Cascading Styling Sheets(CSS) simple design language intended to transform the presentation of a Web Pages as well as many ostensibly non web environments
- 1. Unit –III Cascading Style Sheets R. JebaRaj
- 2. What is CSS? • Cascading Style Sheets, fondly referred to as CSS, is a simple design language intended to transform the presentation of a Web Pages as well as many ostensibly nonweb environments. • CSS handles the look and feel part of a web page. Using CSS, you can control the color of the text, the style of fonts, the spacing between paragraphs, how columns are sized and laid out, what background images or colors are used, layout designs, variations in display for different devices and screen sizes as well as a variety of other effects.
- 3. • CSS is easy to learn and understand but it provides powerful control over the presentation of an HTML document. Most commonly, CSS is combined with the markup languages HTML or XHTML.
- 4. Where do we use CSS? • CSS is being used extensively in web and non web based applications : • All modern websites make use of CSS to beautify their web pages. • Embedded-device displays often use CSS to style their user interfaces. • RSS clients also let you apply CSS to feeds and feed entries. • Instant message clients also use CSS to format chat windows.
- 5. History of CSS • Cascading Style Sheets level 1 (CSS1) came out of W3C as a recommendation in December 1996. This version describes the CSS language as well as a simple visual formatting model for all the HTML tags. • CSS2 became a W3C recommendation in May 1998 and builds on top of CSS1. This version adds support for media- specific style sheets e.g. printers and aural devices, downloadable fonts, element positioning and tables. • CSS3 became a W3C recommendation in June 2012 and builds on older versions CSS. it has divided into documentations called as Modules and here each module having new extension features defined in CSS2.
- 6. Year Description 1994 HÃ¥kon Wium Lie proposed the idea of CSS to allow web designers to change the layout, colors, and fonts of their websites. 1996 The first version of CSS was released while the newly established CSS Working Group moved forward with CSS2. 1998 The second version of CSS was released and work on CSS-3 started at the same time. 2011 A clarified version of CSS2 called CSS2.1, was released, which fixed the errors found in CSS 2 2012 As of June 2012, there are over fifty CSS modules published from the CSS-3 Working Group.
- 7. Types of CSS • Cascading Style Sheet (CSS) is used to set the style in web pages that contain HTML elements. It sets the background color, font-size, font-family, color, … etc. properties of elements on a web page. There are three types of CSS which are given below: 1. Inline CSS 2. Internal or Embedded CSS 3. External CSS
- 8. 1. Inline CSS • Inline CSS: Inline CSS contains the CSS property in the body section attached to the element is known as inline CSS. This kind of style is specified within an HTML tag using the style attribute.
- 9. Inline CSS Example <html> <head> <title>Inline CSS</title> </head> <body> <p style="color:#009900; font-size:50px; font-style:italic; text-align:center;"> Nesamony Memorial Christian College </p> </body> </html>
- 10. 2. Internal or Embedded CSS • Internal or Embedded CSS: This can be used when a single HTML document must be styled uniquely. The CSS rule set should be within the HTML file in the head section i.e. the CSS is embedded within the <style> tag inside the head section of the HTML file.
- 11. Internal CSS Example <html> <head> <title>Internal CSS</title> <style> .main { text-align: center; } .mca { color: #009900; font-size: 50px; font-weight: bold; } .nmcc { font-style: bold; font-size: 20px; } </style> </head>
- 12. <body> <div class="main"> <div class=“mca">Computer Applications</div> <div class=“nmcc"> Department of computer Science & Applications </div> </div> </body> </html>
- 13. 3. External CSS External CSS: External CSS contains separate CSS files that contain only style properties with the help of tag attributes (For example class, id, heading, … etc). • CSS property is written in a separate file with a .css extension and should be linked to the HTML document using a link tag. It means that, for each element, style can be set only once and will be applied across web pages.
- 14. External CSS example body { background-color:powderblue; } .main { text-align:center; } .mca { color:#009900; font-size:50px; font-weight:bold; } #nmcc { font-style:bold; font-size:20px; } • Below is the HTML file that is making use of the created external style sheet. • link tag is used to link the external style sheet with the html webpage. • href attribute is used to specify the location of the external style sheet file.
- 15. <html> <head> <link rel="stylesheet" href="geeks.css" /> </head> <body> <div class="main"> <div class=“mca">Department of Computer Science & Applications</div> <div id=“nmcc"> Basics of Web Design </div> </div> </body> </html>
- 16. Priorities of CSS • Priorities of CSS: Inline CSS has the highest priority, then comes Internal/Embedded followed by External CSS which has the least priority. Multiple style sheets can be defined on one page. For an HTML tag, styles can be defined in multiple style types and follow the below order. • As Inline has the highest priority, any styles that are defined in the internal and external style sheets are overridden by Inline styles. • Internal or Embedded stands second in the priority list and overrides the styles in the external style sheet. • External style sheets have the least priority. If there are no styles defined either in inline or internal style sheet then external style sheet rules are applied for the HTML tags.
- 17. CSS Selectors CSS selectors are used to select the content you want to style. Selectors are the part of CSS rule set. CSS selectors select HTML elements according to its id, class, type, attribute etc. There are several different types of selectors in CSS. • Universal Selector • ID Selector • Tag Selector • Class Selector • Sub Selector • Attribute Selector • Group Selector
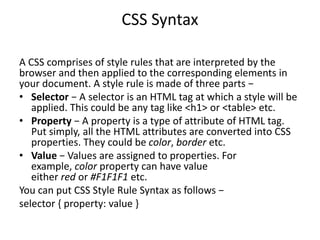
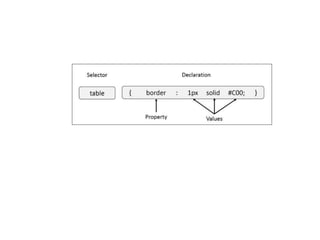
- 18. CSS Syntax A CSS comprises of style rules that are interpreted by the browser and then applied to the corresponding elements in your document. A style rule is made of three parts − • Selector − A selector is an HTML tag at which a style will be applied. This could be any tag like <h1> or <table> etc. • Property − A property is a type of attribute of HTML tag. Put simply, all the HTML attributes are converted into CSS properties. They could be color, border etc. • Value − Values are assigned to properties. For example, color property can have value either red or #F1F1F1 etc. You can put CSS Style Rule Syntax as follows − selector { property: value }
- 20. 1. Universal Selector • The universal selector is used as a wildcard character. It selects all the elements on the pages. <html> <head> <style> * { color: green; font-size: 20px; } </style> </head> <body> <h2>This is heading</h2> <p>This style will be applied on every paragraph.</p> <p id="para1">Me too!</p> <p>And me!</p> </body> </html>
- 21. 2. ID Selector • The id selector selects the id attribute of an HTML element to select a specific element. An id is always unique within the page so it is chosen to select a single, unique element. • It is written with the hash character (#), followed by the id of the element.
- 22. ID selector example <html> <head> <style> #para1 { text-align: center; color: blue; } </style> </head> <body> <p id="para1">Hello Javatpoint.com</p> <p>This paragraph will not be affected.</p> </body> </html>
- 23. 3. Tag Selector • The Tag selector in CSS is used to select and style HTML elements based on their tag name. • For example to select all <p> elements and apply a specific style to them you would use the following code: p{color: blue; font-size:16px;} • This means that all text within <p> tags on the web page will have a blue color and a font size of 16px.
- 24. 4. Class Selector • The class selector selects HTML elements with a specific class attribute. It is used with a period character . (full stop symbol) followed by the class name.
- 25. Class selector example <html> <head> <style> .center { text-align: center; color: blue; } </style> </head> <body> <h1 class="center">This heading is blue and center-aligned.</h1> <p class="center">This paragraph is blue and center-aligned.</p> </body> </html>
- 26. 5. CSS Sub selector • A CSS selector can contain more than one simple selector. Between the simple selectors, we can include a combinator. • There are four different combinators in CSS: • descendant selector (space) • child selector (>) • adjacent sibling selector (+) • general sibling selector (~) •
- 27. 5.1 Descendant Selector • The descendant selector matches all elements that are descendants of a specified element. • The following example selects all <p> elements inside <div> elements: div p { background-color: yellow; }
- 28. 5.2 Child Selector (>) • The child selector selects all elements that are the children of a specified element. • The following example selects all <p> elements that are children of a <div> element div > p { background-color: yellow; }
- 29. 5.3 Adjacent Sibling Selector (+) • The adjacent sibling selector is used to select an element that is directly after another specific element. • Sibling elements must have the same parent element, and "adjacent" means "immediately following". • The following example selects the first <p> element that are placed immediately after <div> elements: div + p { background-color: yellow; }
- 30. 5.4 General Sibling Selector (~) • The general sibling selector selects all elements that are next siblings of a specified element. • The following example selects all <p> elements that are next siblings of <div> elements: div ~ p { background-color: yellow; }
- 31. 6. Attribute Selector • The CSS attribute selector is used when we want to style multiple HTML elements that have the same attribute or attribute values. • It is a very convenient way to style multiple-element by grouping them on a basis of similar attributes. • The attribute selector selects all the elements that have a particular attribute and sets the styling for all of them. • The attribute selectors are by default case sensitive and can be written in the square brackets [].
- 32. Types of attribute selector • There are several types of attribute selector, which are given below: • CSS [attribute] selector • CSS [attribute="value"] selector • CSS [attribute~="value"] • CSS [attribute|="value"] • CSS [attribute^="value"] • CSS [attribute$="value"] • CSS [attribute*="value"] •
- 33. 6. CSS [attribute] selector • The [attribute] selector selects all the elements that contain the same attribute and applies the CSS properties to all of them at once. For example, the .selector [class] will selects and style all the elements that have the same class name.
- 34. <!DOCTYPE html> <html> <head> <title>Attributes selector</title> <style> [class] { background-color: red; color: black } </style> </head> <body> <p class="para">This is the first paragraph.</p> <p>This is the second paragraph.</p> <p>This is the third paragraph.</p> <p class="para">This is the forth paragraph.</p> </body> </html>
- 35. CSS [attribute="value"] selector • This [attribute="value"] selector allows us to select and set styling properties to all the elements whose attribute value is the same as the assigned value. <!DOCTYPE html> <html> <head> <title>CSS attribute selector</title> <style> p[class="para"] { background-color: yellow; } </style> </head> <body> <p class="para">This is the first paragraph.</p> <p class="test">This is the second paragraph.</p> <p class="para">This is the second paragraph</p> <p class="test">This is the forth paragraph</p> </body> </html>
- 36. CSS [attribute~="value"] selector • The CSS [attribute~="value"] selector allows us to set CSS properties to all the elements whose value contains a specified word. <!DOCTYPE html> <html> <head> <title>CSS attribute selector</title> <style> [class~="test"] { border: 2px solid red; } </style> </head> <body> <p class="para">This is the first paragraph.</p> <p class="test">This is the second paragraph.</p> <p class="para">This is the second paragraph</p> <p class="test">This is the forth paragraph</p> </body> </html>
- 37. CSS [attribute|="value"] selector <!DOCTYPE html> <html> <head> <title>CSS attribute selector</title> <style> [ class|="para"] { border: 2px solid red; } </style> </head> <body> <p class="para-1">This is the first paragraph.</p> <p class="para-2">This is the second paragraph.</p> <p class="para-3">This is the second paragraph</p> <p class="test">This is the forth paragraph</p> </body> </html>
- 38. CSS [attribute^="value"] selector <!DOCTYPE html> <html> <head> <title>CSS attribute selector</title> <style> [class^="test"] { border: 2px solid yellow; } [class^="para"] { border: 2px solid red; } </style> </head> <body> <p class="test-1">This is the first paragraph.</p> <p class="para-1">This is the second paragraph.</p> <p class="test-2">This is the second paragraph</p> <p class="para-2">This is the forth paragraph</p> </body> </html>
- 39. CSS [attribute$="value"] selector • The CSS [attribute$="value"] selector selects the element whose attribute value ends with the particular value. • Syntax CSS [attribute$="value"] selector <!DOCTYPE html> <html> <head> <title>CSS attribute selector</title> <style> [class$="1"] { border: 2px solid yellow; } </style> </head> <body> <p class="test-1">This is the first paragraph.</p> <p class="para-1">This is the second paragraph.</p> <p class="test-2">This is the second paragraph</p> <p class="para-2">This is the forth paragraph</p> </body> </html>
- 40. CSS [attribute*="value"] selector • The [attribute*="value"] selector selects the element in which the attribute value contains a specified value. • Syntax CSS [attribute*="value"] selector
- 41. <!DOCTYPE html> <html> <head> <title>CSS attribute selector</title> <style> [class*="te"] { border: 2px solid yellow; } </style> </head> <body> <p class="test-1">This is the first paragraph.</p> <p class="para-1">This is the second paragraph.</p> <p class="test-2">This is the second paragraph</p> <p class="para-2">This is the forth paragraph</p> </body> </html>
- 42. 7. CSS Group Selector • The grouping selector is used to select all the elements with the same style definitions. • Grouping selector is used to minimize the code. Commas are used to separate each selector in grouping. h1,h2,p { text-align: center; color: blue; }
- 43. <html> <head> <style> h1, h2, p { text-align: center; color: blue; } </style> </head> <body> <h1>Hello Javatpoint.com</h1> <h2>Hello Javatpoint.com (In smaller font)</h2> <p>This is a paragraph.</p> </body> </html>






























![6. Attribute Selector
• The CSS attribute selector is used when we want to
style multiple HTML elements that have the same
attribute or attribute values.
• It is a very convenient way to style multiple-element
by grouping them on a basis of similar attributes.
• The attribute selector selects all the elements that
have a particular attribute and sets the styling for all of
them.
• The attribute selectors are by default case sensitive and
can be written in the square brackets [].](https://image.slidesharecdn.com/unitiiicss-240328065830-d6a4a081/85/Cascading-Styling-Sheets-CSS-simple-design-language-intended-to-transform-the-presentation-of-a-Web-Pages-as-well-as-many-ostensibly-non-web-environments-31-320.jpg)
![Types of attribute selector
• There are several types of attribute selector, which are
given below:
• CSS [attribute] selector
• CSS [attribute="value"] selector
• CSS [attribute~="value"]
• CSS [attribute|="value"]
• CSS [attribute^="value"]
• CSS [attribute$="value"]
• CSS [attribute*="value"]
•](https://image.slidesharecdn.com/unitiiicss-240328065830-d6a4a081/85/Cascading-Styling-Sheets-CSS-simple-design-language-intended-to-transform-the-presentation-of-a-Web-Pages-as-well-as-many-ostensibly-non-web-environments-32-320.jpg)
![6. CSS [attribute] selector
• The [attribute] selector selects all the
elements that contain the same attribute and
applies the CSS properties to all of them at
once. For example, the .selector [class] will
selects and style all the elements that have
the same class name.](https://image.slidesharecdn.com/unitiiicss-240328065830-d6a4a081/85/Cascading-Styling-Sheets-CSS-simple-design-language-intended-to-transform-the-presentation-of-a-Web-Pages-as-well-as-many-ostensibly-non-web-environments-33-320.jpg)
![<!DOCTYPE html>
<html>
<head>
<title>Attributes selector</title>
<style>
[class] {
background-color: red;
color: black
}
</style>
</head>
<body>
<p class="para">This is the first paragraph.</p>
<p>This is the second paragraph.</p>
<p>This is the third paragraph.</p>
<p class="para">This is the forth paragraph.</p>
</body>
</html>](https://image.slidesharecdn.com/unitiiicss-240328065830-d6a4a081/85/Cascading-Styling-Sheets-CSS-simple-design-language-intended-to-transform-the-presentation-of-a-Web-Pages-as-well-as-many-ostensibly-non-web-environments-34-320.jpg)
![CSS [attribute="value"] selector
• This [attribute="value"] selector allows us to select and set styling properties to all the elements
whose attribute value is the same as the assigned value.
<!DOCTYPE html>
<html>
<head>
<title>CSS attribute selector</title>
<style>
p[class="para"] {
background-color: yellow;
}
</style>
</head>
<body>
<p class="para">This is the first paragraph.</p>
<p class="test">This is the second paragraph.</p>
<p class="para">This is the second paragraph</p>
<p class="test">This is the forth paragraph</p>
</body>
</html>](https://image.slidesharecdn.com/unitiiicss-240328065830-d6a4a081/85/Cascading-Styling-Sheets-CSS-simple-design-language-intended-to-transform-the-presentation-of-a-Web-Pages-as-well-as-many-ostensibly-non-web-environments-35-320.jpg)
![CSS [attribute~="value"] selector
• The CSS [attribute~="value"] selector allows us to set CSS properties to all the elements whose
value contains a specified word.
<!DOCTYPE html>
<html>
<head>
<title>CSS attribute selector</title>
<style>
[class~="test"] {
border: 2px solid red;
}
</style>
</head>
<body>
<p class="para">This is the first paragraph.</p>
<p class="test">This is the second paragraph.</p>
<p class="para">This is the second paragraph</p>
<p class="test">This is the forth paragraph</p>
</body>
</html>](https://image.slidesharecdn.com/unitiiicss-240328065830-d6a4a081/85/Cascading-Styling-Sheets-CSS-simple-design-language-intended-to-transform-the-presentation-of-a-Web-Pages-as-well-as-many-ostensibly-non-web-environments-36-320.jpg)
![CSS [attribute|="value"] selector
<!DOCTYPE html>
<html>
<head>
<title>CSS attribute selector</title>
<style>
[ class|="para"] {
border: 2px solid red;
}
</style>
</head>
<body>
<p class="para-1">This is the first paragraph.</p>
<p class="para-2">This is the second paragraph.</p>
<p class="para-3">This is the second paragraph</p>
<p class="test">This is the forth paragraph</p>
</body>
</html>](https://image.slidesharecdn.com/unitiiicss-240328065830-d6a4a081/85/Cascading-Styling-Sheets-CSS-simple-design-language-intended-to-transform-the-presentation-of-a-Web-Pages-as-well-as-many-ostensibly-non-web-environments-37-320.jpg)
![CSS [attribute^="value"] selector
<!DOCTYPE html>
<html>
<head>
<title>CSS attribute selector</title>
<style>
[class^="test"] {
border: 2px solid yellow;
}
[class^="para"] {
border: 2px solid red;
}
</style>
</head>
<body>
<p class="test-1">This is the first paragraph.</p>
<p class="para-1">This is the second paragraph.</p>
<p class="test-2">This is the second paragraph</p>
<p class="para-2">This is the forth paragraph</p>
</body>
</html>](https://image.slidesharecdn.com/unitiiicss-240328065830-d6a4a081/85/Cascading-Styling-Sheets-CSS-simple-design-language-intended-to-transform-the-presentation-of-a-Web-Pages-as-well-as-many-ostensibly-non-web-environments-38-320.jpg)
![CSS [attribute$="value"] selector
• The CSS [attribute$="value"] selector selects the element whose attribute value ends with the particular value.
• Syntax CSS [attribute$="value"] selector
<!DOCTYPE html>
<html>
<head>
<title>CSS attribute selector</title>
<style>
[class$="1"] {
border: 2px solid yellow;
}
</style>
</head>
<body>
<p class="test-1">This is the first paragraph.</p>
<p class="para-1">This is the second paragraph.</p>
<p class="test-2">This is the second paragraph</p>
<p class="para-2">This is the forth paragraph</p>
</body>
</html>](https://image.slidesharecdn.com/unitiiicss-240328065830-d6a4a081/85/Cascading-Styling-Sheets-CSS-simple-design-language-intended-to-transform-the-presentation-of-a-Web-Pages-as-well-as-many-ostensibly-non-web-environments-39-320.jpg)
![CSS [attribute*="value"] selector
• The [attribute*="value"] selector selects the
element in which the attribute value contains
a specified value.
• Syntax CSS [attribute*="value"] selector](https://image.slidesharecdn.com/unitiiicss-240328065830-d6a4a081/85/Cascading-Styling-Sheets-CSS-simple-design-language-intended-to-transform-the-presentation-of-a-Web-Pages-as-well-as-many-ostensibly-non-web-environments-40-320.jpg)
![<!DOCTYPE html>
<html>
<head>
<title>CSS attribute selector</title>
<style>
[class*="te"] {
border: 2px solid yellow;
}
</style>
</head>
<body>
<p class="test-1">This is the first paragraph.</p>
<p class="para-1">This is the second paragraph.</p>
<p class="test-2">This is the second paragraph</p>
<p class="para-2">This is the forth paragraph</p>
</body>
</html>](https://image.slidesharecdn.com/unitiiicss-240328065830-d6a4a081/85/Cascading-Styling-Sheets-CSS-simple-design-language-intended-to-transform-the-presentation-of-a-Web-Pages-as-well-as-many-ostensibly-non-web-environments-41-320.jpg)

