Cloudinaryの画像変換・配信で Webサイトを高速化
- 2. Share using the hashtags #cmdevio #cmdevioI 3⾃⼰紹介 伊藤 舞(いとう まい) • Classmethod (Europe) GmbH • 2017年10⽉ジョイン • ベルリンオフィス • AWS オペレーション業務、会計/⼈事/ 翻訳業務、Cloudinary • 前職はSIerで⾦融機関へBIやDBの導⼊⽀援
- 3. Share using the hashtags #cmdevio #cmdevioI 4アジェンダ 1. ウェブサイトのパフォーマンス 2. Cloudinary とは︖ • デモ︓画像変換と配信 3. Cloudinary の導⼊ • デモ︓ウィジェット 4. まとめ
- 4. Share using the hashtags #cmdevio #cmdevioI 5アジェンダ 1. ウェブサイトのパフォーマンス 2. Cloudinary とは︖ • デモ︓画像変換と配信 3. Cloudinary の導⼊ • デモ︓ウィジェット 4. まとめ
- 5. Share using the hashtags #cmdevio #cmdevioI 6サイトのパフォーマンス パフォーマンスはビジネスに影響する • 読み込み速度が1秒遅れると、 ページビューが11%減少、コンバージョン率が7%減少する • 1秒増えると、Amazon.comで年間1,700億円の利益損失につながる • 0.4秒減らすと、Yahooでトラフィックの9%増加につながる • 7秒減らすと、⾞⽐較サイトではページビューが17%増加、広告収⼊が3% 増加した • サイトのスピードはSEOランクの要素 • サイズの⼤きいサイトは(ユーザにとっても)お⾦がかかる *参考: How Page Load Time Affects Conversion Rates: 12 Case Studies [Infographic]
- 6. Share using the hashtags #cmdevio #cmdevioI 7パフォーマンスを改善する⽅法 • 送信するリソースを改善 - UI のビルドに使⽤する、CSS Bootstrap などを減らす - jQuery など Javascript ライブラリの使⽤を減らす - 不要な Javascript を無くしたり、重い処理を⾒直す • リソースを送信する⽅法を改善 - HTTP/2 に移⾏する - プリロードで事前にリソースをフェッチする - webpack のコード分割のように必要最⼩限を送信する • 送信するデータ量を改善 - リソースを圧縮する - 画像を最適化する *参考: パフォーマンスが重要なのはなぜか | Web Fundamentals | Google Developers
- 7. Share using the hashtags #cmdevio #cmdevioI 8画像を最適化する 多くのウェブサイトで画像が最⼤の要素を占める • ⼀般的なウェブサイトの60%を占める • 画像をメインに扱うサイトなら85%以上を占める ページサイズの⼤幅な削減が期待でき、 パフォーマンス改善に効果的
- 8. Share using the hashtags #cmdevio #cmdevioI 9ウェブサイトの画像が最適化されているか︖ Website Speed Test – 画像に特化したウェブサイトの評価 • 指標 - 画像数 - 合計画像サイズ - 最適化時の推定圧縮率 • 画像ごとの最適化ポイント - 画像フォーマット - 画像サイズ - 圧縮 - ⾊空間 - ⾊深度 - メタデータ https://webspeedtest.cloudinary.com
- 9. Share using the hashtags #cmdevio #cmdevioI 10アジェンダ 1. ウェブサイトのパフォーマンス 2. Cloudinary とは︖ • デモ︓画像変換と配信 3. Cloudinary の導⼊ • デモ︓ウィジェット 4. まとめ
- 10. Share using the hashtags #cmdevio #cmdevioI 11Cloudinary とは︖ • アップロード & クラウド上のストレージへ保管 • フォルダ階層での管理 & タグ付けやカスタムメタデータによる整理 • タグ、⽇付、ファイル形式、サイズなどのフィルタ検索 • 共有 & 単⼀のプラットフォームで共同作業 • 画像や動画の変換や最適化 • CDNによる⾼速配信 クラウドベース、エンドツーエンドのデジタル資産管理 (Digital Asset Management)
- 11. Share using the hashtags #cmdevio #cmdevioI 12Cloudinary コンソール プレビュー リネーム、 タグ付け、 メタデータ などの クイック編集 メディア ライブラリ フォルダ階層 表⽰切替や ソート変更 など直感的 UI 様々な条件指定のできるフィルタ検索 様々なソースか らアップロード
- 12. Share using the hashtags #cmdevio #cmdevioI 13Cloudinary API API を使⽤した操作 例) Python で画像アップロード 豊富な SDK ライブラリ で 既存のアプリケーションと も連携しやすい
- 13. Share using the hashtags #cmdevio #cmdevioI 14Cloudinary で画像や動画の最適化 • 指定サイズへ変更 • ブラウザごとに適切なフォーマットに変換 • f_auto を使⽤し、⾃動的にブラウザ検出 • 最適な⾒栄えを保ちながら解像度を縮⼩ • 画像のメタデータ削除 • 動画の適応ビットレートストリーミング
- 14. Share using the hashtags #cmdevio #cmdevioI 15Cloudinary で画像や動画の変換 • AIベースの切り取り • ⾓丸、エフェクトの適⽤ • オーバーレイ/アンダーレイの挿⼊ • 影、境界線の追加
- 15. Share using the hashtags #cmdevio #cmdevioI 16Cloudinary 変換パラメータ • 画像URLをAPIのように扱い、パラメータで画像を変換 • 同じパスへのアクセスは CDN キャッシュ配信 https://res.cloudinary.com/idemo/image/upload/c_fill,e_saturation:50, g_faces,h_250,r_50,w_315/djtanporucynijfazicv.jpg 画像変換デモページ https://demo.cloudinary.com/default
- 16. Share using the hashtags #cmdevio #cmdevioI デモ 画像の変換と配信 17
- 17. Share using the hashtags #cmdevio #cmdevioI 18アジェンダ 1. ウェブサイトのパフォーマンス 2. Cloudinary とは︖ • デモ︓画像変換と配信 3. Cloudinary の導⼊ • デモ︓ウィジェット 4. まとめ
- 18. Share using the hashtags #cmdevio #cmdevioI 19画像最適化ソリューション導⼊の考察 • SaaSのメリット • エンジニアをコアビジネスに注⼒させる • ⼯期を短縮 • SaaSと同等の性能・運⽤を⾃社で確保するのは技術・リ ソースの⾯で難しい
- 19. Share using the hashtags #cmdevio #cmdevioI 20Cloudinary のポジショニング • 画像変換特化 • ImageFlux • 画像管理+CDN • Imgix • uploadcare • GUMLET • CDN+オプションで画像変換 • Akamai + Image Manager • Cloudflare + Image Resizing • Fastly + Image Optimizer • CDN特化 • Amazon CloudFront
- 20. Share using the hashtags #cmdevio #cmdevioI 21画像最適化ソリューションの導⼊パターン パターン 説明 改修 コスト SaaS 前提で⼀から構築 アプリの仕様をSaaSに寄せ、マネージド・ サービスのメリットを最⼤限享受 ⼩ システムリプレース システムリプレースに合わせて SaaS を導 ⼊し、既存・関連システムとの連携やデー タ移⾏も考慮 特⼤ HTML内の画像URLを書き換え アプリが⽣成するHTMLを改修、画像URLを SaaS向けに書き換え 中 CDNエッジでリクエストを書き換え アプリ改修しない。画像へのリクエストを CDNエッジでSaaS向けに書き換え 軽微
- 21. Share using the hashtags #cmdevio #cmdevioI 22既存 CDN を使⽤する場合 既存の CloudFront を使⽤し、CDNエッジでリクエストを書き換え • Cloudinaryがオリジンの画像データを取得し、画像を最適化 • CloudinaryとCloudFrontを連携 • Lambda@Edgeを利⽤してリクエストを書き換え
- 22. Share using the hashtags #cmdevio #cmdevioI 23S3 から⾃動アップロードで移⾏する場合 既存の S3 バケットを紐付け、リクエスト時にアップロード • Cloudinaryのパスと S3 バケットのプレフィックスを連携 • 紐付けたパスにアクセスすると、Cloudinaryへ⾃動アップロード
- 23. Share using the hashtags #cmdevio #cmdevioI 24デモ ウィジェット
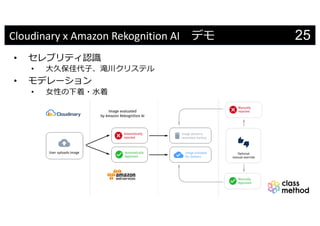
- 24. Share using the hashtags #cmdevio #cmdevioI 25Cloudinary x Amazon Rekognition AI デモ • セレブリティ認識 • ⼤久保佳代⼦、滝川クリステル • モデレーション • ⼥性の下着・⽔着
- 25. Share using the hashtags #cmdevio #cmdevioI 26アジェンダ 1. ウェブサイトのパフォーマンス 2. Cloudinary とは︖ • デモ︓画像変換と配信 3. Cloudinary の導⼊ • デモ︓ウィジェット 4. まとめ
- 26. Share using the hashtags #cmdevio #cmdevioI 27まとめ • 画像最適化でウェブサイトのパフォーマンスを改善 すると、ビジネスに繋がる • Cloudinaryで簡単に最適化や資産管理が実現でき、 コアビジネスに注⼒できる • さらにCFとL@Eを使って改修コストを軽く
- 27. Share using the hashtags #cmdevio #cmdevioI 28関連リソース • 無料サインアップ • DevelopersIO – 特集カテゴリー : https://dev.classmethod.jp/referencecat/cloudinary/ • モデレーションワークフローを組み込んだCloudinaryで、めそ⼦の写真集を作ってみた - https://dev.classmethod.jp/design/cloudinary-gallery-with-moderation-workflow/ • Cloudinaryを使いこなすための10のポイント – https://dev.classmethod.jp/design/top_10_tips_for_making_cloudinary_work_well_for_you/ • Webサイトの画像の取り扱いでやってしまう10の間違い - https://dev.classmethod.jp/design/top_10_mistakes_in_handling_website_images_and_how_to_solve_them/ • Cloudinaryの画像変換パラメータまとめ 〜 リサイズと最適化 – https://dev.classmethod.jp/design/cloudinary-transform-images/ • PythonからCloudinaryを操作してみた – https://dev.classmethod.jp/design/getting-started-with-cloudinary-python-sdk/




![Share using the hashtags #cmdevio #cmdevioI
6サイトのパフォーマンス
パフォーマンスはビジネスに影響する
• 読み込み速度が1秒遅れると、
ページビューが11%減少、コンバージョン率が7%減少する
• 1秒増えると、Amazon.comで年間1,700億円の利益損失につながる
• 0.4秒減らすと、Yahooでトラフィックの9%増加につながる
• 7秒減らすと、⾞⽐較サイトではページビューが17%増加、広告収⼊が3%
増加した
• サイトのスピードはSEOランクの要素
• サイズの⼤きいサイトは(ユーザにとっても)お⾦がかかる
*参考: How Page Load Time Affects Conversion
Rates: 12 Case Studies [Infographic]](https://image.slidesharecdn.com/201911cloudinarydevio-191101124817/85/Cloudinary-Web-5-320.jpg)