Creating a Comprehensive Social Media App Using Ionic and Phone Gap
- 1. Nick Van Weerdenburg | CEO, Rangle.io Andrey Feldman | VP Product, Sprout Building a Social App with Ionic & PhoneGap
- 2. Meet the Players… Rangle.io | Sprout
- 3. Rangle.io • Founded 2013, Toronto-based • North American JavaScript consultancy • Focused on AngularJS, PhoneGap, Ionic, Node and Mobile
- 4. Sprout • Canadian Startup, Founded 2012 • Helping co-workers get healthy together • Use LAMP/Redis for Web and PhoneGap, Angular & Ionic for Mobile
- 5. What does Sprout do? A lot…
- 6. Company Social Health & Wellness Feed
- 8. Interest groups, Event calendars and Device Integrations
- 9. Sprout Mobile - One Year Ago • Optimized HTML5 site • Poor user experience • Mismatch with user’s natural mobile usage goals • Poor app performance due to the use of traditional web solutions (server-side, jQuery) • High operations and maintenance costs
- 10. –Bo Jackson “Set your goals high, and don't stop till you get there.”
- 11. Business and Technical Goals • An amazing user experience • Speed to market • Ease of maintenance • Support of multiple mobile platforms • Good performance on older phones
- 13. • Build a new team • Hire contractors (direct or via agency) • Partner with consultancy to augment existing team Outsource or inhouse?
- 15. • Strength in complementary areas • AngularJS expertise • Hybrid application (HTML5/CSS/JavaScript) mobile development expertise • Shared perspective and focus on UX • Handoff considerations
- 16. Picking a Technology Platform • Tradeoffs between native and hybrid options • Appropriate use-cases for Ionic and AngularJS • Older Device Support (iOS 3, Android 2.3) • Support Mobile Web As Well as Published Apps
- 18. It wasn’t easy
- 22. Technical Challenges • Ionic focus on modern phones (iOS7+, Android 4.1+) • Large data-sets required large amounts of memory • Complex Keyboard interactions required custom work • CSS Is still challenging in large mobile apps! • Achieving native-like fluidity • Profiling tools on older Android devices
- 23. LESSONS LEARNED
- 24. Technical Lessons • Build with Ionic’s modern principles, optimize as needed • DOM manipulations on large data sets and structures with JavaScript are very costly • Be wary of CSS styles that cause screen reflow or repaint • Learn your mobile profiling tools- JS, CSS, and DOM • It can be hard to identify if issues are with app or API • REST APIs are always more work than expected
- 25. Infinite Scroll Challenges • Supporting older Android Phones (Nexus) • Keeping it fast and smooth
- 26. Types of Slow • Waiting at bottom • Occasional pauses • Slow scrolling
- 27. Avoiding the Slow • a fetch queue • reducing the cost of rendering • collection-repeat? • removing Angular digest cycle activity
- 28. Doing it Without Angular • Use an asynchronous rendering queue • RAW DOM insertion • Batching insertion • requestAnimationFrame() • Skinny directive to encapsulate • Downside: a lot more work than using Angular
- 29. Weight of Accumulated DOM • faster scrolling = bigger DOM • bigger DOM = slower scrolling • Solution: removing hidden DOM elements (kudos to LinkedIn) • Solution: overflow scrolling vs. ion-scroll • Solution: comprehensive profiling of JS, CSS and DOM
- 30. Love Your CSS Parse HTML To Construct The DOM Tree Render Tree Construction Layout of The Render Tree Painting The Render Tree http://www.html5rocks.com/en/tutorials/internals/howbrowserswork/
- 31. Smooth, high frame rates drive user engagement and can affect how much users interact with your website or app 60 fps
- 32. 16ms per Frame Each frame the browser will: • Evaluate some JavaScript • Re-calculate style for the elements • Re-calculate layout (if styles are modified by JavaScript) • Draw a subset of the page to various layers • Then it will use the GPU to composite these layers to the screen
- 33. Reflow (or Relayout) Occurs when… There are changes to: • document content • structure • element position
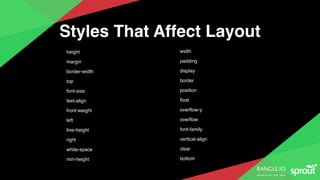
- 34. Styles That Affect Layout height margin border-width top font-size text-align front-weight left line-height right white-space min-height width padding display border position float overflow-y overflow font-family vertical-align clear bottom
- 35. Styles That Affect Paint color visibility text-decoration background-position outline-color outline-width background-size border-style background background-image background-repeat outline border-radius box-shadow
- 36. Is There Hope for Animation?
- 37. Lots of Options! Position Scale Rotation Skew Matrix Opacity transform : translate(npx, npx); transform: scale(n); transform: rotate(ndeg); transform: skew(X|Y)(ndeg); transform: matrix(3d)(…); opacity: 0…1;
- 39. • Design is ongoing through the entire project • Collaborate early and identify team roles • Don’t underestimate the REST API effort • Document the API well • Make sure the API reflects the to-be API goal • Write separate tests for the API Process Lessons
- 41. When to Use Ionic and Angular • Use them for data-driven applications with a REST API • Limited animations • User base that is largely using modern phones. • Social applications that have some interaction and are information-consuming rather than information-creation tools, are an excellent candidate.
- 42. When Not to Use Ionic and Angular • Apps running heavy animation (such as in games) • Apps that require extremely fast performance on older phones (Android is particularly problematic in this respect).
- 43. Build your app first for modern phones • You can get good performance on a wide variety of devices, including on older phones, and even acceptable performance on quite old phones. • Optimize for older phones after building for modern phones.
- 44. Save time and money • Write your app once and deploy it on multiple platforms • The flexibility and focus enabled by a single codebase easily compensates for any minor technical sacrifice in performance
- 45. Thank You Nick Van Weerdenburg | CEO, Rangle.io Andrey Feldman | VP Product, Sprout [email protected] @Rangleio [email protected] @SproutAtWork To download the new case study: http://go.rangle.io/sprout