CSS and image optimization
- 1. CSS and Image Optimization Stoyan Stefanov, @stoyanstefanov May 12, 2010 Web Optimization Summit
- 2. Agenda 1. Reducing CSS file sizes 2. Rendering 3. Reducing HTTP requests 4. Optimizing image file sizes
- 3. Reducing CSS file sizes
- 4. CSS recipe for disaster #sidebar #menu ul li.blogroll { color: green !important; font-weight: bold; }
- 5. CSS recipe for disaster #sidebar #menu ul li.blogroll { color: green !important; font-weight: bold; } Long selectors
- 6. CSS recipe for disaster #sidebar #menu ul li.blogroll { color: green !important; font-weight: bold; } C-style indented declarations
- 7. CSS recipe for disaster #sidebar #menu ul li.blogroll { color: green !important; font-weight: bold; } What? Not unique enough?
- 8. CSS recipe for disaster #sidebar #menu ul li.blogroll { color: green !important; font-weight: bold; } One is probably enough
- 9. CSS recipe for disaster #sidebar #menu ul li.blogroll { color: green !important; font-weight: bold; } Lame
- 10. Crockford on CSS: “Long, fragile lists of self-contradictory rules”
- 11. So? #sidebar #menu ul li.blogroll { color: green !important; font-weight: bold; } Legend: • easy stuff • tough stuff
- 12. So? Make the tough stuff easy
- 13. Reusable CSS .linklist {color: green; ...} /* widgets */ .module {...} .gallery {...} /* utilities */ .clearfix {...}; .flip {...}
- 14. Mixin pattern <ul class="module linklist"> …
- 15. Reusable CSS 1. Strong foundation: reset, grids 2. Library styles: .class not #id
- 16. Object-Oriented CSS • Nicole Sullivan • oocss.org
- 17. Minifying CSS • Strip white space, comments • Some micro-optimizations • ~30% savings • can’t rename • YUICompressor, CSSTidy • Inline code too! http://tools.w3clubs.com/cssmin/
- 18. Browser-specific CSS • IE6,7 vs. others • -webkit-, -moz-, -o- • -ms-, _, *, zoom • automated • savings? 3-5%, mileage vary http://phpied.com/files/css-parse/css-strip.html
- 20. Filters • AlphaImageLoader is bad • Verdict is out on the others
- 21. Expressions • Executed too often • Avoid • JavaScript or self-rewrite
- 22. Behaviors • Be careful with the shims • ie-css3.htc, pngfix.htc,…
- 23. Scrollbars trick • Prevent a reflow when you expect a long page body {overflow-y: scroll;}
- 25. CSS blocks rendering • The worst component type • Place way at the top • Inline all @media print, etc http://www.phpied.com/delay-loading-your-print-css/ http://www.phpied.com/rendering-styles/
- 26. Same domain • If you split across domains, keep CSS on the same domain as HTML
- 27. Inline CSS • Google search • Bing.com: inline + postload
- 28. Inline + postload • First visit: 1. Inline 2. Lazy-load the external file 3. Write a cookie
- 29. Inline + postload • Later visits: 1. Read cookie 2. Refer to the external file
- 30. Web Fonts • Don’t go overboard! • Subset • Gzip! http://snook.ca/archives/html_and_css/ screencast-converting-ttf2eot
- 31. Fewer HTTP requests • Inline images: in CSS sprites with data: URI scheme http://csssprites.com http://spriteme.org
- 32. Fewer HTTP requests • data: URI scheme $ php ‐r "echo base64_encode(file_get_contents('my.png'));” iVBORw0KGgoAAAANSUhEUgAAAAQAAAADCAIAAAA7ljmRAAAAGElEQVQIW2P 4DwcMDAxAfBvMAhEQMYgcACEHG8ELxtbPAAAAAElFTkSuQmCC
- 33. Fewer HTTP requests • data: URI scheme background‐image: url("data:image/ png;base64,iVBORw0KG...");
- 34. Fewer HTTP requests • data: URI scheme <img src="data:image/png;base64,iVBOR..." />
- 37. Fewer HTTP requests • data: URI scheme • works in IE!...
- 38. Fewer HTTP requests • data: URI scheme • works in IE8!
- 39. Fewer HTTP requests • data: URI scheme • MHTML for IE < 8
- 40. MHTML • MIME HTML • Works in IE 6,7 • Indeed it actually absolutely does work in IE7/Vista too
- 41. MHTML - one part Content-Location: myimage Content-Transfer-Encoding: base64 iVBORw0KGgoAAAANSU....U5ErkJggg==
- 42. MHTML - multi parts Content-Type: multipart/related; boundary="MYSEPARATOR" --MYSEPARATOR [here comes part one] The double- --MYSEPARATOR dash of doom [here's part two] --MYSEPARATOR--
- 43. MHTML – all together /* Content-Type: multipart/related; boundary="MYSEPARATOR" --MYSEPARATOR Content-Location: myimage Content-Transfer-Encoding: base64 iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAMAAADXqc3KAAAD....U5ErkJggg== --MYSEPARATOR Content-Location: another Content-Transfer-Encoding: base64 iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAMAAADXqc3KAAAA....U5ErkJggg== --MYSEPARATOR-- */ .myclass { background-image:url(mhtml:http://example.org/styles.css!myimage); } .myotherclass { background-image:url(mhtml:http://example.org/styles.css!another); }
- 44. MHTML + data URI • drawback: repeats the same encoded image • solution: browser-specific CSS • or… an ingenious hack
- 45. MHTML + data URI • image header + css + data /9j/4AA0;background-image:url(data:image/jpeg;base64;00,/9j/4AA0 Reality: IE: Others: http://habrahabr.ru/blogs/webdev/90761/
- 46. No-image UI • a.k.a. CSS3
- 47. Rounded corners .module { -moz-border-radius: 9px; -webkit-border-radius: 9px; border-radius: 9px; }
- 48. Rounded corners All vs. IE
- 49. Gradients .hd { background-image: -moz-linear-gradient(top, #641d1c, #f00); background-image: -webkit-gradient(linear, left top, left bottom, from(#641d1c), to(#f00)); filter: [...].gradient(startColorstr=#ff641d1c,endColorstr=#ffff0000); -ms-filter: "[...].gradient(startColorstr=#ff641d1c,endColorstr=#ffff0000)"; }
- 50. No-image UI • rounded corners • gradients • glows, shadows • rgba http://www.phpied.com/ css-performance-ui-with-fewer-images/ http://css3please.com
- 51. Multi-purpose “mask” images • one image on top of different solid colors • for themes, social profiles…
- 52. 1px wide “mask” • Top: somewhat transparent • Bottom: Fully transparent
- 54. Gradient mask • the data URI smaller that all the CSS –moz, -webkit, filter...
- 55. A glossy mask
- 56. Optimizing image file sizes
- 57. Rule #1: No GIFs $ optipng *.gif
- 58. PNG-8 • Palette image (like GIF) • 256 colors (like GIF) • Smaller than GIF (GIF++) • Alpha transparency (GIF++)
- 60. PNGSlim OptiPNG DeflOpt PNGOut PNGOptimizer PNGCrush AdvPNG PNGRewrite
- 61. JPEG • The format for photos • Run through JPEGTran
- 62. Study of the images on the top 1000 sites Q: How many GIFs are out there? Q: What if we make them PNG? Q: Are PNGs optimized? Q: Are JPEGs optimized?
- 63. Top 1000 – how? • URLs from Alexa top sites • open Fiddler • php script that opens/closes Explorer with each URL • enjoy! • Export images from Fiddler
- 64. Top 1000 – GIF vs. PNG? Animated GIF 3% PNG 24% GIF 73%
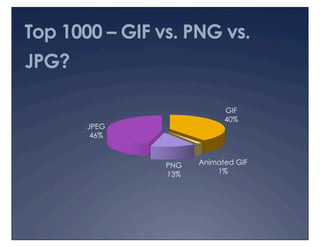
- 65. Top 1000 – GIF vs. PNG vs. JPG? GIF 40% JPEG 46% PNG Animated GIF 13% 1%
- 66. Top 1000 – GIF to PNG $ optipng *.gif $ pngoptimizercl – file:"*.png” (1 min/1000 files) 23.79% savings
- 68. Top 1000 – Optimizing PNG $ pngoptimizercl – file:"*.png" 16.90% savings
- 69. Top 1000 – Optimizing JPG $ jpegtran –copy none -optimize 13.08% savings
- 70. Take-home 1. Think reusable CSS 2. Reduce HTTP requests: - sprites, data URIs - CSS3, reusable images 3. Smush all images










































![MHTML - multi parts
Content-Type: multipart/related; boundary="MYSEPARATOR"
--MYSEPARATOR
[here comes part one] The
double-
--MYSEPARATOR dash of
doom
[here's part two]
--MYSEPARATOR--](https://image.slidesharecdn.com/css-images-100512122028-phpapp02/85/CSS-and-image-optimization-42-320.jpg)






![Gradients
.hd {
background-image: -moz-linear-gradient(top, #641d1c, #f00);
background-image: -webkit-gradient(linear, left top, left bottom,
from(#641d1c), to(#f00));
filter: [...].gradient(startColorstr=#ff641d1c,endColorstr=#ffff0000);
-ms-filter: "[...].gradient(startColorstr=#ff641d1c,endColorstr=#ffff0000)";
}](https://image.slidesharecdn.com/css-images-100512122028-phpapp02/85/CSS-and-image-optimization-49-320.jpg)