codebits 2009 HTML5 JS APIs
- 1. Is AP Br L5 ow HTM ser HTML5 JavaScript APIs codebits.eu 2009
- 2. HTML5
- 3. HTML5 Web Forms Offline History API Audio/Video Drag & Drop Undo Canvas Editable X-Domain Messaging
- 4. “HTML5”
- 5. “HTML5” Web Forms Offline History API Audio/Video Drag & Drop Undo Canvas Editable X-Domain Messaging Storage Geolocation Databases querySelector Workers Sockets Server Events
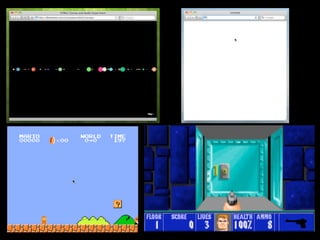
- 6. “HTML5” •Video •Storage •Canvas •Workers •Offline
- 7. “HTML5” •Video •Storage •Canvas •Workers •Offline
- 8. “HTML5” •Video •Storage •Canvas •Workers •Offline
- 10. <object classid="clsid:d27cdb6e-a height="344" codebase="http://dow flash/swflash.cab#version=6,0,40, <param name="allowFullScreen" val <param name="allowscriptaccess" v <param name="src" value="http://w <param name="allowfullscreen" val <embed type="application/x-shockw src="http://www.youtube.com/v/oHg allowscriptaccess="always" allowf </embed> </object>
- 13. <video> <source src="dizzy.ogv" /> <source src="dizzy.mp4" /> </video>
- 14. ?
- 15. <video> <source src="dizzy.ogv" /> <source src="dizzy.mp4" /> </video>
- 16. <video> <source src="dizzy.ogv" /> <source src="dizzy.mp4" /> <!-- QuickTime support --> <object><param></object> </video>
- 17. <video> <source src="dizzy.ogv" /> <source src="dizzy.mp4" /> <!-- QuickTime support --> <object><param></object> <!-- down to flash --> <object><param></object> </video>
- 18. <video> <source src="dizzy.ogv" /> <source src="dizzy.mp4" /> </video>
- 20. if (video.paused) { if (video.ended) { video.currentTime = 0; } video.play(); } else { video.pause(); } http://html5demos.com/video
- 21. if (video.paused) { if (video.ended) { video.currentTime = 0; } video.play(); } else { video.pause(); } http://html5demos.com/video
- 22. if (video.paused) { if (video.ended) { video.currentTime = 0; } video.play(); } else { video.pause(); } http://html5demos.com/video
- 23. if (video.paused) { if (video.ended) { video.currentTime = 0; } video.play(); } else { video.pause(); } http://html5demos.com/video
- 24. addEvent( video, 'timeupdate', function () { positon.innerHTML = ➥ asTime(this.currentTime); } ); http://html5demos.com/video
- 25. addEvent( video, 'timeupdate', function () { positon.innerHTML = ➥ asTime(this.currentTime); } ); http://html5demos.com/video
- 26. addEvent( video, 'timeupdate', function () { positon.innerHTML = ➥ asTime(this.currentTime); } ); http://html5demos.com/video
- 27. •play(), pause() •paused, ended, currentTime •canplay, timeupdate, ended •and a bunch more.
- 28. •Bugs tend to be rather quiet...shhh... •Firefox needs the right content-type • Safari will plough ahead
- 29. Accessibility?
- 34. <!DOCTYPE html> <html> <head> <title>Canvas</title> </head> <body> <canvas></canvas> </body> </html>
- 35. var ctx = canvas.getContext('2d');
- 36. var ctx = canvas.getContext('2d'); // Create radial gradient var grad = ctx.createRadialGradient(0,0,0,0,0,600);
- 37. var ctx = canvas.getContext('2d'); // Create radial gradient var grad = ctx.createRadialGradient(0,0,0,0,0,600); grad.addColorStop(0, '#E4E4E4'); grad.addColorStop(1, '#000');
- 38. var ctx = canvas.getContext('2d'); // Create radial gradient var grad = ctx.createRadialGradient(0,0,0,0,0,600); grad.addColorStop(0, '#E4E4E4'); grad.addColorStop(1, '#000'); // assign gradients to fill ctx.fillStyle = grad;
- 39. var ctx = canvas.getContext('2d'); // Create radial gradient var grad = ctx.createRadialGradient(0,0,0,0,0,600); grad.addColorStop(0, '#E4E4E4'); grad.addColorStop(1, '#000'); // assign gradients to fill ctx.fillStyle = grad; // draw 600x600 fill ctx.fillRect(0,0,600,600);
- 41. Let's mix it up
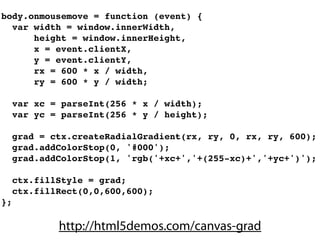
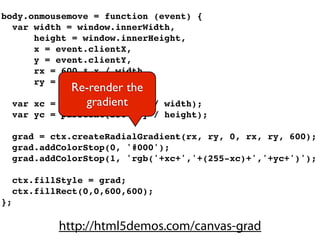
- 43. body.onmousemove = function (event) { var width = window.innerWidth, height = window.innerHeight, x = event.clientX, y = event.clientY, rx = 600 * x / width, ry = 600 * y / width; var xc = parseInt(256 * x / width); var yc = parseInt(256 * y / height); grad = ctx.createRadialGradient(rx, ry, 0, rx, ry, 600); grad.addColorStop(0, '#000'); grad.addColorStop(1, 'rgb('+xc+','+(255-xc)+','+yc+')'); ctx.fillStyle = grad; ctx.fillRect(0,0,600,600); }; http://html5demos.com/canvas-grad
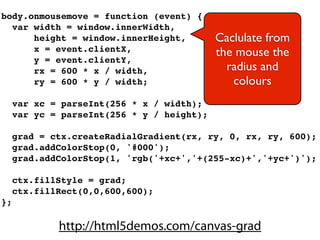
- 44. body.onmousemove = function (event) { var width = window.innerWidth, height = window.innerHeight, Caclulate from x = event.clientX, the mouse the y = event.clientY, rx = 600 * x / width, radius and ry = 600 * y / width; colours var xc = parseInt(256 * x / width); var yc = parseInt(256 * y / height); grad = ctx.createRadialGradient(rx, ry, 0, rx, ry, 600); grad.addColorStop(0, '#000'); grad.addColorStop(1, 'rgb('+xc+','+(255-xc)+','+yc+')'); ctx.fillStyle = grad; ctx.fillRect(0,0,600,600); }; http://html5demos.com/canvas-grad
- 45. body.onmousemove = function (event) { var width = window.innerWidth, height = window.innerHeight, x = event.clientX, y = event.clientY, rx = 600 * x / width, ry = 600 * y / width; Re-render the var xc = gradient parseInt(256 * x / width); var yc = parseInt(256 * y / height); grad = ctx.createRadialGradient(rx, ry, 0, rx, ry, 600); grad.addColorStop(0, '#000'); grad.addColorStop(1, 'rgb('+xc+','+(255-xc)+','+yc+')'); ctx.fillStyle = grad; ctx.fillRect(0,0,600,600); }; http://html5demos.com/canvas-grad
- 46. body.onmousemove = function (event) { var width = window.innerWidth, height = window.innerHeight, x = event.clientX, y = event.clientY, rx = 600 * x / width, ry = 600 * y / width; var xc = parseInt(256 * x / width); var yc = parseInt(256 * y / height); Set 0, rx, ry, 600); grad = ctx.createRadialGradient(rx, ry, the new fill grad.addColorStop(0, '#000'); style and refill - the browser grad.addColorStop(1, 'rgb('+xc+','+(255-xc)+','+yc+')'); ctx.fillStyle = grad; handles the hard ctx.fillRect(0,0,600,600); work }; http://html5demos.com/canvas-grad
- 47. body.onmousemove = function (event) { var width = window.innerWidth, height = window.innerHeight, x = event.clientX, y = event.clientY, rx = 600 * x / width, ry = 600 * y / width; var xc = parseInt(256 * x / width); var yc = parseInt(256 * y / height); grad = ctx.createRadialGradient(rx, ry, 0, rx, ry, 600); grad.addColorStop(0, '#000'); grad.addColorStop(1, 'rgb('+xc+','+(255-xc)+','+yc+')'); ctx.fillStyle = grad; ctx.fillRect(0,0,600,600); }; http://html5demos.com/canvas-grad
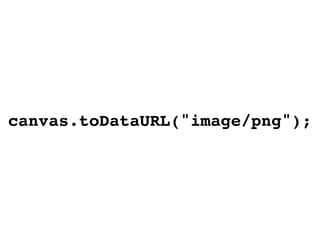
- 49. canvas.toDataURL("image/png"); data:image/ png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACtWK6eAAAFxUlEQVR4Ae3dQW5jORAEUXvQ97+yez CzNQpNyPwdIp+XJkVlRTKgheGvz69/fz78IIDAtwT+ +fa3fokAAv8RIIiLgMBAgCADHEsIEMQdQGAgQJABjiUECOIOIDAQIMgAxxICBHEHEBgIEGSAYwkBgrgDCAwECDLAs YQAQdwBBAYCBBngWEKAIO4AAgMBggxwLCFAEHcAgYEAQQY4lhAgiDuAwECAIAMcSwj8+nEEn58/ fuQfHehf6/8Ik01rBHyCrPGy+zICBLmscOOuESDIGi+7LyNAkMsKN data:image/png;base64,... +4aAYKs8bL7MgIEuaxw464RIMgaL7svI0CQywo37hoBgqzxsvsyAgS5rHDjrhEgyBovuy8jQJDLCjfuGgGCrPGy +zICBLmscOOuESDIGi+7LyNAkMsKN +4aAYKs8bL7MgIEuaxw464RIMgaL7svI0CQywo37hoBgqzxsvsyAgS5rHDjrhEgyBovuy8jQJDLCjfuGgGCrPGy +zICBLmscOOuESDIGi+7LyNAkMsKN+4aAYKs8bL7MgI//3R3T1m/ 7AqdPa5PkLP7Nd2LBAjyIkAvP5sAQc7u13QvEiDIiwC9/ GwCBDm7X9O9SIAgLwL08rMJEOTsfk33IgGCvAjQy88mQJCz+zXdiwR+/i/pLwba/fLPj7/zPe5fH1+7R3P+BgI +QTZAdeQ5BAhyTpcm2UCAIBugOvIcAgQ5p0uTbCBAkA1QHXkOAYKc06VJNhAgyAaojjyHAEHO6dIkGwgQZANUR55D gCDndGmSDQQIsgGqI88hQJBzujTJBgIE2QDVkecQIMg5XZpkAwGCbIDqyHMIEOScLk2ygQBBNkB15DkECHJOlybZQ IAgG6A68hwCBDmnS5NsIECQDVAdeQ4BgpzTpUk2ECDIBqiOPIcAQc7p0iQbCBBkA1RHnkOAIOd0aZINBAiyAaojzy FAkHO6NMkGAgTZANWR5xC47ununrJ+zuV9YhKfIE9Q9h5vS4Agb1ud4E8QIMgTlL3H2xIgyNtWJ/ gTBAjyBGXv8bYECPK21Qn+BAGCPEHZe7wtAYK8bXWCP0GAIE9Q9h5vS+C6v6TXm/r8O1/j/vHla9y/vRo +Qb7F4pcI/E +AIG4CAgMBggxwLCFAEHcAgYEAQQY4lhAgiDuAwECAIAMcSwgQxB1AYCBAkAGOJQQI4g4gMBAgyADHEgIEcQcQGAg QZIBjCQGCuAMIDAQIMsCxhABB3AEEBgIEGeBYQoAg7gACAwGCDHAsIUAQdwCBgQBBBjiWECCIO4DAQIAgAxxLCBDE HUBgIECQAY4lBAjiDiAwECDIAMcSAgRxBxAYCBBkgGMJAU93j90BT1lvFeITpNWHNDECBIkVIk6LAEFafUgTI0CQW CHitAgQpNWHNDECBIkVIk6LAEFafUgTI0CQWCHitAgQpNWHNDECBIkVIk6LAEFafUgTI0CQWCHitAgQpNWHNDECBI kVIk6LAEFafUgTI0CQWCHitAgQpNWHNDECBIkVIk6LAEFafUgTI0CQWCHitAgQpNWHNDECBIkVIk6LAEFafUgTI0C QWCHitAgQpNWHNDECBIkVIk6LAEFafUgTI0CQWCHitAgQpNWHNDECBIkVIk6LAEFafUgTI0CQWCHitAgQpNWHNDEC BIkVIk6LAEFafUgTI0CQWCHitAgQpNWHNDECBIkVIk6LAEFafUgTI0CQWCHitAgQpNWHNDECBIkVIk6LAEFafUgTI 0CQWCHitAgQpNWHNDECBIkVIk6LAEFafUgTI0CQWCHitAgQpNWHNDECBIkVIk6LAEFafUgTI0CQWCHitAgQpNWHND ECBIkVIk6LAEFafUgTI0CQWCHitAgQpNWHNDECBIkVIk6LAEFafUgTI0CQWCHitAgQpNWHNDECBIkVIk6LAEFafUg TI0CQWCHitAgQpNWHNDECBIkVIk6LAEFafUgTI0CQWCHitAgQpNWHNDECvwHnaxGSkEUPVAAAAABJRU5ErkJggg==
- 50. Canvas + drawImage + Video =
- 55. ctx.translate(canvas.width/2, canvas.height/2); ctx.scale(-1, 1); ctx.translate(-canvas.width/2, -canvas.height/2); ctx.drawImage( video, 0, 0, video.width, video.height, 0, 0, canvas.width, canvas.height); http://html5demos.com/video-canvas
- 56. ctx.getImageData(0, 0, w, h);
- 57. ctx.getImageData(0, 0, w, h); 0 1 2 3 0 r g b a 1 r g b a ... r g b a
- 58. pixels.data[i * 4 + 0]; 0 1 2 3 0 r g b a 1 r g b a ... r g b a
- 59. pixels.data[i * 4 + 1]; 0 1 2 3 0 r g b a 1 r g b a ... r g b a
- 60. pixels.data[i * 4 + 2]; 0 1 2 3 0 r g b a 1 r g b a ... r g b a
- 61. pixels.data[i * 4 + 3]; 0 1 2 3 0 r g b a 1 r g b a ... r g b a
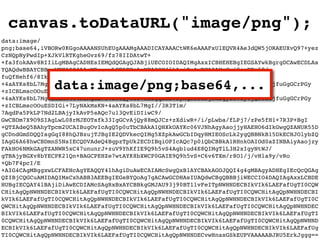
- 62. for (i = 0; i < pixels.data.length / 4; i++) { totals.r += pixels.data[i * 4 + 0]; // r totals.g += pixels.data[i * 4 + 1]; // g totals.b += pixels.data[i * 4 + 2]; // b } var r = parseInt(totals.r / (w*h)), g = parseInt(totals.g / (w*h)), b = parseInt(totals.b / (w*h)), rgb = [r, g, b].join(',');
- 64. Don't use for evil
- 66. Storage Database
- 67. Storage Database
- 68. Storage
- 69. Storage window based sessionStorage localStorage
- 70. Storage window based sessionStorage domain based localStorage
- 71. Storage var ss = sessionStorage; ss.setItem('key', 12); alert( ss.getItem('key') );
- 73. Storage var ss = sessionStorage; ss.setItem('key', 12); alert( ss.getItem('key') );
- 74. Storage var ss = sessionStorage; ss.key = 12; alert( ss.key );
- 75. Values set with expando syntax & that overwrite methods: are removed on reload
- 76. ...but not removed using setItem // Safari debugger broken: ss.setItem('key', 12);
- 77. Storage • setItem(key, value) • getItem(key) • removeItem(key) • key(index) • clear()
- 78. Values are strings Work around: JSON (and http://www.json.org/json2.js)
- 79. Tweet stream demo using localStorage
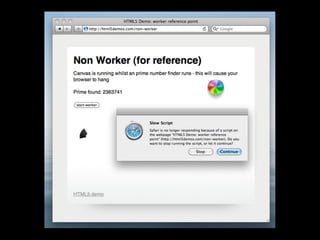
- 81. Web Workers
- 82. •"Threads" •Native or via Gears •Sandboxed •Debugging can be tricky
- 85. •importScripts • postMessage • onmessage • onconnect
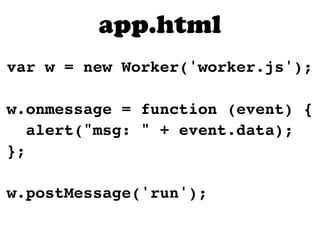
- 86. app.html var w = new Worker('worker.js'); w.onmessage = function (event) { alert("msg: " + event.data); }; w.postMessage('run');
- 87. app.html var w = new Worker('worker.js'); w.onmessage = function (event) { alert("msg: " + event.data); }; w.postMessage('run');
- 88. app.html var w = new Worker('worker.js'); w.onmessage = function (event) { alert("msg: " + event.data); }; w.postMessage('run');
- 89. app.html var w = new Worker('worker.js'); w.onmessage = function (event) { alert("msg: " + event.data); }; w.postMessage('run');
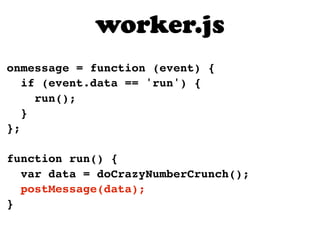
- 90. worker.js onmessage = function (event) { if (event.data == 'run') { run(); } }; function run() { var data = doCrazyNumberCrunch(); postMessage(data); }
- 91. worker.js onmessage = function (event) { if (event.data == 'run') { run(); } }; function run() { var data = doCrazyNumberCrunch(); postMessage(data); }
- 92. worker.js onmessage = function (event) { if (event.data == 'run') { run(); } }; function run() { var data = doCrazyNumberCrunch(); postMessage(data); }
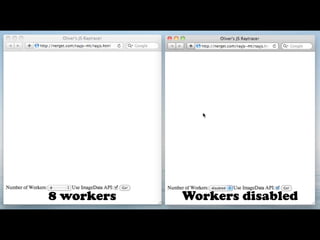
- 93. Can dos •Spawn more workers •setTimeout/Interval & clear •Access navigator •Error handling onerror •XHR (though responseXML is null)
- 94. 8 workers Workers disabled
- 97. Of ine Apps •Application cache / manifest •Events: of ine, online •navigator.onLine property
- 99. Using a Manifest <!DOCTYPE html> <html manifest="my.manifest"> <body> <!-- my page --> </body> </html>
- 101. The Manifest 1. Serve as text/manifest, by adding to mime.types: text/cache-manifest manifest
- 102. The Manifest 2. First line must be: CACHE MANIFEST
- 103. The Manifest 3. Including page is implicitly included in the cache.
- 104. The Manifest 4. Two futher namespaces: NETWORK & FALLBACK FALLBACK: / offline.html
- 105. The Manifest 5. Include some versioning to cache bust your manifest # version 16
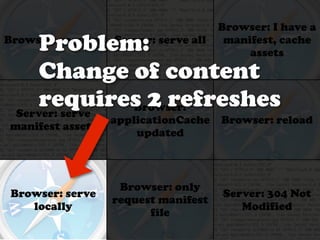
- 106. The process
- 107. Browser: I have a Browser: request Server: serve all manifest, cache assets Browser: Server: serve applicationCache Browser: reload manifest assets updated Browser: only Browser: serve Server: 304 Not request manifest locally Modified file
- 108. Browser: I have a Problem: Browser: request Server: serve all manifest, cache assets Change of content requires 2 refreshes Server: serve Browser: applicationCache Browser: reload manifest assets updated Browser: only Browser: serve Server: 304 Not request manifest locally Modified file
- 109. applicationCache.onUpdateReady = function () { applicationCache.swapCache(); notice('reload'); }; window.onOnline = function () { // fire an update to the cache applicationCache.update(); };
- 110. And a lot more...
- 111. Attributes: data-*, itemProp, sandbox (on iframes) <progress> Microdata API, <meter> datagrid, XHR2 & <datalist> upload progress <ruby> querySelector Drag & Drop, History manager ARIA overlap
- 113. Remy Sharp @rem icnhz.com/rs_talks icnhz.com/rs_codebits html5demos.com The Dizzy HTML5 cat


























































![pixels.data[i * 4 + 0];
0 1 2 3
0 r g b a
1 r g b a
... r g b a](https://image.slidesharecdn.com/codebits09-html5-js-apis-091214202535-phpapp02/85/codebits-2009-HTML5-JS-APIs-58-320.jpg)
![pixels.data[i * 4 + 1];
0 1 2 3
0 r g b a
1 r g b a
... r g b a](https://image.slidesharecdn.com/codebits09-html5-js-apis-091214202535-phpapp02/85/codebits-2009-HTML5-JS-APIs-59-320.jpg)
![pixels.data[i * 4 + 2];
0 1 2 3
0 r g b a
1 r g b a
... r g b a](https://image.slidesharecdn.com/codebits09-html5-js-apis-091214202535-phpapp02/85/codebits-2009-HTML5-JS-APIs-60-320.jpg)
![pixels.data[i * 4 + 3];
0 1 2 3
0 r g b a
1 r g b a
... r g b a](https://image.slidesharecdn.com/codebits09-html5-js-apis-091214202535-phpapp02/85/codebits-2009-HTML5-JS-APIs-61-320.jpg)
![for (i = 0; i < pixels.data.length / 4; i++) {
totals.r += pixels.data[i * 4 + 0]; // r
totals.g += pixels.data[i * 4 + 1]; // g
totals.b += pixels.data[i * 4 + 2]; // b
}
var r = parseInt(totals.r / (w*h)),
g = parseInt(totals.g / (w*h)),
b = parseInt(totals.b / (w*h)),
rgb = [r, g, b].join(',');](https://image.slidesharecdn.com/codebits09-html5-js-apis-091214202535-phpapp02/85/codebits-2009-HTML5-JS-APIs-62-320.jpg)