Creating a Business Oriented UI in APEX
- 1. Creating a Business-Oriented UI in APEX Jorge Rimblas & Scott Spendolini !1
- 2. About Enkitec — Oracle Platinum Partner — Established in 2004 — Headquartered in Dallas, TX — Locations throughout the US & EMEA — Specialties include — Exadata Implementations — Development Services — PL/SQL / Java / APEX — DBA/Data Warehouse/RAC — Business Intelligence !2
- 3. Jorge Rimblas — [email protected] — @rimblas rimblas.com/blog — Using Oracle since 1995 — Focused on Web Technologies — OWA, Web DB, HTML-DB, APEX — Using APEX since 2006 — Joined Enkitec in June 2012 — “jrimblas” on OTN Forums !3
- 4. Scott Spendolini — [email protected] — @sspendol — Ex-Oracle Employee of 10 years — Senior Product Manager for Oracle APEX from 2002 through 2005 — Founded Sumner Technologies in October 2005 — Co-Founded Sumneva in January 2010 — Joined Enkitec in June 2012 — Oracle Ace Director — Co-Author, Pro Oracle Application Express — Author, Expert Oracle Application Express Security — “Scott” on OTN Forums !4
- 5. Agenda — Introduction — Strategic — Tactical — Summary !5
- 7. Question — How many of you design APEX applications that are Internet-facing and used for commercial purposes? !7
- 8. Question — Which looks more like the applications that you’re tasked to build with APEX? !8
- 9. Question — What device do your end users use when running most APEX applications? !9
- 10. Realities — The majority of APEX developers build: — Applications that are used internally — Which consist of multiple, complex forms & reports — That are run from desktop computers !10
- 11. “Responsive web design is a web design approach aimed at crafting sites to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling— across a wide range of devices” From http://en.wikipedia.org/wiki/Responsive_design !11
- 13. Is Responsive Design for You? !13
- 14. Is Responsive Design for You? Top 100 Tablet Screen Sizes 2560 x 1600 2048 x 1536 1920 x 1280 1920 x 1200 1920 x 1080 1440 x 900 1366 x 768 1280 x 800 1024 x 786 1024 x 600 0 6 12 18 24 30 Data from http://www.tabletpccomparison.net !14
- 15. Is Responsive Design for You? Slide from http://apex.shak.us/post/37807712185/responsive-web-design-in-apex-updated-for-nyoug !15
- 16. Unresponsive — Not being responsive does not mean that your applications have to suck — There’s quite a bit of practical & easy enhancements that can be made to enhance the UI of your business applications — No Photoshop or Advanced HTML/CSS Skills Required — Keep in mind that the reality is your application is likely run on a standard desktop PC and is internal to your organization and doesn’t need to be responsive !16
- 17. STRATEGIC !17
- 18. Strategic Tips — Theme Selection & Modification — Screen Design Patterns — Template Consolidation — Subscriptions — Just Say No !18
- 19. THEME SELECTION & MODIFICATION !19
- 20. Theme Selection — Most developers will simply pick an embedded APEX theme and stick with that — And that’s perfectly fine for most applications, especially those that are internal-only — However, it is important to standardize on a single theme vs. allowing any developer to pick their favorite — Consistency is key !20
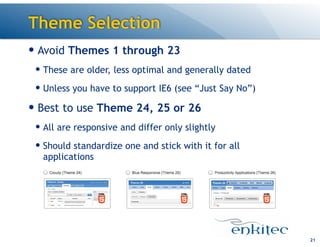
- 21. Theme Selection — Avoid Themes 1 through 23 — These are older, less optimal and generally dated — Unless you have to support IE6 (see “Just Say No”) — Best to use Theme 24, 25 or 26 — All are responsive and differ only slightly — Should standardize one and stick with it for all applications !21
- 22. Theme Modification Rules — Never modify the core CSS or images associated with a theme — Other applications may use the same theme and assume that no modifications were made — Instead, either work with copies of the media or augment it with your changes — Acceptable to put a region with CSS overrides on the global page or use an image from the Shared Components !22
- 23. Augmenting the CSS — Before: — After: !23
- 25. Augmenting the CSS <style type=“text/css"> header#uHeader { background-image: linear-gradient(rgb(255, 165, 0), rgb(255, 222, 163)); } header#uHeader nav { background-image: linear-gradient(rgb(0, 15, 229), rgb(34, 40, 127)); } header#uHeader nav ul.uMainNav li a { color: rgba(255, 255, 255, 0.75); text-shadow: none; } </style> !25
- 26. AUGMENTING A THEME CSS D E M O N S T R A T I O N !26
- 27. Working with CSS Copies — Optimal to put a new CSS or image on the web server and include that in your theme — This way, it will be cached by the browser — Easier to change in one place and reference from multiple applications !27
- 28. APEX Theme CSS — All APEX theme assets (CSS, JS, Images) are stored in this location: /i/themes/theme_XX — Where XX is the Theme Number — It’s best to copy the required assets to a custom directory - for example: /c/themes/theme_XX — All changes can be made to the copy without impacting any other application that relies on the same theme !28
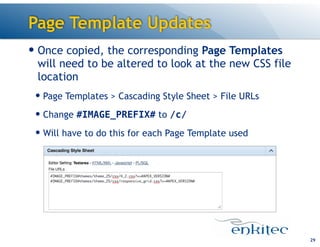
- 29. Page Template Updates — Once copied, the corresponding Page Templates will need to be altered to look at the new CSS file location — Page Templates > Cascading Style Sheet > File URLs — Change #IMAGE_PREFIX# to /c/ — Will have to do this for each Page Template used !29
- 30. Beautifying CSS — All APEX Theme CSS files have been minified, which makes them difficult to work with — It’s best to “Beautify” them, as they will be much easier to work with — CSS Beautifier: http://html.fwpolice.com/css/ !30
- 31. CUSTOM THEME CSS FILES D E M O N S T R A T I O N !31
- 33. Screen Design Patterns — A Screen Design Pattern is a fixed set of content regions that make up a page — Establishing - and adhering to - a set of Screen Design Patterns is essential for a good Business UI !33
- 34. Screen Design Patterns — Examples of common screen design patterns From http://designingwebinterfaces.com/designing-web-interfaces-12-screen-patterns !34
- 35. Balsamiq Mockups — Screen Mockup tool that focuses on the structure of the page, not the style — Allows most of the design & layout of screens to be done by the business users, not developers — Think of it as a blueprint — Desktop & Web versions — $79 or $12/month !35
- 37. Too Many Templates — Theme 25 contains 75 templates — Of which you need about 20 or so — Consolidate and remove any extraneous ones — If you need a specific template in the future, you can always re-install the theme in a new application and copy it back over — Consider renaming to more intuitive names — Content Region vs. Form/Report/Wizard Region !37
- 40. Subscriptions — APEX Subscriptions link the content of some Shared Components across applications within a workspace — Once linked, content can be either pushed to all subscribers or pulled by individual subscribers — Push will refresh all; pull can refresh on an individual basis — Using subscriptions takes some getting used to — Changes will take longer to implement, but over time will be more efficient !40
- 41. Subscriptions ! ! Template A App 200 ! ! Template A ! ! Template A App 100 App 300 ! ! Template A App 400 !41
- 42. Subscriptions — Its a good idea to create a application exclusively for storing all of the master copies of templates — All other applications can subscribe to those templates — In the case of a change, make it at the master and publish to all other apps — Caution: Subscriptions only work within a single workspace — Other Shared Components can be subscribed to: — Lists, LOVs, Authentication Schemes, Authorization Schemes & Shortcuts !42
- 43. SUBSCRIPTIONS D E M O N S T R A T I O N !43
- 44. JUST SAY NO !44
- 45. Just Say No — “No.” is a complete sentence — Should be exercised with good judgement, as it is not the answer to each and every question - but it is to many — Be ready to justify with facts — Device Types common to your organization — Page Views — Time to Complete vs. Alternatives — Opportunity Costs !45
- 46. TACTICAL !46
- 48. HTML/CSS Frameworks — Also called Boilerplates — They help you with consistency — They do the leg work for you — Responsive — Compatibility across browsers — Usually “easy” to customize via CSS ! — Bootstrap, ZURB Foundation, Responsive Grid Systems !48
- 49. … and APEX Themes ! — Don’t forget, you do have APEX Themes !49
- 51. Why group? — Guide the eye — Communicate which things are related — The more elements on the page, the more important grouping becomes !51
- 52. jQuery Tabs !52
- 53. jQuery Tabs !53
- 54. jQuery Tabs: How To — Need some CSS for styling #IMAGE_PREFIX#libraries/jquery-ui/1.8/themes/base/ jquery.ui.tabs.css — Need some JavaScript for functionality #IMAGE_PREFIX#libraries/jquery-ui/1.8/ui/minified/ jquery.ui.tabs.min.js — Need HTML as a container for each tab !54
- 55. jQuery Tabs: How To — Define a new template <div id="#REGION_STATIC_ID#" #REGION_ATTRIBUTES# class="jQueryTabsWide"> #BODY# </div> !55
- 56. jQuery Tabs: How To — Opening jQuery Tabs container in an HTML Region: TABS - OPEN <div id="tabs_start_reg" style="display:none;width:750px;"> <ul> <li><a href="#region1">Region 1</a></li> <li><a href="#region2">Region 2</a></li> </ul> !56
- 57. jQuery Tabs: How To — Add your regions in between “TABS - OPEN” and “TABS - CLOSE” — Region IDs need to match the IDs on your list — Opening jQuery Tabs container in an HTML Region: TABS - CLOSE </div> — Visit ARC: http://www.enkitec.com/resources/apex !57
- 58. REGIONS AND SUB REGIONS !58
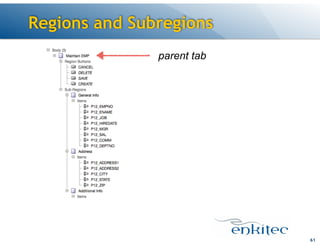
- 61. Regions and Subregions parent tab !61
- 62. WIZARDS !62
- 64. Implementing Wizards (easy) — Use APEX session state to “remember” values — On your final step, reference the items from other pages !64
- 65. Implementing Wizards (easy) insert into inventory_items ( name , description , status , category , {30 other fields} ) values ( :P10_NAME , :P20_DESCRIPTION , :P30_STATUS , :P40_CATEGORY); !65
- 66. Implementing Wizards (option 2) — After each step capture your values in a collection — Use a collection for each page or — Use the same collection for all values !66
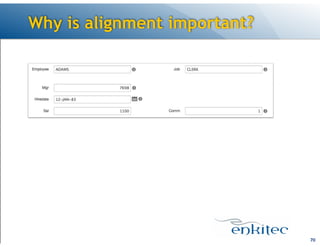
- 68. Why is alignment important? — Sits in the background, but provides a backbone to your design — Broken alignment interrupts the eye scanning — Alignment is a form of grouping (the oposite is also true) !68
- 69. Why is alignment important? !69
- 70. Why is alignment important? !70
- 71. SPACING !71
- 72. Spacing — Don’t think of white space as “empty space” — Space is not just tabs, carriage return and spaces — Space between elements — Margins and padding — Space doesn’t have to be white — Provides — Legibility: micro level — Tone: macro level !72
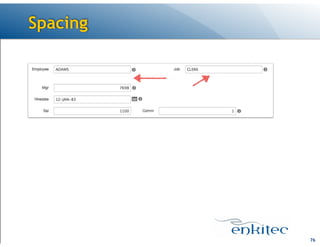
- 73. Spacing !73
- 74. Spacing !74
- 75. Spacing !75
- 76. Spacing !76
- 78. Error Messages — Don’t be a developer, be a user — Is the message useful to the end user? — Will the user know what to do? !78
- 79. Long text — Use an ellipsis (…) or other indicator where appropriate — Use three dots or … or the ellipsis character — Optionally have a link to see the rest of the text — Use an image and use the title attribute as the text (good option when mouse hover is a available) !79
- 80. Long text !80
- 81. Long text !81
- 82. Ellipsis example -1 for negative values 0 +1 for positive values decode(sign(length(t.notes)-50) , null, null , -1, t.notes , substr(t.notes,1,50) ||'…') note !82
- 83. Ellipsis example w/link decode(sign(length(t.notes)-40) , -1, t.notes , substr(t.notes,1,40) || '… ' || '<a href=“f?p=&APP_ID.: 2:&SESSION.::NO:::#'||t.id || '">read more</a>') note !83
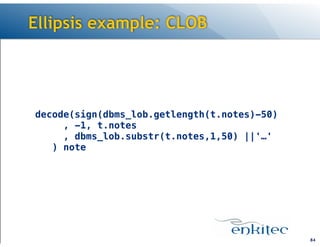
- 84. Ellipsis example: CLOB decode(sign(dbms_lob.getlength(t.notes)-50) , -1, t.notes , dbms_lob.substr(t.notes,1,50) ||'…' ) note !84
- 87. Long text (Icon) ! ! ! <a href="#" Added by APEX </a> <img src="chk_#ACTIVE#.png" alt=“#ACTIVE#"/> <a href="#" class=“hideMe508"> </a> !87
- 88. Icons Theme by Nick Buytaert http://apexplained.wordpress.com/2013/11/20/front-end-frameworks-in-oracle-apex/ !88
- 90. SUMMARY !90
- 91. “Perfection is achieved, not when there is nothing more to add, but when there is nothing left to take away.” ! ― Antoine de Saint-Exupéry, Airman's Odyssey !91