @Component({ selector: 'my-selector', template: '<h1>Hello World</h1>' }) export class DemoComponent { }Output Loading…
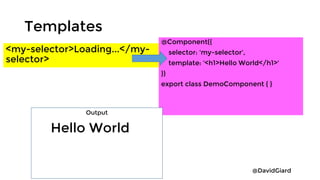
- 27. @DavidGiard <my-selector>Loading...</my- selector> Templates @Component({ selector: 'my-selector', template: '<h1>Hello World</h1>' }) export class DemoComponent { } Output Hello World
- 28. @DavidGiard <my-selector>Loading...</my- selector> Templates: Multi-Line Output Hello World Welcome @Component({ selector: 'my-selector', template: ` <h1>Hello World</h1> <div> Welcome! </div> ` }) export class DemoComponent { }
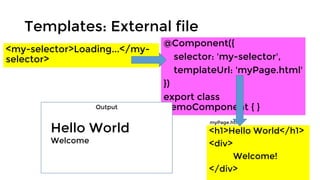
- 29. @DavidGiard <my-selector>Loading...</my- selector> Templates: External file @Component({ selector: 'my-selector', templateUrl: 'myPage.html' }) export class DemoComponent { }Output <h1>Hello World</h1> <div> Welcome! </div> myPage.html Hello World Welcome
- 30. @DavidGiard <my-selector>Loading...</my- selector> Components: Properties Output <h1>Hello World</h1> <div> Welcome {{customerName}}! </div> myPage.html Hello World Welcome David @Component({ selector: 'my-selector', templateUrl: 'myPage.html' }) export class DemoComponent { customerName:string = “David”; }
- 31. @DavidGiard Data Binding • 1-Way Binding • Interpolation • 1-Way Property Binding • 2-Way Property Binding • Event Binding
- 32. @DavidGiard Interpolation • Double curly braces around data • e.g., {{customerName}}
- 33. @DavidGiard Interpolation @Component({ selector: 'my-selector', template: '<h1>Hello World</h1>' }) export class DemoComponent { id=1; customerFirstName='David'; customerLastName='Giard'; }
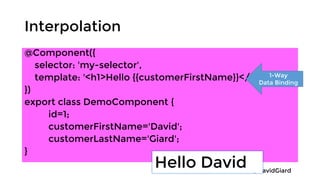
- 34. @DavidGiard Interpolation @Component({ selector: 'my-selector', template: '<h1>Hello {{customerFirstName}}</h1>' }) export class DemoComponent { id=1; customerFirstName='David'; customerLastName='Giard'; } 1-Way Data Binding Hello David
- 35. @DavidGiard Interpolation @Component({ selector: 'my-selector', template: '<h1>Hello {{customer.FirstName}}</h1>' }) export class DemoComponent { id=1; customer: Customer = { FirstName='David'; LastName='Giard'; } } export class Customer{ FirstName: string; LastName: string; }
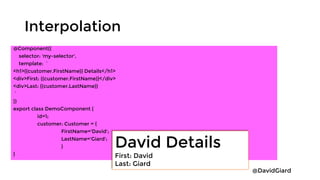
- 36. @DavidGiard Interpolation @Component({ selector: 'my-selector', template: ` <h1>{{customer.FirstName}} Details</h1> <div>First: {{customer.FirstName}}</div> <div>Last: {{customer.LastName}} ` }) export class DemoComponent { id=1; customer: Customer = { FirstName='David'; LastName='Giard'; } } David Details First: David Last: Giard
- 37. @DavidGiard 1-Way Data Binding • Square brackets around property • []
- 38. @DavidGiard 1-Way Data Binding @Component({ selector: 'my-selector', template: ‘<button [disabled]="dataNotChanged">Save</button>’ }) export class DemoComponent { dataNotChanged= true; } Save
- 39. @DavidGiard 1-Way Data Binding @Component({ selector: 'my-selector', template: ‘<button [disabled]=" dataNotChanged">Save</button>’ }) export class DemoComponent { dataNotChanged = true; } Save
- 40. @DavidGiard 1-Way Data Binding @Component({ selector: 'my-selector', template: ‘<button [disabled]=" dataNotChanged">Save</button>’ }) export class DemoComponent { dataNotChanged = false; } Save
- 41. @DavidGiard 2-Way Data Binding • Requires FormsModule • [(property_to_bind)]
- 42. @DavidGiard 2-Way Data Binding @Component({ selector: 'my-selector', template: ` <h1>{{customer.FirstName}} Details</h1> <div>First: <input [(ngModel)]="customer.FirstName“ /> </div> <div>Last: <input [(ngModel)]="customer.LastName“ /> </div> ` }) export class DemoComponent { id=1; customer: Customer = { FirstName='David'; LastName='Giard'; } } 2-way data binding David Details David Giard First: Last: 1-way data binding
- 43. @DavidGiard 2-Way Data Binding @Component({ selector: 'my-selector', template: ` <h1>{{customer.FirstName}} Details</h1> <div>First: <input [(ngModel)]="customer.LastName“ /> </div> <div>Last: <input [(ngModel)]="customer.FirstName“ /> </div> ` }) export class DemoComponent { id=1; customer: Customer = { FirstName='David'; LastName='Giard'; } } D Details D Giard First: Last:
- 44. @DavidGiard 2-Way Data Binding @Component({ selector: 'my-selector', template: ` <h1>{{customer.FirstName}} Details</h1> <div>First: <input [(ngModel)]="customer.LastName“ /> </div> <div>Last: <input [(ngModel)]="customer.FirstName" /> </div> ` }) export class DemoComponent { id=1; customer: Customer = { FirstName='David'; LastName='Giard'; } } Da Details Da Giard First: Last:
- 45. @DavidGiard 2-Way Data Binding @Component({ selector: 'my-selector', template: ` <h1>{{customer.FirstName}} Details</h1> <div>First: <input [(ngModel)]="customer.LastName“ /> </div> <div>Last: <input [(ngModel)]="customer.FirstName“ /> </div> ` }) export class DemoComponent { id=1; customer: Customer = { FirstName='David'; LastName='Giard'; } } Dan Details Dan Giard First: Last:
- 46. @DavidGiard app.module.ts (required for ngModel) @NgModule({ imports: [ FormsModule ]
- 47. @DavidGiard Events binding <control (eventname)="methodname(parameters)"> click event <control (click)="methodtocall(parameters)"> e.g., <div (click)="onClick(customer)">
- 48. @DavidGiard click @Component({ selector: 'my-selector', template: ` <h1 (click)="onClick (customer)">{{customer.FirstName}} Details</h1> <div>First: <input [(ngModel)]="customer.LastName" </div> <div>Last: <input [(ngModel)]="customer.FirstName" </div> ` }) export class DemoComponent { id=1; customer: Customer = { FirstName='David'; LastName='Giard'; } onClick(cust: Customer) { alert ("You Selected " + customer.FirstName); } }
- 50. @DavidGiard @NgModule({ bootstrap: [AppComponent] }) export class AppModule { } Bootstrapping <script> … System.import(‘main.js') </script> import {AppComponent} from './app.component'; platformBrowserDynamic().bootstrapModule(AppModule); main.ts / main.js = bootstrap file
- 52. @DavidGiard Directives • Allow you to attach behavior to DOM elements
- 53. @DavidGiard Directives • *ngFor • *ngIf • ngSwitch • ngClass • Custom Directives
- 54. @DavidGiard *ngfor <div *ngFor="#cust of customers"> {{cust.lastName}}, {{cust.firstName}} </div> var customers: Customer[] = [ { "id": 1, "firstName": " Satya", "lastName" : " Nadella" }, { "id": 2, "firstName": "Bill", "lastName": "Gates" }, { "id": 3, "firstName": "Steve", "lastName": "Ballmer" }, { "id": 4, "firstName": " David ", "lastName": " Giard " } ]; Nadella, Satya Gates, Bill Ballmer, Steve Giard, David
- 55. @DavidGiard *ngIf • Syntax: *ngif="condition" • Removes element from DOM if condition is not “truthy”
- 56. @DavidGiard *ngIf <h1>People I hate:</div> <div *ngIf=“true”> David Giard </div> People I hate: David Giard <h1>People I hate:</div> <div *ngIf=“false”> David Giard </div> People I hate:
- 57. @DavidGiard *ngIf <div> <button (click)="clicked()">Toggle</button> <div *ngIf="show"> Can you see me? </div> </div> export class DemoComponent { show: boolean = true; clicked() {this.show = !this.show; } } Toggle Can you see me?
- 58. @DavidGiard *ngIf <div> <button (click)="clicked()">Toggle</button> <div *ngIf="show"> Can you see me? </div> </div> export class DemoComponent { show: boolean = true; clicked() {this.show = !this.show; } } Toggle Can you see me?
- 59. @DavidGiard LifeCycle Hooks • OnInit • OnChanges • OnDestroy
- 60. @DavidGiard OnInit export class foo implements OnInit { ... ngOnInit(){ ... } }
- 62. @DavidGiard Services • Class containing logic • Shared Code: Used by components or other services • Substitutable Objects • Dependency Injection
- 63. @DavidGiard Services import { Injectable } from '@angular/core'; @Injectable() export class CustService { getCustomers() { return customers; } } var customers: Customer[] = [ { "id": 1, "firstname": "David", "lastname": "Giard" }, { "id": 2, "firstname": "Bill", "lastname": "Gates" }, { "id": 3, "firstname": "Steve", "lastname": "Ballmer" }, { "id": 4, "firstname": "Satya", "lastname": "Nadella" } ]; CustomerService.ts
- 64. @DavidGiard Services import { Injectable } from '@angular/core'; @Injectable() export class CustService { getCustomers() { return customers; } } … CustomerService.ts import { OnInit } from '@angular/core'; import {CustService} from CustomerService @Component({ selector: 'xxx', template: 'yyy', … providers: [CustService] }) export class DemoComponent implements OnInit { constructor(private customerService:CustService) { } ngOnInit() { this.customers = this.customerService.getCustomers(); } }
- 66. @DavidGiard Routing • Load components dynamically into page • Link via URL • Client-side • Step 1: Bootstrap array of routes
- 70. @DavidGiard Routing const routes: Routes = [ { path: foo', component: FooComponent }, { path: ‘bar', component: BarComponent }, ]; <a [routerLink]="[/foo']">Foo</a> <a [routerLink]="[/bar']">Bar</a> <router-outlet></router-outlet> app.routes.ts User clicks “Foo” link
- 71. @DavidGiard HTTP import {Http } from '@angular/http'; ... this.http.get(webServiceUrl); bootstrap(DemoComponent, [ HTTP_PROVIDERS, ]); main.ts Component
- 73. @DavidGiard Observables getCustomers(): Observable<customer[]> { return Observable.create((observer: Observer<any>) => { … observer.next(this.customers); }) } this.episodeService. getCustomers().subscribe((data) => { … }
- 74. @DavidGiard DEMO
- 75. @DavidGiard Links • angular.io • typescriptlang.org • github.com/Microsoft/TypeScript • nodejs.org/en/download • code.visualstudio.com • tinyurl.com/angular2cheatsheet • slideshare.net/dgiard/angular2-and-typescript • github.com/DavidGiard/dgtv • davidgiard.com















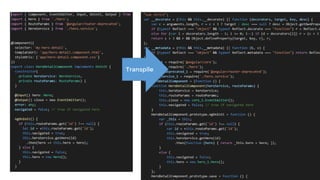
![@DavidGiard
tsconfig.json{
"compilerOptions": {
"target": "es5",
"module": "system",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false
},
"exclude": [
"node_modules",
"typings/main",
"typings/main.d.ts"
]
}](https://image.slidesharecdn.com/itcamp2017-davidgiard-angularandtypescript-170614174642/85/Building-Powerful-Applications-with-AngularJS-2-and-TypeScript-David-Giard-15-320.jpg)





















![@DavidGiard
1-Way Data Binding
• Square brackets around property
• []](https://image.slidesharecdn.com/itcamp2017-davidgiard-angularandtypescript-170614174642/85/Building-Powerful-Applications-with-AngularJS-2-and-TypeScript-David-Giard-37-320.jpg)
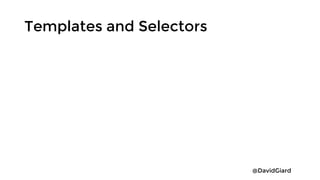
![@DavidGiard
1-Way Data Binding
@Component({
selector: 'my-selector',
template: ‘<button [disabled]="dataNotChanged">Save</button>’
})
export class DemoComponent {
dataNotChanged= true;
}
Save](https://image.slidesharecdn.com/itcamp2017-davidgiard-angularandtypescript-170614174642/85/Building-Powerful-Applications-with-AngularJS-2-and-TypeScript-David-Giard-38-320.jpg)
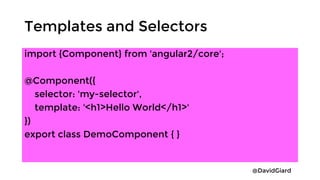
![@DavidGiard
1-Way Data Binding
@Component({
selector: 'my-selector',
template: ‘<button [disabled]=" dataNotChanged">Save</button>’
})
export class DemoComponent {
dataNotChanged = true;
}
Save](https://image.slidesharecdn.com/itcamp2017-davidgiard-angularandtypescript-170614174642/85/Building-Powerful-Applications-with-AngularJS-2-and-TypeScript-David-Giard-39-320.jpg)
![@DavidGiard
1-Way Data Binding
@Component({
selector: 'my-selector',
template: ‘<button [disabled]=" dataNotChanged">Save</button>’
})
export class DemoComponent {
dataNotChanged = false;
}
Save](https://image.slidesharecdn.com/itcamp2017-davidgiard-angularandtypescript-170614174642/85/Building-Powerful-Applications-with-AngularJS-2-and-TypeScript-David-Giard-40-320.jpg)
![@DavidGiard
2-Way Data Binding
• Requires FormsModule
• [(property_to_bind)]](https://image.slidesharecdn.com/itcamp2017-davidgiard-angularandtypescript-170614174642/85/Building-Powerful-Applications-with-AngularJS-2-and-TypeScript-David-Giard-41-320.jpg)
![@DavidGiard
2-Way Data Binding
@Component({
selector: 'my-selector',
template: `
<h1>{{customer.FirstName}} Details</h1>
<div>First: <input [(ngModel)]="customer.FirstName“ /> </div>
<div>Last: <input [(ngModel)]="customer.LastName“ /> </div>
`
})
export class DemoComponent {
id=1;
customer: Customer = {
FirstName='David';
LastName='Giard';
}
}
2-way data binding
David Details
David
Giard
First:
Last:
1-way data binding](https://image.slidesharecdn.com/itcamp2017-davidgiard-angularandtypescript-170614174642/85/Building-Powerful-Applications-with-AngularJS-2-and-TypeScript-David-Giard-42-320.jpg)
![@DavidGiard
2-Way Data Binding
@Component({
selector: 'my-selector',
template: `
<h1>{{customer.FirstName}} Details</h1>
<div>First: <input [(ngModel)]="customer.LastName“ /> </div>
<div>Last: <input [(ngModel)]="customer.FirstName“ /> </div>
`
})
export class DemoComponent {
id=1;
customer: Customer = {
FirstName='David';
LastName='Giard';
}
}
D Details
D
Giard
First:
Last:](https://image.slidesharecdn.com/itcamp2017-davidgiard-angularandtypescript-170614174642/85/Building-Powerful-Applications-with-AngularJS-2-and-TypeScript-David-Giard-43-320.jpg)
![@DavidGiard
2-Way Data Binding
@Component({
selector: 'my-selector',
template: `
<h1>{{customer.FirstName}} Details</h1>
<div>First: <input [(ngModel)]="customer.LastName“ /> </div>
<div>Last: <input [(ngModel)]="customer.FirstName" /> </div>
`
})
export class DemoComponent {
id=1;
customer: Customer = {
FirstName='David';
LastName='Giard';
}
}
Da Details
Da
Giard
First:
Last:](https://image.slidesharecdn.com/itcamp2017-davidgiard-angularandtypescript-170614174642/85/Building-Powerful-Applications-with-AngularJS-2-and-TypeScript-David-Giard-44-320.jpg)
![@DavidGiard
2-Way Data Binding
@Component({
selector: 'my-selector',
template: `
<h1>{{customer.FirstName}} Details</h1>
<div>First: <input [(ngModel)]="customer.LastName“ /> </div>
<div>Last: <input [(ngModel)]="customer.FirstName“ /> </div>
`
})
export class DemoComponent {
id=1;
customer: Customer = {
FirstName='David';
LastName='Giard';
}
}
Dan Details
Dan
Giard
First:
Last:](https://image.slidesharecdn.com/itcamp2017-davidgiard-angularandtypescript-170614174642/85/Building-Powerful-Applications-with-AngularJS-2-and-TypeScript-David-Giard-45-320.jpg)
![@DavidGiard
app.module.ts
(required for ngModel)
@NgModule({
imports: [
FormsModule
]](https://image.slidesharecdn.com/itcamp2017-davidgiard-angularandtypescript-170614174642/85/Building-Powerful-Applications-with-AngularJS-2-and-TypeScript-David-Giard-46-320.jpg)

![@DavidGiard
click
@Component({
selector: 'my-selector',
template: `
<h1 (click)="onClick (customer)">{{customer.FirstName}} Details</h1>
<div>First: <input [(ngModel)]="customer.LastName" </div>
<div>Last: <input [(ngModel)]="customer.FirstName" </div>
`
})
export class DemoComponent {
id=1;
customer: Customer = {
FirstName='David';
LastName='Giard';
}
onClick(cust: Customer) { alert ("You Selected " + customer.FirstName); }
}](https://image.slidesharecdn.com/itcamp2017-davidgiard-angularandtypescript-170614174642/85/Building-Powerful-Applications-with-AngularJS-2-and-TypeScript-David-Giard-48-320.jpg)

![@DavidGiard
@NgModule({
bootstrap: [AppComponent]
})
export class AppModule {
}
Bootstrapping
<script>
…
System.import(‘main.js')
</script>
import {AppComponent}
from './app.component';
platformBrowserDynamic().bootstrapModule(AppModule);
main.ts / main.js
= bootstrap file](https://image.slidesharecdn.com/itcamp2017-davidgiard-angularandtypescript-170614174642/85/Building-Powerful-Applications-with-AngularJS-2-and-TypeScript-David-Giard-50-320.jpg)



![@DavidGiard
*ngfor
<div *ngFor="#cust of customers">
{{cust.lastName}}, {{cust.firstName}}
</div>
var customers: Customer[] = [
{ "id": 1, "firstName": " Satya", "lastName" : " Nadella" },
{ "id": 2, "firstName": "Bill", "lastName": "Gates" },
{ "id": 3, "firstName": "Steve", "lastName": "Ballmer" },
{ "id": 4, "firstName": " David ", "lastName": " Giard " }
];
Nadella, Satya
Gates, Bill
Ballmer, Steve
Giard, David](https://image.slidesharecdn.com/itcamp2017-davidgiard-angularandtypescript-170614174642/85/Building-Powerful-Applications-with-AngularJS-2-and-TypeScript-David-Giard-54-320.jpg)








![@DavidGiard
Services
import { Injectable } from '@angular/core';
@Injectable()
export class CustService {
getCustomers() {
return customers;
}
}
var customers: Customer[] = [
{ "id": 1, "firstname": "David", "lastname": "Giard" },
{ "id": 2, "firstname": "Bill", "lastname": "Gates" },
{ "id": 3, "firstname": "Steve", "lastname": "Ballmer" },
{ "id": 4, "firstname": "Satya", "lastname": "Nadella" }
];
CustomerService.ts](https://image.slidesharecdn.com/itcamp2017-davidgiard-angularandtypescript-170614174642/85/Building-Powerful-Applications-with-AngularJS-2-and-TypeScript-David-Giard-63-320.jpg)
![@DavidGiard
Services
import { Injectable } from '@angular/core';
@Injectable()
export class CustService {
getCustomers() {
return customers;
}
}
…
CustomerService.ts
import { OnInit } from '@angular/core';
import {CustService} from CustomerService
@Component({
selector: 'xxx',
template: 'yyy',
…
providers: [CustService]
})
export class DemoComponent implements OnInit {
constructor(private customerService:CustService) { }
ngOnInit() {
this.customers = this.customerService.getCustomers();
}
}](https://image.slidesharecdn.com/itcamp2017-davidgiard-angularandtypescript-170614174642/85/Building-Powerful-Applications-with-AngularJS-2-and-TypeScript-David-Giard-64-320.jpg)





![@DavidGiard
Routing
const routes: Routes = [
{
path: foo',
component: FooComponent
},
{
path: ‘bar',
component: BarComponent
},
];
<a [routerLink]="[/foo']">Foo</a>
<a [routerLink]="[/bar']">Bar</a>
<router-outlet></router-outlet>
app.routes.ts
User clicks “Foo” link](https://image.slidesharecdn.com/itcamp2017-davidgiard-angularandtypescript-170614174642/85/Building-Powerful-Applications-with-AngularJS-2-and-TypeScript-David-Giard-70-320.jpg)
![@DavidGiard
HTTP
import {Http } from '@angular/http';
...
this.http.get(webServiceUrl);
bootstrap(DemoComponent, [
HTTP_PROVIDERS,
]);
main.ts
Component](https://image.slidesharecdn.com/itcamp2017-davidgiard-angularandtypescript-170614174642/85/Building-Powerful-Applications-with-AngularJS-2-and-TypeScript-David-Giard-71-320.jpg)

![@DavidGiard
Observables
getCustomers(): Observable<customer[]> {
return Observable.create((observer:
Observer<any>) => {
…
observer.next(this.customers);
})
}
this.episodeService.
getCustomers().subscribe((data) => {
…
}](https://image.slidesharecdn.com/itcamp2017-davidgiard-angularandtypescript-170614174642/85/Building-Powerful-Applications-with-AngularJS-2-and-TypeScript-David-Giard-73-320.jpg)

