CommonJS via PINF JavaScript Loader - Introduction
- 1. CommonJS via BETA PINF JavaScript Loader github.com/pinf/loader-js (MIT Licensed) Introduction Boston JavaScript - October 14, 2011 by Christoph Dorn Copyright (c) 2011 Christoph Dorn <[email protected]> License: Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Various names and trademarks copyright respective parties.
- 3. About Christoph • 15+ years experience (web apps & business)
- 4. About Christoph • 15+ years experience (web apps & business) • Self taught developer
- 5. About Christoph • 15+ years experience (web apps & business) • Self taught developer • Independent
- 6. About Christoph • 15+ years experience (web apps & business) • Self taught developer • Independent • Playing with and integrating toolchains for years
- 7. About Christoph • 15+ years experience (web apps & business) • Self taught developer • Independent • Playing with and integrating toolchains for years • Firebug Working Group (3 years)
- 8. About Christoph • 15+ years experience (web apps & business) • Self taught developer • Independent • Playing with and integrating toolchains for years • Firebug Working Group (3 years) • Extensions
- 9. About Christoph • 15+ years experience (web apps & business) • Self taught developer • Independent • Playing with and integrating toolchains for years • Firebug Working Group (3 years) • Extensions • CommonJS List (2 years)
- 10. About Christoph • 15+ years experience (web apps & business) • Self taught developer • Independent • Playing with and integrating toolchains for years • Firebug Working Group (3 years) • Extensions • CommonJS List (2 years) • Packages & dependency management
- 11. About Christoph • 15+ years experience (web apps & business) • Self taught developer • Independent • Playing with and integrating toolchains for years • Firebug Working Group (3 years) • Extensions • CommonJS List (2 years) • Packages & dependency management Focus: Toolchain Design & Efficient Workflows
- 12. What drives me?
- 13. What drives me? I believe a major factor constraining software evolution is the lack of refactorability as a core design goal of toolchains.
- 14. What drives me? I believe a major factor constraining software evolution is the lack of refactorability as a core design goal of toolchains. If we can easily change our software in every way we can focus on figuring out what actually works the best!
- 15. What drives me? I believe a major factor constraining software evolution is the lack of refactorability as a core design goal of toolchains. If we can easily change our software in every way we can focus on figuring out what actually works the best! Building a JavaScript based Toolchain Platform!
- 16. What drives me? I believe a major factor constraining software evolution is the lack of refactorability as a core design goal of toolchains. If we can easily change our software in every way we can focus on figuring out what actually works the best! Building a JavaScript based Toolchain Platform! github.com/pinf (MIT Licensed)
- 17. What drives me? I believe a major factor constraining software evolution is the lack of refactorability as a core design goal of toolchains. If we can easily change our software in every way we can focus on figuring out what actually works the best! Building a JavaScript based Toolchain Platform! github.com/pinf (MIT Licensed) JavaScript: Very expressive and easy to refactor; everyone will know it
- 18. What drives me? I believe a major factor constraining software evolution is the lack of refactorability as a core design goal of toolchains. If we can easily change our software in every way we can focus on figuring out what actually works the best! Building a JavaScript based Toolchain Platform! github.com/pinf (MIT Licensed) JavaScript: Very expressive and easy to refactor; everyone will know it CommonJS: Developers seeking to build a JavaScript Ecosystem which allows for:
- 19. What drives me? I believe a major factor constraining software evolution is the lack of refactorability as a core design goal of toolchains. If we can easily change our software in every way we can focus on figuring out what actually works the best! Building a JavaScript based Toolchain Platform! github.com/pinf (MIT Licensed) JavaScript: Very expressive and easy to refactor; everyone will know it CommonJS: Developers seeking to build a JavaScript Ecosystem which allows for: • Code-sharing, interoperable libraries and portable applications
- 20. What drives me? I believe a major factor constraining software evolution is the lack of refactorability as a core design goal of toolchains. If we can easily change our software in every way we can focus on figuring out what actually works the best! Building a JavaScript based Toolchain Platform! github.com/pinf (MIT Licensed) JavaScript: Very expressive and easy to refactor; everyone will know it CommonJS: Developers seeking to build a JavaScript Ecosystem which allows for: • Code-sharing, interoperable libraries and portable applications • Transferring the power of JavaScript to various parts of a system
- 21. What drives me? I believe a major factor constraining software evolution is the lack of refactorability as a core design goal of toolchains. If we can easily change our software in every way we can focus on figuring out what actually works the best! Building a JavaScript based Toolchain Platform! github.com/pinf (MIT Licensed) JavaScript: Very expressive and easy to refactor; everyone will know it CommonJS: Developers seeking to build a JavaScript Ecosystem which allows for: • Code-sharing, interoperable libraries and portable applications • Transferring the power of JavaScript to various parts of a system • Seamless refactoring and re-composition of programs
- 22. What funds my work?
- 23. What funds my work?
- 25. CommonJS Ecosystem Goals • Consistent low-level APIs across platforms
- 26. CommonJS Ecosystem Goals • Consistent low-level APIs across platforms • Interoperable libraries
- 27. CommonJS Ecosystem Goals • Consistent low-level APIs across platforms • Interoperable libraries • Securable module sandboxes
- 28. CommonJS Ecosystem Goals • Consistent low-level APIs across platforms • Interoperable libraries • Securable module sandboxes • Portable applications
- 29. CommonJS Ecosystem Goals • Consistent low-level APIs across platforms • Interoperable libraries • Securable module sandboxes • Portable applications • Arbitrary & re-configurable program composition
- 30. CommonJS Ecosystem Goals • Consistent low-level APIs across platforms • Interoperable libraries • Securable module sandboxes • Portable applications • Arbitrary & re-configurable program composition • Non-conflicting namespaces
- 31. CommonJS Ecosystem Goals • Consistent low-level APIs across platforms • Interoperable libraries • Securable module sandboxes • Portable applications • Arbitrary & re-configurable program composition • Non-conflicting namespaces • Publish code to URIs
- 32. CommonJS Ecosystem Goals • Consistent low-level APIs across platforms • Interoperable libraries • Securable module sandboxes • Portable applications • Arbitrary & re-configurable program composition • Non-conflicting namespaces • Publish code to URIs • Depend on code from URIs
- 33. CommonJS Ecosystem Goals • Consistent low-level APIs across platforms • Interoperable libraries • Securable module sandboxes • Portable applications • Arbitrary & re-configurable program composition • Non-conflicting namespaces • Publish code to URIs • Depend on code from URIs • Distributed package registry and repository
- 34. CommonJS Ecosystem Goals • Consistent low-level APIs across platforms • Interoperable libraries • Securable module sandboxes • Portable applications • Arbitrary & re-configurable program composition • Non-conflicting namespaces • Publish code to URIs • Depend on code from URIs • Distributed package registry and repository • Consistent tooling interface
- 36. Separate Concerns To achieve our goals I believe we MUST:
- 37. Separate Concerns To achieve our goals I believe we MUST: • Clearly separate concerns
- 38. Separate Concerns To achieve our goals I believe we MUST: • Clearly separate concerns • Logically (within runtime by using different API methods vs overloading)
- 39. Separate Concerns To achieve our goals I believe we MUST: • Clearly separate concerns • Logically (within runtime by using different API methods vs overloading) • Physically (between runtimes and parties)
- 40. Separate Concerns To achieve our goals I believe we MUST: • Clearly separate concerns • Logically (within runtime by using different API methods vs overloading) • Physically (between runtimes and parties) • Link everything by URIs (globally unique namespace)
- 41. Separate Concerns To achieve our goals I believe we MUST: • Clearly separate concerns • Logically (within runtime by using different API methods vs overloading) • Physically (between runtimes and parties) • Link everything by URIs (globally unique namespace) • Layer control to introduce possibilities of indirection
- 42. Separate Concerns To achieve our goals I believe we MUST: • Clearly separate concerns • Logically (within runtime by using different API methods vs overloading) • Physically (between runtimes and parties) • Link everything by URIs (globally unique namespace) • Layer control to introduce possibilities of indirection We are talking about layered re-configurability of a program from the outside in at any point of the program’s pre-run lifecycle.
- 43. Separate Concerns To achieve our goals I believe we MUST: • Clearly separate concerns • Logically (within runtime by using different API methods vs overloading) • Physically (between runtimes and parties) • Link everything by URIs (globally unique namespace) • Layer control to introduce possibilities of indirection We are talking about layered re-configurability of a program from the outside in at any point of the program’s pre-run lifecycle. It must be:
- 44. Separate Concerns To achieve our goals I believe we MUST: • Clearly separate concerns • Logically (within runtime by using different API methods vs overloading) • Physically (between runtimes and parties) • Link everything by URIs (globally unique namespace) • Layer control to introduce possibilities of indirection We are talking about layered re-configurability of a program from the outside in at any point of the program’s pre-run lifecycle. It must be: • Easy to learn and understand
- 45. Separate Concerns To achieve our goals I believe we MUST: • Clearly separate concerns • Logically (within runtime by using different API methods vs overloading) • Physically (between runtimes and parties) • Link everything by URIs (globally unique namespace) • Layer control to introduce possibilities of indirection We are talking about layered re-configurability of a program from the outside in at any point of the program’s pre-run lifecycle. It must be: • Easy to learn and understand • Restrict only where absolutely necessary
- 46. Separate Concerns To achieve our goals I believe we MUST: • Clearly separate concerns • Logically (within runtime by using different API methods vs overloading) • Physically (between runtimes and parties) • Link everything by URIs (globally unique namespace) • Layer control to introduce possibilities of indirection We are talking about layered re-configurability of a program from the outside in at any point of the program’s pre-run lifecycle. It must be: • Easy to learn and understand • Restrict only where absolutely necessary • Lightweight and easily implemented
- 47. Separate Concerns To achieve our goals I believe we MUST: • Clearly separate concerns • Logically (within runtime by using different API methods vs overloading) • Physically (between runtimes and parties) • Link everything by URIs (globally unique namespace) • Layer control to introduce possibilities of indirection We are talking about layered re-configurability of a program from the outside in at any point of the program’s pre-run lifecycle. It must be: • Easy to learn and understand • Restrict only where absolutely necessary • Lightweight and easily implemented
- 48. A/The Solution
- 50. A/The Solution CommonJS/Modules/2.0 (draft) • function (require, exports, module) {} - Factory
- 51. A/The Solution CommonJS/Modules/2.0 (draft) • function (require, exports, module) {} - Factory • require(“./<id>”); - Static linking (rel_id)
- 52. A/The Solution CommonJS/Modules/2.0 (draft) • function (require, exports, module) {} - Factory • require(“./<id>”); - Static linking (rel_id) • module.load($rel_id, function callback() {}); - Dynamic linking
- 53. A/The Solution CommonJS/Modules/2.0 (draft) • function (require, exports, module) {} - Factory • require(“./<id>”); - Static linking (rel_id) • module.load($rel_id, function callback() {}); - Dynamic linking • module.declare(factory); - Lazy ASYNC (‘require scraping’ ~ toSource())
- 54. A/The Solution CommonJS/Modules/2.0 (draft) • function (require, exports, module) {} - Factory • require(“./<id>”); - Static linking (rel_id) • module.load($rel_id, function callback() {}); - Dynamic linking • module.declare(factory); - Lazy ASYNC (‘require scraping’ ~ toSource()) • module.declare([“<dep_rel_id>”], factory); - Strict ASYNC
- 55. A/The Solution CommonJS/Modules/2.0 (draft) • function (require, exports, module) {} - Factory • require(“./<id>”); - Static linking (rel_id) • module.load($rel_id, function callback() {}); - Dynamic linking • module.declare(factory); - Lazy ASYNC (‘require scraping’ ~ toSource()) • module.declare([“<dep_rel_id>”], factory); - Strict ASYNC • require.memoize(“<can_id>”, [“<dep_rel_id>”], factory); - Transport
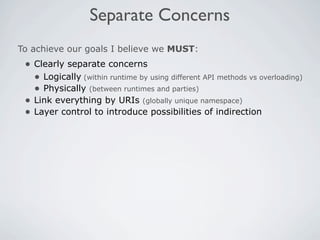
- 56. A/The Solution CommonJS/Modules/2.0 (draft) • function (require, exports, module) {} - Factory • require(“./<id>”); - Static linking (rel_id) • module.load($rel_id, function callback() {}); - Dynamic linking • module.declare(factory); - Lazy ASYNC (‘require scraping’ ~ toSource()) • module.declare([“<dep_rel_id>”], factory); - Strict ASYNC • require.memoize(“<can_id>”, [“<dep_rel_id>”], factory); - Transport CommonJS/Package/Mappings/C (proposal; amendment required)
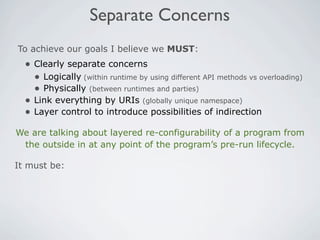
- 57. A/The Solution CommonJS/Modules/2.0 (draft) • function (require, exports, module) {} - Factory • require(“./<id>”); - Static linking (rel_id) • module.load($rel_id, function callback() {}); - Dynamic linking • module.declare(factory); - Lazy ASYNC (‘require scraping’ ~ toSource()) • module.declare([“<dep_rel_id>”], factory); - Strict ASYNC • require.memoize(“<can_id>”, [“<dep_rel_id>”], factory); - Transport CommonJS/Package/Mappings/C (proposal; amendment required) • {“archive”:”<url>”}, {“location”:”<path>”}, ... - Locators
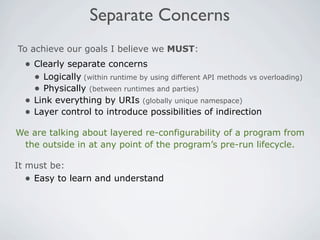
- 58. A/The Solution CommonJS/Modules/2.0 (draft) • function (require, exports, module) {} - Factory • require(“./<id>”); - Static linking (rel_id) • module.load($rel_id, function callback() {}); - Dynamic linking • module.declare(factory); - Lazy ASYNC (‘require scraping’ ~ toSource()) • module.declare([“<dep_rel_id>”], factory); - Strict ASYNC • require.memoize(“<can_id>”, [“<dep_rel_id>”], factory); - Transport CommonJS/Package/Mappings/C (proposal; amendment required) • {“archive”:”<url>”}, {“location”:”<path>”}, ... - Locators • package.json ~ {“mappings”: {“<alias>”:<locator>}} - Pkg. Descriptor
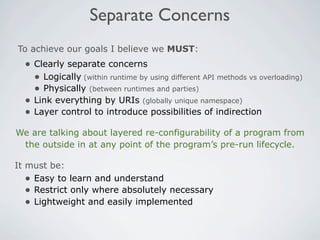
- 59. A/The Solution CommonJS/Modules/2.0 (draft) • function (require, exports, module) {} - Factory • require(“./<id>”); - Static linking (rel_id) • module.load($rel_id, function callback() {}); - Dynamic linking • module.declare(factory); - Lazy ASYNC (‘require scraping’ ~ toSource()) • module.declare([“<dep_rel_id>”], factory); - Strict ASYNC • require.memoize(“<can_id>”, [“<dep_rel_id>”], factory); - Transport CommonJS/Package/Mappings/C (proposal; amendment required) • {“archive”:”<url>”}, {“location”:”<path>”}, ... - Locators • package.json ~ {“mappings”: {“<alias>”:<locator>}} - Pkg. Descriptor • require(“<alias>/<id>”); - Static linking (alias_id)
- 60. A/The Solution CommonJS/Modules/2.0 (draft) • function (require, exports, module) {} - Factory • require(“./<id>”); - Static linking (rel_id) • module.load($rel_id, function callback() {}); - Dynamic linking • module.declare(factory); - Lazy ASYNC (‘require scraping’ ~ toSource()) • module.declare([“<dep_rel_id>”], factory); - Strict ASYNC • require.memoize(“<can_id>”, [“<dep_rel_id>”], factory); - Transport CommonJS/Package/Mappings/C (proposal; amendment required) • {“archive”:”<url>”}, {“location”:”<path>”}, ... - Locators • package.json ~ {“mappings”: {“<alias>”:<locator>}} - Pkg. Descriptor • require(“<alias>/<id>”); - Static linking (alias_id) • module.load($alias_id, function callback() {}); - Dynamic linking
- 61. A/The Solution CommonJS/Modules/2.0 (draft) • function (require, exports, module) {} - Factory • require(“./<id>”); - Static linking (rel_id) • module.load($rel_id, function callback() {}); - Dynamic linking • module.declare(factory); - Lazy ASYNC (‘require scraping’ ~ toSource()) • module.declare([“<dep_rel_id>”], factory); - Strict ASYNC • require.memoize(“<can_id>”, [“<dep_rel_id>”], factory); - Transport CommonJS/Package/Mappings/C (proposal; amendment required) • {“archive”:”<url>”}, {“location”:”<path>”}, ... - Locators • package.json ~ {“mappings”: {“<alias>”:<locator>}} - Pkg. Descriptor • require(“<alias>/<id>”); - Static linking (alias_id) • module.load($alias_id, function callback() {}); - Dynamic linking • module.declare([“<dep_alias_id>”], factory); - Strict ASYNC
- 62. A/The Solution CommonJS/Modules/2.0 (draft) • function (require, exports, module) {} - Factory • require(“./<id>”); - Static linking (rel_id) • module.load($rel_id, function callback() {}); - Dynamic linking • module.declare(factory); - Lazy ASYNC (‘require scraping’ ~ toSource()) • module.declare([“<dep_rel_id>”], factory); - Strict ASYNC • require.memoize(“<can_id>”, [“<dep_rel_id>”], factory); - Transport CommonJS/Package/Mappings/C (proposal; amendment required) • {“archive”:”<url>”}, {“location”:”<path>”}, ... - Locators • package.json ~ {“mappings”: {“<alias>”:<locator>}} - Pkg. Descriptor • require(“<alias>/<id>”); - Static linking (alias_id) • module.load($alias_id, function callback() {}); - Dynamic linking • module.declare([“<dep_alias_id>”], factory); - Strict ASYNC • require.memoize(“<can_id>”, [“<dep_alias_id>”], factory); - Transport
- 63. A/The Solution CommonJS/Modules/2.0 (draft) • function (require, exports, module) {} - Factory • require(“./<id>”); - Static linking (rel_id) • module.load($rel_id, function callback() {}); - Dynamic linking • module.declare(factory); - Lazy ASYNC (‘require scraping’ ~ toSource()) • module.declare([“<dep_rel_id>”], factory); - Strict ASYNC • require.memoize(“<can_id>”, [“<dep_rel_id>”], factory); - Transport CommonJS/Package/Mappings/C (proposal; amendment required) • {“archive”:”<url>”}, {“location”:”<path>”}, ... - Locators • package.json ~ {“mappings”: {“<alias>”:<locator>}} - Pkg. Descriptor • require(“<alias>/<id>”); - Static linking (alias_id) • module.load($alias_id, function callback() {}); - Dynamic linking • module.declare([“<dep_alias_id>”], factory); - Strict ASYNC • require.memoize(“<can_id>”, [“<dep_alias_id>”], factory); - Transport • /<packages>/<uri_no_protocol>/<revision>@/<lib>/<id> - Canonical ID
- 64. Logically separate concerns Plain Module Lazy ASYNC Strict ASYNC
- 65. Physical layers of indirection
- 66. PINF JS Loader Overview
- 67. PINF JS Loader Overview • Loads multiple module source formats:
- 68. PINF JS Loader Overview • Loads multiple module source formats: • Asynchronous Module Definition (AMD)
- 69. PINF JS Loader Overview • Loads multiple module source formats: • Asynchronous Module Definition (AMD) • CommonJS Modules 1.1
- 70. PINF JS Loader Overview • Loads multiple module source formats: • Asynchronous Module Definition (AMD) • CommonJS Modules 1.1 • CommonJS Modules 2.0 (draft)
- 71. PINF JS Loader Overview • Loads multiple module source formats: • Asynchronous Module Definition (AMD) • CommonJS Modules 1.1 • CommonJS Modules 2.0 (draft) • Plain JavaScript files
- 72. PINF JS Loader Overview • Loads multiple module source formats: • Asynchronous Module Definition (AMD) • CommonJS Modules 1.1 • CommonJS Modules 2.0 (draft) • Plain JavaScript files • Dynamically downloads and resolves dependencies via CommonJS Package Mappings & Dependencies
- 73. PINF JS Loader Overview • Loads multiple module source formats: • Asynchronous Module Definition (AMD) • CommonJS Modules 1.1 • CommonJS Modules 2.0 (draft) • Plain JavaScript files • Dynamically downloads and resolves dependencies via CommonJS Package Mappings & Dependencies • Runs an identical CommonJS package on many platforms for development and production:
- 74. PINF JS Loader Overview • Loads multiple module source formats: • Asynchronous Module Definition (AMD) • CommonJS Modules 1.1 • CommonJS Modules 2.0 (draft) • Plain JavaScript files • Dynamically downloads and resolves dependencies via CommonJS Package Mappings & Dependencies • Runs an identical CommonJS package on many platforms for development and production: • Browser, NodeJS, V8CGI, GPSEE, RingoJS, Narwhal, Jetpack, Titanium, AdobeAir (platform and API support varies)
- 75. PINF JS Loader Overview • Loads multiple module source formats: • Asynchronous Module Definition (AMD) • CommonJS Modules 1.1 • CommonJS Modules 2.0 (draft) • Plain JavaScript files • Dynamically downloads and resolves dependencies via CommonJS Package Mappings & Dependencies • Runs an identical CommonJS package on many platforms for development and production: • Browser, NodeJS, V8CGI, GPSEE, RingoJS, Narwhal, Jetpack, Titanium, AdobeAir (platform and API support varies) • Can load CommonJS programs and export static bundle (inlined modules) based programs for running in Browser via BravoJS (multiple platforms and loaders coming soon)
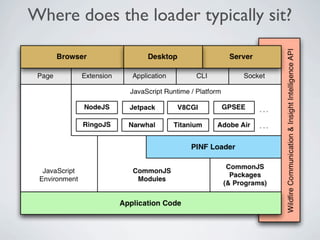
- 76. Where does the loader typically sit?
- 77. Architecture & process of the loader
- 78. Architecture & process of the loader
- 79. Dependency trees afforded by the loader
- 80. Demo Time! github.com/cadorn/ace-extjs github.com/pinf/test-programs-js
- 81. Thank you! Slides and links will be made available at: github.com/pinf/loader-js/wiki
Editor's Notes
- #2: \n
- #3: \n
- #4: \n
- #5: \n
- #6: \n
- #7: \n
- #8: \n
- #9: \n
- #10: \n
- #11: \n
- #12: \n
- #13: \n
- #14: \n
- #15: \n
- #16: \n
- #17: \n
- #18: \n
- #19: \n
- #20: \n
- #21: \n
- #22: \n
- #23: \n
- #24: \n
- #25: \n
- #26: \n
- #27: \n
- #28: \n
- #29: \n
- #30: \n
- #31: \n
- #32: \n
- #33: \n
- #34: \n
- #35: \n
- #36: \n
- #37: \n
- #38: \n
- #39: \n
- #40: \n
- #41: \n
- #42: \n
- #43: \n
- #44: \n
- #45: \n
- #46: \n
- #47: \n
- #48: \n
- #49: \n
- #50: \n
- #51: \n
- #52: \n
- #53: \n
- #54: \n
- #55: \n
- #56: \n
- #57: \n
- #58: \n
- #59: \n
- #60: \n
- #61: \n
- #62: \n
- #63: \n
- #64: \n
- #65: \n
- #66: \n
- #67: \n
- #68: \n
- #69: \n
- #70: \n
- #71: \n
- #72: \n
- #73: \n
- #74: \n






















































![A/The Solution
CommonJS/Modules/2.0 (draft)
• function (require, exports, module) {} - Factory
• require(“./<id>”); - Static linking (rel_id)
• module.load($rel_id, function callback() {}); - Dynamic linking
• module.declare(factory); - Lazy ASYNC (‘require scraping’ ~ toSource())
• module.declare([“<dep_rel_id>”], factory); - Strict ASYNC](https://image.slidesharecdn.com/commonjsviapinf2011-10-14-111025105047-phpapp01/85/CommonJS-via-PINF-JavaScript-Loader-Introduction-54-320.jpg)
![A/The Solution
CommonJS/Modules/2.0 (draft)
• function (require, exports, module) {} - Factory
• require(“./<id>”); - Static linking (rel_id)
• module.load($rel_id, function callback() {}); - Dynamic linking
• module.declare(factory); - Lazy ASYNC (‘require scraping’ ~ toSource())
• module.declare([“<dep_rel_id>”], factory); - Strict ASYNC
• require.memoize(“<can_id>”, [“<dep_rel_id>”], factory); - Transport](https://image.slidesharecdn.com/commonjsviapinf2011-10-14-111025105047-phpapp01/85/CommonJS-via-PINF-JavaScript-Loader-Introduction-55-320.jpg)
![A/The Solution
CommonJS/Modules/2.0 (draft)
• function (require, exports, module) {} - Factory
• require(“./<id>”); - Static linking (rel_id)
• module.load($rel_id, function callback() {}); - Dynamic linking
• module.declare(factory); - Lazy ASYNC (‘require scraping’ ~ toSource())
• module.declare([“<dep_rel_id>”], factory); - Strict ASYNC
• require.memoize(“<can_id>”, [“<dep_rel_id>”], factory); - Transport
CommonJS/Package/Mappings/C (proposal; amendment required)](https://image.slidesharecdn.com/commonjsviapinf2011-10-14-111025105047-phpapp01/85/CommonJS-via-PINF-JavaScript-Loader-Introduction-56-320.jpg)
![A/The Solution
CommonJS/Modules/2.0 (draft)
• function (require, exports, module) {} - Factory
• require(“./<id>”); - Static linking (rel_id)
• module.load($rel_id, function callback() {}); - Dynamic linking
• module.declare(factory); - Lazy ASYNC (‘require scraping’ ~ toSource())
• module.declare([“<dep_rel_id>”], factory); - Strict ASYNC
• require.memoize(“<can_id>”, [“<dep_rel_id>”], factory); - Transport
CommonJS/Package/Mappings/C (proposal; amendment required)
• {“archive”:”<url>”}, {“location”:”<path>”}, ... - Locators](https://image.slidesharecdn.com/commonjsviapinf2011-10-14-111025105047-phpapp01/85/CommonJS-via-PINF-JavaScript-Loader-Introduction-57-320.jpg)
![A/The Solution
CommonJS/Modules/2.0 (draft)
• function (require, exports, module) {} - Factory
• require(“./<id>”); - Static linking (rel_id)
• module.load($rel_id, function callback() {}); - Dynamic linking
• module.declare(factory); - Lazy ASYNC (‘require scraping’ ~ toSource())
• module.declare([“<dep_rel_id>”], factory); - Strict ASYNC
• require.memoize(“<can_id>”, [“<dep_rel_id>”], factory); - Transport
CommonJS/Package/Mappings/C (proposal; amendment required)
• {“archive”:”<url>”}, {“location”:”<path>”}, ... - Locators
• package.json ~ {“mappings”: {“<alias>”:<locator>}} - Pkg. Descriptor](https://image.slidesharecdn.com/commonjsviapinf2011-10-14-111025105047-phpapp01/85/CommonJS-via-PINF-JavaScript-Loader-Introduction-58-320.jpg)
![A/The Solution
CommonJS/Modules/2.0 (draft)
• function (require, exports, module) {} - Factory
• require(“./<id>”); - Static linking (rel_id)
• module.load($rel_id, function callback() {}); - Dynamic linking
• module.declare(factory); - Lazy ASYNC (‘require scraping’ ~ toSource())
• module.declare([“<dep_rel_id>”], factory); - Strict ASYNC
• require.memoize(“<can_id>”, [“<dep_rel_id>”], factory); - Transport
CommonJS/Package/Mappings/C (proposal; amendment required)
• {“archive”:”<url>”}, {“location”:”<path>”}, ... - Locators
• package.json ~ {“mappings”: {“<alias>”:<locator>}} - Pkg. Descriptor
• require(“<alias>/<id>”); - Static linking (alias_id)](https://image.slidesharecdn.com/commonjsviapinf2011-10-14-111025105047-phpapp01/85/CommonJS-via-PINF-JavaScript-Loader-Introduction-59-320.jpg)
![A/The Solution
CommonJS/Modules/2.0 (draft)
• function (require, exports, module) {} - Factory
• require(“./<id>”); - Static linking (rel_id)
• module.load($rel_id, function callback() {}); - Dynamic linking
• module.declare(factory); - Lazy ASYNC (‘require scraping’ ~ toSource())
• module.declare([“<dep_rel_id>”], factory); - Strict ASYNC
• require.memoize(“<can_id>”, [“<dep_rel_id>”], factory); - Transport
CommonJS/Package/Mappings/C (proposal; amendment required)
• {“archive”:”<url>”}, {“location”:”<path>”}, ... - Locators
• package.json ~ {“mappings”: {“<alias>”:<locator>}} - Pkg. Descriptor
• require(“<alias>/<id>”); - Static linking (alias_id)
• module.load($alias_id, function callback() {}); - Dynamic linking](https://image.slidesharecdn.com/commonjsviapinf2011-10-14-111025105047-phpapp01/85/CommonJS-via-PINF-JavaScript-Loader-Introduction-60-320.jpg)
![A/The Solution
CommonJS/Modules/2.0 (draft)
• function (require, exports, module) {} - Factory
• require(“./<id>”); - Static linking (rel_id)
• module.load($rel_id, function callback() {}); - Dynamic linking
• module.declare(factory); - Lazy ASYNC (‘require scraping’ ~ toSource())
• module.declare([“<dep_rel_id>”], factory); - Strict ASYNC
• require.memoize(“<can_id>”, [“<dep_rel_id>”], factory); - Transport
CommonJS/Package/Mappings/C (proposal; amendment required)
• {“archive”:”<url>”}, {“location”:”<path>”}, ... - Locators
• package.json ~ {“mappings”: {“<alias>”:<locator>}} - Pkg. Descriptor
• require(“<alias>/<id>”); - Static linking (alias_id)
• module.load($alias_id, function callback() {}); - Dynamic linking
• module.declare([“<dep_alias_id>”], factory); - Strict ASYNC](https://image.slidesharecdn.com/commonjsviapinf2011-10-14-111025105047-phpapp01/85/CommonJS-via-PINF-JavaScript-Loader-Introduction-61-320.jpg)
![A/The Solution
CommonJS/Modules/2.0 (draft)
• function (require, exports, module) {} - Factory
• require(“./<id>”); - Static linking (rel_id)
• module.load($rel_id, function callback() {}); - Dynamic linking
• module.declare(factory); - Lazy ASYNC (‘require scraping’ ~ toSource())
• module.declare([“<dep_rel_id>”], factory); - Strict ASYNC
• require.memoize(“<can_id>”, [“<dep_rel_id>”], factory); - Transport
CommonJS/Package/Mappings/C (proposal; amendment required)
• {“archive”:”<url>”}, {“location”:”<path>”}, ... - Locators
• package.json ~ {“mappings”: {“<alias>”:<locator>}} - Pkg. Descriptor
• require(“<alias>/<id>”); - Static linking (alias_id)
• module.load($alias_id, function callback() {}); - Dynamic linking
• module.declare([“<dep_alias_id>”], factory); - Strict ASYNC
• require.memoize(“<can_id>”, [“<dep_alias_id>”], factory); - Transport](https://image.slidesharecdn.com/commonjsviapinf2011-10-14-111025105047-phpapp01/85/CommonJS-via-PINF-JavaScript-Loader-Introduction-62-320.jpg)
![A/The Solution
CommonJS/Modules/2.0 (draft)
• function (require, exports, module) {} - Factory
• require(“./<id>”); - Static linking (rel_id)
• module.load($rel_id, function callback() {}); - Dynamic linking
• module.declare(factory); - Lazy ASYNC (‘require scraping’ ~ toSource())
• module.declare([“<dep_rel_id>”], factory); - Strict ASYNC
• require.memoize(“<can_id>”, [“<dep_rel_id>”], factory); - Transport
CommonJS/Package/Mappings/C (proposal; amendment required)
• {“archive”:”<url>”}, {“location”:”<path>”}, ... - Locators
• package.json ~ {“mappings”: {“<alias>”:<locator>}} - Pkg. Descriptor
• require(“<alias>/<id>”); - Static linking (alias_id)
• module.load($alias_id, function callback() {}); - Dynamic linking
• module.declare([“<dep_alias_id>”], factory); - Strict ASYNC
• require.memoize(“<can_id>”, [“<dep_alias_id>”], factory); - Transport
• /<packages>/<uri_no_protocol>/<revision>@/<lib>/<id> - Canonical ID](https://image.slidesharecdn.com/commonjsviapinf2011-10-14-111025105047-phpapp01/85/CommonJS-via-PINF-JavaScript-Loader-Introduction-63-320.jpg)