Cascading style sheet: complete explanation with some examples
- 1. Cascading Style Sheets Ms. Yashoda M B Assistant Professor, Kristu Jayanti College (Autonomous)
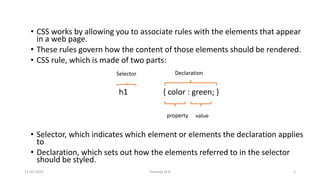
- 2. • CSS works by allowing you to associate rules with the elements that appear in a web page. • These rules govern how the content of those elements should be rendered. • CSS rule, which is made of two parts: h1 { color : green; } • Selector, which indicates which element or elements the declaration applies to • Declaration, which sets out how the elements referred to in the selector should be styled. Selector property value Declaration 17-02-2024 Yashoda M B 2
- 3. • <!DOCTYPE html> • <html> • <head> • <style> • p { • color: red; • text-align: center; • } • </style> • </head> • <body> • <p>Hello World!</p> • <p>These paragraphs are styled with CSS.</p> • </body> • </html> 17-02-2024 Yashoda M B 3
- 4. The CSS element Selector • The element selector selects HTML elements based on the element name. • Example • Here, all <p> elements on the page will be center-aligned, with a red text color: p { text-align: center; color: red; } 17-02-2024 Yashoda M B 4
- 5. The CSS id Selector • The id selector uses the id attribute of an HTML element to select a specific element. • The id of an element is unique within a page, so the id selector is used to select one unique element! • To select an element with a specific id, write a hash (#) character, followed by the id of the element. • Example • The CSS rule below will be applied to the HTML element with id="para1": • #para1 { text-align: center; color: red; } 17-02-2024 Yashoda M B 5
- 6. The CSS class Selector • The class selector selects HTML elements with a specific class attribute. • To select elements with a specific class, write a period (.) character, followed by the class name. • Example • In this example all HTML elements with class="center" will be red and center-aligned: • .center { text-align: center; color: red; } 17-02-2024 Yashoda M B 6
- 7. • You can also specify that only specific HTML elements should be affected by a class. • Example • In this example only <p> elements with class="center" will be red and center-aligned: • p.center { text-align: center; color: red; } 17-02-2024 Yashoda M B 7
- 8. The CSS Universal Selector • The universal selector (*) selects all HTML elements on the page. • Example • The CSS rule below will affect every HTML element on the page: • * { text-align: center; color: blue; } 17-02-2024 Yashoda M B 8
- 9. The CSS Grouping Selector • The grouping selector selects all the HTML elements with the same style definitions. • Look at the following CSS code (the h1, h2, and p elements have the same style definitions): h1 { text-align: center; color: red; } h2 { text-align: center; color: red; } p { text-align: center; color: red; } • It will be better to group the selectors, to minimize the code. • To group selectors, separate each selector with a comma. • Example • In this example we have grouped the selectors from the code above: h1, h2, p { text-align: center; color: red; } 17-02-2024 Yashoda M B 9
- 10. • Set the color of all <p> elements to red. • <style> • p • { • • color: • red; • } • </style> 17-02-2024 Yashoda M B 10
- 11. • Exercise: • Set the text color to red, for the element with id="para1". • <style> • { • • red; • } • </style> • <body> • <h1>This is a heading</h1> • <p id="para1">This is a paragraph</p> • </body> 17-02-2024 Yashoda M B 11
- 12. • Exercise: • Set the text color to red, for elements with class="colortext". • <style> • { • • red; • } • </style> • <body> • <h1>This is a heading</h1> • <p>This is a paragraph</p> • <p class="colortext">This is a paragraph</p> • <p class="colortext">This is a paragraph</p> • </body> 17-02-2024 Yashoda M B 12
- 13. • Set the text color to red, for all <p> and <h1> elements. Group the selectors to minimize code. • <style> • { • • red; • } • </style> • <body> • <h1>This is a heading</h1> • <h2>This is a smaller heading</h2> • <p>This is a paragraph</p> • <p>This is a paragraph</p> • </body> 17-02-2024 Yashoda M B 13
- 14. Internal style sheet • An internal style sheet may be used if one single HTML page has a unique style. • The internal style sheet is used to add a unique style for a single document • The internal style is defined inside the <style> element, inside the head section. Example Internal styles are defined within the <style> element, inside the <head> section of an HTML page: <!DOCTYPE html> <html> <head> <style> body { background-color: linen; } h1 { color: maroon; margin-left: 40px; } </style> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html> 17-02-2024 Yashoda M B 14
- 15. External Style Sheets • An external style sheet is used to define the style for many HTML pages • To use an external style sheet, add a link to it in the <head> section of each HTML page • Each HTML page must include a reference to the external style sheet file inside the <link> element, inside the head section. • The external style sheet may be written in any text editor but must be saved with a .css extension 17-02-2024 Yashoda M B 15
- 16. External styles are defined within the <link> element, inside the <head> section of an HTML page: <!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="mystyle.c ss"> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html> • An external style sheet can be written in any text editor and must be saved with a .css extension. • The external .css file should not contain any HTML tags. Here is how the "mystyle.css" file looks like: "mystyle.css" body { background-color: lightblue; } h1 { color: navy; margin-left: 20px; } 17-02-2024 Yashoda M B 16
- 17. Controlling text Text Color The color property is used to set the color of the text. The color is specified by: a color name - like "red" a HEX value - like "#ff0000" an RGB value - like "rgb(255,0,0)" 17-02-2024 Yashoda M B 17
- 18. <body> <h1>This is heading 1</h1> <p>This is an ordinary paragraph. Notice that this text is blue. The default text color for a page is defined in the body selector.</p> <p>Another paragraph.</p> </body> </html> <!DOCTYPE html> <html> <head> <style> body { color: blue; } h1 { color: green; } </style> </head> 17-02-2024 Yashoda M B 18
- 19. <!DOCTYPE html> <html> <head> <style> body { background-color: lightgrey; color: blue; } h1 { background-color: black; color: white; } </style> </head> Text color and Background color <body> <h1>This Heading is Black with White Text</h1> <p>This page has a grey background color and a blue text.</p> <p>Another paragraph.</p> </body> </html> 17-02-2024 Yashoda M B 19
- 20. Text Alignment • The text-align property is used to set the horizontal alignment of a text. • A text can be left or right-aligned, centered, or justified. h1 { text-align: center; } h2 { text-align: left; } h3 { text-align: right; } div { text-align: justify; } 17-02-2024 Yashoda M B 20
- 21. The text-align-last property specifies how to align the last line of a text. Example Align the last line of text in three <p> elements: p.a { text-align-last: right; } p.b { text-align-last: center; } p.c { text-align-last: justify; } 17-02-2024 Yashoda M B 21
- 22. Text Decoration The text-decoration property is used to set decorations from text. <!DOCTYPE html> <html> <head> <style> h1 { text-decoration: overline; } h2 { text-decoration: line-through; } h3 { text-decoration: underline; } </style> </head> <body> <h1>This is heading 1</h1> <h2>This is heading 2</h2> <h3>This is heading 3</h3> </body> </html> 17-02-2024 Yashoda M B 22
- 23. CSS background-image The background-image property specifies an image to use as the background of an element. Example The background image for a page can be set like this: <!DOCTYPE html> <html> <head> <style> body { background-image: url("paper.gif"); } </style> </head> <body> <h1>Hello World!</h1> <p>This page has an image as the background!</p> </body> </html> 17-02-2024 Yashoda M B 23
- 24. CSS background-repeat Property • The background-repeat property sets if/how a background image will be repeated. • By default, a background-image is repeated both vertically and horizontally. Example Repeat a background image both vertically and horizontally (this is the default): body { background-image: url("paper.gif"); background-repeat: repeat; } 17-02-2024 Yashoda M B 24
- 25. Example • Repeat a background image only horizontally: body { background-image: url("paper.gif"); background-repeat: repeat-x; } Example • Do not repeat a background image. The image will only be shown once: body { background-image: url("paper.gif"); background-repeat: no-repeat; } 17-02-2024 Yashoda M B 25
- 26. Box Model All HTML elements can be considered as boxes. In CSS, the term "box model" is used when talking about design and layout. The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content. The image below illustrates the box model: Explanation of the different parts: Margin - Clears an area outside the border. The margin is transparent Content - The content of the box, where text and images appear Padding - Clears an area around the content. The padding is transparent Border - A border that goes around the padding and content 17-02-2024 Yashoda M B 26
- 27. Example Demonstration of the box model: div { width: 300px; border: 15px solid green; padding: 50px; margin: 20px; } Here is the calculation: 320px (width of content area) + 20px (left padding + right padding) + 10px (left border + right border) = 350px (total width) 50px (height of content area) + 20px (top padding + bottom padding) + 10px (top border + bottom border) = 80px (total height) 17-02-2024 Yashoda M B 27
- 28. <!DOCTYPE html> <html> <head> <style> div { background-color: lightblue; width: 300px; border: 15px solid red; padding: 50px; margin: 20px; } </style> </head> <body> <h2>Demonstrating the Box Model</h2> <p>The CSS box model is essentially a box that wraps around every HTML element. It consists of: borders, padding, margins, and the actual content.</p> <div><h1 align=center>KJC</h1>. We have added a 50px padding, 20px margin and a 15px green border. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div> </body> </html> 17-02-2024 Yashoda M B 28
- 29. Write the CSS to create above web page 17-02-2024 Yashoda M B 29
- 30. Solution: <!DOCTYPE html> <html> <head> <style> div { width: 320px; height: 50px; padding: 10px; border: 5px solid gray; margin: 0; } </style> </head> <body> <h2>Calculate the total width:</h2> <img src="klematis4_big.jpg" width="350" height="263" alt="Klematis"> <div>The picture above is 350px wide. The total width of this element is also 350px. The total height of this element is 80px.</div> </body> </html> 17-02-2024 Yashoda M B 30